Publié le 17 septembre 2024
Dans l'article précédent, nous avons examiné trois nouvelles fonctionnalités pour vous aider à personnaliser vos workflows de performances dans DevTools. Ces améliorations ergonomiques ne sont que le début de notre effort pluriannuel visant à rendre DevTools encore plus facile et plus performant pour optimiser les métriques Core Web Vitals. Aujourd'hui, nous lançons la prochaine série de fonctionnalités: une page de destination du panneau "Performances" entièrement repensée avec une vue en direct de vos performances locales en termes de Core Web Vitals.

Dans cet article, nous allons examiner de plus près chacune des nouvelles fonctionnalités:
- Performances locales Core Web Vitals en temps réel
- Données sur l'expérience réelle des utilisateurs
- Recommandations pour configurer votre environnement local
- Informations pour vous aider à reproduire les problèmes
Performances Core Web Vitals locales en temps réel
La capacité à mesurer les performances de votre expérience locale est un élément essentiel de tout workflow de débogage des Core Web Vitals. Cela peut faire la différence entre la reproduction des problèmes des utilisateurs réels et non. Cependant, il n'a pas toujours été facile de mesurer vos performances locales.

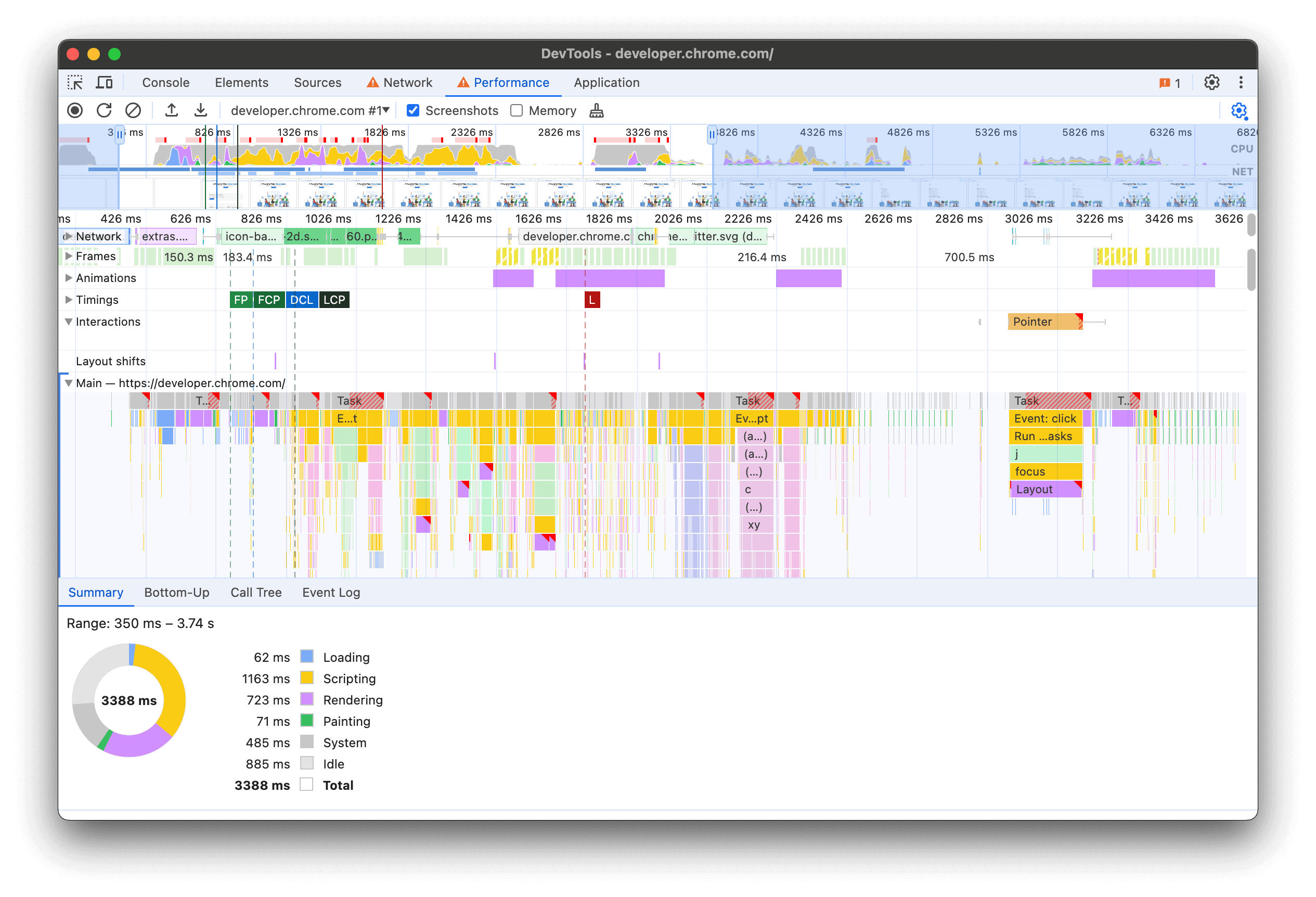
Historiquement, le panneau "Performances" de DevTools affiche une chronologie détaillée des requêtes réseau et de l'activité du processeur, ce qui est un outil très utile pour le débogage des performances. Toutefois, il peut être difficile de reproduire les problèmes de performances, car vous ne savez pas si les performances sont mauvaises qu'après la fin de l'enregistrement. Comme nous l'avons vu avec l'extension Web Vitals, avoir accès aux performances locales de vos métriques Core Web Vitals dans DevTools est un élément déterminant. Nous avons donc intégré ces fonctionnalités directement dans le panneau "Performances", en nous appuyant sur tout ce que nous avons appris de l'extension.
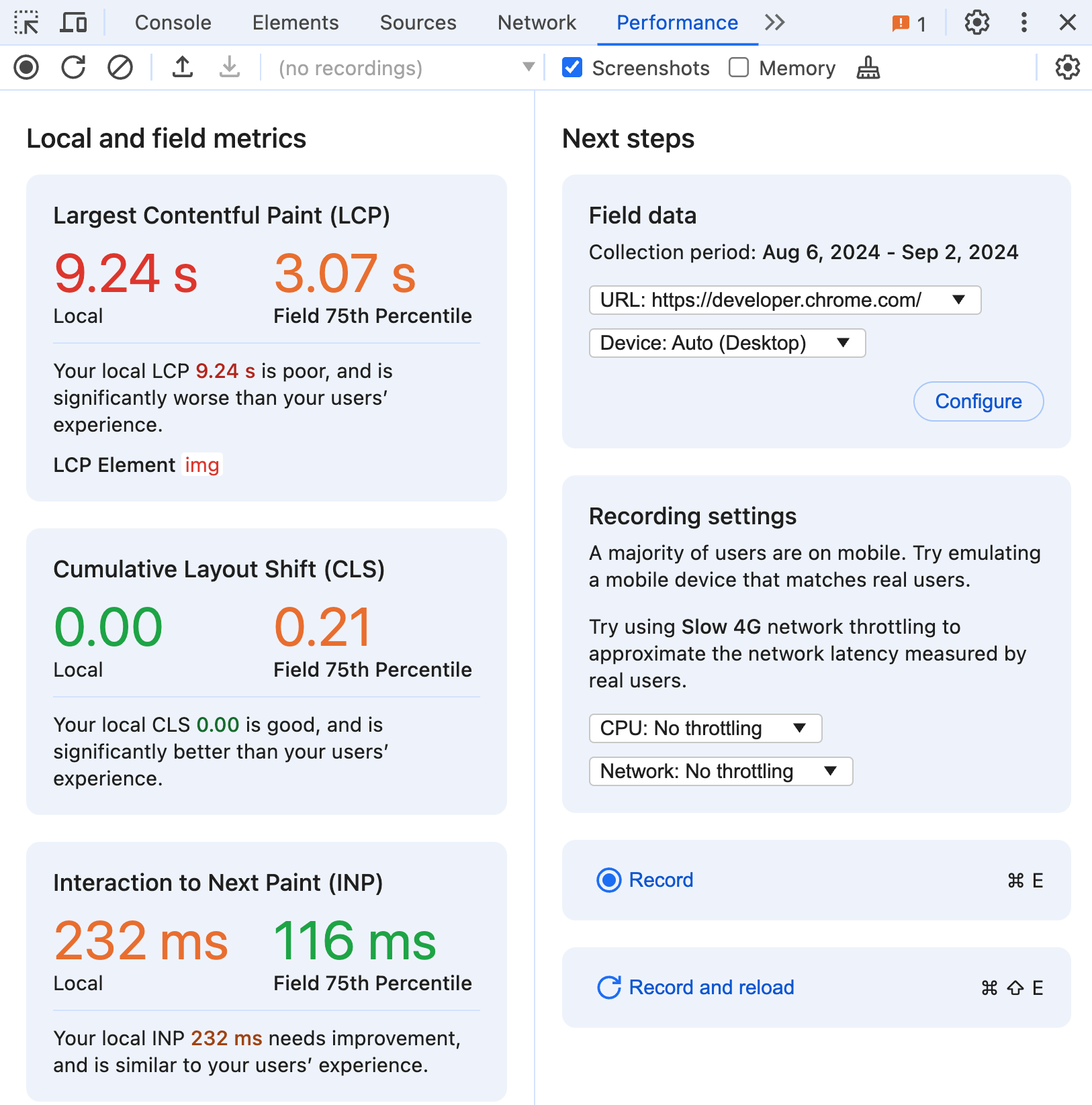
Pour la première fois, toutes vos métriques Core Web Vitals sont disponibles dans le panneau "Performances". Ouvrez le panneau "Performances" pour voir immédiatement les performances de votre expérience locale, sans enregistrement. En fait, vous n'avez même pas besoin d'ouvrir les outils de développement. Les métriques sont collectées en arrière-plan et sont disponibles quand vous en avez besoin. Cela peut s'avérer utile lorsque vous ne tentez pas activement de déboguer un problème spécifique, mais que vous avez l'impression que quelque chose est lent et que vous voulez comprendre pourquoi.

La section Métriques locales du panneau affiche une vue en direct de vos métriques Core Web Vitals locales: Largest Contentful Paint, Cumulative Layout Shift et Interaction to Next Paint. Ces métriques sont mises à jour en temps réel lorsque vous chargez la page et interagissez avec elle. Ils sont également codés par couleur en fonction de leurs seuils respectifs pour les bonnes et les mauvaises performances, ce qui permet de repérer plus facilement les problèmes de performances lorsqu'ils se produisent.
Données sur l'expérience des utilisateurs réels
Passer du temps à optimiser des problèmes de performances que la plupart des utilisateurs ne rencontrent jamais n'est peut-être pas la meilleure utilisation de votre temps. De même, si votre expérience en local est incroyablement rapide, vous ignorez probablement certains problèmes concrets. Pour prendre une décision plus éclairée sur la façon d'investir votre temps, vous devez comparer vos performances locales aux données sur l'expérience utilisateur réelle sur le terrain.

Le panneau "Performances" vous permet désormais de consulter vos données sur les utilisateurs réels à côté de vos expériences locales. Les données sont fournies par l'API CrUX publique, qui est une agrégation sur 28 jours des expériences réelles des utilisateurs sur une page Web et une origine données. Pour l'activer, cliquez sur Configurer dans la section Données de terrain, puis suivez les instructions de la boîte de dialogue de configuration.
Notez que les URL et les origines individuelles (sites Web entiers) doivent répondre à certains critères d'éligibilité pour être incluses dans l'ensemble de données CrUX. Les expériences utilisateur sont également agrégées par type d'ordinateur et d'appareil mobile lorsque les données sont suffisantes. DevTools s'efforce de présenter automatiquement les données les plus pertinentes pour votre expérience locale. Par défaut, la même URL et le même type d'appareil sont utilisés, le cas échéant. Si les données au niveau de l'ordinateur ou du mobile sont insuffisantes, les données agrégées pour tous les types d'appareils seront affichées.

En plus de la valeur du 75e percentile, vous pouvez pointer sur n'importe quelle métrique pour voir les proportions des expériences d'utilisateurs réels dans chaque note. Dans cet exemple, l'expérience locale de la plus grande peinture avec contenu est atypiquement lente, semblable à seulement 12% des expériences d'utilisateurs réels.
Grâce à ces données, vous aurez une image beaucoup plus claire de la représentativité de votre expérience locale et pourrez l'ajuster pour mieux imiter une expérience utilisateur typique.
Recommandations pour configurer votre environnement local
Il existe de nombreuses différences entre les données de laboratoire et celles sur le terrain, qui sont accentuées par toutes les façons dont on peut accéder à une page et interagir avec elle. Vous pouvez tenir compte de certaines de ces différences et rendre votre expérience locale plus représentative en configurant votre environnement.

Lorsque les données de terrain sont activées et disponibles, la section Paramètres d'enregistrement suggère d'émuler le type d'appareil le plus courant utilisé par les utilisateurs réels. En activant le mode appareil, vous pouvez émuler la taille de la fenêtre d'affichage d'un appareil mobile. Les interfaces responsives peuvent modifier l'élément attribué à la plus grande peinture de contenu et présenter des caractéristiques de performances très différentes. La mise en page pour mobile peut également révéler certains éléments, comme un menu de navigation avec lequel seuls les utilisateurs mobiles peuvent interagir, ou entraîner des types de décalages de mise en page uniques qui ne se produisent pas sur les vues d'écran plus grandes.
Cette section peut également recommander une configuration de limitation de débit réseau spécifique, comme 4G lente. Les recommandations de réseau sont basées sur la métrique Temps aller-retour au 75e centile, agrégée à partir de l'expérience utilisateur réelle sur cette page ou ce site Web. Des vitesses réseau plus lentes peuvent rendre les caractéristiques de performances de chargement de la page plus réalistes, que ce soit pour les utilisateurs d'ordinateurs de bureau ou d'appareils mobiles, ce qui peut faciliter la détection des possibilités d'amélioration. Notez également que les décalages de mise en page ne sont pris en compte dans la métrique "Décalage de mise en page cumulé" que s'ils ne se produisent pas dans les 500 ms suivant une interaction. Si un déplacement de mise en page déclenché par l'utilisateur est le résultat d'une requête réseau, la limitation du réseau peut être le seul moyen de l'exposer localement.
Limiter votre processeur est un autre moyen de faire en sorte que votre appareil local se comporte plus comme des utilisateurs réels. La limitation du processeur émule mieux le fonctionnement relativement lent des appareils mobiles, les machines plus rapides nécessitant une limitation encore plus importante. DevTools a récemment ajouté la possibilité de limiter votre CPU à 20 fois, ce qui est particulièrement utile pour les ordinateurs de bureau performants que les développeurs utilisent souvent. Un processeur limité ralentit l'exécution des scripts, ce qui les rend plus susceptibles de devenir des tâches longues qui entraînent des problèmes d'interaction avec le prochain rendu. Pour la même raison, les autres métriques Core Web Vitals peuvent également être affectées par une exécution de script plus lente, en particulier si elle bloque le rendu du plus grand élément de contenu ou des éléments qui modifient la mise en page.
Configurer votre environnement local avec des paramètres de vue, de réseau et de processeur plus réalistes devrait mettre en évidence d'autres problèmes de performances que vous n'auriez peut-être pas détectés autrement. Grâce aux recommandations basées sur des données réelles, vous pouvez identifier et résoudre ces problèmes plus facilement.
Informations pour vous aider à reproduire les problèmes
Vos performances locales dépendent fortement de la configuration de votre environnement et de la façon dont vous interagissez avec la page. Par exemple, sur une page Web typique, l'élément "Largest Contentful Paint" est moins susceptible d'être une image pour les tailles de fenêtre d'affichage sur mobile. Saisissez un seul caractère dans un champ de texte peut être rapide, mais saisir plusieurs caractères de suite peut entraîner une mauvaise interaction avec la prochaine peinture. Pour vous aider à y voir plus clair et à reproduire plus facilement vos expériences, des informations supplémentaires sur les métriques sont disponibles.

L'élément LCP associé à la métrique "Largest Contentful Paint" affiche un lien vers l'élément lui-même. Lorsque vous pointez sur le lien, l'élément est mis en surbrillance sur la page. Cliquez sur le lien pour accéder au panneau "Éléments" et voir l'élément dans le contexte complet du document.

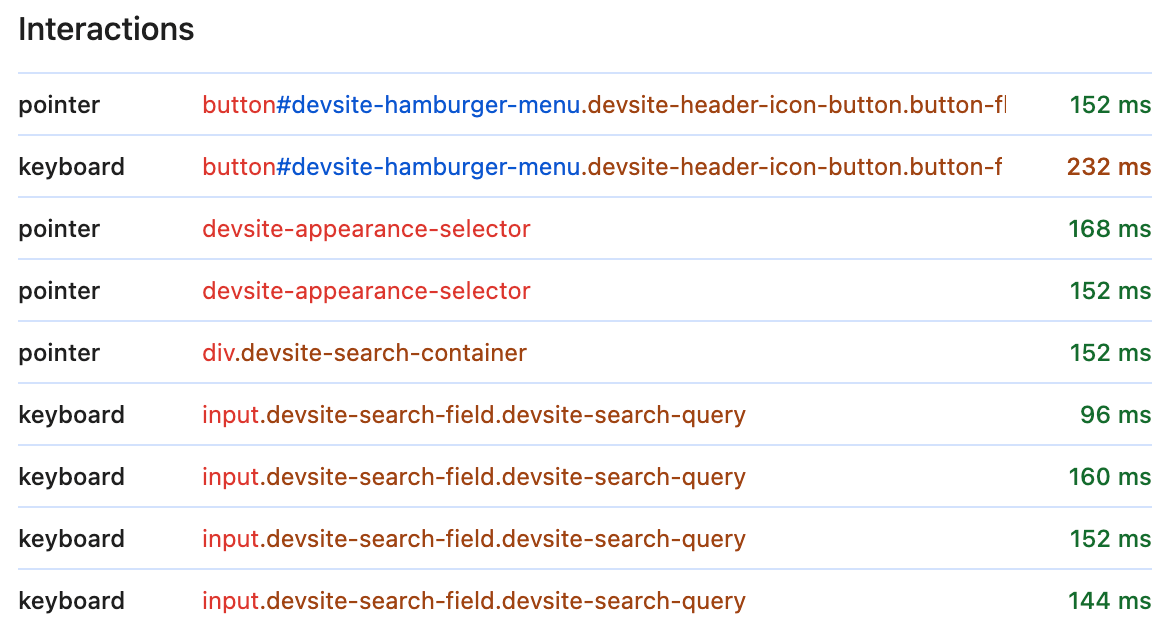
La section Interactions est un journal en temps réel de toutes les interactions éligibles qui se produisent lorsque les outils de développement sont ouverts. Lorsque vous saisissez du texte, appuyez sur un élément ou cliquez dessus, chaque interaction est ajoutée au journal avec des informations supplémentaires pour vous aider à mieux comprendre ce qui s'est passé et à reproduire le problème.
En plus du type d'interaction, qui est un événement de pointeur ou de clavier, vous verrez une référence à la cible de l'interaction. Comme l'élément LCP, la cible d'interaction elle-même est interactive. Vous pouvez la survoler pour la mettre en surbrillance sur la page ou cliquer dessus pour l'afficher dans le panneau "Éléments". La latence d'interaction est également affichée, en utilisant le même code couleur que les seuils de la métrique "Interaction to Next Paint", ce qui permet de repérer plus facilement les plus lentes.

Lorsque vous parvenez à reproduire le problème de performances que vous essayez de déboguer, vous pouvez commencer le profilage. Dans la section Étapes suivantes, utilisez le bouton Enregistrer et recharger pour déboguer les problèmes de performances de chargement, tels que Largest Contentful Paint et le Cumulative Layout Shift au moment du chargement. Pour déboguer les problèmes qui surviennent en raison des interactions utilisateur, utilisez le bouton Enregistrer pour profiler la page tout en reproduisant manuellement les interactions lentes ou les décalages de mise en page post-chargement.
Étape suivante
Fonder vos workflows de performances sur des données locales en temps réel et des données utilisateur réelles sur le terrain peut vous aider à décider d'investir plus ou moins d'efforts dans le débogage et l'optimisation d'une métrique. Vous devez utiliser ces données pour ajuster votre environnement local afin d'émuler plus fidèlement les types d'appareils, les vitesses de processeur ou les configurations réseau de vos utilisateurs afin de mieux reproduire leurs problèmes de performances.
Si vous utilisez l'extension Web Vitals, vous reconnaîtrez probablement bon nombre de ces fonctionnalités. Vous vous demandez peut-être ce que cela signifie pour l'extension. Nous vous communiquerons plus d'informations dans les semaines à venir sur l'impact de ces modifications sur l'extension.
Nous ne faisons que commencer à améliorer le panneau "Performances", et de nombreuses nouveautés sont à venir. Nous vous tiendrons bientôt informés de l'avancement de ce projet. En attendant, nous vous encourageons à tester toutes ces nouvelles fonctionnalités dans le panneau "Performances" et à nous faire part de vos commentaires. Si vous avez des commentaires, n'hésitez pas à nous en faire part dans le problème public.


