Fecha de publicación: 17 de septiembre de 2024
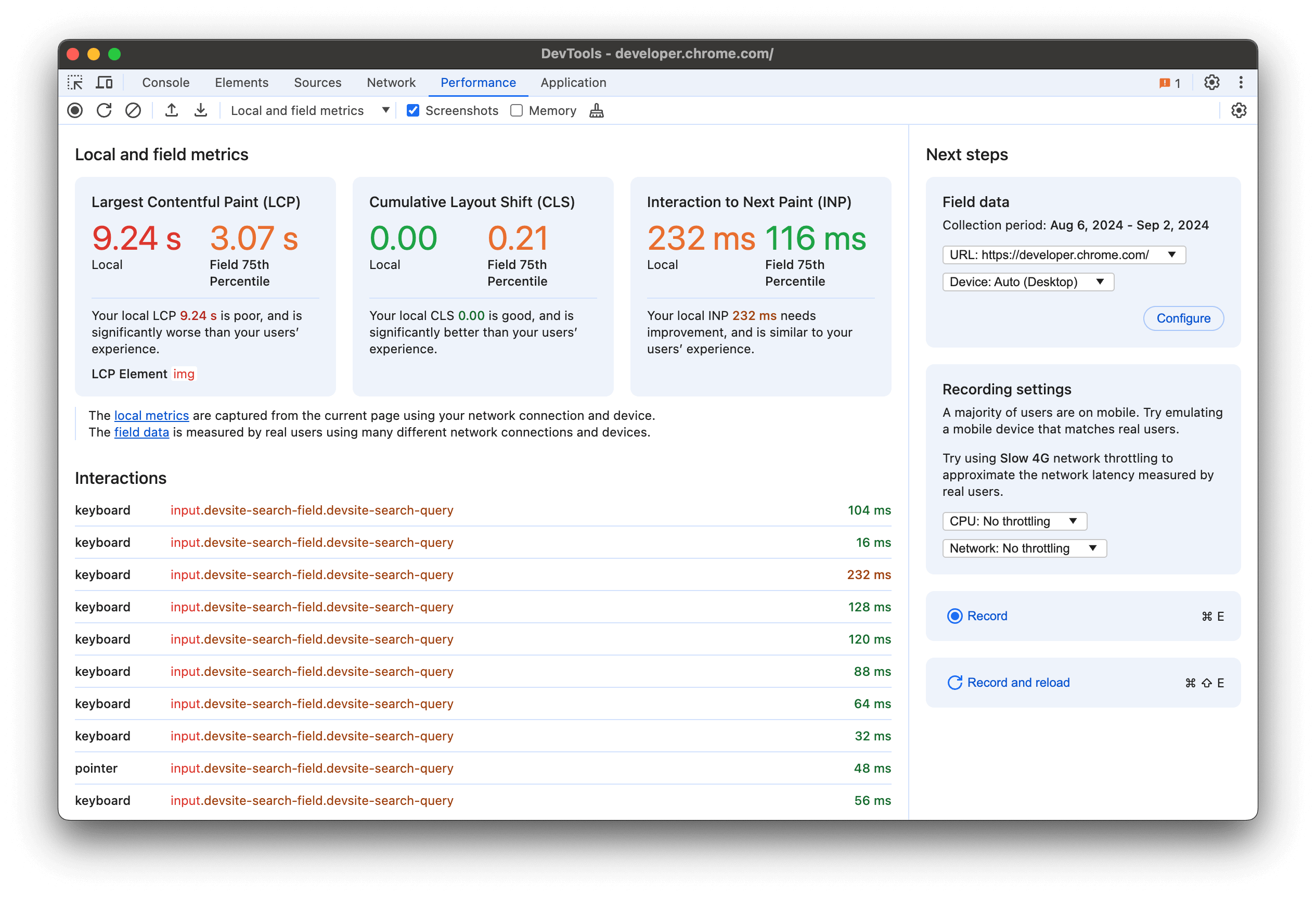
En la publicación anterior, analizamos tres funciones nuevas para ayudarte a personalizar tus flujos de trabajo de rendimiento en DevTools. Estas mejoras ergonómicas fueron solo el comienzo de nuestro esfuerzo de varios años para que DevTools sea aún más fácil y más capaz de optimizar las Métricas web esenciales. Hoy, lanzamos el siguiente lote de funciones: una página de destino del panel de rendimiento completamente rediseñada que incluye una vista en vivo del rendimiento local de las Métricas web esenciales.

En esta publicación, analizaremos cada una de las funciones nuevas:
- Rendimiento local de las métricas web esenciales en tiempo real
- Datos de la experiencia del usuario real
- Recomendaciones para configurar tu entorno local
- Información para ayudarte a reproducir problemas
Rendimiento local de las Métricas web esenciales en tiempo real
La capacidad de medir el rendimiento de tu experiencia local es una parte fundamental de cualquier flujo de trabajo de depuración de las métricas web esenciales. Puede marcar la diferencia entre reproducir problemas de usuarios reales o no. Sin embargo, medir el rendimiento local no siempre fue tan fácil.

Históricamente, el panel Rendimiento en DevTools muestra un cronograma detallado de las solicitudes de red y la actividad de la CPU, que es una herramienta muy útil para la depuración del rendimiento. Sin embargo, puede ser difícil reproducir los problemas de rendimiento porque no sabes si el rendimiento es bajo hasta que termina la grabación. Como aprendimos con la extensión de Métricas web, tener acceso al rendimiento local de las Métricas web esenciales en DevTools es un cambio radical. Por lo tanto, tomamos todo lo que aprendimos de la extensión y decidimos incorporar estas funciones directamente en el panel Rendimiento.
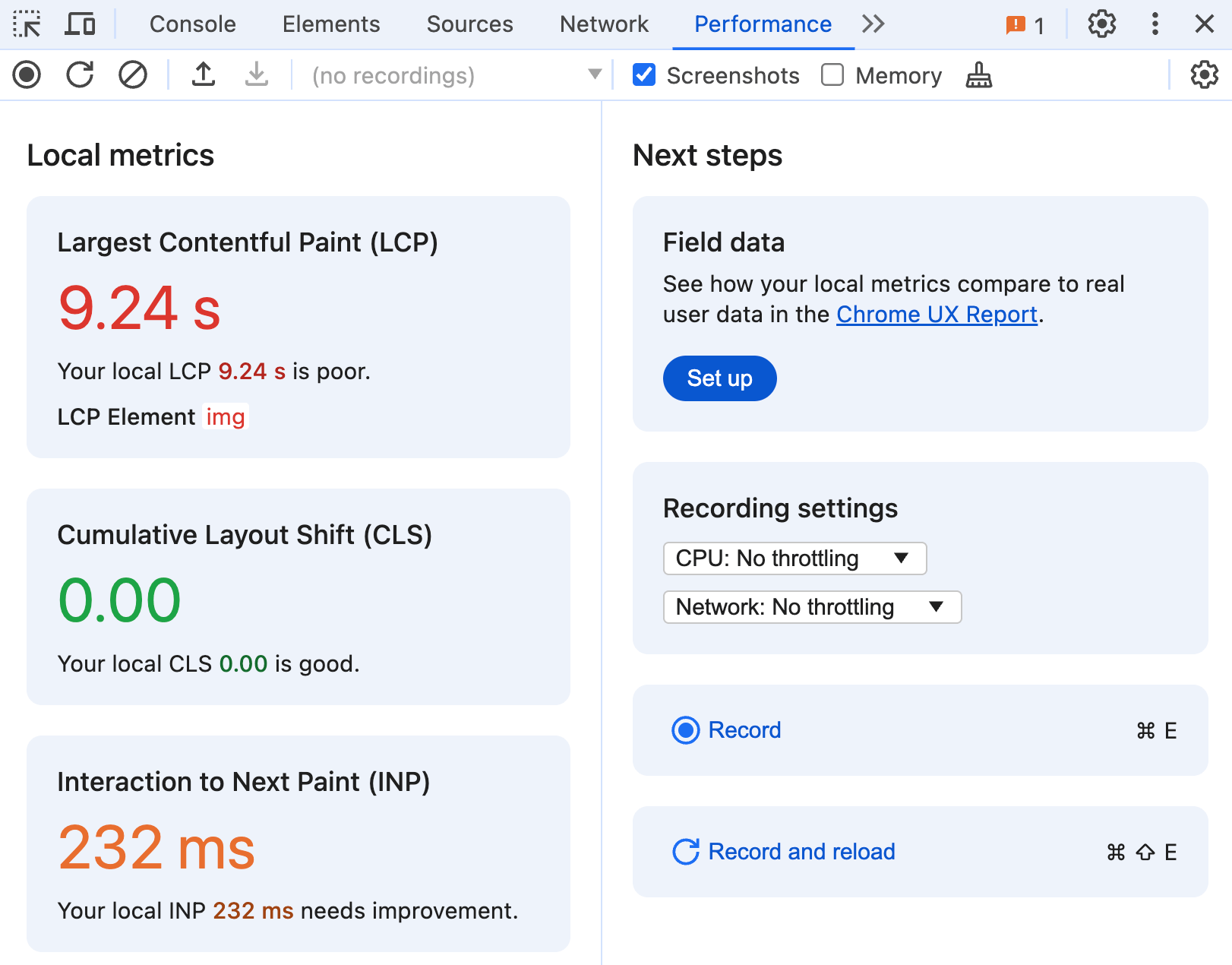
Por primera vez, todas tus métricas de Métricas web esenciales están disponibles en el panel Rendimiento. Abre el panel Rendimiento y verás de inmediato el rendimiento de tu experiencia local, sin necesidad de realizar grabaciones. De hecho, ni siquiera necesitas tener abierto DevTools. Las métricas se recopilan en segundo plano y están disponibles cuando las necesites. Esto es útil en todas las ocasiones en las que no estás tratando de depurar un problema específico, pero algo se siente lento y quieres entender por qué.

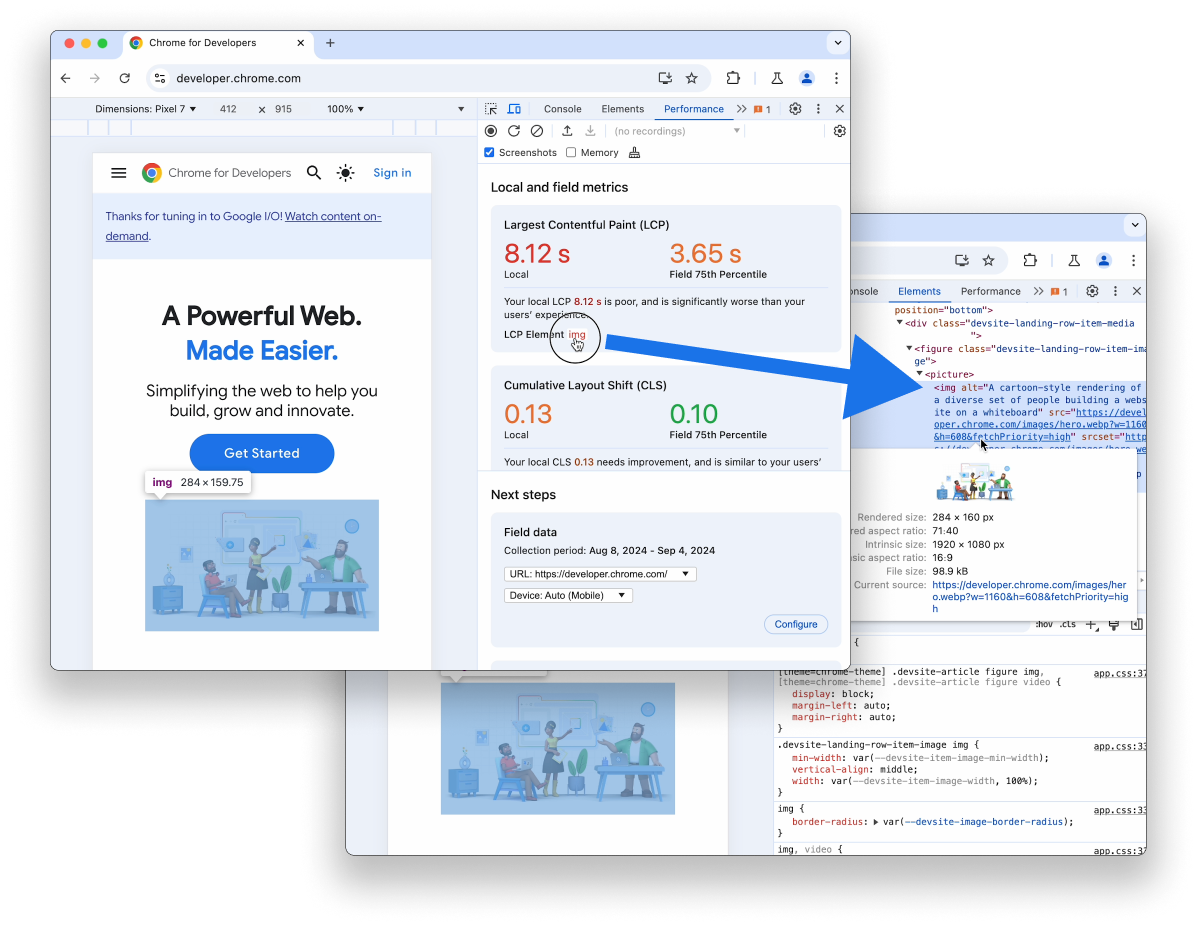
La sección Métricas locales del panel muestra una vista en vivo de tus métricas locales de Métricas web esenciales: Largest Contentful Paint, Cambio de diseño acumulado y Interacción a la siguiente pintura. A medida que cargues la página y interactúes con ella, estas métricas se actualizarán en tiempo real. También se codifican por colores según sus respectivos umbrales de rendimiento bueno y bajo, lo que facilita detectar los problemas de rendimiento a medida que ocurren.
Datos de la experiencia del usuario real
Optimizar los problemas de rendimiento que la mayoría de los usuarios nunca experimentan puede no ser la mejor forma de aprovechar tu tiempo. Del mismo modo, si tu experiencia local es demasiado rápida, es probable que estés pasando por alto algunos problemas del mundo real. Por lo tanto, para tomar una decisión más fundamentada sobre cómo invertir tu tiempo, debes comparar tu rendimiento local con los datos de experiencia de los usuarios reales del campo.

El panel Rendimiento ahora te brinda una forma de ver tus datos de usuarios reales junto a tus experiencias locales. Los datos se obtienen de la API de CrUX pública, que es una agregación de 28 días de las experiencias de usuarios reales en una página web y un origen determinados. Para habilitarlo, haz clic en Configurar en la sección Datos de campo y sigue las instrucciones del cuadro de diálogo de configuración.
Ten en cuenta que las URLs y los orígenes individuales (sitios web completos) deben cumplir con ciertos criterios de elegibilidad para incluirse en el conjunto de datos de CrUX. Las experiencias del usuario también se agregan por tipos de dispositivos móviles y de escritorio cuando hay suficientes datos. Herramientas para desarrolladores hará todo lo posible para mostrar automáticamente los datos más relevantes para tu experiencia local, y usará de forma predeterminada la misma URL y el mismo tipo de dispositivo cuando estén disponibles. Si no hay suficientes datos a nivel de computadoras de escritorio o dispositivos móviles, se intentará mostrar los datos agregados en todos los tipos de dispositivos.

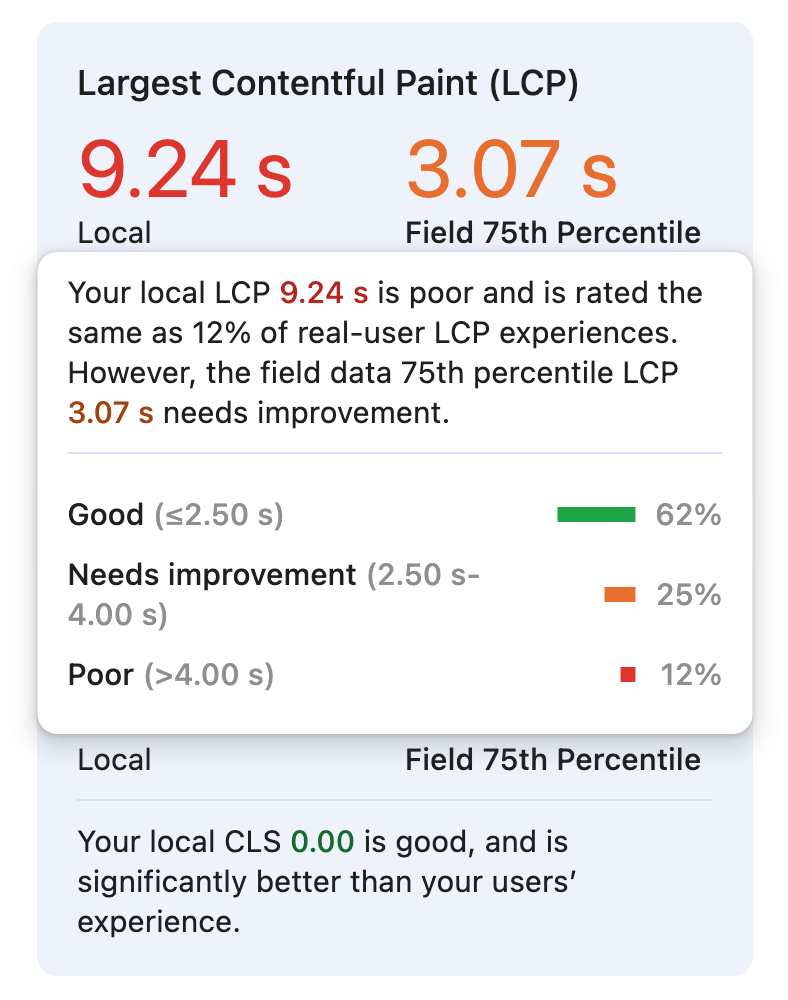
Además del valor del percentil 75, puedes colocar el cursor sobre cualquier métrica para ver las proporciones de experiencias de usuarios reales en cada calificación. En este ejemplo, la experiencia local de Largest Contentful Paint es atípicamente lenta, similar a solo el 12% de las experiencias de usuarios reales.
Con estos datos, tendrás una idea mucho más clara de qué tan representativa es tu experiencia local y podrás ajustarla para emular mejor una experiencia del usuario típica.
Recomendaciones para configurar tu entorno local
Existen muchas diferencias entre los datos de laboratorio y de campo, que se multiplican por todas las formas en que se puede acceder a una página y con las que se puede interactuar. Puedes tener en cuenta algunas de estas diferencias y hacer que tu experiencia local sea más representativa configurando tu entorno.

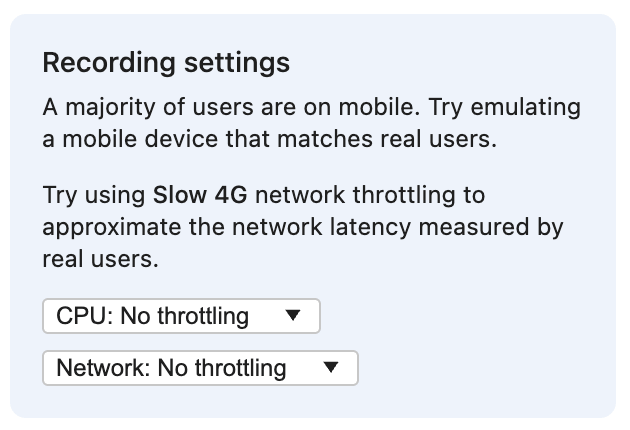
Cuando los datos de campo estén habilitados y disponibles, la sección Configuración de grabación sugerirá emular el tipo de dispositivo más común que usan los usuarios reales. Si habilitas el modo de dispositivo, puedes emular el tamaño del viewport de un dispositivo móvil. Las interfaces responsivas pueden cambiar el elemento que se atribuye al procesamiento de imagen con contenido más grande y tener características de rendimiento muy diferentes. El diseño para dispositivos móviles también puede revelar ciertos elementos, como un menú de navegación con el que solo pueden interactuar los usuarios de dispositivos móviles, o bien incurrir en tipos únicos de cambios de diseño que no se experimentan en viewports más grandes.
En esta sección, también se puede recomendar una configuración específica de limitación de red, como 4G lento. Las recomendaciones de red se basan en la métrica tiempo de ida y vuelta del percentil 75, que se agrega a partir de las experiencias de usuarios reales en esa página o sitio web. Las velocidades de red más lentas pueden hacer que las características de rendimiento de carga de la página sean más realistas, tanto para los usuarios reales de computadoras de escritorio como de dispositivos móviles, lo que puede facilitar la detección de oportunidades de mejora. Además, ten en cuenta que los cambios de diseño solo se tienen en cuenta para la métrica Cambio de diseño acumulativo si no ocurren en un plazo de 500 ms después de una interacción. Si un cambio de diseño iniciado por el usuario es el resultado de una solicitud de red, la limitación de la red puede ser la única forma de exponerlo de forma local.
Limitar la CPU es otra forma de hacer que tu dispositivo local funcione más como usuarios reales. La limitación de la CPU emula mejor la forma relativamente más lenta en que suelen funcionar los dispositivos móviles, con máquinas más rápidas que requieren aún más limitación. Recientemente, DevTools agregó la capacidad de reducir la CPU en 20 veces, lo que es especialmente útil para las máquinas de escritorio de alto rendimiento que suelen usar los desarrolladores. Una CPU limitada hará que las secuencias de comandos se ejecuten más lentamente, lo que aumentará la probabilidad de que se conviertan en tareas largas que generen problemas de Interaction to Next Paint. Por el mismo motivo, las otras métricas de las métricas principales de la Web también pueden verse afectadas por una ejecución de secuencias de comandos más lenta, especialmente si bloquea la renderización del contenido más grande o los elementos que cambian el diseño.
Configurar tu entorno local con una configuración más realista de la vista, la red y la CPU debería hacer que aparezcan más problemas de rendimiento que, de otro modo, podrías no haber conocido. Además, con las recomendaciones potenciadas por datos de usuarios reales que eliminan las conjeturas, puedes enfocarte más en encontrar y corregir esos problemas.
Información para ayudarte a reproducir problemas
Tu rendimiento local depende en gran medida de cómo esté configurado tu entorno y de cómo interactúes con la página. Por ejemplo, en una página web típica, es menos probable que el elemento Largest Contentful Paint sea una imagen en los tamaños de viewport para dispositivos móviles. Si bien escribir un solo carácter en un campo de texto puede ser rápido, escribir muchos de ellos en rápida sucesión puede provocar una interacción deficiente con la siguiente pintura. Para comprender mejor esto y tener experiencias más reproducibles, hay información adicional disponible sobre las métricas.

El elemento LCP asociado con la métrica Largest Contentful Paint muestra un vínculo al elemento en sí. Si colocas el cursor sobre el vínculo, se destacará el elemento en la página. Si haces clic en el vínculo, se te dirigirá al panel Elementos para que puedas ver el elemento en el contexto completo del documento.

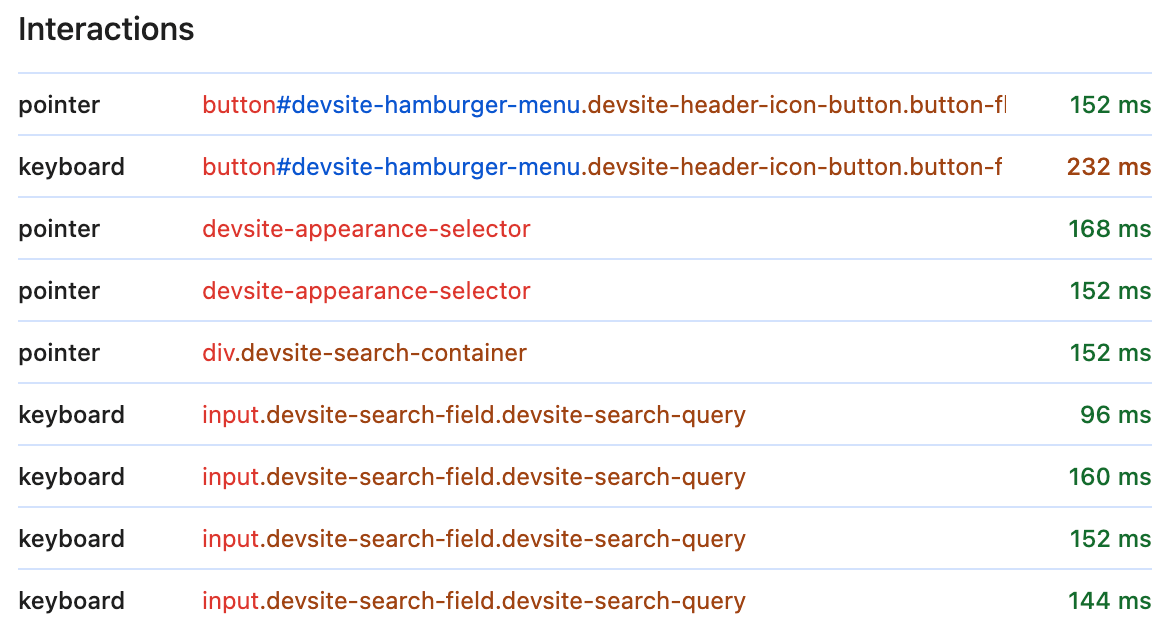
La sección Interacciones es un registro en tiempo real de todas las interacciones aptas que se producen mientras Herramientas para desarrolladores está abierto. A medida que escribes, presionas o haces clic, cada interacción se agrega al registro con información adicional para ayudarte a comprender mejor qué sucedió y cómo reproducirlo.
Además del tipo de interacción, que es un evento del puntero o del teclado, verás una referencia al objetivo de interacción. Al igual que el elemento de LCP, el objetivo de interacción es interactivo y puedes colocar el cursor sobre él para destacarlo en la página o hacer clic en él para verlo en el panel Elementos. También se muestra la latencia de interacción, con la misma codificación de colores según los umbrales de la métrica Interaction to Next Paint, lo que facilita detectar las más lentas.

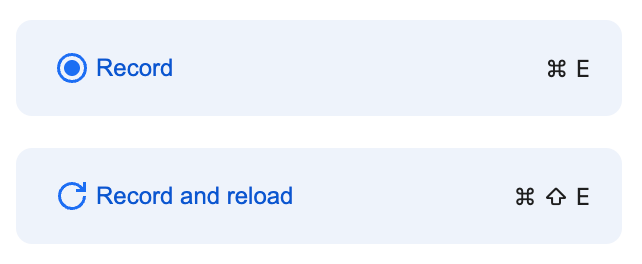
Cuando puedas reproducir el problema de rendimiento que intentas depurar, estarás listo para comenzar a generar perfiles. En la sección Próximos pasos, usa el botón Record and reload para depurar problemas de rendimiento de carga, como el procesamiento de imagen con contenido más grande y el cambio de diseño acumulado del tiempo de carga. Para depurar los problemas que se producen como resultado de las interacciones del usuario, usa el botón Record para generar un perfil de la página mientras reproduces manualmente interacciones lentas o cambios de diseño después de la carga.
¿Qué sigue?
Basar tus flujos de trabajo de rendimiento en datos locales en tiempo real y datos de usuarios reales del campo puede ayudarte a decidir si debes invertir más o menos esfuerzo en depurar y optimizar una métrica. Debes usar estos datos para ajustar tu entorno local y emular de forma más realista los tipos de dispositivos, las velocidades de la CPU o las configuraciones de red de tus usuarios para reproducir mejor sus problemas de rendimiento.
Si usas la extensión de métricas web, es probable que reconozcas muchas de estas funciones y te preguntes qué significa esto para la extensión. En las próximas semanas, compartiremos más información sobre cómo estos cambios afectan a la extensión.
Este es solo el comienzo de todas las mejoras que haremos en el panel de rendimiento, y aún queda mucho más por delante. Pronto volveremos a publicar aquí otra actualización, pero mientras tanto, te recomendamos que pruebes todas estas funciones nuevas en el panel Rendimiento y nos digas qué te parecen. Si tienes algún comentario, nos encantaría leerlo en el problema público.


