Fecha de publicación: 19 de marzo de 2025
En nuestra cobertura continua de la iniciativa para mejorar las herramientas de rendimiento de Chrome, nos complace anunciar más actualizaciones sobre cómo puedes interactuar con el panel Rendimiento de DevTools. Estas mejoras están diseñadas para mejorar tu capacidad de navegar por los seguimientos de rendimiento y reducir el ruido irrelevante, de modo que puedas concentrarte en rastrear y resolver rápidamente los problemas de rendimiento.
Navegación mejorada
Muchos usuarios nos informaron que el desplazamiento y el zoom en el panel Rendimiento pueden ser poco intuitivos. Si bien muchos usuarios antiguos están acostumbrados a esto, muchas personas esperan que un gesto de desplazamiento se desplace y no acerque o aleje el trazo.
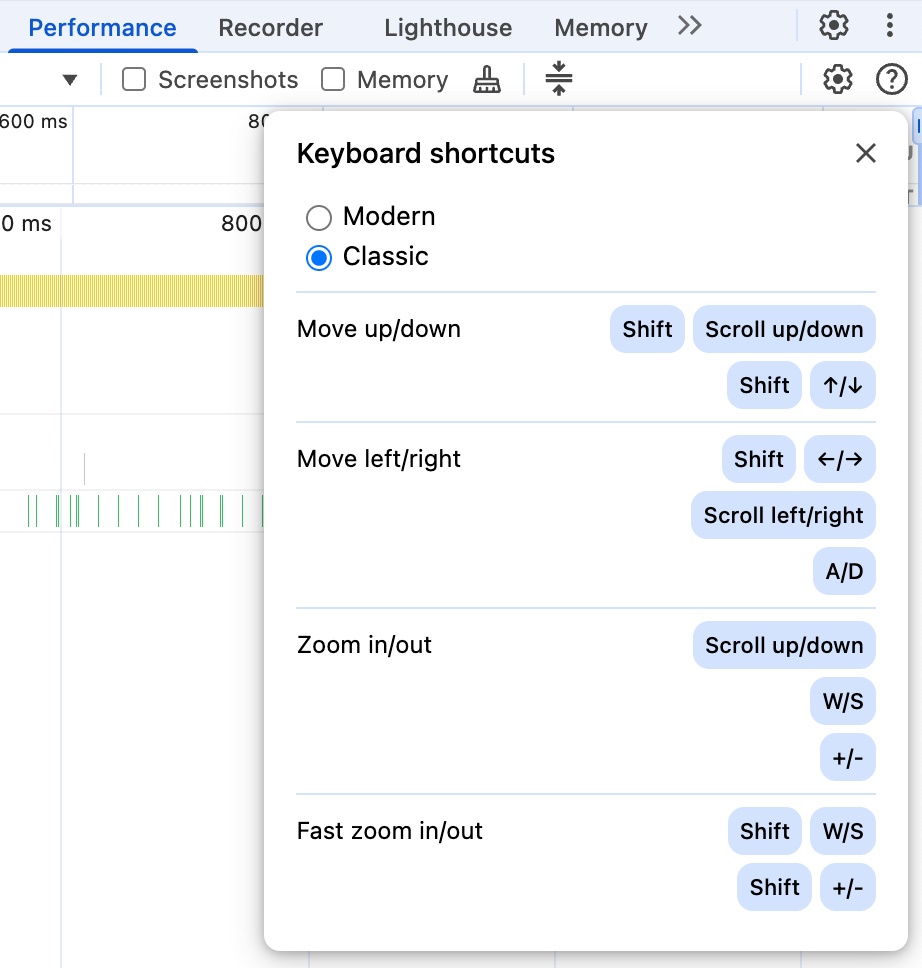
Una nueva opción en permite alternar entre el desplazamiento "Clásico" existente y el nuevo enfoque "Moderno".

En el modo clásico, el desplazamiento (con el panel táctil o la rueda de desplazamiento) sigue acercando y alejando la imagen, mientras que mantener presionada la tecla Mayúsculas y desplazarte te permite desplazarte hacia arriba y hacia abajo en el diagrama de llama.
En el nuevo modo Moderno, se invierten: el desplazamiento ahora desplaza el diagrama de llama, mientras que Shift y el desplazamiento acercan y alejan.
Las combinaciones de teclas (como usar WASD para navegar por el seguimiento) seguirán funcionando sin cambios.
Descripción general de la transmisión bidireccional
Cerca de la parte superior del panel Rendimiento, se encuentra el gráfico CPU, que forma parte del resumen del cronograma. Muestra estimaciones del uso de la CPU durante la grabación del seguimiento, desglosadas por tipo de trabajo (por ejemplo, naranja para la ejecución de secuencias de comandos y púrpura para las operaciones de renderización).

Esto proporciona una descripción general (a veces denominada mapa en miniatura) del seguimiento, que ofrece un resumen de alto nivel de todo el cronograma, incluso cuando te acercas para investigar problemas específicos.
Sin embargo, puede ser fácil perder tu ubicación exacta en el minimapa cuando miras principalmente el seguimiento (y viceversa), por lo que agregamos nuevas funciones que ayudan a vincular la vista general con la vista ampliada. Ahora, cuando colocas el cursor sobre la descripción general, aparece una línea vertical correspondiente en el diagrama de llama, que marca el mismo punto en el tiempo en el diagrama de llama:
De manera similar, si colocas el cursor sobre las entradas del gráfico de llama, se destacará la parte correspondiente del gráfico de CPU. Esto es muy útil para ver exactamente qué tareas están causando esos aumentos repentinos de la CPU.
Cómo filtrar el seguimiento
La depuración de problemas de rendimiento suele implicar analizar una gran cantidad de datos. Para ayudarte a enfocarte en la información más relevante, mejoramos la capacidad de filtrar el ruido.
El año pasado, presentamos la capacidad de agregar secuencias de comandos en el panel Rendimiento a la lista de elementos ignorados de DevTools, lo que filtra las entradas menos relevantes en el diagrama de llama. Por ejemplo, si estás depurando el rendimiento de un componente en tu página, puede ser una distracción si la pila de llamadas de tu framework es lo suficientemente profunda como para que debas desplazarte hacia arriba y hacia abajo en el panel de rendimiento. A menudo, querrás contraer gran parte de esa pila de llamadas para enfocarte en las partes importantes.
Puedes hacer clic con el botón derecho en una entrada del diagrama de llama y seleccionar Agregar secuencia de comandos a la lista de elementos ignorados, que agrega la secuencia de comandos a la lista de elementos ignorados de DevTools y contrae todas las entradas de esta en el diagrama de llama.

Pero ahora también puedes editar manualmente la lista de elementos omitidos directamente desde la opción en la parte superior del panel Performance. Las regex de la lista de elementos ignorados se comparten en DevTools, por lo que se omitirán las secuencias de comandos coincidentes cuando se realice la depuración en el panel Fuentes y se contraigan en entradas únicas en el diagrama de llama, y la lista se mantendrá en todas las sesiones de DevTools.
De esta manera, obtienes un control detallado sobre qué archivos ignorar y un lugar conveniente para habilitar y deshabilitar reglas mientras trabajas.
Oculta las secuencias de comandos de terceros
Las secuencias de comandos de terceros son comunes en los sitios web, pero a menudo pueden estar fuera de nuestro control o ser irrelevantes para una sesión de depuración en particular. La nueva opción Dim 3rd parties en la parte superior del panel Rendimiento inhabilitará en gris la actividad de la red y la secuencia de comandos de terceros en la línea de tiempo, lo que reducirá el desorden visual y te permitirá enfocarte en las contribuciones de rendimiento propias.
Sin embargo, a veces, quieres tener aún más control, como enfocarte en un tercero en particular o incluso solo en las contribuciones de tu propia API o CDN. En la parte inferior del panel de la pestaña Resumen, se muestra un desglose de los elementos propios y de terceros que DevTools puede encontrar en la página. Si colocas el cursor sobre cada entidad de la lista, se inhabilitará cualquier actividad que no sea de esa entidad.
Conclusión
Estas nuevas funciones deberían ayudarte a navegar mejor por el panel Rendimiento y filtrar el ruido para que te concentres en las partes del seguimiento que son importantes para ti. Prueba estas funciones y comunícate con nosotros para indicarnos cómo podrían mejorarse o qué otras mejoras te gustaría ver.

