องค์ประกอบ <ruby> ของ HTML เป็นเครื่องมือที่มีประสิทธิภาพในการปรับปรุงการแสดงข้อความ โดยเฉพาะสำหรับภาษาเอเชียตะวันออก องค์ประกอบนี้ช่วยให้คุณแสดงคำอธิบายประกอบแบบออกเสียงหรือข้อมูลเพิ่มเติมอื่นๆ เหนือหรือข้างข้อความพื้นฐานได้ ตั้งแต่ Chrome 128 เป็นต้นไป คำอธิบายประกอบ Ruby จะแบ่งบรรทัดได้ และคุณสามารถจัดรูปแบบข้อความ Ruby ด้วยพร็อพเพอร์ตี้ ruby-align CSS
องค์ประกอบ <ruby> ประกอบด้วย 2 ส่วนหลัก ได้แก่ ฐานทับทิม ซึ่งเป็นข้อความหลักและข้อความทับทิม ซึ่งเป็นข้อความคําอธิบายประกอบ โดยมีการทําเครื่องหมายด้วยองค์ประกอบ <rt> ข้อความทับศัพท์สามารถแสดงเหนือหรือใต้ฐานทับศัพท์ ดังตัวอย่างต่อไปนี้
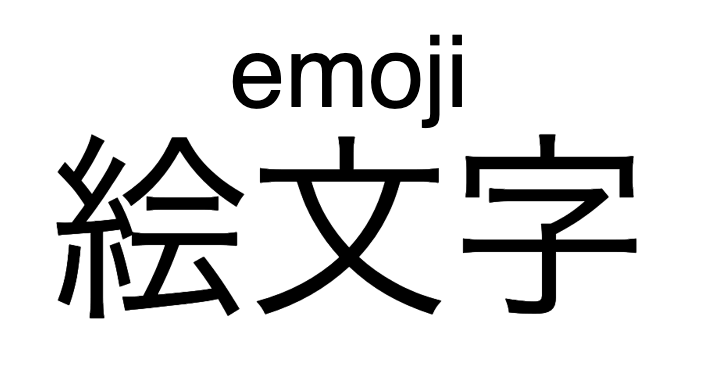
<ruby>
絵文字
<rt>emoji</rt>
</ruby>

<ruby style="ruby-position: under;">
강남대로
<rt>江南大路</rt>
</ruby>

ทำไมถึงเรียกว่า "ทับทิม"
เมื่อจัดเรียงหน้าหนังสือโดยใช้แบบอักษรแบบเคลื่อนย้ายได้ ขนาดของแบบอักษรเหล่านี้จะกำหนดเป็นชื่อขนาดแบบจุด เช่น Perl และ Diamond Ruby ใช้ในระบบของอังกฤษเพื่ออ้างอิงถึงขนาด 5.5 จุด โรงพิมพ์ญี่ปุ่นใช้ขนาดที่คล้ายกับ Ruby (5.5 จุด) สำหรับข้อความกำกับเนื้อหา จึงเริ่มเรียกข้อความกำกับเนื้อหาว่า Ruby (หรือ Rubi ตามการออกเสียง) ในสิ่งพิมพ์ เมื่อรวมข้อความคําอธิบายประกอบไว้ใน HTML ระบบจะกําหนดองค์ประกอบเป็น <ruby> Pica (pc) เป็นชื่อขนาดจุดอีกชื่อหนึ่งที่ใช้ใน CSS เป็นหน่วยขนาดแบบอักษร
ทับทิมแบบแบ่งบรรทัด
ก่อนหน้านี้ หาก ruby-base หรือ ruby-text ยาวกว่าทั้งบรรทัด ระบบจะตัดขึ้นบรรทัดใหม่ทีละรายการ ซึ่งทำให้เกิดปัญหาด้านเลย์เอาต์ นักพัฒนาเว็บจึงมักมาร์กอัปข้อความโดยใช้แท็ก Ruby หลายรายการเพื่อแก้ปัญหานี้ เมื่อใช้ Ruby แบบแบ่งบรรทัด คุณจะข้ามการสร้างมาร์กอัปดังกล่าวได้
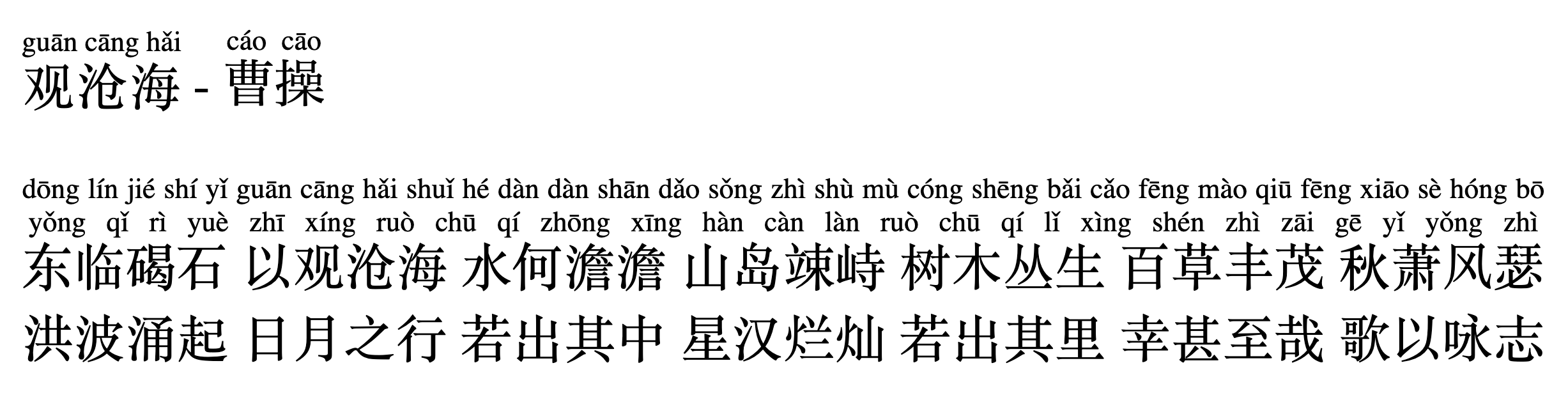
ในตัวอย่างต่อไปนี้ มีการเพิ่มพินอิน (การถอดเสียงภาษาจีนเป็นอักษรโรมัน) ไว้เป็นคำอธิบายประกอบทับสีแดงชุดหนึ่งในบทกวีจีนคลาสสิก ผลการเรนเดอร์ปัจจุบันจะตัดขึ้นบรรทัดใหม่ภายในพื้นที่ข้อความคำอธิบายประกอบทับ

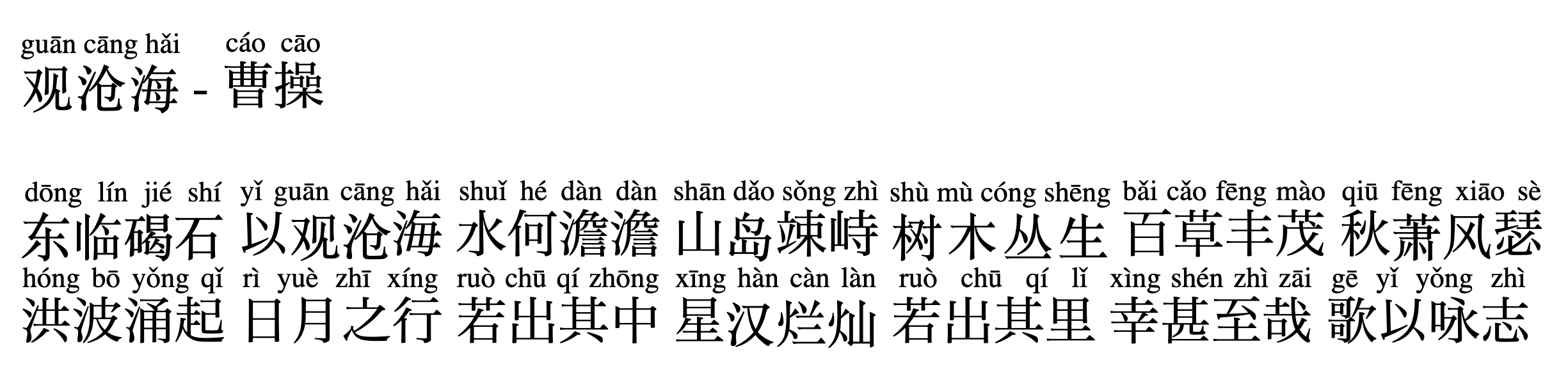
การแสดงผลจาก Chrome 128 ที่มี Ruby แบบแบ่งบรรทัดจะวางข้อความคำอธิบายประกอบ Ruby แบบตัดขึ้นบรรทัดใหม่ไว้เหนือข้อความฐานแบบตัดขึ้นบรรทัดใหม่เพื่อให้ได้การแสดงผลข้อความที่เหมาะสม

ในตัวอย่างอื่นจากวรรณกรรมญี่ปุ่น การขึ้นบรรทัดใหม่เกิดขึ้นก่อนองค์ประกอบ Ruby แบบยาว ซึ่งจะสร้างพื้นที่ว่างในบรรทัดแรก

เมื่อใช้ Ruby แบบแบ่งบรรทัด ระบบจะวางการแบ่งบรรทัดไว้ตรงกลางองค์ประกอบ Ruby แบบยาวเพื่อให้ได้เลย์เอาต์ที่เหมาะสม

ฟีเจอร์นี้จะไม่แบ่งข้อความทับสั้นที่มีอักขระฐานไม่เกิน 4 ตัวและอักขระคำอธิบายไม่เกิน 8 ตัว
เมื่อองค์ประกอบ <ruby> ฝังอยู่ภายในองค์ประกอบ <ruby> อื่น องค์ประกอบ <ruby> ภายในจะไม่ขึ้นบรรทัดใหม่
เนื่องจากการดำเนินการนี้จะเปลี่ยนลักษณะการทำงานของหน้าเว็บปัจจุบันที่ใช้ข้อความทับยาว หากคุณต้องการปิดใช้ลักษณะการทำงานนี้ของการตัดบรรทัด ให้ใช้ white-space:nowrap เพื่อปิดใช้การตัดบรรทัดภายในองค์ประกอบเป้าหมายตามปกติ
พร็อพเพอร์ตี้ CSS ruby-align
พร็อพเพอร์ตี้ CSS ใหม่ ruby-align จะใช้ได้ใน Chrome 128 เช่นกัน พร็อพเพอร์ตี้นี้ยอมรับค่าคีย์เวิร์ดอย่างใดอย่างหนึ่งต่อไปนี้ space-around, space-between, start และ center และควบคุมการจัดตำแหน่งของข้อความฐาน Ruby และข้อความคำอธิบายประกอบ Ruby

