Lighthouse est un outil automatisé qui permet d'améliorer la qualité de votre site. Vous lui fournissez une URL, et il vous fournit une liste de recommandations pour améliorer les performances des pages, les rendre plus accessibles, respecter les bonnes pratiques, etc. Vous pouvez l'exécuter depuis Chrome DevTools, en tant qu'extension Chrome ou même en tant que module Node, ce qui est utile pour l'intégration continue.
Depuis un certain temps, Lighthouse fournit de nombreux conseils pour améliorer les performances de chargement des pages, comme activer la compression du texte ou réduire les scripts bloquant le rendu. L'équipe Lighthouse continue de publier de nouveaux audits pour vous fournir des conseils encore plus utiles pour accélérer vos sites. Cet article présente un récapitulatif des audits de performances utiles que vous ne connaissez peut-être pas, par exemple:
- Répartition du travail du thread principal
- Précharger les requêtes de clé
- Le temps de démarrage de JavaScript est élevé
- Évite les redirections de page
- JavaScript inutilisé
- Utilisation d'une règle de cache inefficace pour les éléments statiques
- Éviter les multiples allers-retours coûteux vers n'importe quelle origine
- Utiliser des formats vidéo pour le contenu animé
- Tout le texte reste visible pendant le chargement des polices Web
- CSS et JavaScript non compressés
- Règles CSS non utilisées
Répartition du travail du thread principal
Si vous avez déjà utilisé le panneau "Performances" dans DevTools, vous savez qu'il peut être un peu fastidieux d'obtenir une répartition du temps de processeur passé à charger une page. Nous avons le plaisir de vous annoncer que ces informations sont désormais facilement et commodément disponibles via l'audit Répartition du travail du thread principal.

Ce nouveau diagnostic évalue la quantité et le type d'activité qui se produisent lors du chargement de la page. Vous pouvez l'utiliser pour gérer les problèmes de performances de chargement liés à la mise en page, à l'évaluation du script, à l'analyse et à d'autres activités.
Précharger les requêtes de clé
Lorsque les navigateurs récupèrent des ressources, ils le font lorsqu'ils trouvent des références à celles-ci dans le document et ses sous-ressources. Cela peut parfois être non optimal, car certaines ressources critiques sont découvertes assez tard dans le processus de chargement de la page. Heureusement, rel=preload permet aux développeurs d'indiquer aux navigateurs conformes les ressources à extraire dès que possible. L'audit Preload Key Requests (Précharger les requêtes de clé) permet aux développeurs de savoir quelles ressources pourraient être chargées plus tôt par rel=preload.

Il est très important de tester et de comparer les changements de performances avec et sans rel=preload, car cela peut affecter les performances de chargement de manière inattendue. Par exemple, le préchargement d'une grande image peut retarder le rendu initial, mais l'image préchargée apparaîtra plus tôt dans la mise en page.
Assurez-vous toujours que les résultats vous conviennent.
Le temps de démarrage de JavaScript est élevé
Lorsque trop de code JavaScript est chargé, la page peut ne pas répondre, car le navigateur l'analyse, le compile et l'exécute. Les scripts et les annonces tiers sont une source particulière d'activité excessive des scripts qui peut ralentir même les appareils puissants. L'audit Le temps de démarrage JavaScript est élevé indique la quantité de temps de processeur consommée par chaque script d'une page, ainsi que son URL:

Lorsque vous exécutez cet audit, vous pouvez également activer les badges tiers dans le panneau "Réseau" et filtrer la liste pour identifier les ressources de script tiers. Grâce aux données de cet audit, vous serez mieux équipé pour trouver les sources d'activité JavaScript excessive qui ralentissent les pages. Pour les scripts spécifiques à votre application, vous pouvez utiliser des techniques telles que le fractionnement du code et le tree shaking pour limiter la quantité de code JavaScript sur chaque page de votre site.
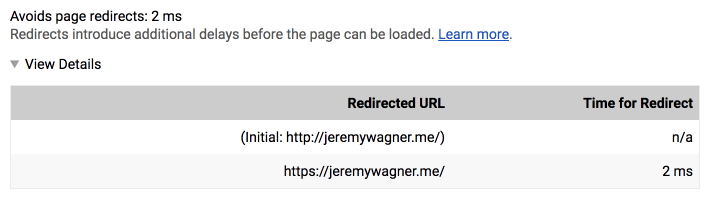
Évite les redirections de page
Lorsqu'un navigateur demande une URL, il arrive que le serveur réponde avec un code d'état de niveau 300. Le navigateur est alors redirigé vers une autre URL. Bien que les redirections soient nécessaires pour le référencement et la commodité, elles ajoutent de la latence aux requêtes. Cela est particulièrement vrai s'ils redirigent vers d'autres origines, ce qui peut entraîner des recherches DNS et des temps de négociation de connexion/TLS supplémentaires.

Les redirections sont indésirables pour les pages de destination de votre site. Pour vous aider à réduire la latence et à améliorer les performances de chargement, Lighthouse propose désormais l'audit Évite les redirections de page, qui vous indique quand une navigation déclenche des redirections.

Notez que cet audit est difficile à déclencher dans la version DevTools de Lighthouse, car il analyse l'URL actuelle dans la barre d'adresse de la page, qui reflète la résolution de toutes les redirections. Vous verrez probablement cet audit renseigné dans la CLI Node.
JavaScript inutilisé
Le code mort peut poser un problème grave dans les applications axées sur JavaScript. Bien qu'il n'entraîne pas de coûts d'exécution, car il n'est jamais appelé, il présente d'autres effets indésirables. Le code inutilisé est toujours téléchargé, analysé et compilé par le navigateur. Cela affecte les performances de chargement et le temps de démarrage de JavaScript. Comme le panneau de couverture dans DevTools, l'audit JavaScript inutilisé révèle le code JavaScript téléchargé par la page actuelle, mais qui n'est jamais utilisé.

Cet audit vous permet d'identifier le code mort dans vos applications et de le supprimer pour améliorer les performances de chargement et réduire l'utilisation des ressources système. Conseil d'expert: Vous pouvez également utiliser le panneau de couverture du code dans les outils de développement de Chrome pour obtenir ces informations.
Utilise une règle de cache inefficace sur les éléments statiques
Bien que de nombreux conseils sur les performances tendent à se concentrer sur l'amélioration de la vitesse d'un site Web pour les nouveaux utilisateurs, il est également important d'utiliser le cache pour améliorer les performances de chargement pour les utilisateurs réguliers. L'audit Utilise une stratégie de cache inefficace sur les composants statiques inspecte les en-têtes de mise en cache des ressources réseau et vous avertit si les stratégies de cache des ressources statiques sont de mauvaise qualité.

Grâce à cet audit, vous pourrez facilement identifier et résoudre les problèmes liés à votre stratégie de cache actuelle. Cela améliorera considérablement les performances pour les utilisateurs qui reviennent, et ils apprécieront la vitesse supplémentaire !
Éviter les multiples allers-retours coûteux vers n'importe quelle origine
Lorsque les navigateurs récupèrent des ressources à partir d'un serveur, l'exécution d'une recherche DNS et l'établissement d'une connexion à un serveur peuvent prendre un certain temps.
rel=preconnect permet aux développeurs de masquer cette latence en établissant des connexions avec d'autres serveurs avant que le navigateur ne le fasse. L'audit Éviter les multiples allers-retours coûteux vers n'importe quelle origine vous aidera à identifier les opportunités d'utilisation de rel=preconnect.

rel=preconnect dans Lighthouse.Lorsque la latence des éléments inter-origines est réduite, les utilisateurs perçoivent que les choses vont un peu plus vite. Grâce à ce nouvel audit Lighthouse, vous découvrirez de nouvelles opportunités d'utiliser rel=preconnect pour ce faire.
Utiliser des formats vidéo pour le contenu animé
Les GIF animés sont énormes et consomment souvent au moins plusieurs centaines de kilo-octets, voire plusieurs mégaoctets de données. Si vous vous souciez des performances de chargement, convertissez ces GIF en vidéos. Heureusement, l'audit Utiliser des formats vidéo pour les contenus animés est là pour vous aider.

Si votre site comporte des GIF de plus de 100 ko, cet audit les signalera automatiquement et vous indiquera comment les convertir en vidéo et les intégrer. Des sites comme Imgur ont considérablement amélioré les performances de chargement en convertissant leurs GIF en vidéos. De plus, si votre site est hébergé sur un plan d'hébergement avec une bande passante limitée, les économies potentielles devraient suffire à vous convaincre.
Tout le texte reste visible pendant le chargement des polices Web
Lorsque nous chargeons des polices Web pour des pages, les navigateurs affichent souvent du texte invisible jusqu'à ce que la police soit chargée. Ce phénomène, appelé Flash of Invisible Text (FOIT), peut être préférable pour vous d'un point de vue de conception, mais il s'agit en réalité d'un problème. Le texte dont l'affichage est bloqué ne peut pas être lu tant qu'il n'est pas affiché et qu'il n'est pas visible. Sur les connexions à latence et/ou à bande passante élevées, cela signifie qu'une partie essentielle de votre expérience utilisateur est manquante. Il peut également s'agir d'une sorte de problème de performances perceptuelles, car la page n'affiche pas de contenu pertinent aussi rapidement qu'elle le pourrait. Heureusement, l'audit Tout le texte reste visible pendant le chargement des polices Web vous aide à trouver des solutions pour résoudre ce problème sur votre site.

Si Lighthouse détecte des polices Web dans votre application qui retardent l'affichage du texte, plusieurs solutions s'offrent à vous. Vous pouvez contrôler le rendu du texte à l'aide de la propriété CSS font-display et/ou de l'API Font Loading.
Pour en savoir plus, consultez A Comprehensive Guide to Font Loading Strategies, un excellent guide de Zach Leatherman qui constitue une excellente ressource pour un chargement optimal des polices.
CSS et JavaScript non compressés
La minimisation est une technique suggérée depuis que les performances Web existent, et pour de bonnes raisons. Il réduit considérablement la taille des ressources textuelles, ce qui est bénéfique pour les performances de chargement. Toutefois, cette optimisation est facile à négliger, en particulier si les processus de compilation ne s'en occupent pas. Les audits Minifier le CSS et Minifier le JavaScript compilent une liste des ressources non minifiées qu'ils trouvent sur la page actuelle. Vous pouvez ensuite prendre des mesures en minifiant manuellement ces fichiers ou en modifiant votre système de compilation pour qu'il le fasse à votre place.
Règles CSS inutilisées
À mesure qu'un site vieillit, il est inévitable que les éléments inutiles laissés par le refactoring commencent à s'accumuler. Une telle source de déchets se présente sous la forme de règles CSS inutilisées qui ne sont plus nécessaires au fonctionnement du site, mais qui continuent de consommer de la bande passante. Pour votre commodité, l'audit Règles CSS inutilisées indique les ressources CSS de la page qui contiennent du CSS inutilisé.

Si Lighthouse détecte du CSS inutilisé sur la page, il existe des moyens de vous en débarrasser. UnCSS est un utilitaire qui effectue cette tâche automatiquement (mais il doit être utilisé avec précaution). Une méthode plus manuelle consiste à utiliser le panneau de couverture du code dans DevTools. N'oubliez pas, cependant, que le CSS inutilisé sur une page peut être nécessaire sur une autre. Une autre approche consiste à diviser votre CSS en fichiers spécifiques au modèle qui ne sont chargés que si nécessaire. Quelle que soit votre décision, Lighthouse vous indiquera si votre CSS devient un peu trop lourd.
Essayez Lighthouse !
Si vous êtes impatient de tester ces nouveaux audits, mettez à jour Lighthouse et essayez-les !
- L'extension Chrome Lighthouse devrait être automatiquement mise à jour, mais vous pouvez la mettre à jour manuellement via
chrome://extensions. - Dans DevTools, vous pouvez exécuter Lighthouse dans le panneau "Audits". Chrome passe à une nouvelle version toutes les six semaines environ. Il est donc possible que certaines vérifications plus récentes ne soient pas disponibles. Si vous souhaitez utiliser les derniers audits disponibles, vous pouvez exécuter le dernier code Chrome en téléchargeant Chrome Canary.
- Pour les utilisateurs de Node: exécutez
npm update lighthouseounpm update lighthouse -gsi vous avez installé Lighthouse globalement.
Remerciements particuliers à Kayce Basques, Patrick Hulce, Addy Osmani et Vinamrata Singal pour leurs précieux commentaires, qui ont considérablement amélioré la qualité de cet article.
