Element HTML <ruby> to przydatne narzędzie do ulepszania wyświetlania tekstu, zwłaszcza w przypadku języków wschodnioazjatyckich. Ten element umożliwia wyświetlanie adnotacji fonetycznych lub innych informacji uzupełniających nad tekstem podstawowym lub obok niego. Od wersji 128 Chrome adnotacje w Ruby będą mogły być dzielone na wiersze, a tekst w nich będzie można stylizować za pomocą właściwości CSS ruby-align.
Element <ruby> składa się z 2 głównych części: podstawy Ruby, która jest głównym tekstem, oraz tekstu Ruby, który jest tekstem adnotacji oznaczonym elementem <rt>. Tekst ruby może być wyświetlany nad lub pod podstawą, jak pokazano w poniższych przykładach.
<ruby>
絵文字
<rt>emoji</rt>
</ruby>

<ruby style="ruby-position: under;">
강남대로
<rt>江南大路</rt>
</ruby>

Dlaczego nazywamy go rubinem?
Gdy książki były składowane za pomocą czcionek krójkowych, ich rozmiary były określane za pomocą nazw wielkości czcionek, takich jak Perl czy Diamond. W systemie brytyjskim rozmiar 5,5 punktu odpowiadał kolorowi rubinowemu. Japońscy drukarze używali do tekstu adnotacji rozmiaru zbliżonego do czcionki Ruby (5,5 punkta), więc zaczęli nazywać ten tekst w drukach czcionką Ruby (lub Rubi, zgodnie z fonetyką). Gdy tekst adnotacji był zawarty w HTML, element był zdefiniowany jako <ruby>. Pica (pc) to kolejna historyczna nazwa wielkości punktu używana w CSS jako jednostka wielkości czcionki.
Ruby z możliwością przełamania wiersza
Wcześniej, jeśli tekst w ramach tagów ruby-base lub ruby-text był dłuższy niż jedna linijka, był on dzielony na części, co powodowało problemy z układem. Aby temu zaradzić, programiści często oznaczają fragment tekstu za pomocą kilku tagów Ruby. Dzięki ruby z możliwością dzielenia na wiersze możesz pominąć tworzenie takiej czcionki.
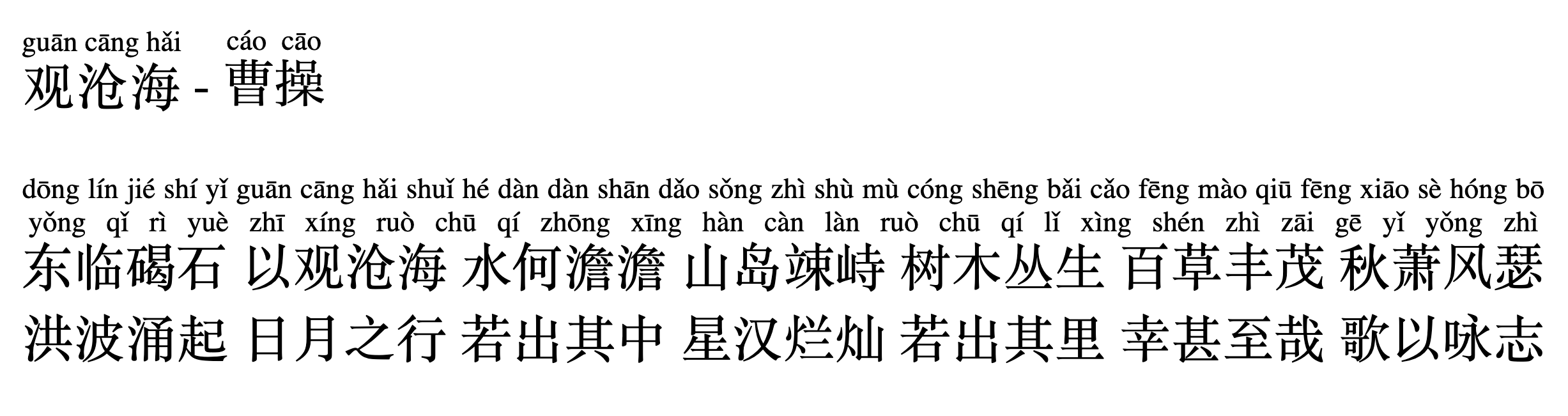
W tym przykładzie pinyin (romanizacja języka chińskiego) jest dodawany jako jeden zestaw adnotacji w języku ruby w klasycznej poezji chińskiej. Bieżące wyniki renderowania są zawijane w obszarze tekstu adnotacji w ramach rubryki.

Renderowanie z Chrome 128 z możliwością przełamania linii w przypadku rubieńskiego tekstu adnotacji umieszcza owiniętego rubieńskiego tekstu adnotacji nad owiniętym tekstem podstawowym, co zapewnia idealne renderowanie tekstu.

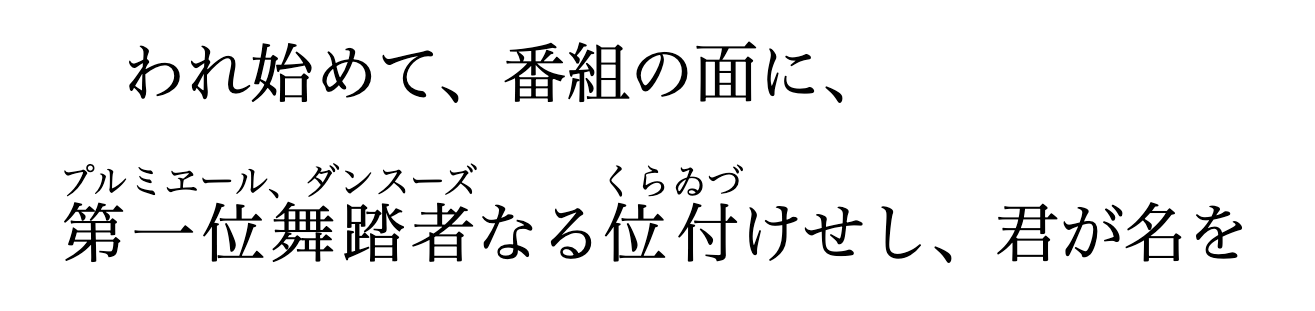
W innym przykładzie z literatury japońskiej znak końca wiersza występuje przed długim elementem ruby, tworząc pustą przestrzeń w pierwszym wierszu.

W przypadku rubego, który można dzielić na linie, znak końca wiersza jest umieszczany w środku długiego elementu rubego, co zapewnia idealny układ.

Ta funkcja nie powoduje rozbijania krótkiego tekstu ruby, który zawiera maksymalnie 4 znaki podstawowe i maksymalnie 8 znaków adnotacji.
Gdy element <ruby> jest zagnieżdżony w innym elemencie <ruby>, wewnętrzny element <ruby> nie będzie rozdzielany na wiersze.
Zmiana ta zmienia działanie bieżących stron internetowych, które używają długiego tekstu ruby. Jeśli chcesz wyłączyć to zachowanie dotyczące przełamywania wiersza, zastosowanie white-space:nowrap spowoduje wyłączenie przełamywania wiersza wewnątrz elementu docelowego.
Właściwość CSS ruby-align
Nowa właściwość CSS ruby-align jest też dostępna w Chrome 128. Właściwość ta akceptuje jedną z wartości słowa kluczowego: space-around, space-between, start lub center. Określa ona wyrównanie tekstu podstawowego i adnotacji.


