تاريخ النشر: 17 أيلول (سبتمبر) 2024
في المشاركة السابقة، اطّلعنا على ثلاث ميزات جديدة لمساعدتك في تخصيص عمليات سير العمل المتعلّقة بالأداء في أدوات مطوّري البرامج. كانت هذه التحسينات المريحة هي مجرد بداية لجهودنا المتعدّدة السنوات لجعل "أدوات المطوّرين" أكثر سهولة وفعالية لتحسين "مؤشرات أداء الويب الأساسية". اليوم، نحن بصدد إطلاق المجموعة التالية من الميزات: صفحة مقصودة لـ "لوحة الأداء" تمّ إعادة تصميمها بالكامل وتعرض عرضًا مباشرًا لأداء "مؤشرات أداء الويب الأساسية" على الجهاز.

في هذه المشاركة، سنلقي نظرة عن كثب على كل ميزة من الميزات الجديدة:
- أداء مؤشرات أداء الويب الأساسية المحلية في الوقت الفعلي
- بيانات تجربة المستخدمين الفعليين
- اقتراحات لضبط بيئتك المحلية
- معلومات لمساعدتك في إعادة إنتاج المشاكل
الأداء المحلي في الوقت الفعلي لمؤشرات أداء الويب الأساسية
إنّ القدرة على قياس أداء تجربتك على الجهاز المحلي هو جزء أساسي من أيّ سير عمل لتصحيح أخطاء "مؤشرات أداء الويب الأساسية". ويمكن أن يحدّد ذلك ما إذا كان بإمكانك إعادة إنتاج مشاكل المستخدمين الفعليين أم لا. ومع ذلك، لم يكن قياس أدائك المحلي بهذه السهولة في السابق.

في السابق، كانت لوحة "الأداء" في "أدوات المطوّرين" تعرض مخططًا زمنيًا مفصّلاً لطلبات الشبكة ونشاط وحدة المعالجة المركزية، وهي أداة مفيدة جدًا لتصحيح أخطاء الأداء. ومع ذلك، قد يكون من الصعب إعادة إنتاج مشاكل الأداء لأنّك لا تعرف ما إذا كان الأداء سيئًا إلا بعد انتهاء التسجيل. وفقًا لما تعلمناه من إضافة Web Vitals، فإنّ إمكانية الوصول إلى أداء "مؤشرات أداء الويب الأساسية" على الجهاز في "أدوات المطوّر" يشكّل تغييرًا جذريًا. لذلك، استفدنا من كل ما تعلمناه من إضافة "الأداء" وقرّرنا دمج هذه الميزات مباشرةً في لوحة "الأداء".
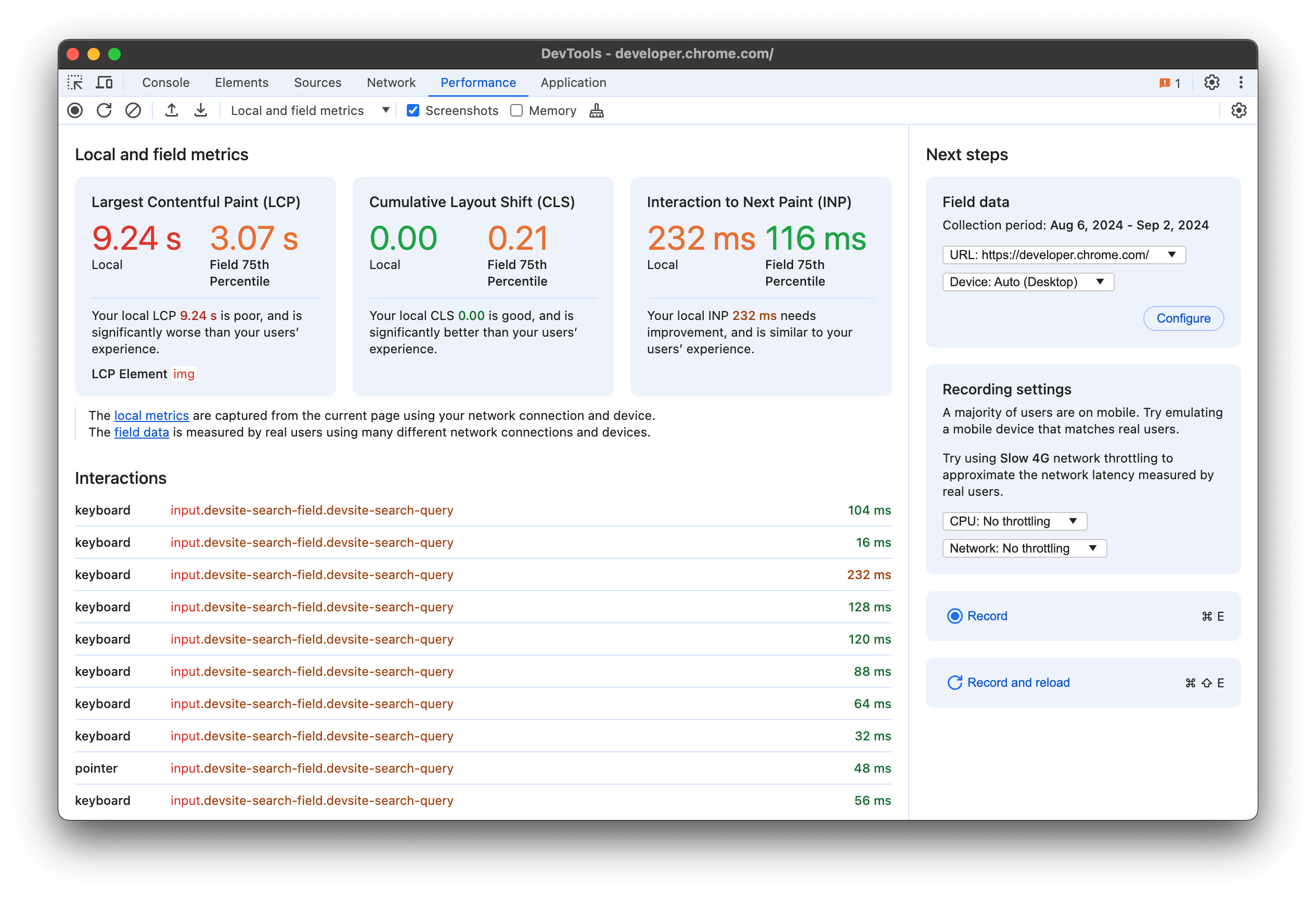
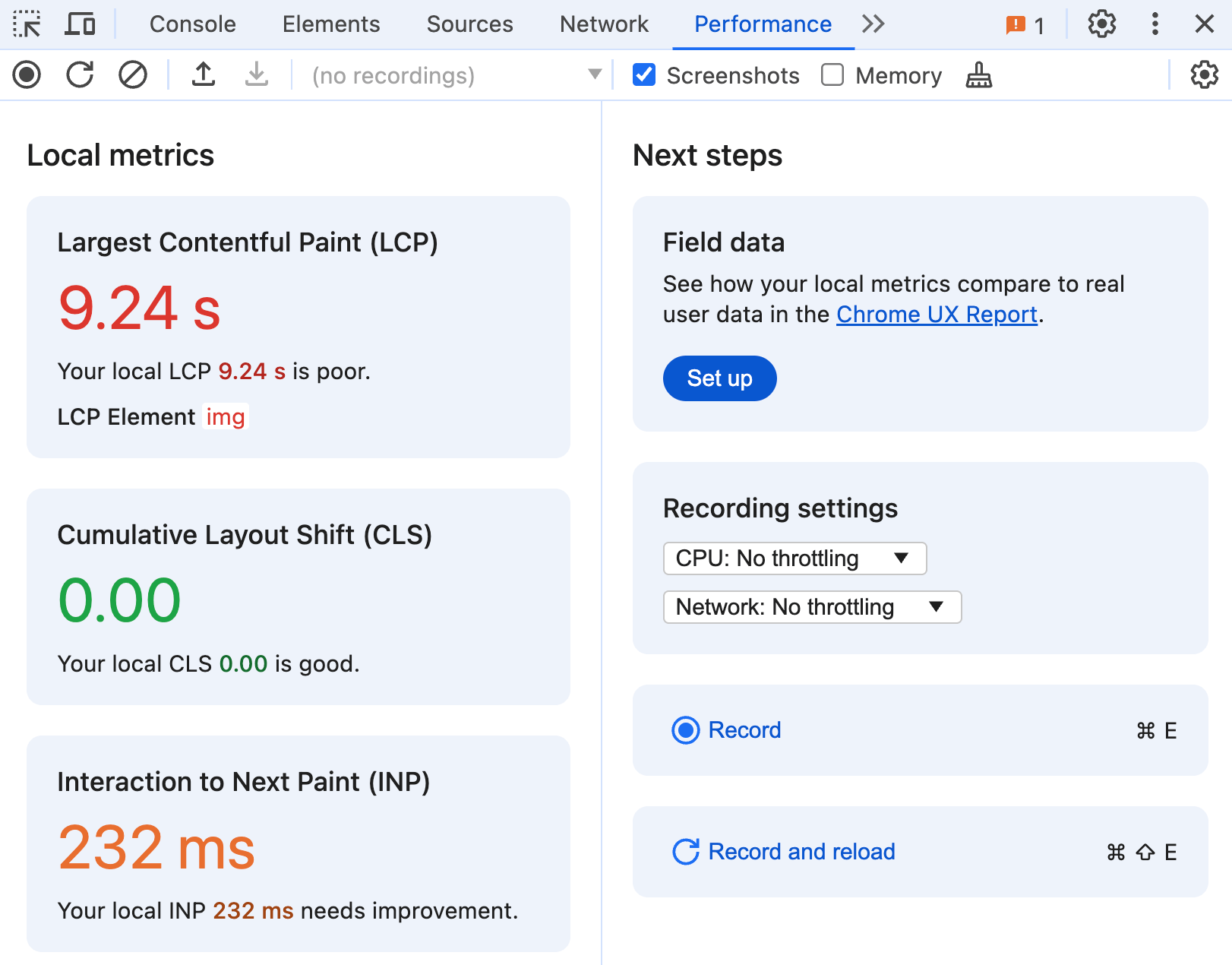
للمرة الأولى، تتوفّر جميع مقاييس "مؤشرات أداء الويب الأساسية" في لوحة "الأداء". افتح لوحة "الأداء" وسترى على الفور مستوى أداء تجربتك على الجهاز، بدون الحاجة إلى تسجيل أي بيانات. في الواقع، لا تحتاج حتى إلى فتح "أدوات مطوّري البرامج"، إذ يتم جمع المقاييس في الخلفية وتصبح متاحة متى احتجت إليها. يكون هذا مفيدًا في جميع الأوقات التي قد لا تحاول فيها إصلاح مشكلة معيّنة بشكل نشط، ولكن يبدو أنّ هناك مشكلة في الأداء وتريد معرفة السبب.

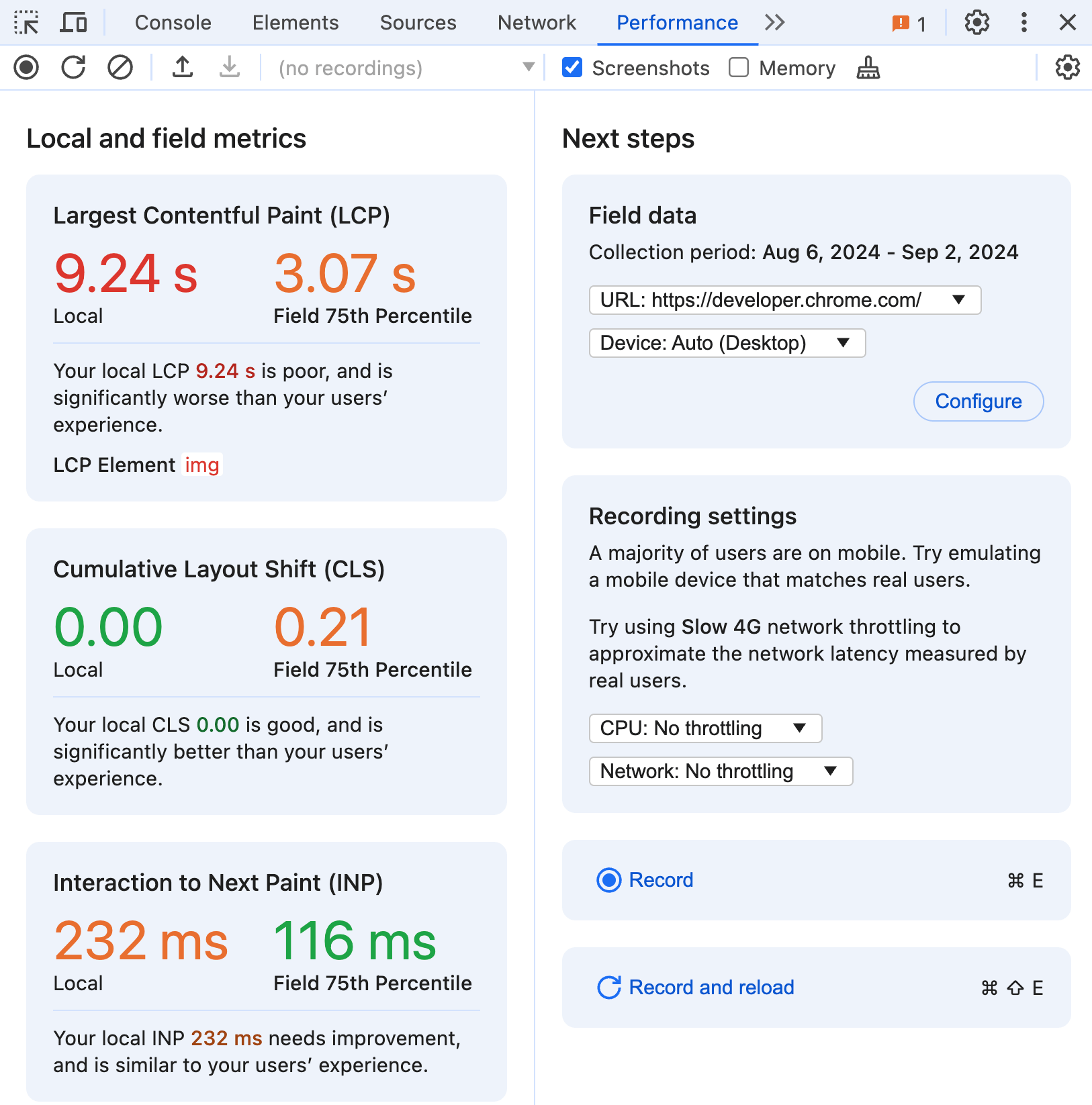
يعرض قسم المقاييس المحلية في اللوحة عرضًا مباشرًا لمقاييس "مؤشرات أداء الويب الأساسية" المحلية: "سرعة عرض أكبر محتوى مرئي" و"متغيّرات التصميم التراكمية" و"مدة عرض الاستجابة لتفاعل المستخدم". أثناء تحميل الصفحة والتفاعل معها، سيتم تعديل هذه المقاييس في الوقت الفعلي. ويتم أيضًا تصنيفها حسب اللون وفقًا للحدود الدنيا الخاصة بها للأداء الجيد والسيء، ما يسهّل رصد مشاكل الأداء عند حدوثها.
بيانات تجربة المستخدمين الفعلية
قد لا يكون تحسين مشاكل الأداء التي لا يواجهها معظم المستخدمين هو أفضل استخدام لوقتك. وبالمثل، إذا كانت تجربتك على الجهاز سريعة بشكل غير واقعي، من المحتمل أنّك تتجاهل بعض المشاكل الفعلية. لذا، اتّخاذ قرار مدروس بشأن كيفية استثمار وقتك يتطلّب مقارنة أدائك المحلي ببيانات تجارب المستخدمين الفعلية من الميدان.

تمنحك لوحة "الأداء" الآن طريقة للاطّلاع على بيانات المستخدمين الفعليين بجانب تجاربك المحلية مباشرةً. تستند البيانات إلى واجهة برمجة التطبيقات العامة CrUX API، وهي عبارة عن تجميع لمدة 28 يومًا لتجارب المستخدمين الفعليين على صفحة ويب ومصدر معيّنَين. لتفعيل هذه الميزة، انقر على إعداد في قسم بيانات الحقول واتّبِع التعليمات الواردة في مربّع الحوار الخاص بالضبط.
يُرجى العِلم أنّ عناوين URL الفردية والأصول (المواقع الإلكترونية بالكامل) يجب أن تستوفي معايير أهلية معيّنة ليتم تضمينها في مجموعة بيانات "تقرير تجربة المستخدِم على Chrome". يتم أيضًا تجميع تجارب المستخدمين حسب أنواع أجهزة الكمبيوتر المكتبي والأجهزة الجوّالة عند توفّر بيانات كافية. ستبذل "أدوات مطوّري البرامج" قصارى جهدها لعرض البيانات الأكثر صلة بتجربتك المحلية تلقائيًا، وستستخدم تلقائيًا عنوان URL ونوع الجهاز نفسهما عند توفّرهما. إذا لم تتوفّر بيانات كافية على مستوى أجهزة الكمبيوتر المكتبي أو الأجهزة الجوّالة، ستحاول عرض البيانات المجمّعة على مستوى جميع أنواع الأجهزة.

بالإضافة إلى قيمة الشريحة المئوية الخامسة والسبعين، يمكنك تمرير مؤشر الماوس فوق أي مقياس للاطّلاع على نسب تجارب المستخدمين الفعليين ضمن كل تقييم. في هذا المثال، تكون تجربة Largest Contentful Paint على الجهاز المحلي بطيئة بشكل غير معتاد، وهي مشابهة لـ 12% فقط من تجارب المستخدمين الفعليين.
باستخدام هذه البيانات، ستحصل على صورة أوضح بكثير عن مدى تمثيل تجربتك المحلية للتجربة الحقيقية، وستتمكّن من تحسينها لمحاكاة تجربة المستخدم العادية بشكلٍ أقرب.
اقتراحات لضبط بيئتك المحلية
هناك العديد من الاختلافات بين البيانات التي يتم الحصول عليها في المختبر والبيانات التي يتم الحصول عليها في الميدان، والتي تتفاقم بسبب كل الطرق التي يمكن من خلالها الوصول إلى الصفحة والتفاعل معها. يمكنك مراعاة بعض هذه الاختلافات وجعل تجربتك المحلية أكثر تمثيلاً من خلال ضبط إعدادات بيئتك.

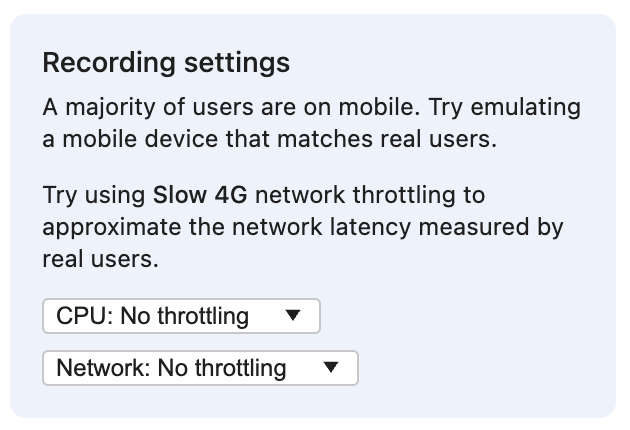
عندما تكون بيانات الحقل مفعّلة ومتاحة، سيقترح قسم إعدادات التسجيل محاكاة نوع الجهاز الأكثر شيوعًا الذي يستخدمه المستخدمون الفعليون. من خلال تفعيل وضع الجهاز، يمكنك محاكاة حجم إطار عرض الجهاز الجوّال. قد تغيّر الواجهات الحسّاسة للّمس العنصر الذي يُنسَب إليه مقياس "سرعة عرض أكبر جزء من المحتوى على الصفحة"، وقد تختلف خصائص الأداء فيها اختلافًا كبيرًا. قد يعرض تنسيق الشاشة على الأجهزة الجوّالة أيضًا عناصر معيّنة، مثل قائمة تنقّل لا يمكن لمستخدمي الأجهزة الجوّالة التفاعل معها إلا، أو قد يتسبب في أنواع فريدة من تغييرات التنسيق لا تحدث على مساحات العرض الأكبر.
قد يقترح هذا القسم أيضًا إعدادًا محدّدًا لتقليل سرعة الشبكة، مثل شبكة الجيل الرابع البطيئة. تستند اقتراحات الشبكة إلى مقياس وقت الرحلة ذهابًا وإيابًا في الشريحة المئوية الـ 75، والذي تم جمعه من تجارب المستخدمين الفعليين على تلك الصفحة أو الموقع الإلكتروني. يمكن أن تجعل سرعات الشبكة البطيئة خصائص أداء التحميل للصفحة أكثر واقعية، وذلك لمستخدمي أجهزة الكمبيوتر المكتبي والأجهزة الجوّالة على حد سواء، ما يسهّل رصد فرص التحسين. يُرجى العلم أيضًا أنّه لا يتم احتساب تغيُّرات التصميم إلا ضمن مقياس "متغيّرات التصميم التراكمية" إذا لم تحدث خلال 500 ملي ثانية من التفاعل. إذا كان تغيير التصميم الذي بدأه المستخدم نتيجة طلب من الشبكة، قد يكون الحدّ من سرعة الشبكة هو الطريقة الوحيدة لعرضه محليًا.
إنّ الحدّ من أداء وحدة المعالجة المركزية (CPU) هو طريقة أخرى لجعل أداء جهازك على الجهاز المحلي أقرب إلى أداء المستخدمين الفعليين. إنّ تقييد وحدة المعالجة المركزية يحاكي بشكل أفضل الأداء البطيء نسبيًا الذي تميل إليه الأجهزة الجوّالة، مع أنّ الأجهزة الأسرع تتطلّب مزيدًا من التقييد. أضافت "أدوات مطوّري البرامج" مؤخرًا إمكانية تقليل سرعة وحدة المعالجة المركزية بمقدار 20 مرة، وهو أمر مفيد بشكل خاص لأجهزة الكمبيوتر المكتبي العالية الأداء التي يستخدمها المطوّرون غالبًا. سيؤدي تقييد وحدة المعالجة المركزية إلى تشغيل النصوص البرمجية ببطء أكبر، ما يزيد من احتمال أن تصبح مهام طويلة تؤدي إلى مشاكل في "مدة عرض الاستجابة لتفاعل المستخدم". وللسبب نفسه، يمكن أن تتأثّر مقاييس "مؤشرات الأداء الرئيسية للويب" الأخرى أيضًا ببطء تنفيذ النصوص البرمجية، خاصةً إذا كانت تمنع عرض أكبر قطعة من المحتوى أو العناصر التي تغيّر التنسيق.
من خلال ضبط بيئتك المحلية باستخدام إعدادات أكثر واقعية لإطار العرض والشبكة ووحدة المعالجة المركزية، من المفترض أن تظهر لك المزيد من مشاكل الأداء التي لم تكن على دراية بها. ومن خلال الاقتراحات المستندة إلى بيانات المستخدمين الفعليين، يمكنك التركيز أكثر على العثور على هذه المشاكل وحلّها.
معلومات لمساعدتك في إعادة إنتاج المشاكل
يعتمد الأداء المحلي بشكل كبير على كيفية ضبط بيئتك وطريقة تفاعلك مع الصفحة. على سبيل المثال، في صفحة ويب عادية، من غير المرجّح أن يكون عنصر "أكبر محتوى مرئي" صورة عند أحجام إطار عرض الأجهزة الجوّالة. قد تكون كتابة حرف واحد في حقل نص سريعة، ولكن قد تؤدي كتابة العديد منها بشكل متسلسل سريع إلى ضعف تفاعل "الرسم التالي". للمساعدة في فهم ذلك والحصول على تجارب يمكن تكرارها، تتوفّر معلومات إضافية عن المقاييس.

يعرض عنصر LCP المرتبط بمقياس "سرعة عرض أكبر محتوى مرئي" رابطًا يؤدي إلى العنصر نفسه. يؤدي تمرير مؤشر الماوس فوق الرابط إلى تمييز العنصر في الصفحة. يؤدي النقر على الرابط إلى نقلك إلى لوحة "العناصر"، ما يتيح لك الاطّلاع على العنصر في السياق الكامل للمستند.

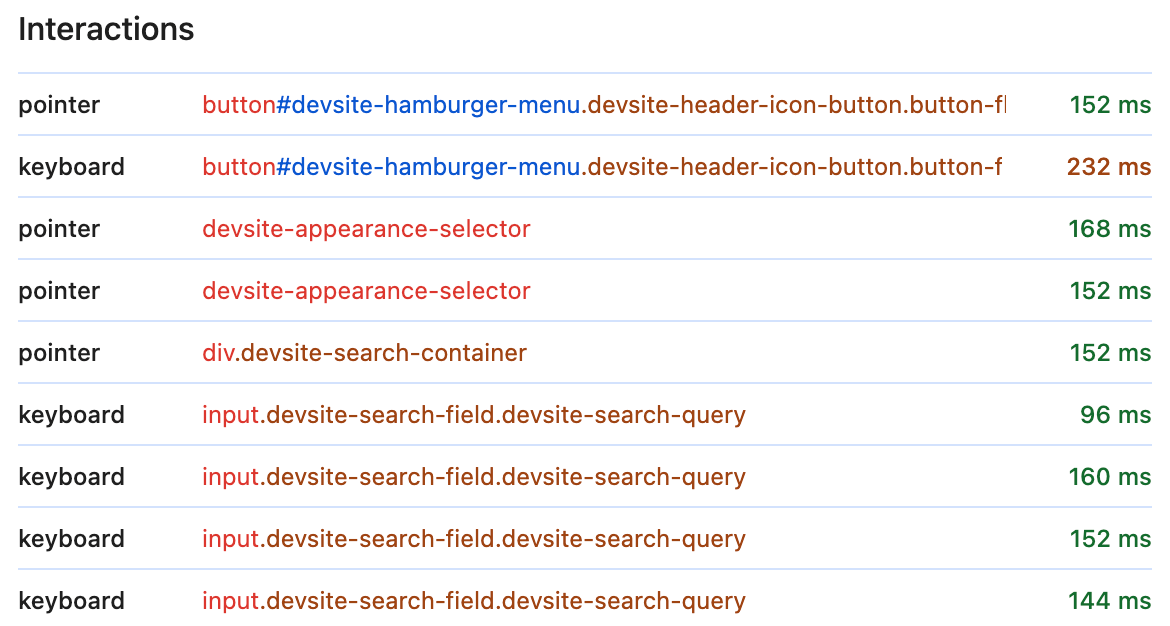
قسم التفاعلات هو سجلّ في الوقت الفعلي لجميع التفاعلات المؤهّلة التي تحدث عندما تكون "أدوات مطوّري البرامج" مفتوحة. أثناء الكتابة أو النقر أو النقر، تتم إضافة كل تفاعل إلى السجلّ مع معلومات إضافية لمساعدتك في فهم ما حدث وكيفية تكراره بشكل أفضل.
بالإضافة إلى نوع التفاعل، الذي يكون إما حدث مؤشر أو حدث لوحة مفاتيح، سترى إشارة إلى هدف التفاعل. على غرار عنصر LCP، يكون هدف التفاعل نفسه تفاعليًا ويمكنك تمرير مؤشر الماوس فوقه لتسليط الضوء عليه في الصفحة أو النقر عليه لعرضه في لوحة "العناصر". يتم أيضًا عرض وقت استجابة التفاعل باستخدام الترميز اللوني نفسه وفقًا لحدود مقياس "مدة عرض الاستجابة لتفاعل المستخدم"، ما يسهّل رصد التفاعلات الأبطأ.

عندما تتمكّن من إعادة إنتاج مشكلة الأداء التي تحاول تصحيحها، تكون مستعدًا لبدء إنشاء الملفات الشخصية. ضمن قسم الخطوات التالية، استخدِم الزر تسجيل وإعادة تحميل لتصحيح أخطاء أداء التحميل، مثل سرعة عرض أكبر جزء من المحتوى على الصفحة ووقت التحميل لمتغيّرات التصميم التراكمية. لتصحيح الأخطاء التي تحدث نتيجة تفاعلات المستخدمين، استخدِم الزر تسجيل لإنشاء ملف شخصي للصفحة أثناء إعادة إنتاج التفاعلات البطيئة أو تغييرات التصميم بعد التحميل يدويًا.
الخطوات التالية
يمكن أن تساعدك صياغة سير عمل الأداء استنادًا إلى البيانات المحلية في الوقت الفعلي وبيانات المستخدمين الفعليين من الميدان في تحديد ما إذا كنت تريد بذل المزيد من الجهد أو القليل منه في تصحيح أخطاء أحد المقاييس وتحسينه. يجب استخدام هذه البيانات لتعديل بيئتك المحلية لمحاكاة أنواع أجهزة المستخدمين أو سرعات وحدة المعالجة المركزية أو إعدادات الشبكة بشكلٍ أكثر واقعية لإعادة إنتاج مشاكل الأداء بشكلٍ أفضل.
بالنسبة إلى أي مستخدمين لواحدة من الإضافات في Web Vitals، من المرجّح أن يتعرّفوا على العديد من هذه الميزات، لذا قد يتساءلون عن تأثير ذلك في الإضافة. سنشارك المزيد من المعلومات في الأسابيع المقبلة حول تأثير هذه التغييرات في الإضافة.
ما زلنا في بداية الطريق في ما يتعلّق بجميع التحسينات التي نُجريها على لوحة "الأداء"، وسنضيف المزيد من التحسينات في المستقبل. سننشر قريبًا تحديثًا آخر هنا، ولكن إلى ذلك الحين، ننصحك بتجربة كل هذه الميزات الجديدة في لوحة "الأداء" وإخبارنا برأيك. إذا كانت لديك أي ملاحظات، يسرّنا قراءة تعليقاتك في الطلب العلني.

