HTML の <ruby> 要素は、特に東アジアの言語でテキストの表示を強化するための強力なツールです。この要素を使用すると、ベーステキストの上にまたは横に、音声記号などの補足情報を表示できます。Chrome 128 以降、ルビ アノテーションは改行可能になり、ruby-align CSS プロパティでルビテキストのスタイルを設定できるようになります。
<ruby> 要素は、メインテキストであるルビーベースと、<rt> 要素でマークアップされたアノテーション テキストであるルビーテキストの 2 つの主要部分で構成されています。次の例に示すように、ルビテキストはルビベースの上に表示することも、下に表示することもできます。
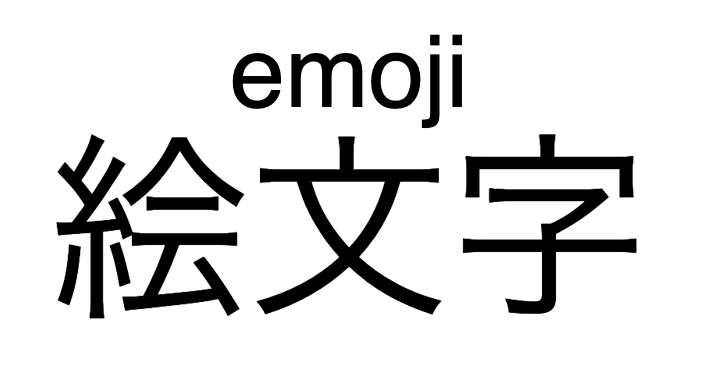
<ruby>
絵文字
<rt>emoji</rt>
</ruby>
 日本語のベーステキストに対するアノテーションとして英語の発音。
日本語のベーステキストに対するアノテーションとして英語の発音。
<ruby style="ruby-position: under;">
강남대로
<rt>江南大路</rt>
</ruby>

なぜルビーと呼ばれるのですか?
活字を使用して書籍を組版していた時代、活字のサイズは、Perl や Diamond などのポイントサイズの名前で定義されていました。英国のシステムでは、5.5 ポイントのサイズを表すために Ruby が使用されていました。日本の印刷業者は、ルビに近いサイズ(5.5 ポイント)を注釈テキストに使用していたため、印刷物では注釈テキスト自体をルビ(または音声的にルビ)と呼ぶようになりました。アノテーション テキストが HTML に含まれている場合、要素は <ruby> として定義されていました。パイカ(pc)は、CSS でフォントサイズの単位として使用されている歴史的なポイントサイズの名前です。
行区切りのルビー
以前は、ruby-base または ruby-text が 1 行より長い場合、個別に折り返され、レイアウトに問題が生じていました。これを回避するために、ウェブ デベロッパーは複数のルビータグを使用してテキストの一部にマークアップを適用することがよくあります。行区切りのルビーを使用すると、このようなマークアップの作成をスキップできます。
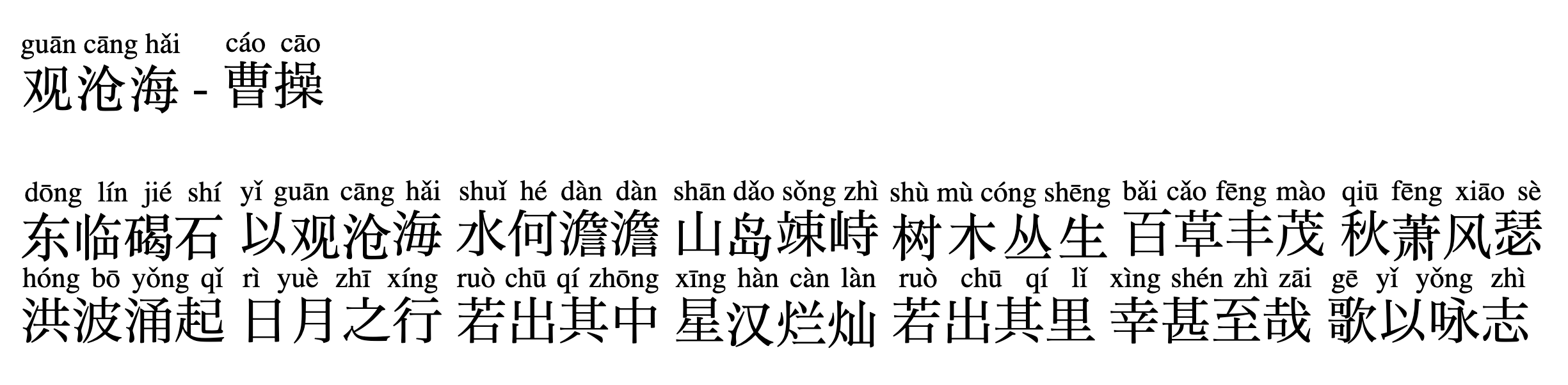
次の例では、古代中国の詩にピンイン(中国語のローマ字表記)がルビー アノテーションの 1 セットとして追加されています。現在のレンダリング結果は、ルビー アノテーションのテキスト領域内で折り返されます。

行折り返しルビを使用した Chrome 128 からのレンダリングでは、折り返しベーステキストの上に折り返しルビ アノテーション テキストが配置され、理想的なテキスト レンダリングが実現されます。
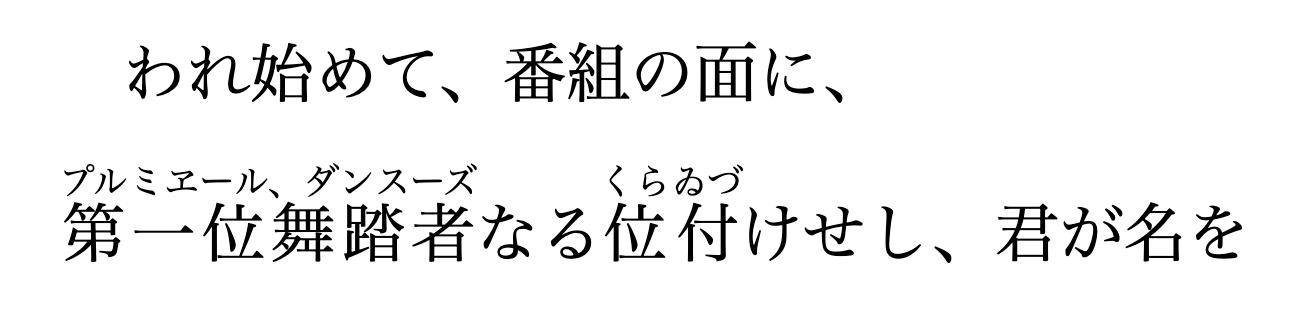
 長いルビー アノテーション テキストを含む Chrome 128 のレンダリング結果。
長いルビー アノテーション テキストを含む Chrome 128 のレンダリング結果。日本の文学の別の例では、長いルビ要素の前に改行が挿入され、最初の行に空白が挿入されています。

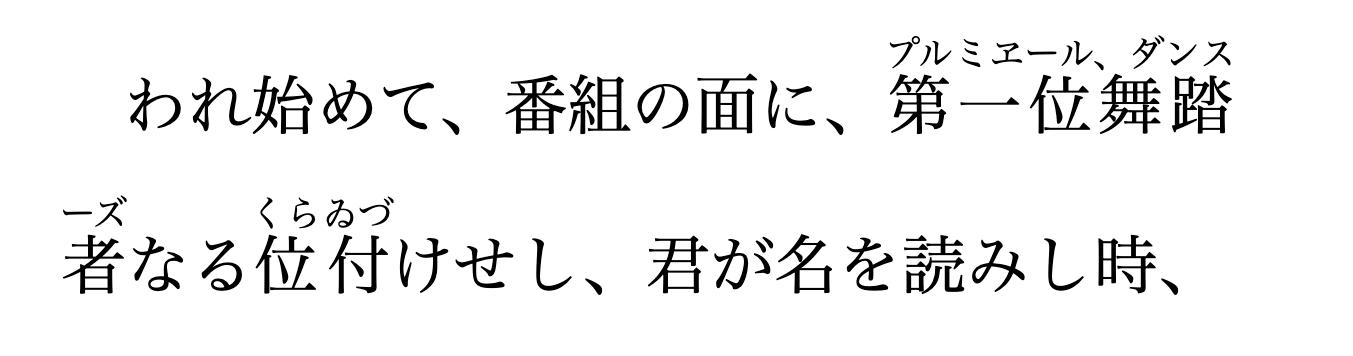
改行可能なルビでは、長いルビ要素の中央に改行が配置され、理想的なレイアウトが実現されます。
 長いルビテキストを含む Chrome 128 のレンダリング結果。
長いルビテキストを含む Chrome 128 のレンダリング結果。この機能では、ベース文字が 4 文字以下で、アノテーション文字が 8 文字以下の短いルビテキストは分割されません。
<ruby> 要素が別の <ruby> 要素内にネストされている場合、内部の <ruby> 要素は改行されません。
これにより、長いルビテキストを使用している現在のウェブページの動作が変更されるため、この改行動作を無効にする必要がある場合は、white-space:nowrap を適用すると、通常どおりターゲット要素内の改行が無効になります。
ruby-align CSS プロパティ
新しい CSS プロパティ ruby-align も Chrome 128 以降で利用可能になります。このプロパティは、キーワード値 space-around、space-between、start、center のいずれかを受け入れ、ルビのベーステキストとルビ アノテーション テキストの配置を制御します。


