Dipublikasikan: 17 September 2024
Di postingan sebelumnya, kita telah melihat tiga fitur baru untuk membantu Anda menyesuaikan alur kerja performa di DevTools. Peningkatan ergonomis ini hanyalah awal dari upaya kami selama beberapa tahun untuk membuat DevTools lebih mudah dan lebih andal dalam mengoptimalkan Core Web Vitals. Hari ini, kami meluncurkan batch fitur berikutnya: halaman landing panel Performa yang sepenuhnya didesain ulang dan menampilkan tampilan langsung performa Core Web Vitals lokal Anda.

Dalam postingan ini, kita akan mempelajari lebih lanjut setiap fitur baru:
- Performa Core Web Vitals lokal real-time
- Data pengalaman pengguna sungguhan
- Rekomendasi untuk mengonfigurasi lingkungan lokal Anda
- Informasi untuk membantu Anda merekonstruksi masalah
Performa Core Web Vitals lokal real-time
Kemampuan untuk mengukur performa pengalaman lokal Anda adalah bagian penting dari alur kerja proses debug Core Web Vitals. Hal ini dapat menentukan apakah masalah pengguna sebenarnya dapat direproduksi atau tidak. Namun, mengukur performa lokal Anda tidak selalu semudah ini.

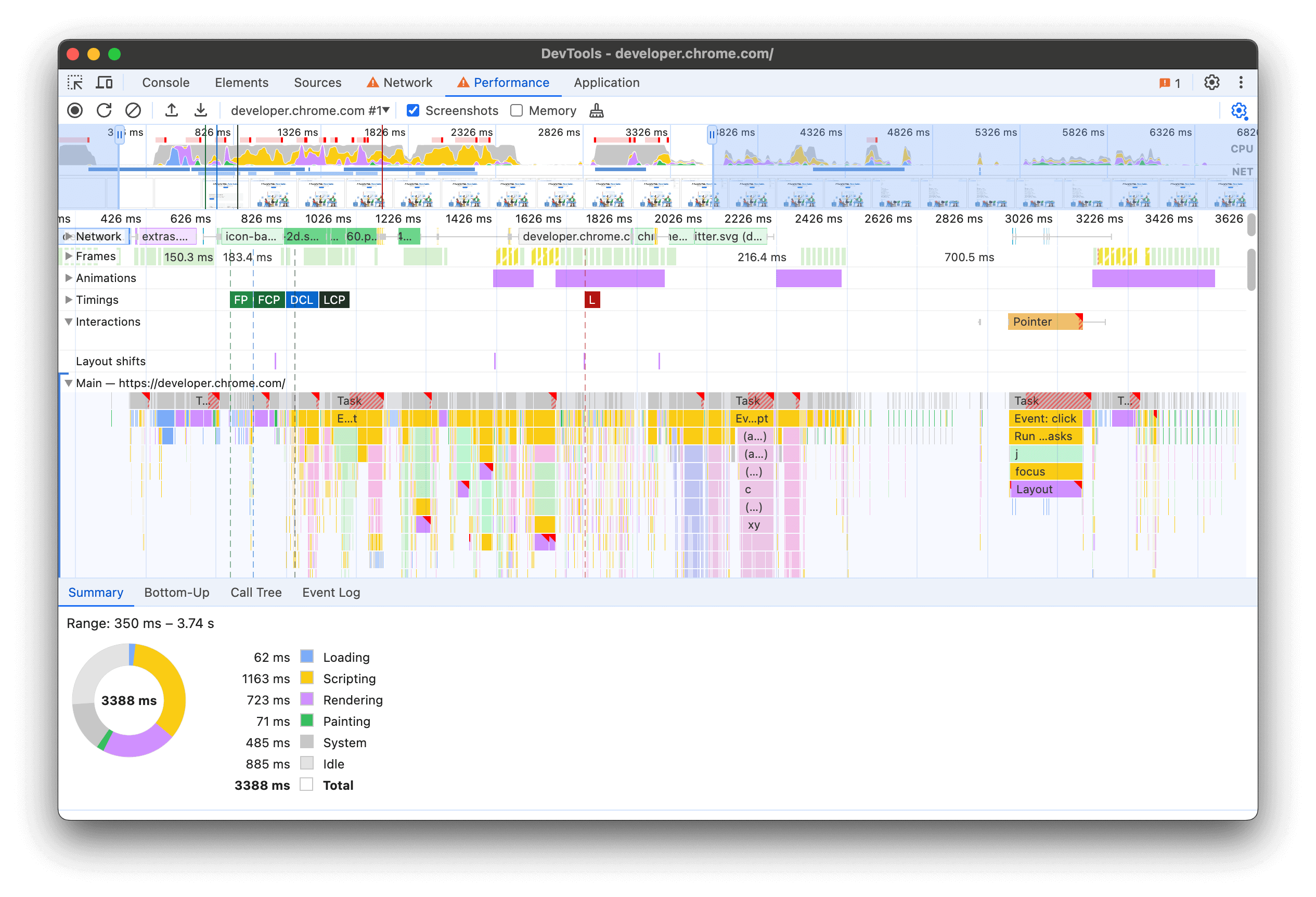
Secara historis, panel Performa di DevTools menampilkan linimasa mendetail dari permintaan jaringan dan aktivitas CPU yang merupakan alat yang sangat berguna untuk proses debug performa. Namun, mungkin sulit untuk mereproduksi masalah performa karena Anda tidak tahu apakah performanya buruk hingga setelah perekaman selesai. Seperti yang telah kita pelajari dari ekstensi Web Vitals, memiliki akses ke performa Core Web Vitals lokal di DevTools adalah hal yang sangat penting. Jadi, kami telah mengambil semua yang telah kami pelajari dari ekstensi tersebut dan memutuskan untuk mem-build fitur ini langsung ke panel Performa.
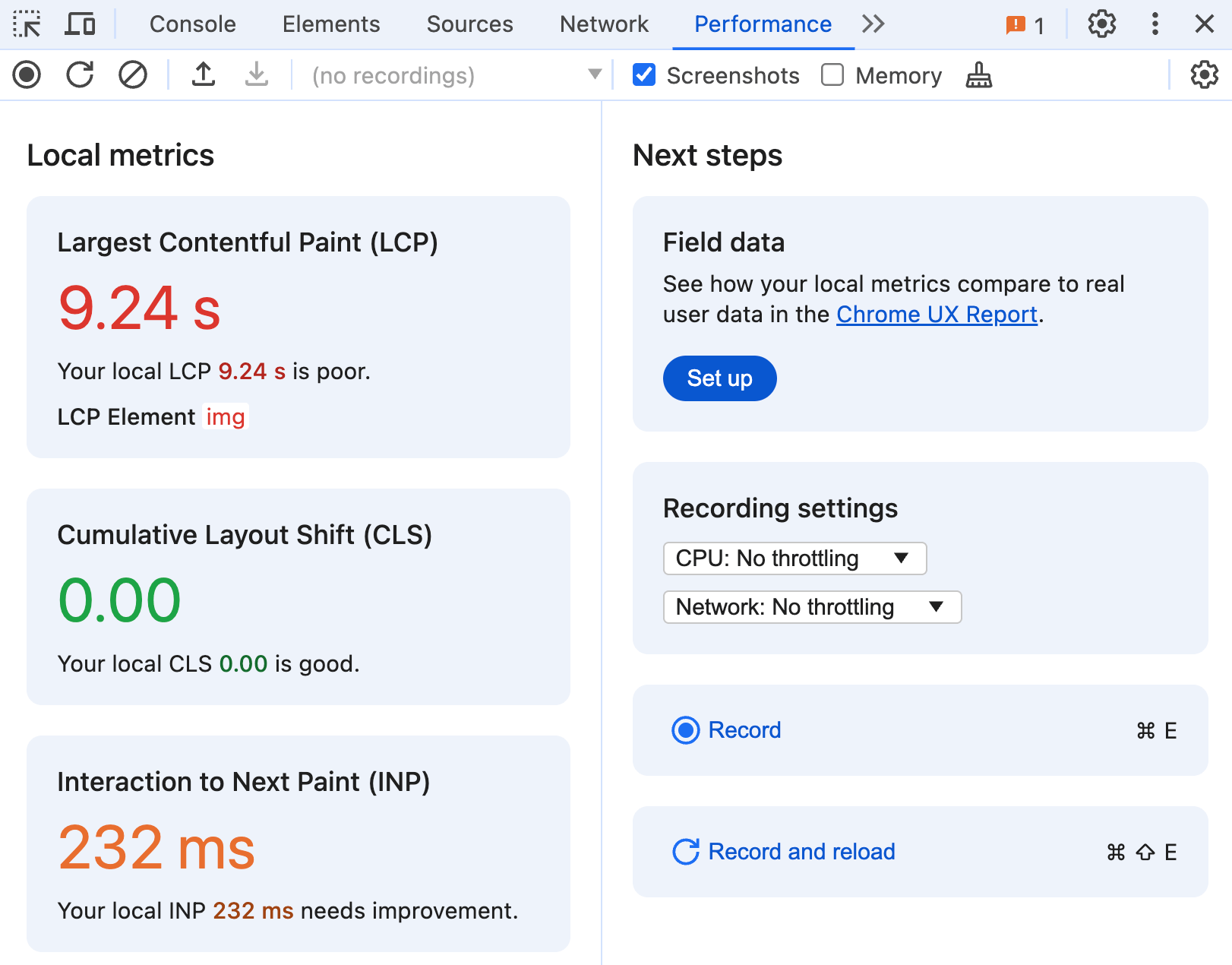
Untuk pertama kalinya, semua metrik Data Web Inti Anda tersedia di panel Performa. Buka panel Performa dan Anda akan langsung melihat performa pengalaman lokal Anda—tanpa perlu merekam. Bahkan, Anda tidak perlu membuka DevTools; metrik dikumpulkan di latar belakang dan tersedia kapan pun Anda membutuhkannya. Hal ini berguna setiap kali Anda mungkin tidak secara aktif mencoba men-debug masalah tertentu, tetapi ada sesuatu yang terasa lambat, dan Anda ingin memahami alasannya.

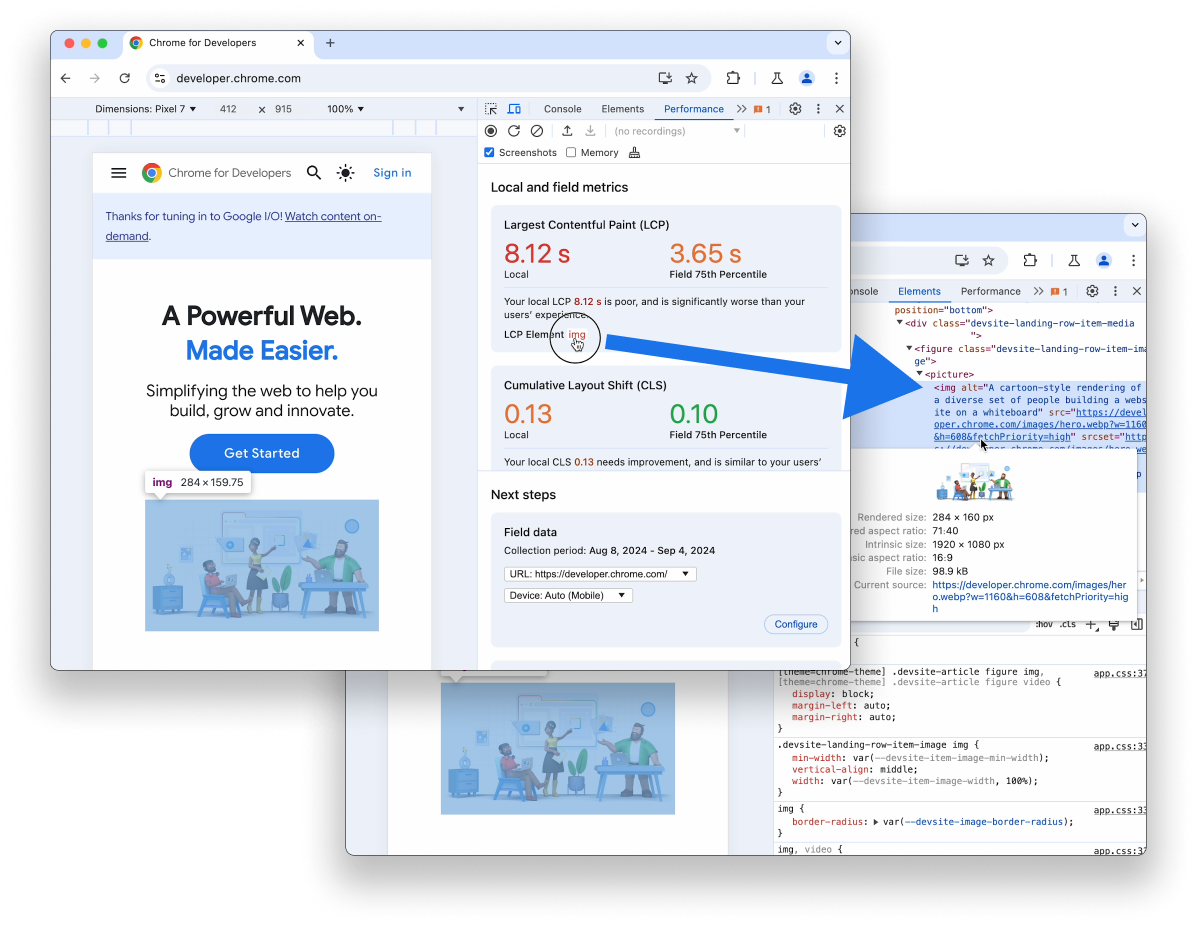
Bagian Metrik lokal di panel menampilkan tampilan langsung metrik Core Web Vitals lokal Anda: Largest Contentful Paint, Cumulative Layout Shift, dan Interaction to Next Paint. Saat Anda memuat dan berinteraksi dengan halaman, metrik ini akan diperbarui secara real time. Nilai ini juga diberi kode warna sesuai dengan nilai minimum masing-masing untuk performa yang baik dan buruk, sehingga memudahkan Anda menemukan masalah performa saat terjadi.
Data pengalaman pengguna sebenarnya
Mengoptimalkan masalah performa yang tidak pernah dialami sebagian besar pengguna mungkin bukan penggunaan waktu yang terbaik. Demikian pula, jika pengalaman lokal Anda terlalu cepat, Anda mungkin mengabaikan beberapa masalah di dunia nyata. Jadi, untuk membuat keputusan yang lebih tepat tentang cara memanfaatkan waktu, Anda harus membandingkan performa lokal dengan data pengalaman pengguna yang sebenarnya dari lapangan.

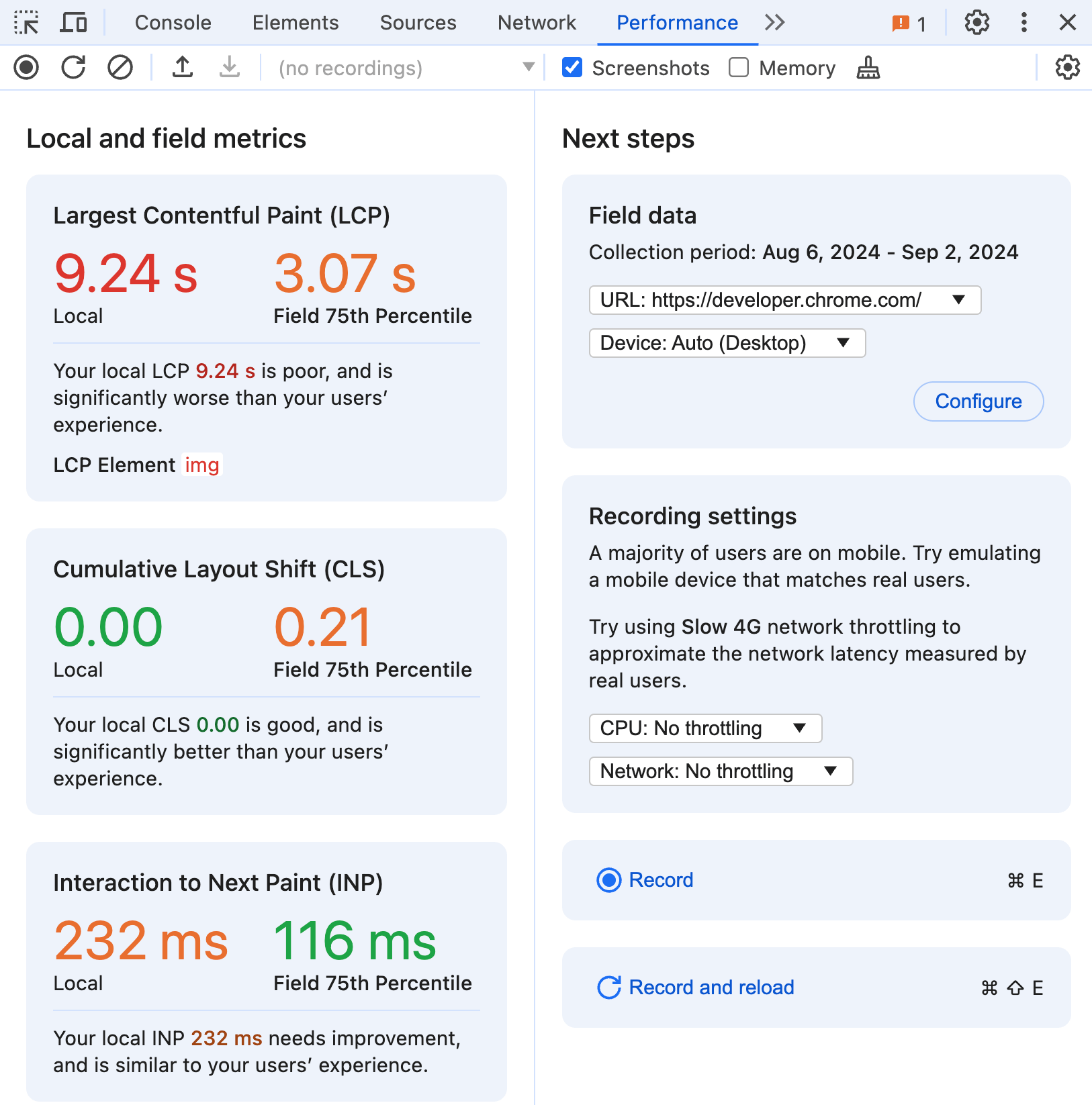
Panel Performa kini memberi Anda cara untuk melihat data pengguna sebenarnya tepat di samping pengalaman lokal. Data ini didukung oleh CrUX API publik, yang merupakan agregasi pengalaman pengguna sebenarnya selama 28 hari di halaman web dan origin tertentu. Untuk mengaktifkannya, klik Siapkan di bagian Data kolom dan ikuti petunjuk di dialog konfigurasi.
Perhatikan bahwa setiap URL dan origin (seluruh situs) harus memenuhi kriteria kelayakan tertentu agar dapat disertakan dalam set data CrUX. Pengalaman pengguna juga digabungkan menurut jenis perangkat desktop dan seluler jika ada cukup data. DevTools akan melakukan yang terbaik untuk otomatis menampilkan data yang paling relevan dengan pengalaman lokal Anda, dengan menetapkan URL dan jenis perangkat yang sama secara default jika tersedia. Jika data tingkat desktop atau seluler tidak memadai, data akan dicoba ditampilkan yang digabungkan di semua jenis perangkat.

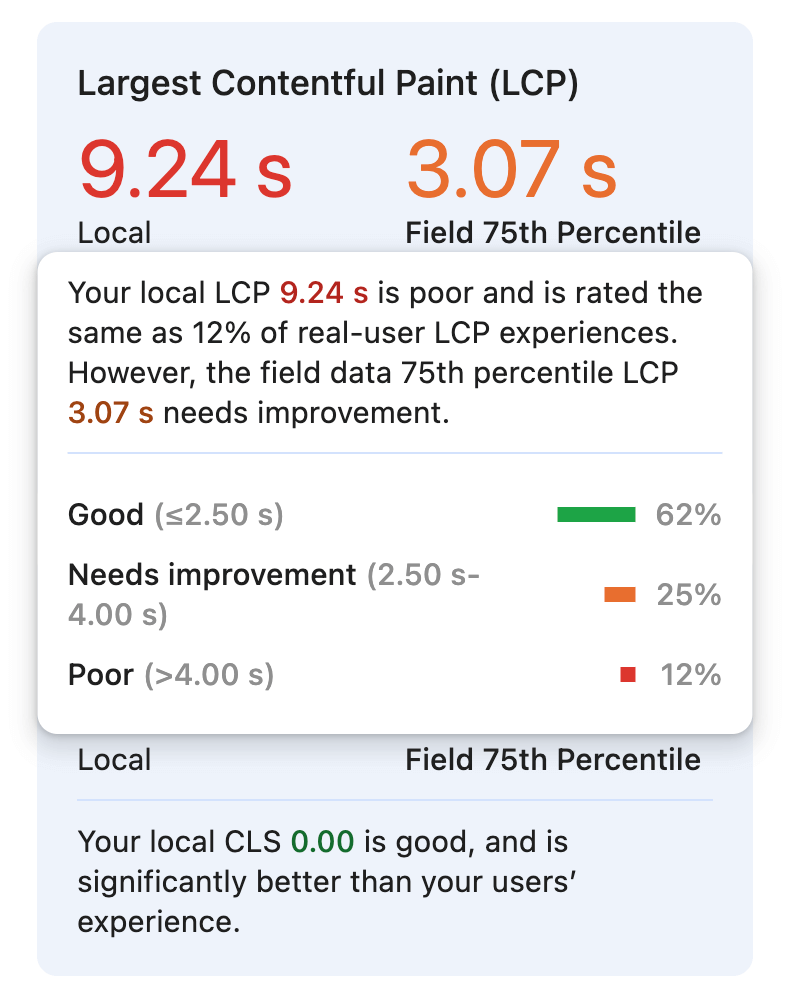
Selain nilai persentil ke-75, Anda dapat mengarahkan kursor ke metrik mana pun untuk melihat proporsi pengalaman pengguna sebenarnya dalam setiap rating. Dalam contoh ini, pengalaman Largest Contentful Paint lokal lambat secara tidak biasa, mirip dengan hanya 12% pengalaman pengguna sebenarnya.
Dengan data ini, Anda akan memiliki gambaran yang jauh lebih jelas tentang seberapa representatif pengalaman lokal Anda dan Anda dapat menyesuaikannya untuk lebih meniru pengalaman pengguna yang biasa.
Rekomendasi untuk mengonfigurasi lingkungan lokal Anda
Ada banyak perbedaan antara data lab dan data lapangan, yang diperparah oleh semua cara yang dapat digunakan untuk mengakses dan berinteraksi dengan halaman. Anda dapat memperhitungkan beberapa perbedaan ini dan membuat pengalaman lokal Anda lebih representatif dengan mengonfigurasi lingkungan.

Jika data kolom diaktifkan dan tersedia, bagian Setelan perekaman akan menyarankan untuk mengemulasi jenis perangkat yang paling umum digunakan oleh pengguna sungguhan. Dengan mengaktifkan mode perangkat, Anda dapat mengemulasi ukuran area pandang perangkat seluler. Antarmuka responsif dapat mengubah elemen yang diatribusikan ke Largest Contentful Paint dan memiliki karakteristik performa yang sangat berbeda. Tata letak seluler juga dapat menampilkan elemen tertentu, seperti menu navigasi yang hanya dapat berinteraksi dengan pengguna seluler, atau menyebabkan jenis pergeseran tata letak unik yang tidak dialami di area pandang yang lebih besar.
Bagian ini juga dapat merekomendasikan konfigurasi throttling jaringan tertentu, seperti 4G Lambat. Rekomendasi jaringan didasarkan pada metrik waktu perjalanan bolak-balik persentil ke-75, yang digabungkan dari pengalaman pengguna sebenarnya di halaman atau situs tersebut. Kecepatan jaringan yang lebih lambat dapat membuat karakteristik performa pemuatan halaman menjadi lebih realistis—baik untuk pengguna desktop maupun seluler di dunia nyata—yang dapat mempermudah untuk menemukan peluang peningkatan. Perhatikan juga bahwa pergeseran tata letak hanya diperhitungkan dalam metrik Pergeseran Tata Letak Kumulatif jika tidak terjadi dalam waktu 500 md setelah interaksi. Jika pergeseran tata letak yang dimulai pengguna adalah hasil dari permintaan jaringan, throttling jaringan mungkin satu-satunya cara untuk mengeksposnya secara lokal.
Melakukan throttling pada CPU adalah cara lain untuk membuat perangkat lokal Anda berperforma lebih seperti pengguna sungguhan. Throttling CPU mengemulasikan cara yang relatif lebih lambat yang cenderung dilakukan perangkat seluler, dengan mesin yang lebih cepat memerlukan throttling yang lebih banyak. DevTools baru-baru ini menambahkan kemampuan untuk memperlambat CPU Anda hingga 20x, yang sangat berguna untuk mesin desktop berperforma tinggi yang sering digunakan developer. CPU yang di-throttle akan menyebabkan skrip berjalan lebih lambat, sehingga lebih cenderung menjadi tugas panjang yang menyebabkan masalah Interaction to Next Paint. Karena alasan yang sama, metrik Core Web Vitals lainnya juga dapat terpengaruh oleh eksekusi skrip yang lebih lambat, terutama jika skrip tersebut memblokir rendering bagian konten atau elemen terbesar yang mengubah tata letak.
Mengonfigurasi lingkungan lokal dengan setelan CPU, jaringan, dan area pandang yang lebih realistis akan memunculkan lebih banyak masalah performa yang mungkin tidak Anda ketahui. Selain itu, dengan rekomendasi yang didukung oleh data pengguna sungguhan, Anda dapat lebih fokus untuk menemukan dan memperbaiki masalah tersebut.
Informasi untuk membantu Anda mereproduksi masalah
Performa lokal Anda sangat bergantung pada cara lingkungan dikonfigurasi dan cara Anda berinteraksi dengan halaman. Misalnya, di halaman web biasa, elemen Largest Contentful Paint kemungkinan besar bukan gambar pada ukuran area pandang seluler. Mengetikkan satu karakter ke kolom teks mungkin cepat, tetapi mengetik banyak karakter secara berurutan dengan cepat dapat menyebabkan Interaksi ke Proses Render Berikutnya yang buruk. Untuk membantu memahami hal ini dan mendapatkan pengalaman yang lebih dapat direproduksi, informasi tambahan tentang metrik tersedia.

Elemen LCP yang terkait dengan metrik Largest Contentful Paint menampilkan link ke elemen itu sendiri. Mengarahkan kursor ke link akan menandai elemen di halaman. Mengklik link akan mengarahkan Anda ke panel Elemen, sehingga Anda dapat melihat elemen dalam konteks lengkap dokumen.

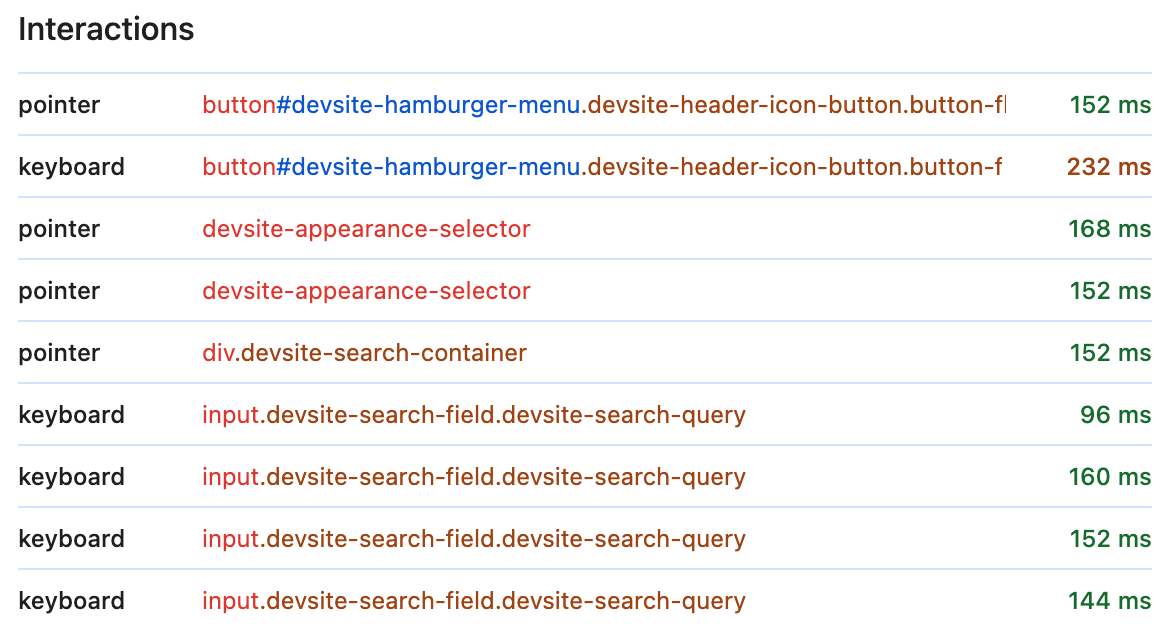
Bagian Interaksi adalah log real time dari semua interaksi yang memenuhi syarat yang terjadi saat DevTools terbuka. Saat Anda mengetik, mengetuk, atau mengklik, setiap interaksi akan ditambahkan ke log dengan informasi tambahan untuk membantu Anda lebih memahami apa yang terjadi dan cara mereproduksinya.
Selain jenis interaksi, yang merupakan peristiwa pointer atau keyboard, Anda akan melihat referensi ke target interaksi. Serupa dengan elemen LCP, target interaksi itu sendiri bersifat interaktif dan Anda dapat mengarahkan kursor ke atasnya untuk menandainya di halaman atau mengkliknya untuk melihatnya di panel Elemen. Latensi interaksi juga ditampilkan, menggunakan kode warna yang sama sesuai batas metrik Interaction to Next Paint, sehingga memudahkan untuk menemukan interaksi yang paling lambat.

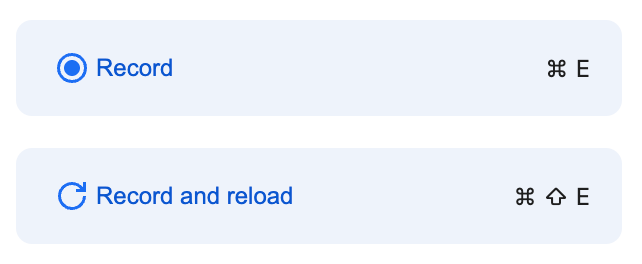
Jika Anda dapat mereproduksi masalah performa yang sedang dicoba di-debug, Anda siap untuk memulai pembuatan profil. Di bagian Langkah berikutnya, gunakan tombol Record and reload untuk men-debug masalah performa pemuatan, seperti Largest Contentful Paint dan Cumulative Layout Shift waktu pemuatan. Untuk men-debug masalah yang terjadi akibat interaksi pengguna, gunakan tombol Record untuk membuat profil halaman saat mereproduksi interaksi lambat atau perubahan tata letak pasca-muat secara manual.
Langkah berikutnya
Mendasari alur kerja performa Anda pada data lokal real-time dan data pengguna sebenarnya dari lapangan dapat membantu Anda memutuskan apakah akan lebih banyak atau lebih sedikit berinvestasi dalam proses debug dan pengoptimalan metrik. Anda harus menggunakan data ini untuk menyesuaikan lingkungan lokal agar dapat mengemulasikan jenis perangkat, kecepatan CPU, atau konfigurasi jaringan pengguna dengan lebih realistis untuk mereproduksi masalah performa mereka dengan lebih baik.
Bagi pengguna ekstensi Web Vitals, Anda mungkin akan mengenali banyak fitur ini sehingga Anda mungkin bertanya-tanya apa artinya bagi ekstensi. Kami akan membagikan informasi selengkapnya dalam beberapa minggu mendatang tentang pengaruh perubahan ini terhadap ekstensi.
Kami baru saja memulai semua peningkatan pada panel Performa, dan masih banyak lagi yang akan datang. Kami akan segera memposting info terbaru lainnya di sini, tetapi sebelum itu, sebaiknya coba semua fitur baru ini di panel Performa dan beri tahu kami pendapat Anda. Jika Anda memiliki masukan, kami ingin membaca komentar Anda di masalah publik.


