Элемент HTML <ruby> — мощный инструмент для улучшения представления текста, особенно для языков Восточной Азии. Этот элемент позволяет отображать фонетические аннотации или другую дополнительную информацию над основным текстом или рядом с ним. Начиная с Chrome 128, аннотации Ruby будут разрываться по строкам, и вы сможете стилизовать текст Ruby с помощью свойства CSS ruby-align .
Элемент <ruby> состоит из двух основных частей: основы Ruby , которая является основным текстом, и текста Ruby , который представляет собой текст аннотации, размеченный элементом <rt> . Текст Ruby может отображаться поверх или под основой Ruby, как показано в следующих примерах.
<ruby>
絵文字
<rt>emoji</rt>
</ruby>

<ruby style="ruby-position: under;">
강남대로
<rt>江南大路</rt>
</ruby>

Почему его называют рубиновым?
Когда книги набирались с использованием подвижных шрифтов, размеры этих подвижных шрифтов определялись в названиях размером в пункт, таких как Perl и Diamond. Ruby использовался в британской системе для обозначения размера 5,5 пункта. Японские типографии использовали для текста аннотаций размер, аналогичный Ruby (5,5 пункта), и поэтому в печатных изданиях сам текст аннотации стал называться Ruby (или фонетически Rubi). Когда текст аннотации был включен в HTML, элемент определялся как <ruby> . Пика ( pc ) — еще одно историческое название размера точки, используемое в CSS в качестве единицы размера шрифта.
Разрываемый по линиям рубин
Раньше, если Ruby-base или Ruby-текст были длиннее целой строки, они переносились индивидуально, что создавало проблемы с макетом. Чтобы преодолеть эту проблему, веб-разработчики часто размечают фрагмент текста, используя несколько тегов Ruby. Используя Ruby с разрывом строк, вы можете пропустить создание такой разметки.
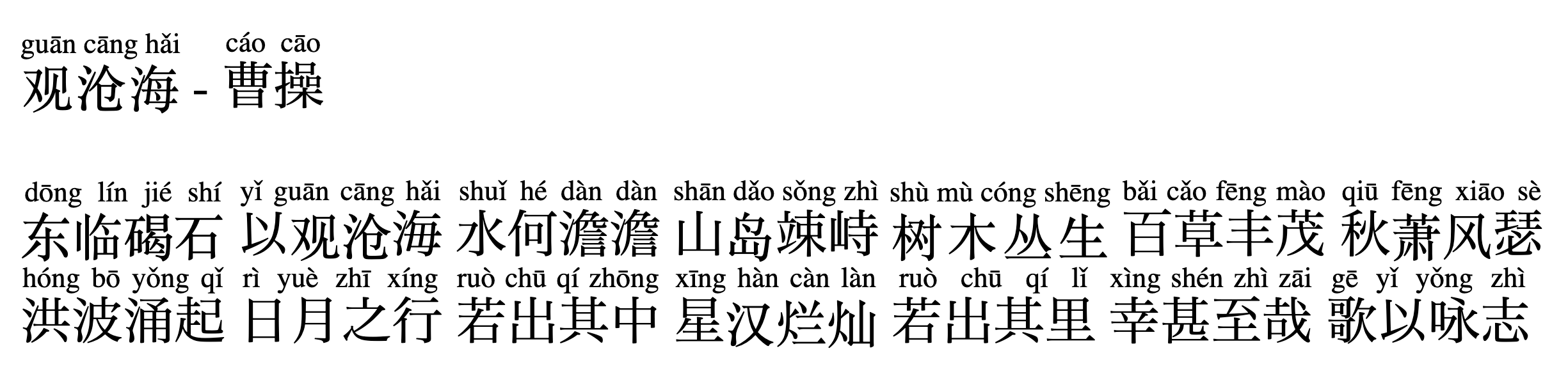
В следующем примере пиньинь (латинизация китайского языка) добавлена как один из наборов рубиновых аннотаций к классической китайской поэзии. Текущие результаты рендеринга переносятся в текстовую область аннотации Ruby.

Рендеринг из Chrome 128 с разрывом строк Ruby помещает обернутый текст аннотации Ruby поверх обернутого базового текста, обеспечивая идеальную визуализацию текста.

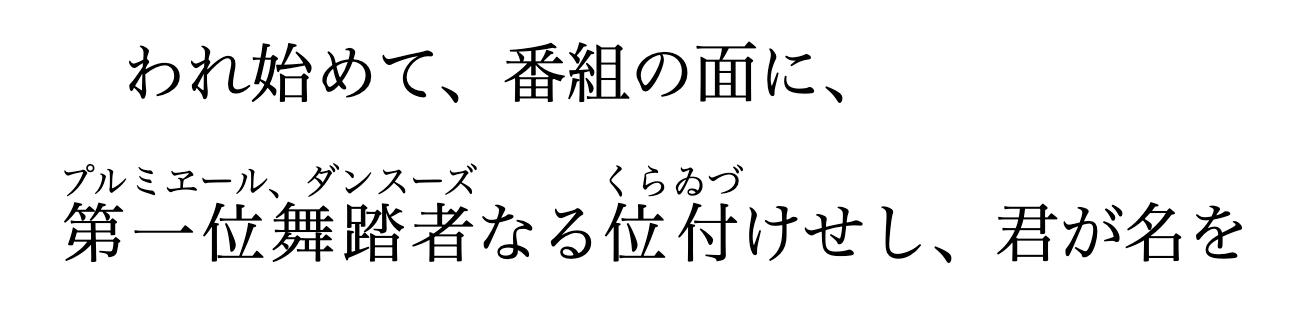
В другом примере из японской литературы разрыв строки происходит перед длинным рубиновым элементом, создавая пустое пространство в первой строке.

В Ruby с разрывом строки разрыв строки размещается в середине длинного элемента Ruby, что обеспечивает идеальную компоновку.

Эта функция не разбивает короткий рубиновый текст, содержащий менее или равно четырем базовым символам и менее или равно восьми символам аннотации.
Когда элемент <ruby> вложен внутри другого элемента <ruby> , внутренний элемент <ruby> не переносит строку.
Поскольку это меняет поведение текущих веб-страниц, использующих длинный текст Ruby, если вам нужно отключить такое поведение разрыва строки, применение white-space:nowrap как обычно отключает разрыв строки внутри целевого элемента.
Свойство CSS ruby-align
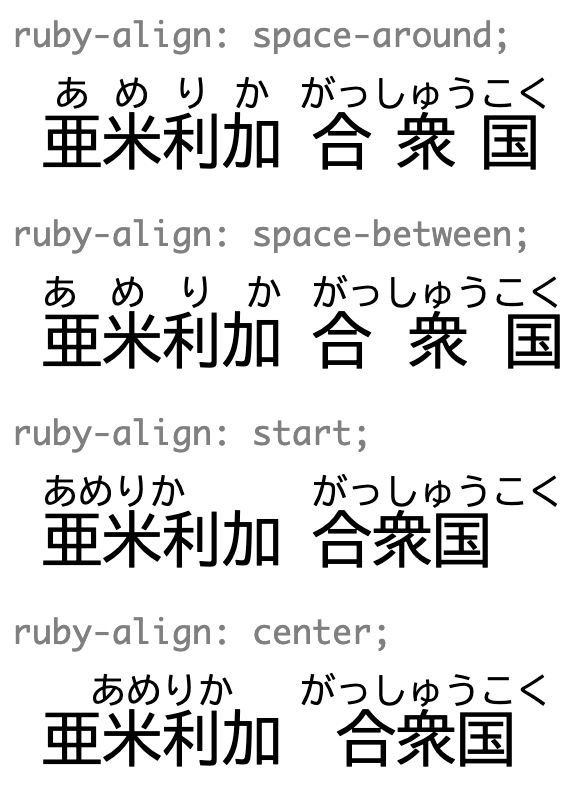
Новое свойство CSS ruby-align также доступно в Chrome 128. Это свойство принимает одно из значений ключевых слов space-around , space-between , start и center и управляет выравниванием базового текста Ruby и текста аннотации Ruby.