File System Access API を使用すると、読み取り、書き込み、ファイル管理機能を利用できます。Construct 3 でこの API を使用する方法を学びます。
はじめに
(この記事は動画でもご覧いただけます)。
Construct 3 は、Thomas と Ashley Gullen 兄弟によって開発されたゲーム エディタです。ゲーム エディタの現在の第 3 版では、Windows と NW.js 向けにビルドした後、完全に「ブラウザが新しいオペレーティング システムになる」と [賭ける]ことを決めました。エディタで開発されたゲームの印象をつかむには、ショーケースを閲覧するか、ガイド付きツアーを試してみてください。ウェブのスーパーパワーのおかげで、[インスピレーション] の例のいずれかをクリックして、すぐに編集を開始することもできます。

Construct 3 の File System Access API
Construct には、File System Access API によるローカル ファイルへの保存、クラウド ストレージ(Google ドライブ、OneDrive、Dropbox)への保存、プロジェクト ファイルのコピーのダウンロードのオプションが用意されています。Construct デベロッパーが収集した統計情報によると、保存の 65% は File System Access API で行われており、ほとんどのユーザーがこの API を使用したいと考えていることがわかります。
保存の場合、次のスニペットは、showSaveFilePicker() メソッドから FileSystemFileHandle を取得し、実際のデータを保存する元の製品コードを示しています。Construct は id オプション パラメータを使用します。id フィールドを指定して、ファイル選択ツールが開くディレクトリを提案できます。id を指定すると、ブラウザは ID ごとに異なるディレクトリを記憶できます。これにより、ID に応じて同じディレクトリでダイアログを常に開始できます。たとえば、レベル ファイルは Documents/levels/ で開き、テクスチャ ファイルは Images/textures/ で開くことができます。types パラメータは、ローカライズされたユーザー ビジュアルの description と、最初は MIME タイプが application/x-construct3-project の .c3p ファイルのみを受け入れるようオペレーティング システムに指示する accept オブジェクトを含む、サポートされているファイルタイプの配列です。
let fileHandle = null;
try {
fileHandle = await window["showSaveFilePicker"]({
id: "save-project-file",
types: [
{
description: lang("ui.project-file-picker.c3-single-file-project"),
accept: {
"application/x-construct3-project": [".c3p"],
},
},
],
});
} catch (err) {
// Assume user cancelled, or permission otherwise denied.
return;
}
Construct チームは、ユーザーのファイル システムでファイルを操作するのが非常に直感的であることがわかりました。従来のデスクトップ アプリと同様に動作し、他のソフトウェアと簡単に統合できます。たとえば、ユーザーのファイルをバックアップしたり、他の場所に簡単に送信したり、外部ツールでファイルを編集したりできるバックアップ ソフトウェアなどです。また、バックアップ フォルダの選択やアニメーションなどのアセットのインポートなど、さまざまなユースケースで File System Access API を使用します。
大規模なファイルとフォルダの操作
Construct のお客様の中には、数百 MB に及ぶ非常に大規模なプロジェクトを扱っている方もいます。このような大量の作業を 1 つのファイルに保存するのは非常に時間がかかります。クラウド サービスにアップロードするのは言うまでもありません。File System Access API を使用すると、上級ユーザーは、すべてのアセットが個別のファイルに格納されているローカル フォルダを操作できます。変更されたファイルのみを更新する必要があるため、非常に高速に保存できます。
中断したところから始める
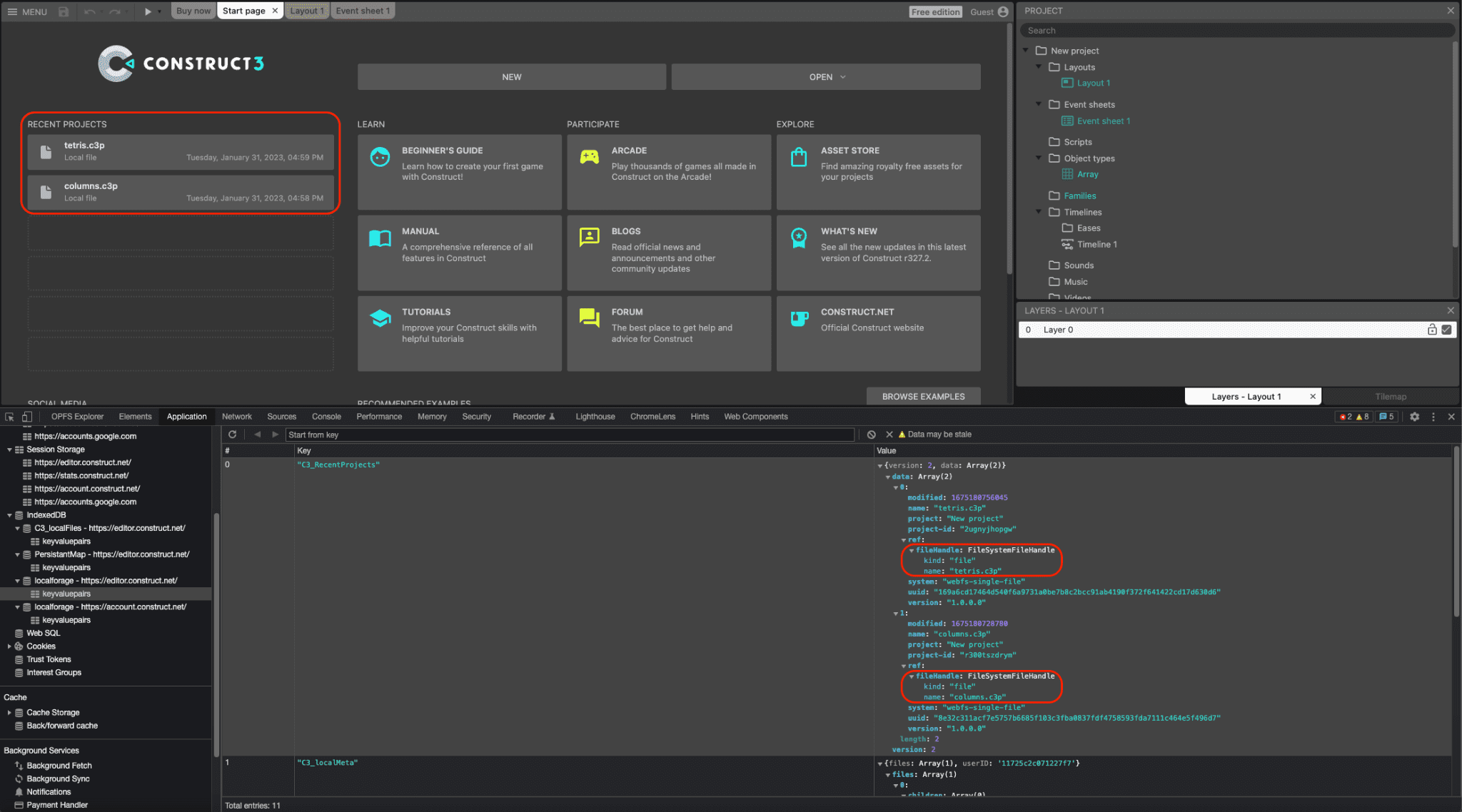
ファイル ハンドルとディレクトリ ハンドルの両方を IndexedDB にシリアル化できるため、Construct はセッション間で保持される最近のプロジェクトのリストを提供するのに役立ちます。これにより、ユーザーは同じファイルまたはフォルダに再度アクセスできるため、非常に便利です。実際、Construct で開くすべてのプロジェクトの約 30% がこの方法で開かれます。次のスクリーンショットは、最近の 2 つのプロジェクト(tetris.c3p と columns.c3p)と、DevTools ウィンドウに表示される、IndexedDB テーブルにシリアル化された対応する FileSystemFileHandle オブジェクトを示しています。

ドラッグ&ドロップによる統合
File System Access API は Drag and Drop API とも統合されているため、ユーザーは .c3p ファイルをアプリにドラッグ&ドロップできます。コンストラクトは、DataTransferItem オブジェクトの getAsFileSystemHandle() メソッドを介して FileSystemFileHandle を取得できます。つまり、この方法で開いたファイルを、別途ファイル保存ダイアログを表示することなく、すぐに編集して保存できます。
NW.js ビルドのサポート終了
以前は、Construct の NW.js ビルドがあり、ローカル ファイルにアクセスするには個別にメンテナンスと更新が必要でした。Chromium がバージョン 84 で File System Access API のサポートを追加した後、Construct のデベロッパーは 2020 年に API を実装しました。その副産物として、NW.js ビルドを廃止し、すべてのプラットフォームでブラウザのみを使用できるようになりました。これにより、開発が簡素化され、ブラウザ エンジンをアプリにバンドルする必要がなくなります。
まとめ
Construct では、3 つの選択ツール メソッド(showOpenFilePicker()、showSaveFilePicker()、showOpenDirectoryPicker())をそれぞれ多用しています。これは、Construct のこの方法に慣れているユーザーにとって便利です。さらに、Construct 3 は File Handling API も使用します。これにより、Construct 3 は .c3p ファイルの(デフォルトの)ファイル ハンドラとして自身を登録できます。つまり、ユーザーはオペレーティング システムのファイル エクスプローラからゲームファイルをダブルクリックまたは右クリックして、Construct 3 で開くことができます。Construct はウェブに完全に賭けており、WebGL、Web Audio、Web Workers、WebAssembly、マルチプレイヤー ゲーム用の WebRTC、ローカル フォント アクセス、新しいアニメーション プロダクト用の WebCodecs など、最新のブラウザ API を多数使用しています。ウェブ プラットフォームを最大限に活用し、その上に優れたプロダクトを構築する方法を示すことが、Google の目標です。ぜひ ガイドツアーを試して、独自のゲームを作成してください。


