게시일: 2024년 9월 17일
이전 게시물에서는 DevTools에서 성능 워크플로를 맞춤설정하는 데 도움이 되는 세 가지 새로운 기능을 살펴봤습니다. 이러한 인체공학적 개선사항은 DevTools를 Core Web Vitals 최적화에 더욱 쉽고 효과적으로 사용할 수 있도록 하기 위한 다년간의 노력의 시작에 불과합니다. 오늘은 로컬 Core Web Vitals 실적을 실시간으로 확인할 수 있는 완전히 새롭게 디자인된 실적 패널 방문 페이지를 출시합니다.

이 게시물에서는 각 새로운 기능을 자세히 살펴봅니다.
실시간 로컬 Core Web Vitals 실적
로컬 환경의 실적을 측정하는 기능은 Core Web Vitals 디버깅 워크플로에서 중요한 부분입니다. 실제 사용자 문제를 재현할 수 있는지 여부가 달라질 수 있습니다. 하지만 로컬 실적을 측정하는 것이 항상 이렇게 쉽지는 않았습니다.

이전에는 DevTools의 성능 패널에 성능 디버깅에 매우 유용한 도구인 네트워크 요청 및 CPU 활동의 세부 타임라인이 표시되었습니다. 하지만 녹화가 완료될 때까지 성능이 저조한지 알 수 없으므로 성능 문제를 재현하기는 쉽지 않습니다. 웹 바이탈 확장 프로그램에서 알 수 있듯이 DevTools에서 로컬 Core Web Vitals 성능을 확인할 수 있다는 것은 게임 체인저입니다. 따라서 Google은 확장 프로그램에서 얻은 모든 정보를 바탕으로 이러한 기능을 실적 패널에 직접 빌드하기로 결정했습니다.
이제 처음으로 성능 패널에서 모든 코어 웹 바이탈 측정항목을 사용할 수 있습니다. 녹화할 필요 없이 성능 패널을 열면 로컬 환경의 실적을 즉시 확인할 수 있습니다. 실제로 DevTools를 열어 두지 않아도 됩니다. 측정항목은 백그라운드에서 수집되며 필요할 때마다 사용할 수 있습니다. 이는 특정 문제를 디버그하려고 하지는 않지만 느려지는 느낌이 들어 그 이유를 파악하려는 경우에 유용합니다.

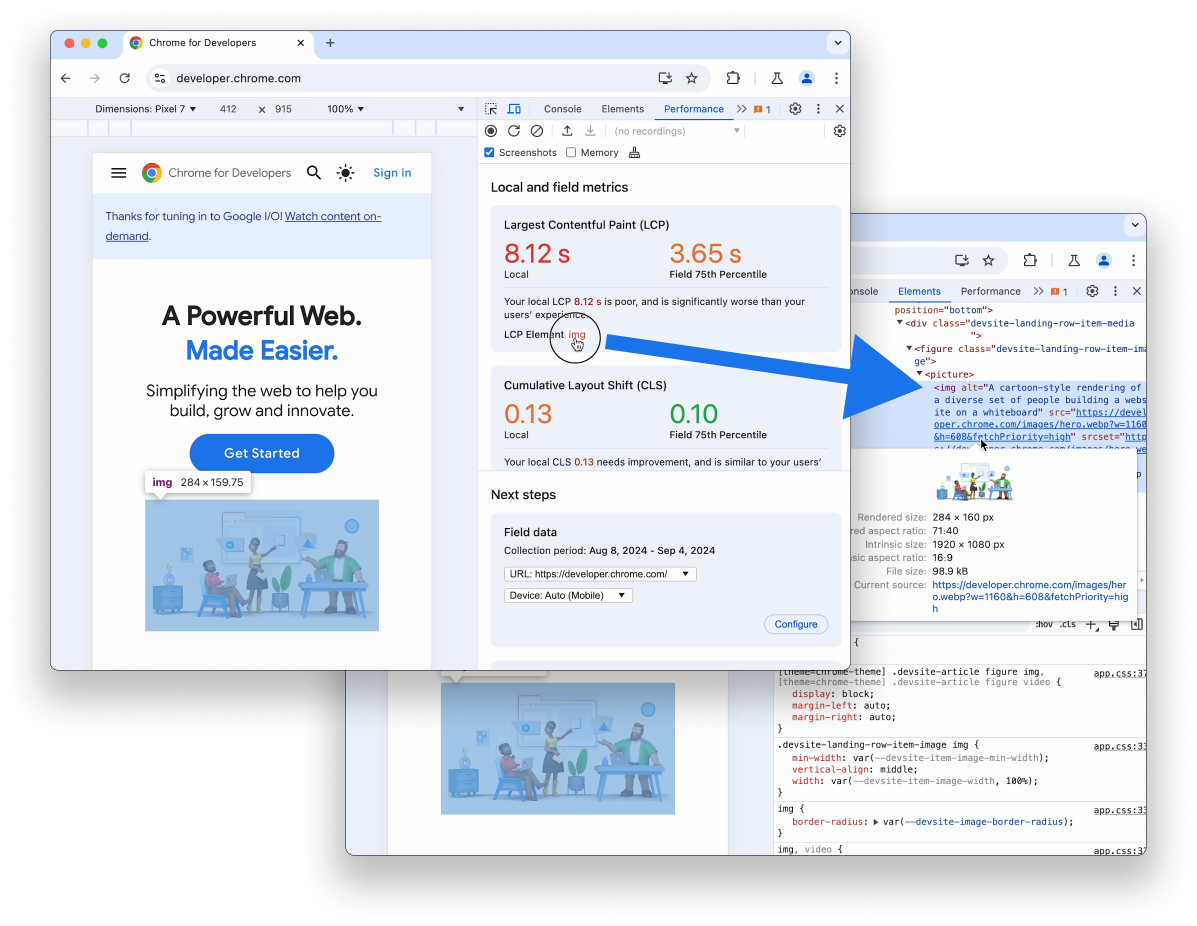
패널의 로컬 측정항목 섹션에는 로컬 Core Web Vitals 측정항목(최대 콘텐츠 페인트, 누적 레이아웃 이동, 다음 페인트와의 상호작용)의 실시간 보기가 표시됩니다. 페이지를 로드하고 상호작용할 때 이러한 측정항목이 실시간으로 업데이트됩니다. 또한 실적이 우수한 경우와 나쁜 경우의 각 기준점에 따라 색상으로 구분되어 실적 문제가 발생할 때 더 쉽게 파악할 수 있습니다.
실제 사용자 환경 데이터
대부분의 사용자가 경험하지 않는 성능 문제를 최적화하는 데 시간을 들이는 것은 좋은 방법이 아닙니다. 마찬가지로 로컬 환경이 비현실적으로 빠른 경우 실제 문제가 간과되고 있을 수 있습니다. 따라서 시간을 투자하는 방법을 더 정확하게 결정하려면 로컬 실적을 현장의 실제 사용자 경험 데이터와 비교해야 합니다.

이제 실적 패널에서 로컬 환경 바로 옆에 실제 사용자 데이터를 확인할 수 있습니다. 이 데이터는 특정 웹페이지 및 출처에서 28일 동안의 실제 사용자 환경을 집계한 공개 CrUX API를 기반으로 합니다. 이 기능을 사용 설정하려면 필드 데이터 섹션에서 설정을 클릭하고 구성 대화상자의 안내를 따릅니다.
개별 URL 및 출처 (전체 웹사이트)가 CrUX 데이터 세트에 포함되려면 특정 자격 기준을 충족해야 합니다. 데이터가 충분한 경우 사용자 환경은 데스크톱 및 휴대기기 유형별로 집계됩니다. DevTools는 로컬 환경과 가장 관련성이 높은 데이터를 자동으로 표시하기 위해 최선을 다하며, 가능한 경우 동일한 URL 및 기기 유형을 기본값으로 설정합니다. 데스크톱 또는 모바일 수준의 데이터가 충분하지 않으면 모든 기기 유형에 대해 집계된 데이터를 표시하려고 시도합니다.

75번째 백분위수 값 외에도 측정항목 위로 마우스를 가져가면 각 평가 내 실제 사용자 경험의 비율을 확인할 수 있습니다. 이 예에서 로컬 Largest Contentful Paint 환경은 실제 사용자 환경의 12% 와 마찬가지로 비정상적으로 느립니다.
이 데이터를 사용하면 로컬 환경이 얼마나 대표적인지 더 명확하게 파악하고 일반적인 사용자 환경을 더 정확하게 에뮬레이션하도록 미세 조정할 수 있습니다.
로컬 환경 구성 권장사항
실험실 데이터와 현장 데이터에는 많은 차이점이 있으며, 이는 페이지에 액세스하고 상호작용할 수 있는 모든 방법으로 인해 더욱 복잡해집니다. 환경을 구성하여 이러한 차이를 일부 고려하고 로컬 환경을 더 대표적으로 만들 수 있습니다.

현장 데이터를 사용 설정하고 사용할 수 있는 경우 녹화 설정 섹션에 실제 사용자가 사용하는 가장 일반적인 기기 유형을 에뮬레이션하는 것이 좋습니다. 기기 모드를 사용 설정하면 휴대기기의 표시 영역 크기를 에뮬레이션할 수 있습니다. 반응형 인터페이스는 최대 콘텐츠 페인트의 기여도가 있는 요소를 변경할 수 있으며 매우 다른 성능 특성을 보일 수 있습니다. 모바일 레이아웃은 모바일 사용자만 상호작용할 수 있는 탐색 메뉴와 같은 특정 요소를 표시하거나 더 큰 뷰포트에서는 경험할 수 없는 고유한 종류의 레이아웃 전환을 일으킬 수도 있습니다.
이 섹션에서는 느린 4G와 같은 특정 네트워크 제한 구성을 권장할 수도 있습니다. 네트워크 권장사항은 해당 페이지 또는 웹사이트의 실제 사용자 경험에서 집계된 75번째 백분위수 왕복 시간 측정항목을 기반으로 합니다. 네트워크 속도가 느려지면 실제 데스크톱 및 모바일 사용자 모두에게 페이지의 로드 성능 특성이 더 현실적으로 나타날 수 있으므로 개선의 여지를 더 쉽게 찾을 수 있습니다. 또한 레이아웃 변경은 상호작용 후 500밀리초 이내에 발생하지 않는 경우에만 누적 레이아웃 변경 측정항목에 반영됩니다. 사용자가 시작한 레이아웃 전환이 네트워크 요청의 결과인 경우 네트워크를 제한하는 것이 레이아웃 전환을 로컬에 노출하는 유일한 방법일 수 있습니다.
CPU 제한은 로컬 기기를 실제 사용자와 더 유사하게 실행하는 또 다른 방법입니다. CPU 제한은 휴대기기의 상대적으로 느린 실행 방식을 더 잘 에뮬레이션하며, 더 빠른 머신에서는 더 많은 제한이 필요합니다. DevTools에 최근 CPU를 20배 제한하는 기능이 추가되었습니다. 이 기능은 개발자가 자주 사용하는 고성능 데스크톱 머신에 특히 유용합니다. 제한된 CPU는 스크립트가 더 느리게 실행되도록 하여 긴 작업이 되어 다음 페인트와의 상호작용 문제가 발생할 가능성이 높아집니다. 같은 이유로 다른 Core Web Vitals 측정항목도 느린 스크립트 실행의 영향을 받을 수 있습니다. 특히 가장 큰 콘텐츠 또는 레이아웃을 전환하는 요소의 렌더링을 차단하는 경우 더욱 그렇습니다.
더 사실적인 뷰포트, 네트워크, CPU 설정으로 로컬 환경을 구성하면 알지 못했던 더 많은 성능 문제가 표시됩니다. 또한 실제 사용자 데이터를 기반으로 하는 추천을 통해 추측에 의존하지 않고도 문제를 찾고 해결하는 데 더 집중할 수 있습니다.
문제를 재현하는 데 도움이 되는 정보
로컬 성능은 환경 구성 방식과 페이지와 상호작용하는 방식에 따라 크게 달라집니다. 예를 들어 일반적인 웹페이지에서 최대 콘텐츠 렌더링 시간 요소는 모바일 표시 영역 크기에서 이미지가 아닐 가능성이 높습니다. 텍스트 필드에 단일 문자를 입력하는 속도는 빠를 수 있지만 여러 문자를 빠르게 연속으로 입력하면 다음 페인트와의 상호작용이 저하될 수 있습니다. 이를 이해하고 재현 가능한 환경을 제공하기 위해 측정항목에 관한 추가 정보를 제공합니다.

최대 콘텐츠 페인트 측정항목과 연결된 LCP 요소에는 요소 자체로 연결되는 링크가 표시됩니다. 링크 위로 마우스를 가져가면 페이지의 요소가 강조표시됩니다. 링크를 클릭하면 요소 패널로 이동하여 문서의 전체 컨텍스트에서 요소를 볼 수 있습니다.

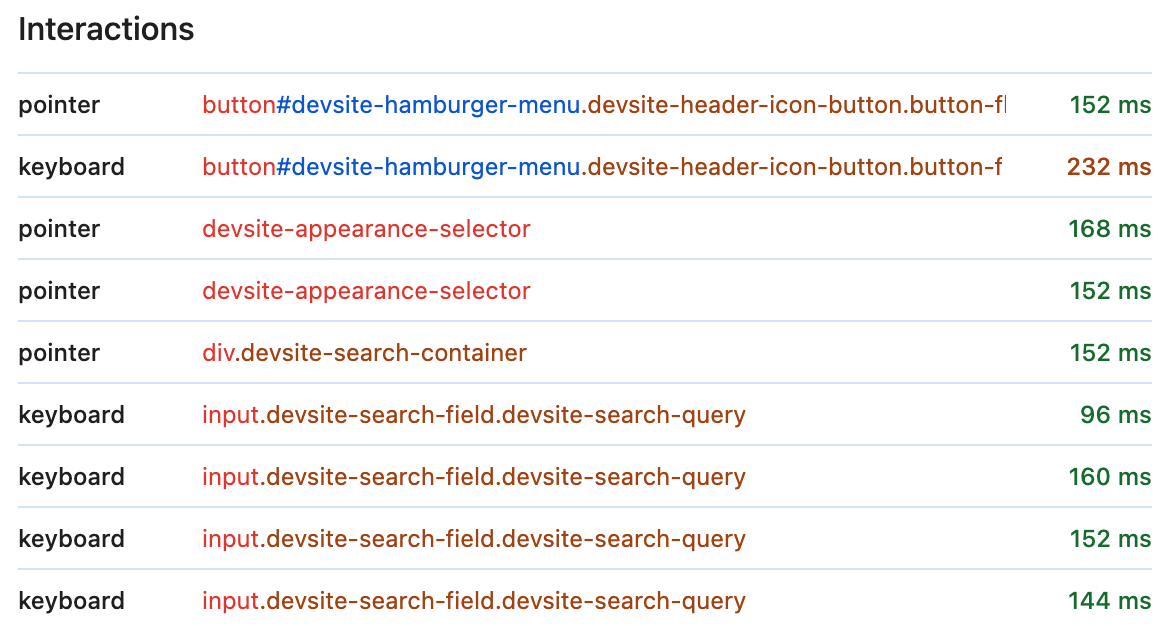
상호작용 섹션은 DevTools가 열려 있는 동안 발생하는 모든 대상 상호작용의 실시간 로그입니다. 입력, 탭 또는 클릭할 때마다 각 상호작용이 로그에 추가되며, 여기에는 발생한 상황과 재현 방법을 더 잘 이해하는 데 도움이 되는 추가 정보가 포함됩니다.
포인터 또는 키보드 이벤트인 상호작용 유형 외에도 상호작용 타겟에 대한 참조가 표시됩니다. LCP 요소와 마찬가지로 상호작용 타겟 자체는 상호작용이 가능하며 마우스를 가져가면 페이지에서 강조 표시되거나 클릭하면 요소 패널에 표시됩니다. 다음 페인트와의 상호작용 측정항목 임곗값에 따라 동일한 색상 코딩을 사용하여 상호작용 지연 시간도 표시되므로 가장 느린 지연 시간을 쉽게 파악할 수 있습니다.

디버그하려는 성능 문제를 재현할 수 있으면 프로파일링을 시작할 수 있습니다. 다음 단계 섹션에서 Record and reload(기록 및 새로고침) 버튼을 사용하여 최대 콘텐츠 렌더링 시간 및 로드 시간 누적 레이아웃 이동과 같은 로드 성능 문제를 디버그합니다. 사용자 상호작용으로 인해 발생하는 문제를 디버그하려면 기록 버튼을 사용하여 페이지를 프로파일링하면서 느린 상호작용이나 로드 후 레이아웃 전환을 수동으로 재현합니다.
다음 단계
실시간 로컬 데이터와 현장의 실제 사용자 데이터를 기반으로 성능 워크플로를 구축하면 측정항목 디버깅 및 최적화에 더 많은 노력을 투자할지 결정하는 데 도움이 됩니다. 이 데이터를 사용하여 로컬 환경을 조정하여 사용자의 기기 유형, CPU 속도 또는 네트워크 구성을 더 사실적으로 에뮬레이션하여 성능 문제를 더 잘 재현해야 합니다.
웹 Vitals 확장 프로그램을 사용하는 사용자라면 이러한 기능을 많이 알고 있을 것이므로 이번 변경사항이 확장 프로그램에 어떤 의미가 있는지 궁금하실 수 있습니다. 앞으로 몇 주에 걸쳐 이러한 변경사항이 확장 프로그램에 미치는 영향에 관한 자세한 정보를 공유해 드리겠습니다.
실적 패널 개선은 이제 막 시작 단계이며 앞으로 더 많은 기능이 추가될 예정입니다. 곧 새로운 소식을 가지고 다시 연락드리겠습니다. 그때까지는 실적 패널에서 새로운 기능을 모두 사용해 보고 의견을 보내주세요. 의견이 있으시면 공개 문제에 댓글을 남겨 주세요.

