L'élément HTML <ruby> est un outil puissant pour améliorer la présentation du texte, en particulier pour les langues d'Asie de l'Est. Cet élément vous permet d'afficher des annotations phonétiques ou d'autres informations supplémentaires au-dessus ou à côté du texte de base. À partir de Chrome 128, l'annotation Ruby pourra être interrompue à la ligne, et vous pourrez appliquer un style au texte Ruby avec la propriété CSS ruby-align.
Un élément <ruby> se compose de deux parties principales : la base Ruby, qui correspond au texte principal, et le texte Ruby, qui correspond au texte d'annotation, marqué avec l'élément <rt>. Le texte ruby peut être affiché au-dessus ou en dessous de la base ruby, comme illustré dans les exemples suivants.
<ruby>
絵文字
<rt>emoji</rt>
</ruby>

<ruby style="ruby-position: under;">
강남대로
<rt>江南大路</rt>
</ruby>

Pourquoi est-il appelé "rubis" ?
Lorsque les livres étaient mis en page à l'aide de caractères mobiles, leurs tailles étaient définies en points, par exemple Perl et Diamond. Dans le système britannique, le terme "ruby" désigne une taille de 5,5 points. Les imprimeurs japonais utilisaient une taille proche de celle de Ruby (5,5 points) pour le texte des annotations.Ils ont donc commencé à désigner le texte des annotations elles-mêmes par "Ruby" (ou "Rubi" phonétiquement) dans les impressions. Lorsque le texte de l'annotation a été inclus dans le code HTML, l'élément a été défini comme <ruby>. Le pica (pc) est un autre nom historique de taille de point utilisé en CSS comme unité de taille de police.
Ruby à saut de ligne
Auparavant, si un ruby-base ou un ruby-text était plus long qu'une ligne entière, ils étaient mis en forme individuellement, ce qui créait des problèmes de mise en page. Pour y remédier, les développeurs Web utilisent souvent plusieurs balises Ruby pour marquer un texte. Avec le Ruby à saut de ligne, vous pouvez ignorer la création de ce balisage.
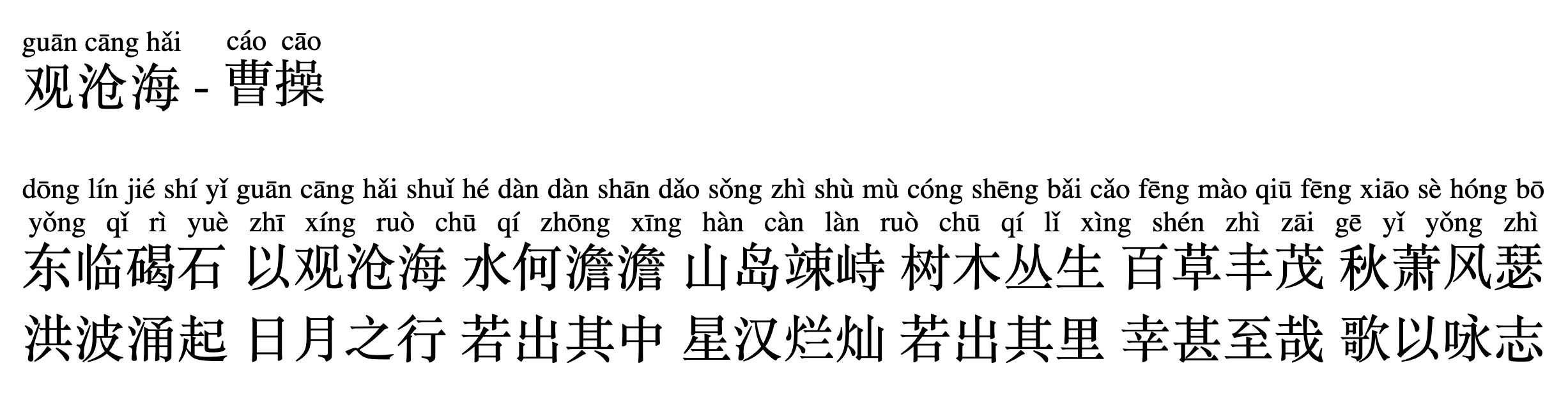
Dans l'exemple suivant, le pinyin (romanisation du chinois) est ajouté en tant qu'ensemble d'annotations Ruby sur la poésie chinoise classique. Les résultats de rendu actuels se reprennent dans la zone de texte de l'annotation ruby.

Le rendu à partir de Chrome 128 avec le ruby à ligne brisée place le texte d'annotation ruby encapsulé au-dessus du texte de base encapsulé, ce qui permet d'obtenir un rendu de texte idéal.

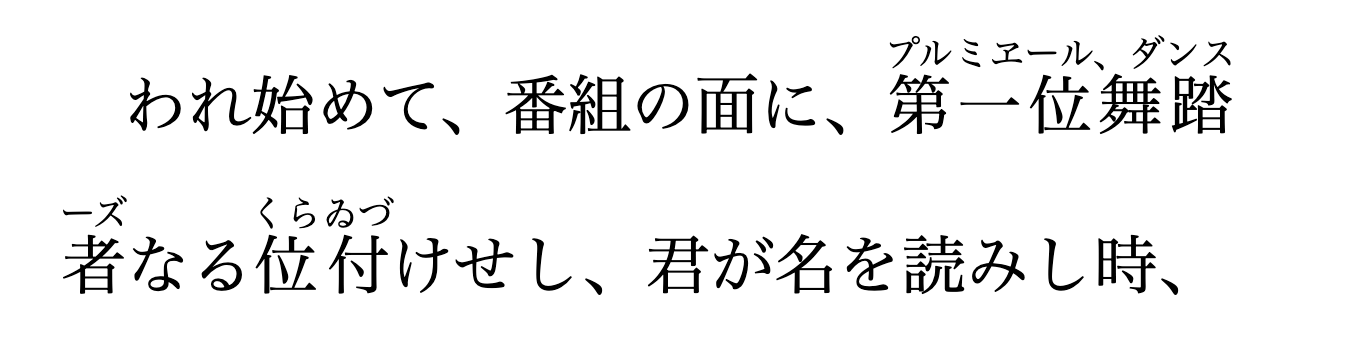
Dans un autre exemple tiré de la littérature japonaise, le saut de ligne se produit avant l'élément ruby long, ce qui crée un espace vide sur la première ligne.

Avec le ruby pouvant être mis en page en ligne, le saut de ligne est placé au milieu de l'élément ruby long, ce qui permet d'obtenir une mise en page idéale.

Cette fonctionnalité ne casse pas le texte ruby court qui comporte quatre caractères de base ou moins et huit caractères d'annotation ou moins.
Lorsqu'un élément <ruby> est imbriqué dans un autre élément <ruby>, l'élément <ruby> interne ne comporte pas de saut de ligne.
Étant donné que cela modifie le comportement des pages Web actuelles qui utilisent du texte Ruby long, si vous devez désactiver ce comportement de coupure de ligne, l'application de white-space:nowrap désactive la coupure de ligne dans l'élément cible comme d'habitude.
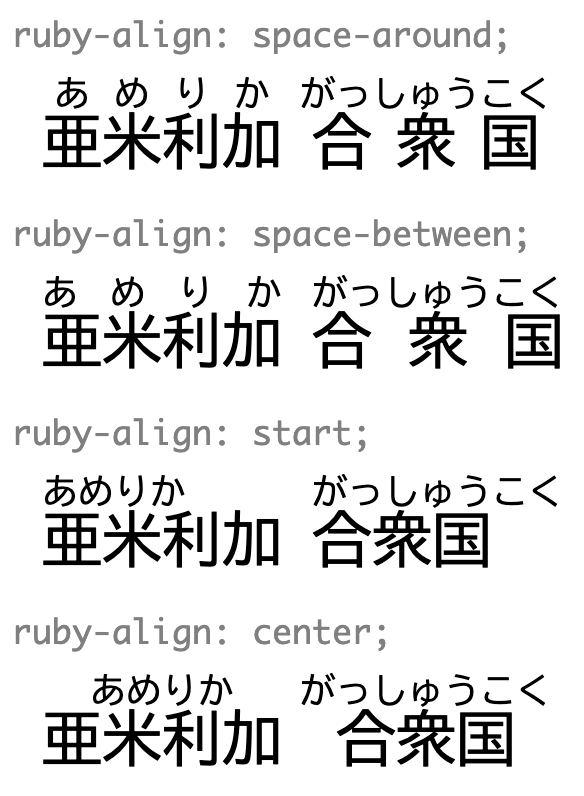
Propriété CSS ruby-align
La nouvelle propriété CSS ruby-align est également disponible à partir de Chrome 128. La propriété accepte l'une des valeurs de mot clé space-around, space-between, start et center, et contrôle l'alignement du texte de base Ruby et du texte d'annotation Ruby.