เผยแพร่: 17 กันยายน 2024
ในโพสต์ก่อนหน้า เราได้พูดถึงฟีเจอร์ใหม่ 3 รายการที่จะช่วยคุณปรับแต่งเวิร์กโฟลว์ด้านประสิทธิภาพในเครื่องมือสำหรับนักพัฒนาเว็บ การปรับปรุงเพื่อการใช้งานที่สะดวกสบายเหล่านี้เป็นเพียงจุดเริ่มต้นของความพยายามหลายปีของเราที่จะทำให้ DevTools ใช้งานได้ง่ายขึ้นและเพิ่มความสามารถในการเพิ่มประสิทธิภาพ Core Web Vitals วันนี้เราจะเปิดตัวฟีเจอร์ชุดถัดไป ซึ่งก็คือหน้า Landing Page ของแผงประสิทธิภาพที่ออกแบบใหม่ทั้งหมด ซึ่งแสดงมุมมองแบบเรียลไทม์ของประสิทธิภาพ Core Web Vitals ในพื้นที่

ในโพสต์นี้ เราจะมาเจาะลึกฟีเจอร์ใหม่แต่ละรายการกัน
- ประสิทธิภาพ Core Web Vitals ในพื้นที่แบบเรียลไทม์
- ข้อมูลประสบการณ์ของผู้ใช้จริง
- คําแนะนําในการกําหนดค่าสภาพแวดล้อมในเครื่อง
- ข้อมูลเพื่อช่วยคุณจำลองปัญหา
ประสิทธิภาพ Core Web Vitals ในพื้นที่แบบเรียลไทม์
ความสามารถในการวัดประสิทธิภาพของประสบการณ์การใช้งานในเครื่องเป็นส่วนสําคัญของเวิร์กโฟลว์การแก้ไขข้อบกพร่องของ Core Web Vitals ข้อมูลนี้อาจส่งผลต่อความสามารถในการจำลองปัญหาของผู้ใช้จริงหรือไม่ แต่การวัดประสิทธิภาพในพื้นที่นั้นไม่ใช่เรื่องง่ายเสมอไป

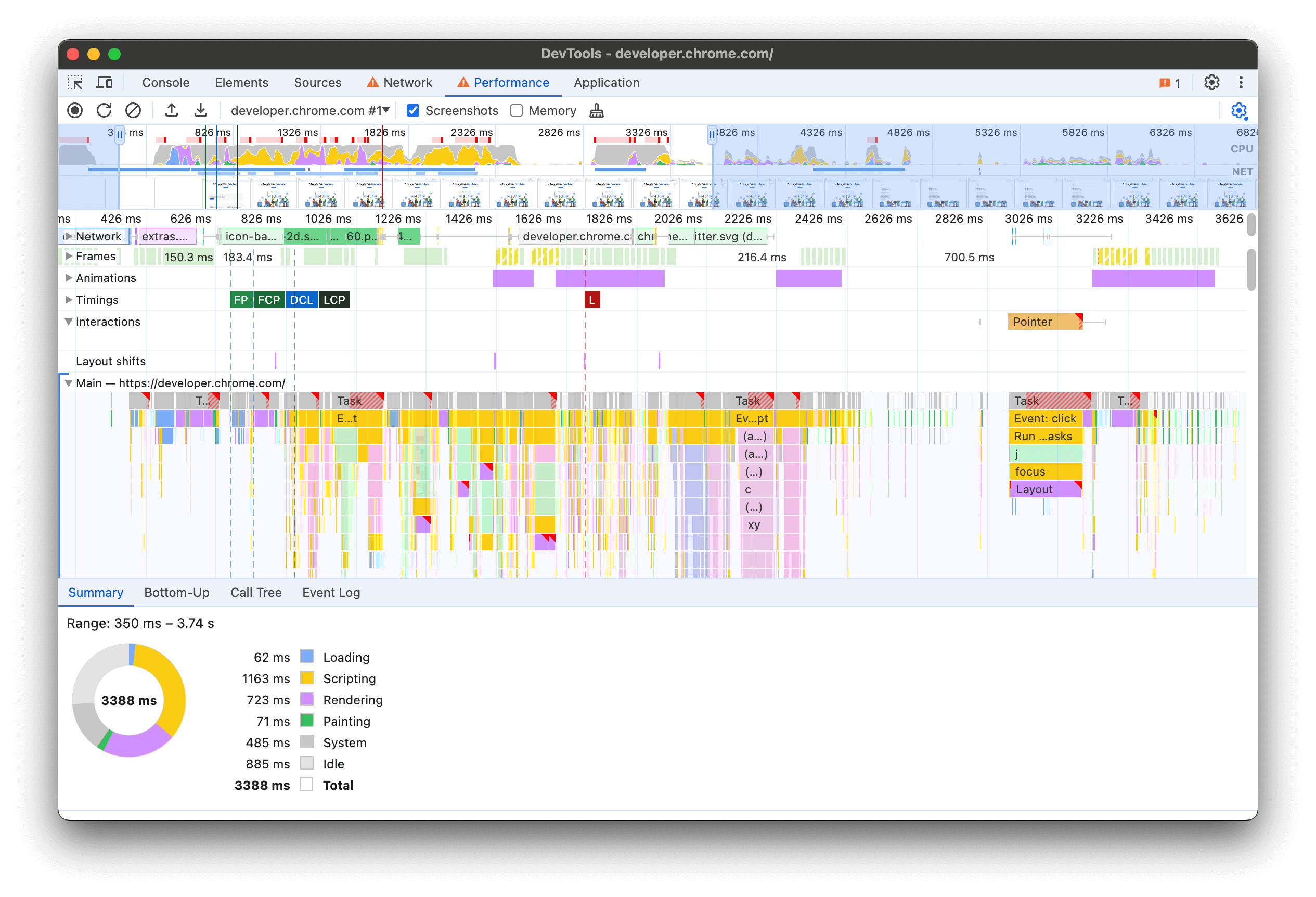
ที่ผ่านมาแผงประสิทธิภาพในเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์จะแสดงไทม์ไลน์โดยละเอียดของคำขอเครือข่ายและกิจกรรมของ CPU ซึ่งเป็นเครื่องมือที่มีประโยชน์มากสำหรับการแก้ไขข้อบกพร่องด้านประสิทธิภาพ อย่างไรก็ตาม การทําให้เกิดปัญหาด้านประสิทธิภาพซ้ำอาจทำได้ยาก เนื่องจากคุณไม่รู้ว่าประสิทธิภาพไม่ดีจนกว่าการบันทึกจะเสร็จสิ้น ดังที่เราได้ทราบจากส่วนขยาย Web Vitals การมีสิทธิ์เข้าถึงประสิทธิภาพ Core Web Vitals ในพื้นที่ในเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์เป็นการเปลี่ยนแปลงครั้งสำคัญ เราจึงนำข้อมูลทั้งหมดที่ได้เรียนรู้จากส่วนขยายมาสร้างฟีเจอร์เหล่านี้ไว้ในแผงประสิทธิภาพโดยตรง
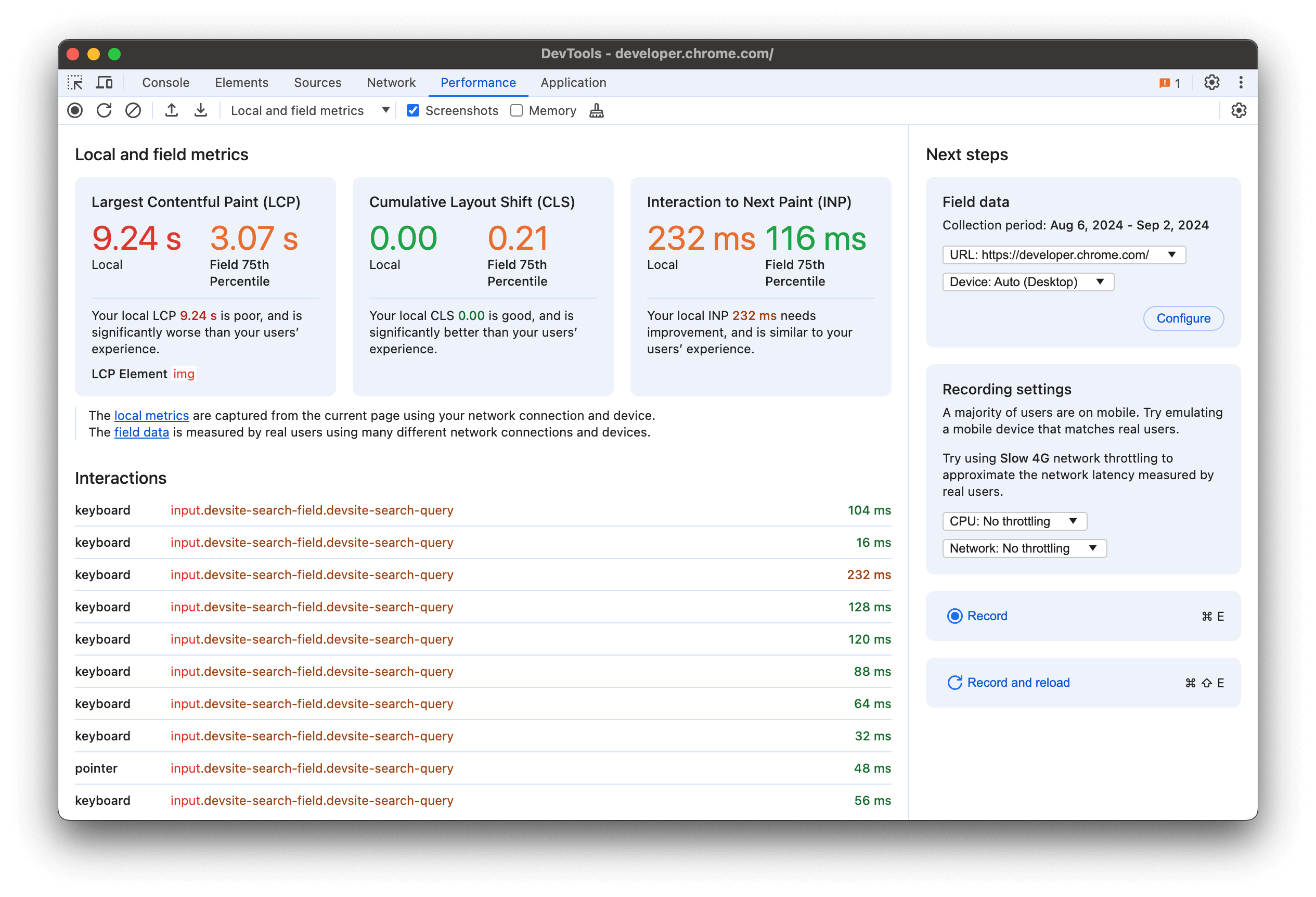
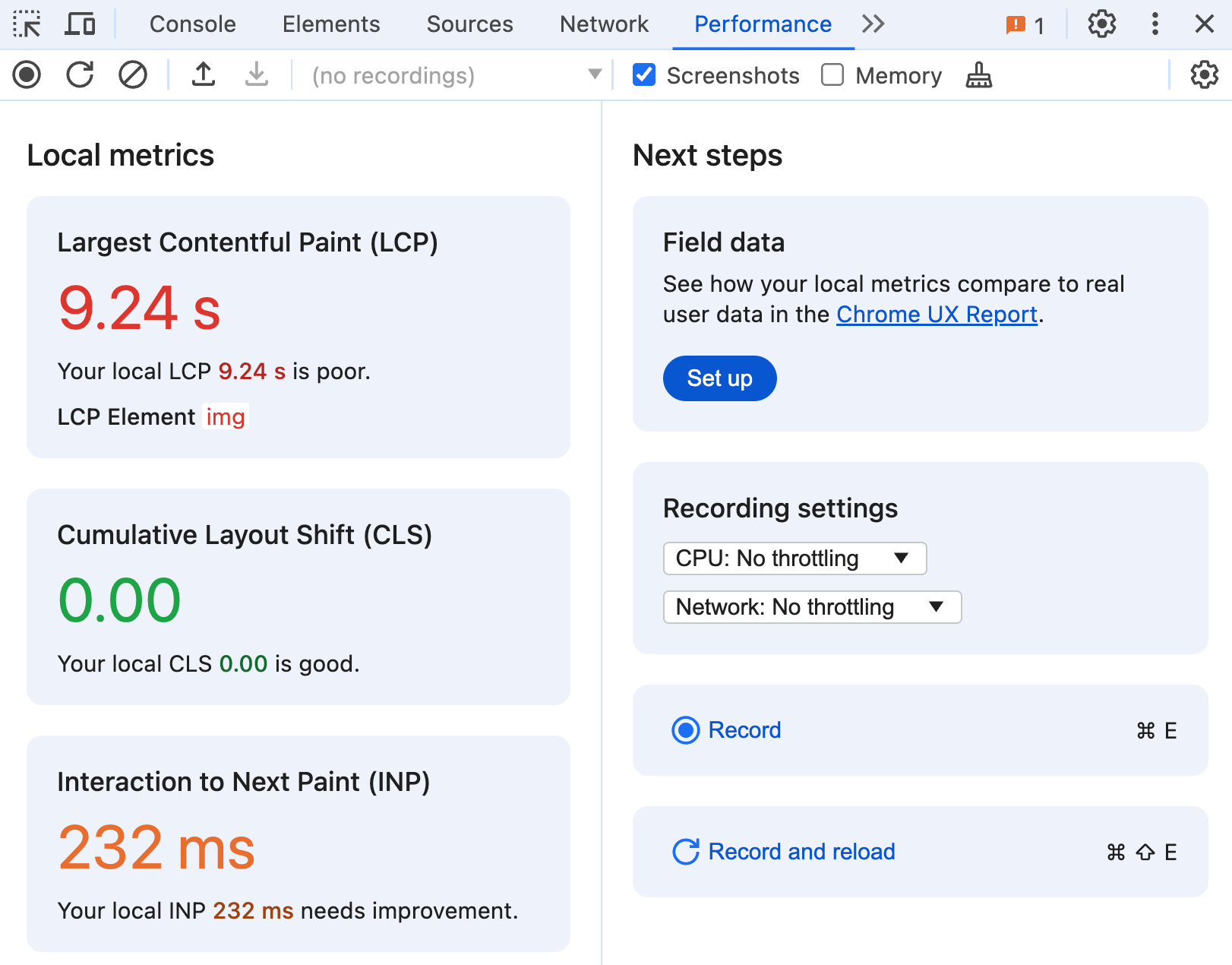
เมตริก Core Web Vitals ทั้งหมดพร้อมใช้งานในแผงประสิทธิภาพเป็นครั้งแรก เปิดแผงประสิทธิภาพแล้วคุณจะเห็นประสิทธิภาพของประสบการณ์การใช้งานในพื้นที่ทันทีโดยไม่ต้องบันทึก จริงๆ แล้วคุณไม่จําเป็นต้องเปิดเครื่องมือสําหรับนักพัฒนาเว็บไว้เลย ระบบจะรวบรวมเมตริกในเบื้องหลังและพร้อมใช้งานเมื่อใดก็ตามที่คุณต้องการ ซึ่งจะมีประโยชน์ในทุกครั้งที่คุณอาจไม่ได้พยายามแก้ไขข้อบกพร่องที่เฉพาะเจาะจง แต่รู้สึกว่าบางอย่างทำงานช้าและต้องการทราบสาเหตุ

ส่วนเมตริกในเครื่องของแผงจะแสดงมุมมองแบบเรียลไทม์ของเมตริก Core Web Vitals ในเครื่อง ได้แก่ Largest Contentful Paint, Cumulative Layout Shift และการโต้ตอบกับ Next Paint เมตริกเหล่านี้จะอัปเดตแบบเรียลไทม์ขณะที่คุณโหลดและโต้ตอบกับหน้าเว็บ นอกจากนี้ ยังมีรหัสสีตามเกณฑ์ประสิทธิภาพที่ดีและไม่ดี ซึ่งช่วยให้คุณเห็นปัญหาด้านประสิทธิภาพได้เร็วขึ้นเมื่อเกิดปัญหา
ข้อมูลประสบการณ์ของผู้ใช้จริง
การแก้ปัญหาด้านประสิทธิภาพที่ผู้ใช้ส่วนใหญ่ไม่เคยพบอาจไม่ใช่วิธีใช้เวลาที่คุ้มค่าที่สุด ในทํานองเดียวกัน หากประสบการณ์การใช้งานในพื้นที่เร็วเกินจริง คุณอาจมองข้ามปัญหาบางอย่างที่เกิดขึ้นจริง ดังนั้น คุณควรเปรียบเทียบประสิทธิภาพในเครื่องกับข้อมูลประสบการณ์ของผู้ใช้จริงจากภาคสนามเพื่อให้มีข้อมูลประกอบการตัดสินใจมากขึ้นเกี่ยวกับวิธีใช้เวลา

ตอนนี้แผงประสิทธิภาพช่วยให้คุณดูข้อมูลผู้ใช้จริงได้ทันทีข้างประสบการณ์การใช้งานในเครื่อง ข้อมูลนี้มาจาก CrUX API สาธารณะ ซึ่งเป็นการรวบรวมประสบการณ์ของผู้ใช้จริงในหน้าเว็บและแหล่งที่มาหนึ่งๆ เป็นเวลา 28 วัน หากต้องการเปิดใช้ ให้คลิกตั้งค่าในส่วนข้อมูลในช่อง แล้วทําตามวิธีการในกล่องโต้ตอบการกําหนดค่า
โปรดทราบว่า URL และต้นทางแต่ละรายการ (ทั้งเว็บไซต์) ต้องเป็นไปตามเกณฑ์การมีสิทธิ์บางประการจึงจะรวมอยู่ในชุดข้อมูล CrUX ได้ ระบบจะรวบรวมประสบการณ์ของผู้ใช้ตามประเภทเดสก์ท็อปและอุปกรณ์เคลื่อนที่ด้วยเมื่อมีข้อมูลเพียงพอ เครื่องมือสำหรับนักพัฒนาเว็บจะพยายามอย่างเต็มที่เพื่อแสดงข้อมูลที่ตรงกับประสบการณ์การใช้งานในพื้นที่ของคุณมากที่สุดโดยอัตโนมัติ โดยค่าเริ่มต้นจะใช้ URL และประเภทอุปกรณ์เดียวกัน (หากมี) หากมีข้อมูลระดับเดสก์ท็อปหรืออุปกรณ์เคลื่อนที่ไม่เพียงพอ ระบบจะพยายามแสดงข้อมูลที่รวบรวมจากอุปกรณ์ทุกประเภท

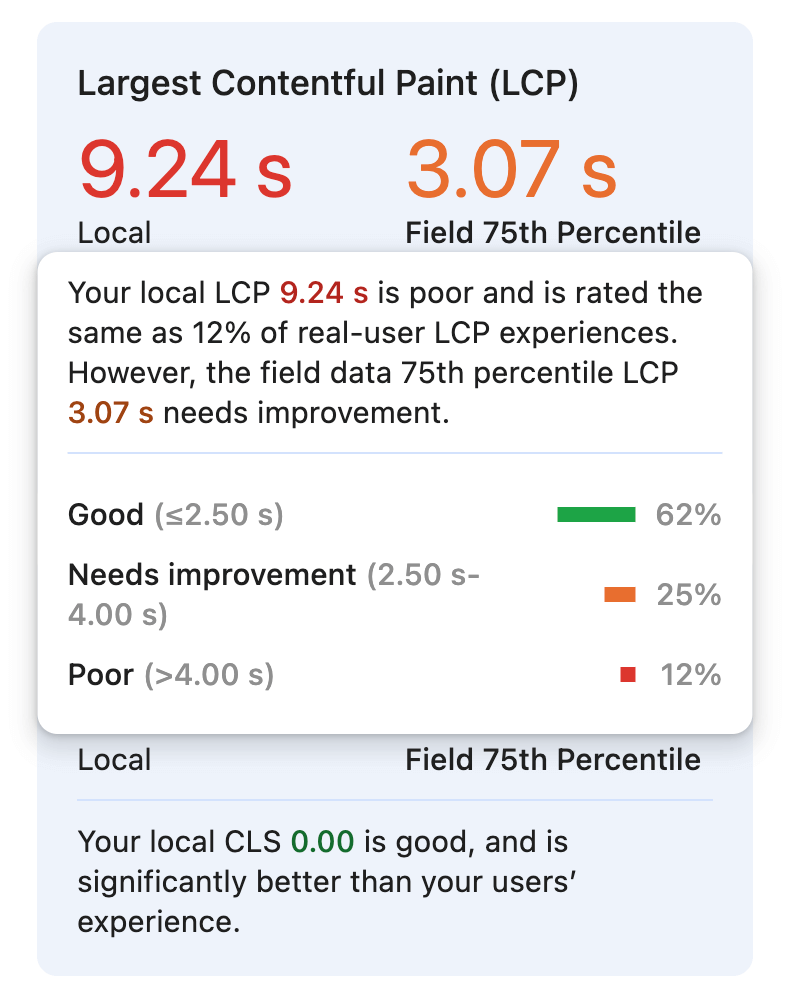
นอกจากค่าเปอร์เซ็นไทล์ที่ 75 แล้ว คุณสามารถวางเมาส์เหนือเมตริกใดก็ได้เพื่อดูสัดส่วนประสบการณ์ของผู้ใช้จริงภายในการจัดประเภทแต่ละรายการ ในตัวอย่างนี้ ประสบการณ์การใช้งาน Largest Contentful Paint ในเครื่องทำงานช้ากว่าปกติ ซึ่งคล้ายกับประสบการณ์ของผู้ใช้จริงเพียง 12%
ข้อมูลนี้จะช่วยให้คุณเห็นภาพได้ชัดเจนขึ้นว่าประสบการณ์การใช้งานเวอร์ชันอุปกรณ์เคลื่อนที่ของคุณมีความเป็นตัวแทนมากน้อยเพียงใด และคุณจะปรับแต่งให้จำลองประสบการณ์การใช้งานของผู้ใช้ทั่วไปได้ใกล้เคียงยิ่งขึ้น
คําแนะนําในการกําหนดค่าสภาพแวดล้อมในเครื่อง
ความแตกต่างระหว่างข้อมูลในห้องทดลองกับข้อมูลภาคสนามมีมากมาย ซึ่งประกอบไปด้วยวิธีทั้งหมดที่ผู้ใช้เข้าถึงและโต้ตอบกับหน้าเว็บได้ คุณสามารถพิจารณาความแตกต่างเหล่านี้บางส่วนและทําให้ประสบการณ์การใช้งานในพื้นที่ของคุณเป็นตัวแทนของพื้นที่นั้นๆ ได้มากขึ้นด้วยการกำหนดค่าสภาพแวดล้อม

เมื่อเปิดใช้และข้อมูลภาคสนามพร้อมใช้งาน ส่วนการตั้งค่าการบันทึกจะแนะนำให้จําลองอุปกรณ์ประเภทที่ใช้กันมากที่สุดซึ่งผู้ใช้จริงใช้ การเปิดใช้โหมดอุปกรณ์จะช่วยให้คุณจําลองขนาดวิวพอร์ตของอุปกรณ์เคลื่อนที่ได้ อินเทอร์เฟซที่ตอบสนองอาจเปลี่ยนองค์ประกอบที่มาจาก Largest Contentful Paint และมีลักษณะด้านประสิทธิภาพที่แตกต่างกันมาก เลย์เอาต์สำหรับอุปกรณ์เคลื่อนที่อาจแสดงองค์ประกอบบางอย่าง เช่น เมนูการนำทางที่มีเฉพาะผู้ใช้อุปกรณ์เคลื่อนที่เท่านั้นที่โต้ตอบได้ หรือทำให้เกิดการเปลี่ยนแปลงเลย์เอาต์ในลักษณะที่ไม่พบในวิวพอร์ตขนาดใหญ่
ส่วนนี้อาจแนะนำการกำหนดค่าการจำกัดเครือข่ายที่เฉพาะเจาะจง เช่น 4G ที่ช้า คําแนะนําเกี่ยวกับเครือข่ายจะอิงตามเมตริกเวลาในการไปและกลับ 75 เปอร์เซ็นต์ ซึ่งรวบรวมจากประสบการณ์ของผู้ใช้จริงในหน้าเว็บหรือเว็บไซต์นั้นๆ ความเร็วเครือข่ายที่ช้าลงอาจทําให้ลักษณะประสิทธิภาพการโหลดของหน้าเว็บมีความสมจริงมากขึ้นสําหรับผู้ใช้เดสก์ท็อปและอุปกรณ์เคลื่อนที่ในชีวิตจริง ซึ่งจะช่วยให้เห็นโอกาสในการปรับปรุงได้ง่ายขึ้น นอกจากนี้ โปรดทราบว่าระบบจะนับการเปลี่ยนแปลงเลย์เอาต์ในเมตริก Cumulative Layout Shift เฉพาะในกรณีที่การเปลี่ยนแปลงนั้นไม่ได้เกิดขึ้นภายใน 500 มิลลิวินาทีหลังจากการโต้ตอบ หากการเปลี่ยนแปลงเลย์เอาต์ที่ผู้ใช้เริ่มเป็นผลมาจากคำขอเครือข่าย การจำกัดเครือข่ายอาจเป็นวิธีเดียวที่จะแสดงการเปลี่ยนแปลงดังกล่าวในเครื่อง
การควบคุม CPU เป็นวิธีอีกวิธีหนึ่งในการทําให้อุปกรณ์ในเครื่องทํางานเหมือนผู้ใช้จริงมากขึ้น การควบคุม CPU จะช่วยจำลองวิธีที่อุปกรณ์เคลื่อนที่มักจะทำงานได้ช้ากว่าเครื่องที่เร็วกว่าได้ดีขึ้น โดยเครื่องที่เร็วกว่าจะต้องควบคุมให้ช้าลงมากขึ้น เมื่อเร็วๆ นี้ เครื่องมือสำหรับนักพัฒนาเว็บได้เพิ่มความสามารถในการจำกัด CPU ลง 20 เท่า ซึ่งมีประโยชน์อย่างยิ่งสำหรับเครื่องเดสก์ท็อปที่มีประสิทธิภาพซึ่งนักพัฒนาซอฟต์แวร์มักใช้ CPU ที่ควบคุมจะทำให้สคริปต์ทำงานช้าลง จึงมีแนวโน้มที่จะกลายเป็นงานที่ใช้เวลานานซึ่งนำไปสู่ปัญหาการโต้ตอบกับ Next Paint ด้วยเหตุผลเดียวกัน เมตริกอื่นๆ ของ Core Web Vitals อาจได้รับผลกระทบจากการเรียกใช้สคริปต์ที่ช้าลงด้วยเช่นกัน โดยเฉพาะหากบล็อกการแสดงผลของเนื้อหาหรือองค์ประกอบขนาดใหญ่ที่สุดที่เปลี่ยนเลย์เอาต์
การกําหนดค่าสภาพแวดล้อมภายในด้วยการตั้งค่าวิวพอร์ต เครือข่าย และ CPU ที่เหมือนจริงมากขึ้นจะช่วยให้คุณพบปัญหาด้านประสิทธิภาพมากขึ้นซึ่งคุณอาจไม่ทราบมาก่อน และคำแนะนำที่ได้จากข้อมูลผู้ใช้จริงจะช่วยลดความจําเป็นในการคาดเดา คุณจึงมุ่งเน้นที่การค้นหาและแก้ไขปัญหาเหล่านั้นได้มากขึ้น
ข้อมูลเพื่อช่วยให้คุณจำลองปัญหาได้
ประสิทธิภาพในเครื่องของคุณจะขึ้นอยู่กับการกำหนดค่าสภาพแวดล้อมและวิธีที่คุณโต้ตอบกับหน้าเว็บเป็นอย่างมาก เช่น ในหน้าเว็บทั่วไป องค์ประกอบ Largest Contentful Paint มีแนวโน้มที่จะเป็นรูปภาพน้อยลงเมื่อมีขนาดวิวพอร์ตสำหรับอุปกรณ์เคลื่อนที่ การพิมพ์อักขระเดียวในช่องข้อความอาจทำได้อย่างรวดเร็ว แต่การพิมพ์อักขระหลายตัวติดต่อกันอย่างรวดเร็วอาจทําให้ "การโต้ตอบกับการวาดภาพถัดไป" ไม่ดี เรามีข้อมูลเพิ่มเติมเกี่ยวกับเมตริกนี้เพื่อช่วยให้คุณเข้าใจและทําซ้ำประสบการณ์ได้มากขึ้น

องค์ประกอบ LCP ที่เชื่อมโยงกับเมตริก Largest Contentful Paint จะแสดงลิงก์ไปยังองค์ประกอบนั้น การวางเมาส์เหนือลิงก์จะไฮไลต์องค์ประกอบในหน้า การคลิกลิงก์จะนำคุณไปยังแผงองค์ประกอบ เพื่อให้คุณเห็นองค์ประกอบในบริบททั้งหมดของเอกสาร

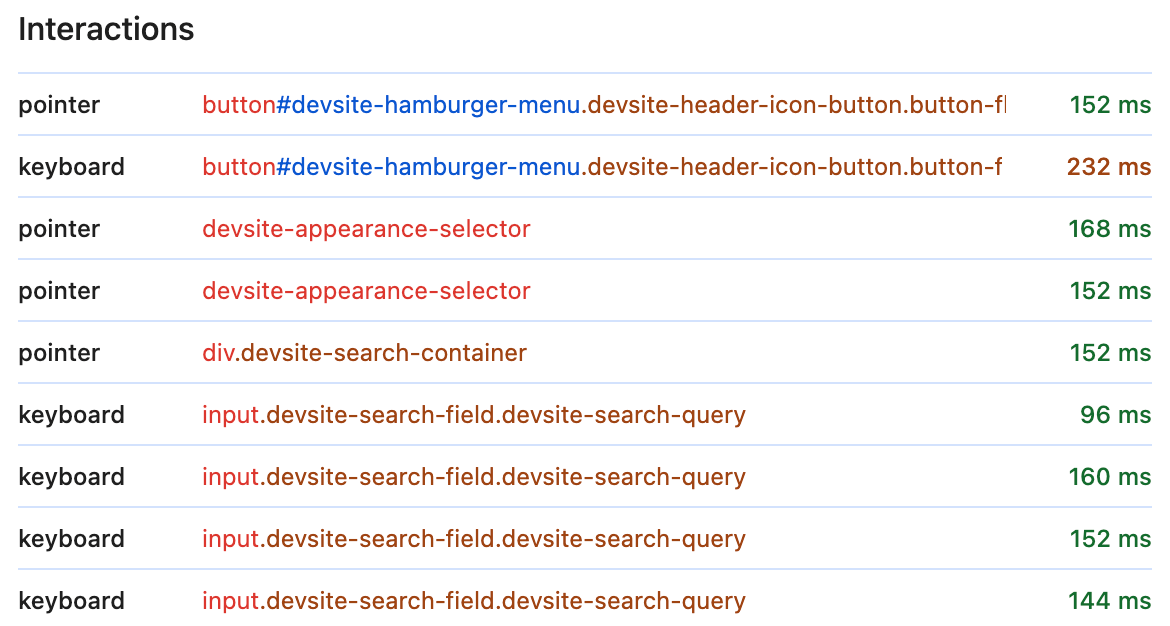
ส่วนการโต้ตอบคือบันทึกแบบเรียลไทม์ของการโต้ตอบที่มีสิทธิ์ทั้งหมดที่เกิดขึ้นขณะที่เครื่องมือสําหรับนักพัฒนาเว็บเปิดอยู่ ขณะที่คุณพิมพ์ แตะ หรือคลิก ระบบจะเพิ่มการโต้ตอบแต่ละรายการลงในบันทึกพร้อมข้อมูลเพิ่มเติมเพื่อช่วยให้คุณเข้าใจสิ่งที่เกิดขึ้นและวิธีทําซ้ำได้ดียิ่งขึ้น
นอกจากประเภทการโต้ตอบ ซึ่งเป็นเหตุการณ์เคอร์เซอร์หรือแป้นพิมพ์แล้ว คุณจะเห็นการอ้างอิงถึงเป้าหมายการโต้ตอบด้วย เป้าหมายการโต้ตอบเป็นแบบอินเทอร์แอกทีฟเช่นเดียวกับองค์ประกอบ LCP และคุณสามารถวางเมาส์เหนือเป้าหมายเพื่อไฮไลต์บนหน้าเว็บ หรือคลิกเพื่อดูในแผงองค์ประกอบ ระบบจะแสดงเวลาในการตอบสนองของการโต้ตอบด้วยโดยใช้การแยกรหัสสีเดียวกันตามเกณฑ์เมตริก Interaction to Next Paint ซึ่งช่วยให้คุณเห็นรายการที่ช้าที่สุดได้ง่ายขึ้น

เมื่อคุณจำลองปัญหาด้านประสิทธิภาพที่พยายามแก้ไขได้แล้ว ก็พร้อมที่จะเริ่มโปรไฟล์ ในส่วนขั้นตอนถัดไป ให้ใช้ปุ่มบันทึกและโหลดซ้ำเพื่อแก้ไขข้อบกพร่องด้านประสิทธิภาพการโหลด เช่น Largest Contentful Paint และ Cumulative Layout Shift ของเวลาในการโหลด หากต้องการแก้ไขข้อบกพร่องที่เกิดขึ้นเนื่องจากการโต้ตอบของผู้ใช้ ให้ใช้ปุ่มบันทึกเพื่อวิเคราะห์หน้าเว็บขณะที่ทําการโต้ตอบที่ช้าหรือการเปลี่ยนแปลงเลย์เอาต์หลังการโหลดซ้ำด้วยตนเอง
ขั้นตอนถัดไป
การวางรากฐานเวิร์กโฟลว์ด้านประสิทธิภาพในข้อมูลในเครื่องแบบเรียลไทม์และข้อมูลผู้ใช้จริงจากภาคสนามจะช่วยให้คุณตัดสินใจได้ว่าควรทุ่มเทเวลามากขึ้นหรือน้อยลงในการแก้ไขข้อบกพร่องและการเพิ่มประสิทธิภาพเมตริก คุณควรใช้ข้อมูลนี้เพื่อปรับสภาพแวดล้อมในเครื่องให้จําลองประเภทอุปกรณ์ ความเร็ว CPU หรือการกำหนดค่าเครือข่ายของผู้ใช้ให้สมจริงมากขึ้น เพื่อจำลองปัญหาด้านประสิทธิภาพของผู้ใช้ได้ดียิ่งขึ้น
สําหรับผู้ใช้ส่วนขยาย Web Vitals คุณอาจคุ้นเคยกับฟีเจอร์เหล่านี้หลายอย่าง และอาจสงสัยว่าการเปลี่ยนแปลงนี้ส่งผลต่อส่วนขยายอย่างไร เราจะแชร์ข้อมูลเพิ่มเติมเกี่ยวกับผลกระทบของการเปลี่ยนแปลงเหล่านี้ต่อส่วนขยายในอีกไม่กี่สัปดาห์ข้างหน้า
เราเพิ่งเริ่มต้นการปรับปรุงแผงประสิทธิภาพทั้งหมด และยังมีอีกหลายอย่างที่รออยู่ เราจะโพสต์ข้อมูลอัปเดตอีกครั้งในเร็วๆ นี้ แต่ในระหว่างนี้ เราขอแนะนำให้คุณลองใช้ฟีเจอร์ใหม่ทั้งหมดเหล่านี้ในแผงประสิทธิภาพและบอกให้เราทราบถึงความคิดเห็นของคุณ หากมีความคิดเห็นใดๆ เรายินดีอ่านความคิดเห็นของคุณในปัญหาสาธารณะ

