File System Access API מאפשר יכולות של קריאה, כתיבה וניהול קבצים. איך Construct 3 משתמש ב-API הזה
מבוא
(המאמר הזה זמין גם כסרטון).
Construct 3 הוא עורך משחקים שפותח על ידי האחים Thomas ו-Ashley Gullen. בגרסה השלישית הנוכחית של עורך המשחקים שלהם, השניים '[המרנו] את הדפדפן למערכת ההפעלה החדשה' אחרי שהם פיתחו אותו ל-Windows ול-NW.js. כדי לקבל מושג על משחקים מסוימים שפותחו באמצעות הכלי, אפשר לעיין בתצוגה הווירטואלית שלו או לעבור את הסיור המודרך. בזכות היכולות המיוחדות של האינטרנט, אפשר גם פשוט ללחוץ על אחת מהדוגמאות בקטע 'קבלת השראה' ולהתחיל לערוך אותה באופן מיידי.

File System Access API ב-Construct 3
ב-Construct יש אפשרות לשמור קבצים מקומיים באמצעות File System Access API, וגם לשמור בענן (Google Drive, OneDrive, Dropbox) ולהוריד עותק של קובץ הפרויקט. נתונים סטטיסטיים שהמפתחים של Construct אספו מראים ש-65% מהשמירות מתבצעות באמצעות File System Access API, מה שמוכיח שזו הדרך שבה רוב הלקוחות רוצים להשתמש.
לשמירה, קטע הקוד הבא מציג את קוד הייצור המקורי לקבלת FileSystemFileHandle מהשיטה showSaveFilePicker(), שמשמשת לשמירת הנתונים בפועל. Construct משתמש בפרמטר האפשרויות id. אפשר לציין את השדה id כדי להציע את הספרייה שבה הכלי לבחירת קבצים נפתח. כשמציינים את id, הדפדפן יכול לזכור ספריות שונות למזהים שונים, וכך להפעיל את תיבת הדו-שיח באופן עקבי באותה ספרייה בהתאם למזהה. לדוגמה, קובצי רמה יכולים להיפתח ב-Documents/levels/, ואילו קובצי טקסטורה יכולים להיפתח ב-Images/textures/. הפרמטר types הוא מערך של סוגי קבצים נתמכים עם description מותאם תרבותית שמופיע בממשק המשתמש, ועם אובייקט accept שמורה למערכת ההפעלה לקבל בהתחלה רק קובצי .c3p עם סוג ה-MIME application/x-construct3-project.
let fileHandle = null;
try {
fileHandle = await window["showSaveFilePicker"]({
id: "save-project-file",
types: [
{
description: lang("ui.project-file-picker.c3-single-file-project"),
accept: {
"application/x-construct3-project": [".c3p"],
},
},
],
});
} catch (err) {
// Assume user cancelled, or permission otherwise denied.
return;
}
צוות Construct גילה שהעבודה עם קבצים במערכת הקבצים של המשתמש אינטואיטיבית מאוד. היא פועלת באופן דומה לאפליקציות מסורתיות למחשב, ומשתלבת בצורה נוחה עם תוכנות אחרות. לדוגמה, תוכנת גיבוי שיכולה ליצור גיבויים של קבצים של משתמשים, או לשלוח בקלות עבודות למקומות אחרים, או לערוך קבצים באמצעות כלים חיצוניים. הם משתמשים ב-File System Access API גם בתרחישי שימוש אחרים, כמו בחירת תיקיית גיבוי או ייבוא נכסים כמו אנימציות.
עבודה עם קבצים ותיקיות גדולים
חלק מהלקוחות של Construct עובדים עם פרויקטים גדולים מאוד, בגודל של מאות מגה-בייט. שמירת כמות עבודה גדולה כל כך בקובץ יחיד היא תהליך איטי מאוד, שלא לדבר על העלאה לשירות בענן. באמצעות File System Access API, משתמשים מתקדמים יכולים לעבוד עם תיקייה מקומית שבה כל הנכסים שלהם נמצאים בקבצים נפרדים. כך אפשר לשמור במהירות רבה, כי צריך לעדכן רק את הקבצים שהשתנו.
המשך מהמקום שבו הפסקתם
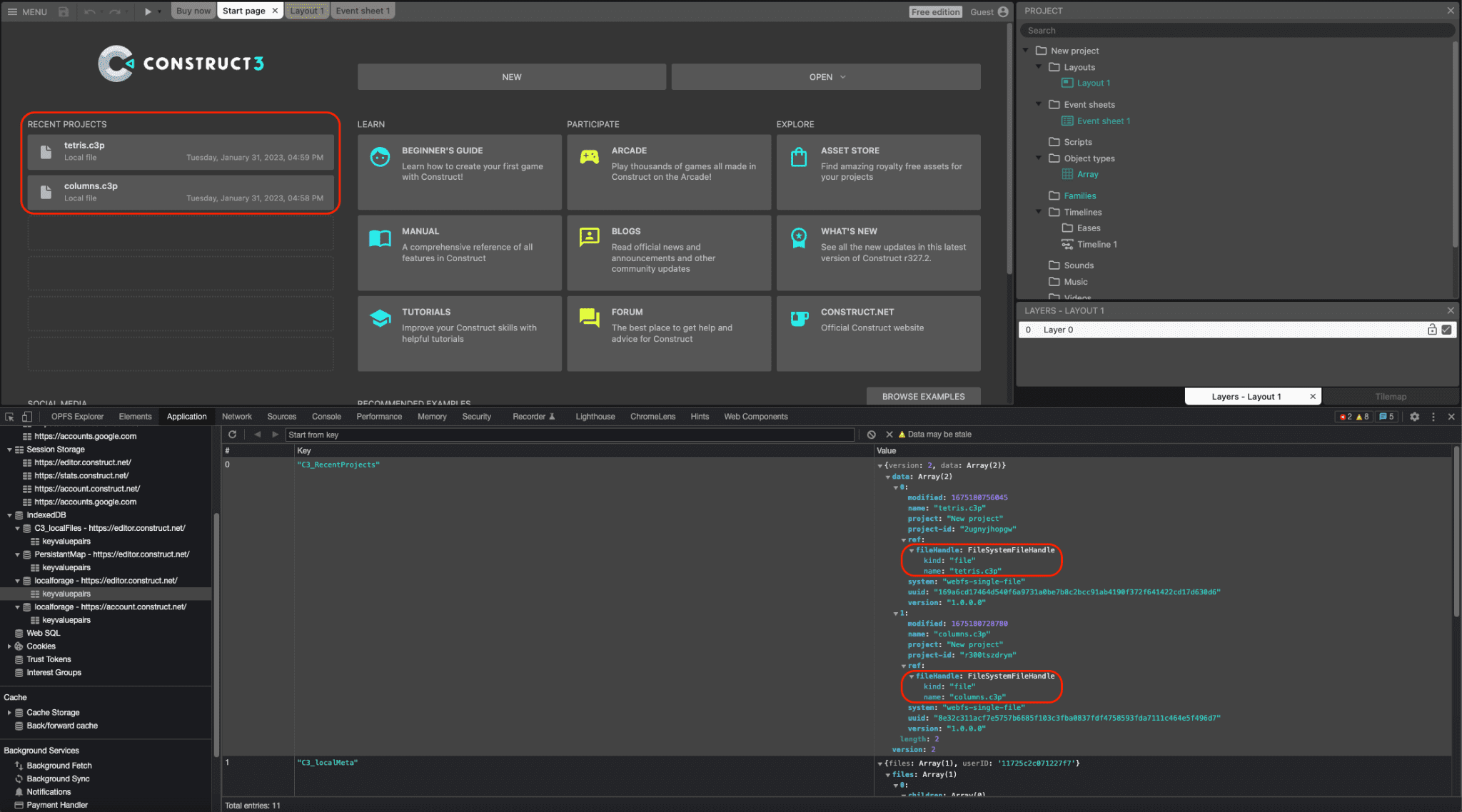
אפשר לסדר בסדרת נתונים (serialize) גם את הלחצנים של הקבצים וגם את הלחצנים של התיקיות ב-IndexedDB, וכך לאפשר ל-Construct לספק רשימה של פרויקטים מהזמן האחרון שנשמרת בין סשנים. כך המשתמשים יכולים לגשת שוב לאותו קובץ או אותה תיקייה, וזהו יתרון משמעותי עבורם. למעשה, כ-30% מכל הפרויקטים שנפתחים ב-Construct נפתחים כך. בצילום המסך הבא מוצגים שני פרויקטים מהזמן האחרון, tetris.c3p ו-columns.c3p, ובחלון DevTools מוצגים אובייקטי FileSystemFileHandle התואמים בסריאליזציה בטבלה של IndexedDB.

שילוב באמצעות גרירה ושחרור
File System Access API משתלב גם עם Drag and Drop API, כך שהמשתמש יכול לגרור ולשחרר קובצי .c3p באפליקציה. לאחר מכן, באמצעות השיטה getAsFileSystemHandle() באובייקט DataTransferItem, Construct יכול לקבל FileSystemFileHandle. כלומר, קבצים שנפתחים באופן הזה אפשר לערוך ולשמור באופן מיידי, בלי לעבור דרך תיבת דו-שיח נפרדת לשמירת קובץ.
גרסת build של NW.js שהוצאה משימוש
בעבר, לצוות הייתה גרסה של Construct ב-NW.js שצריך היה לתחזק ולעדכן בנפרד כדי לגשת לקבצים מקומיים. אחרי ש-Chromium הוסיף תמיכה ב-File System Access API בגרסה 84, מפתחי Construct הטמיעו את ה-API בשנת 2020. כתוצאה מכך, הם יכלו להוציא משימוש את ה-build של NW.js ולהשתמש בדפדפן באופן בלעדי בכל הפלטפורמות. כך הפיתוח פשוט יותר ולא צריך לצרף את מנוע הדפדפן לאפליקציה.
מסקנות
ב-Construct נעשה שימוש רב בשלושת שיטות הבחירה showOpenFilePicker(), showSaveFilePicker() ו-showOpenDirectoryPicker(), בהתאמה, לטובת המשתמשים של Construct, שלמדו להסתמך על אופן העבודה הזה עם Construct. יתרון נוסף הוא ש-Construct משתמש גם ב-File Handling API, שמאפשר ל-Construct 3 לרשום את עצמו כרכיב טיפול בקבצים (ברירת המחדל) של קובצי .c3p. המשמעות היא שהמשתמשים יכולים ללחוץ לחיצה כפולה או לחיצה ימנית ולפתוח את קובצי המשחקים שלהם ב-Construct 3 ישירות מתוך חלון סייר הקבצים של מערכת ההפעלה. ב-Construct מתמקדים באינטרנט, והם משתמשים בהרבה ממשקי API מודרניים אחרים לדפדפנים – כמו WebGL, Web Audio, Web Workers, WebAssembly, WebRTC למשחקים מרובי משתתפים, Local Font Access, WebCodecs למוצר האנימציה החדש שלהם ועוד. המטרה שלהם תמיד הייתה לנצל את פלטפורמת האינטרנט במלואה ולהראות איך אפשר ליצור מוצרים מעולים על בסיסה. לכן, כדאי לנסות את הסיור המודרך שלהם וליצור משחקים משלכם.


