מבוא
כיום, מחברים יכולים להשתמש בהרבה הפשטות כדי ליצור את אפליקציות האינטרנט שלהם. במקום ליצור ממשק ישירות לממשקי ה-API ברמה נמוכה יותר שסופקו על ידי פלטפורמת האינטרנט, כותבים רבים משתמשים במסגרות, בכלי build ובמקודדים כדי לכתוב את האפליקציות שלהם מנקודת מבט ברמה גבוהה יותר.
לדוגמה, רכיבים שנוצרו על גבי מסגרת Angular נכתבים ב-TypeScript עם תבניות HTML. מתחת לפני השטח, Angular CLI ו-webpack מקמפלים את כל הקוד ל-JavaScript ולחבילת קוד, שנשלחת לאחר מכן לדפדפן.
כשמנפים באגים או יוצרים פרופיל של אפליקציות אינטרנט ב-DevTools, כרגע אתם יכולים לראות ולתקן את הגרסה המתומצתת של הקוד במקום את הקוד שכתבתם בפועל. אבל ככותבים, זה לא מה שאנחנו רוצים:
- אתם לא רוצים לנפות באגים בקוד JavaScript מצומצם, אתם רוצים לנפות באגים בקוד JavaScript המקורי.
- כשמשתמשים ב-TypeScript, לא רוצים לנפות באגים ב-JavaScript, אלא לנפות באגים בקוד TypeScript המקורי.
- כשמשתמשים בתבניות, כמו ב-Angular, ב-Lit או ב-JSX, לא תמיד רוצים לנפות באגים ב-DOM שנוצר. מומלץ לנפות באגים ברכיבים עצמם.
באופן כללי, מומלץ לנפות באגים בקוד שלכם כפי שכתבתם אותו.
מפות מקור כבר פותרות את הבעיה הזו במידה מסוימת, אבל יש עוד הרבה מה ש-Chrome DevTools וסביבת הפיתוח יכולים לעשות בתחום הזה.
בואו נראה!
קוד שנוצר לעומת קוד שנפרס
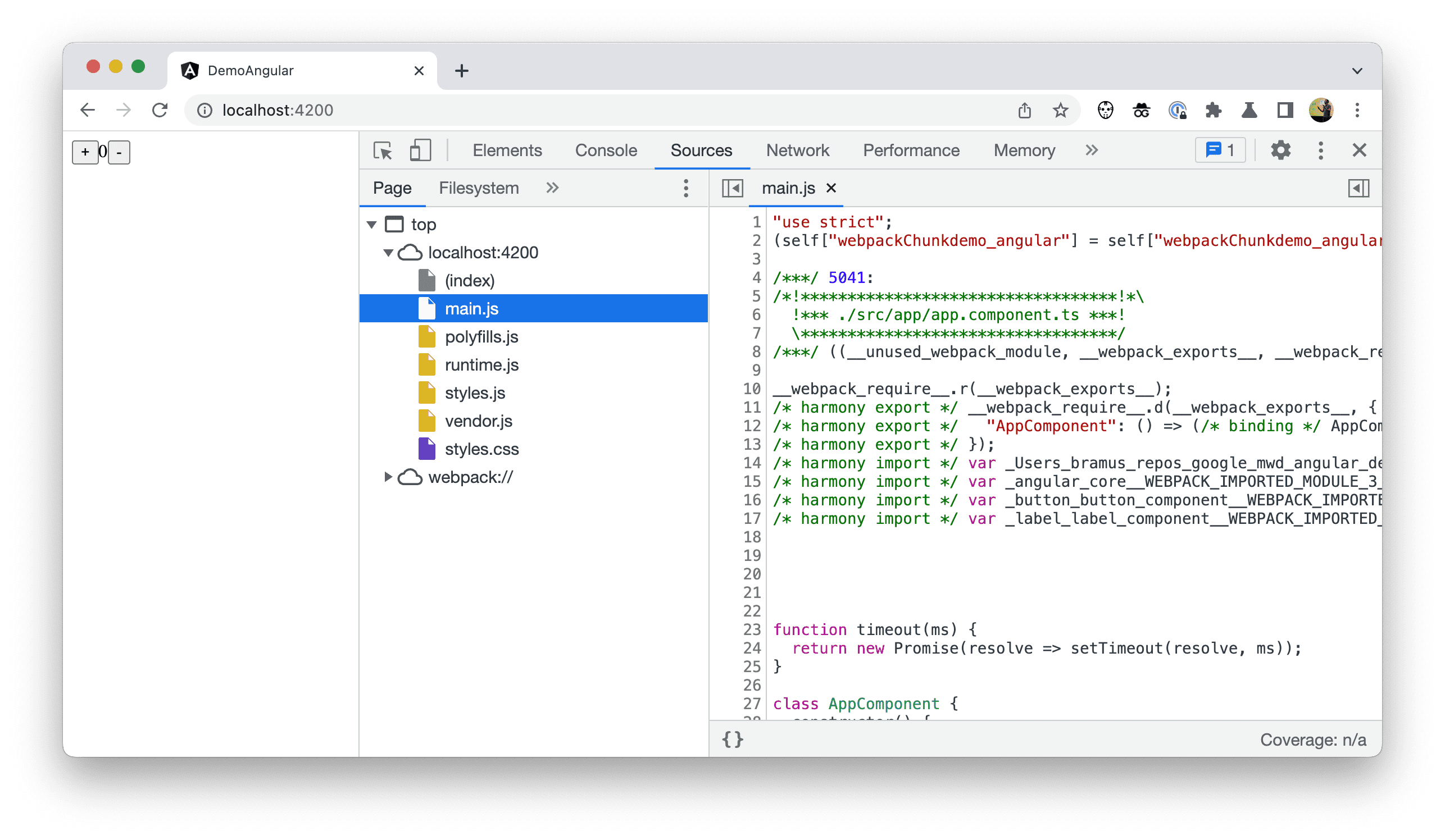
נכון לעכשיו, כשמנווטים בעץ הקבצים בלוח המקורות, רואים את התוכן של חבילת האוסף (bundle) שעבר הידור, ולרוב גם אופטימיזציה. אלה הקבצים בפועל שהדפדפן מוריד ומריץ. כלי הפיתוח מכנים את הקוד הזה קוד שנפרס.

הפתרון הזה לא נוח במיוחד ולעיתים קשה להבין אותו. ככותבים, אתם רוצים לראות ולפתור באגים בקוד שכתבתם, ולא בקוד שנפרס.
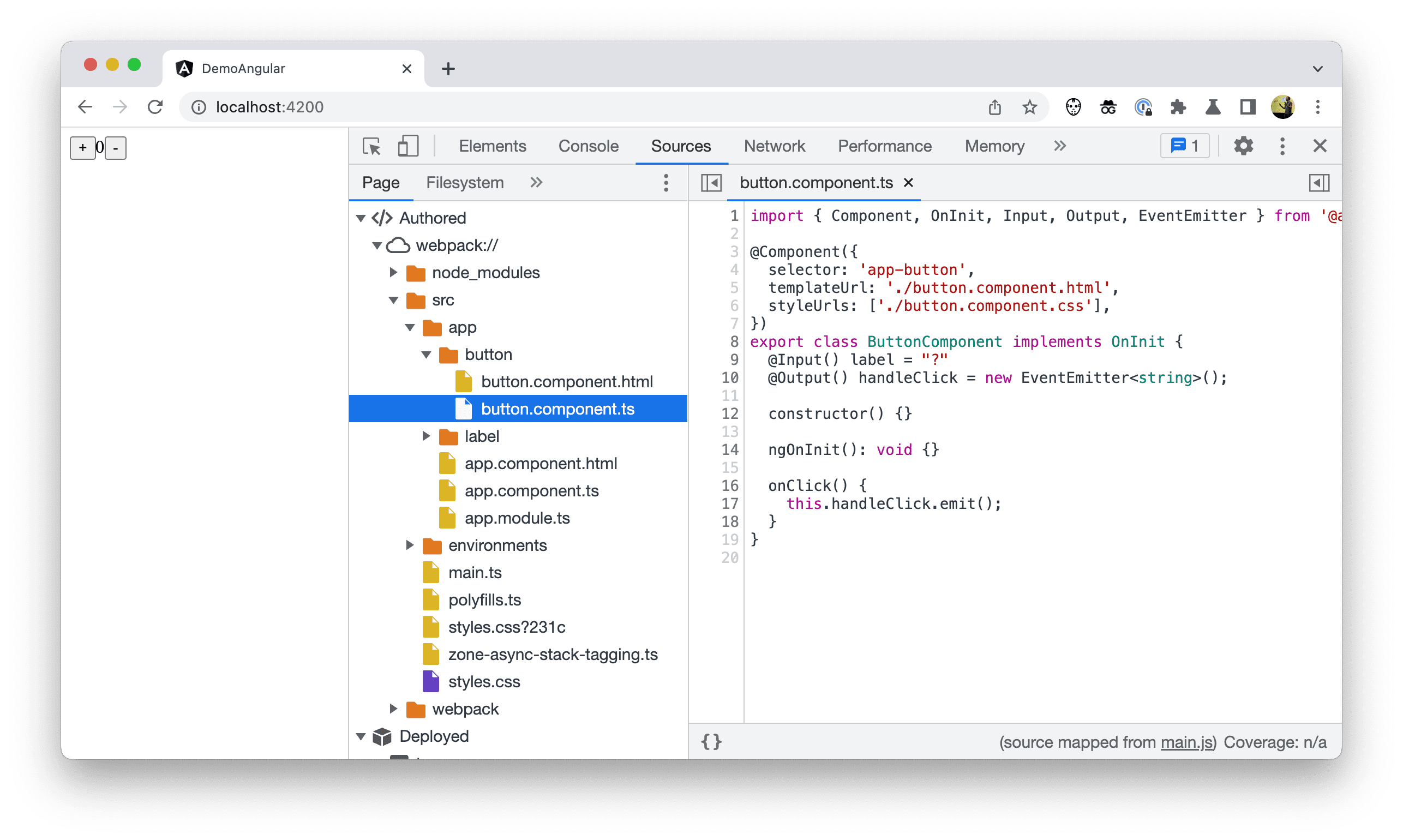
כדי לפצות על כך, עכשיו אפשר להציג בעץ את הקוד שנכתב על ידך במקום זאת. כך העץ דומה יותר לקובצי המקור שמוצגים בסביבת הפיתוח המשולבת (IDE), והקבצים האלה מופרדים עכשיו מקוד הפריסה.

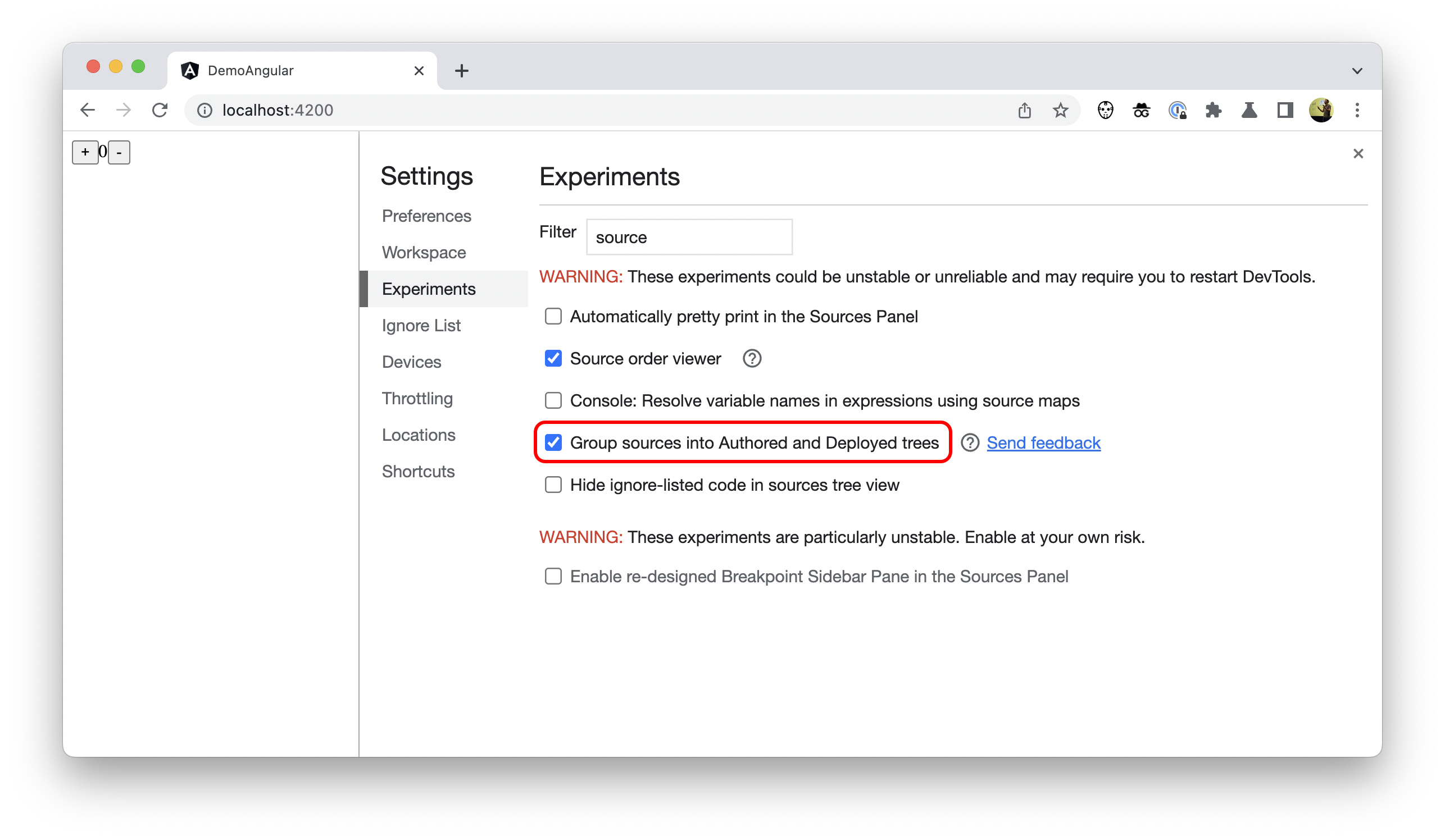
כדי להפעיל את האפשרות הזו בכלי הפיתוח של Chrome, עוברים אל הגדרות > ניסויים ומסמנים את האפשרות קיבוץ מקורות לעצים של עריכה ופריסה.

'רק הקוד שלי'
כשמשתמשים ביחסי תלות או בבנייה על גבי מסגרת, קבצים של צד שלישי יכולים להפריע. ברוב הפעמים רוצים לראות רק את הקוד שלכם, ולא את הקוד של ספרייה כלשהי של צד שלישי שמסתתרת בתיקייה node_modules.
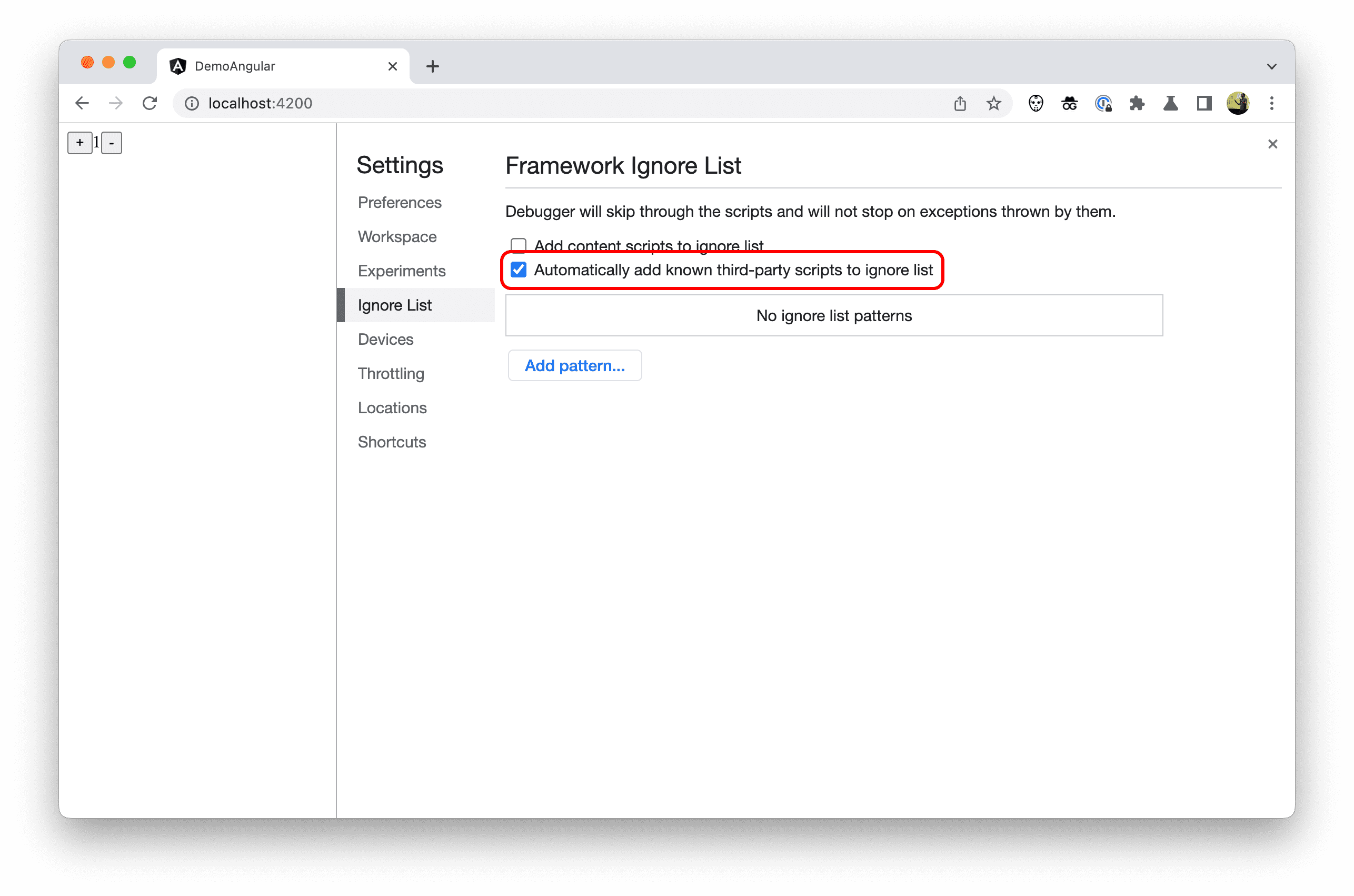
כדי לפצות על כך, ב-DevTools יש הגדרה נוספת שמופעלת כברירת מחדל: הוספת סקריפטים ידועים של צד שלישי באופן אוטומטי לרשימת הפריטים להתעלמות. אפשר למצוא אותו בקטע DevTools > Settings > Ignore List.

כשההגדרה הזו מופעלת, כל קובץ או תיקייה שסומנים כללא התחשבות על ידי מסגרת או כלי build מוסתרים על ידי DevTools.
החל מ-Angular v14.1.0, התוכן של התיקיות node_modules ו-webpack מסומן כתוכן כזה. לכן, התיקיות האלה, הקבצים שבתוכן ופריטי צד שלישי דומים אחרים לא מופיעים במקומות שונים ב-DevTools.
ככותבים, אתם לא צריכים לעשות שום דבר כדי להפעיל את ההתנהגות החדשה הזו. המערכת צריכה ליישם את השינוי הזה.
קוד ברשימת ההתעלמות בנתוני מעקב ה-stack
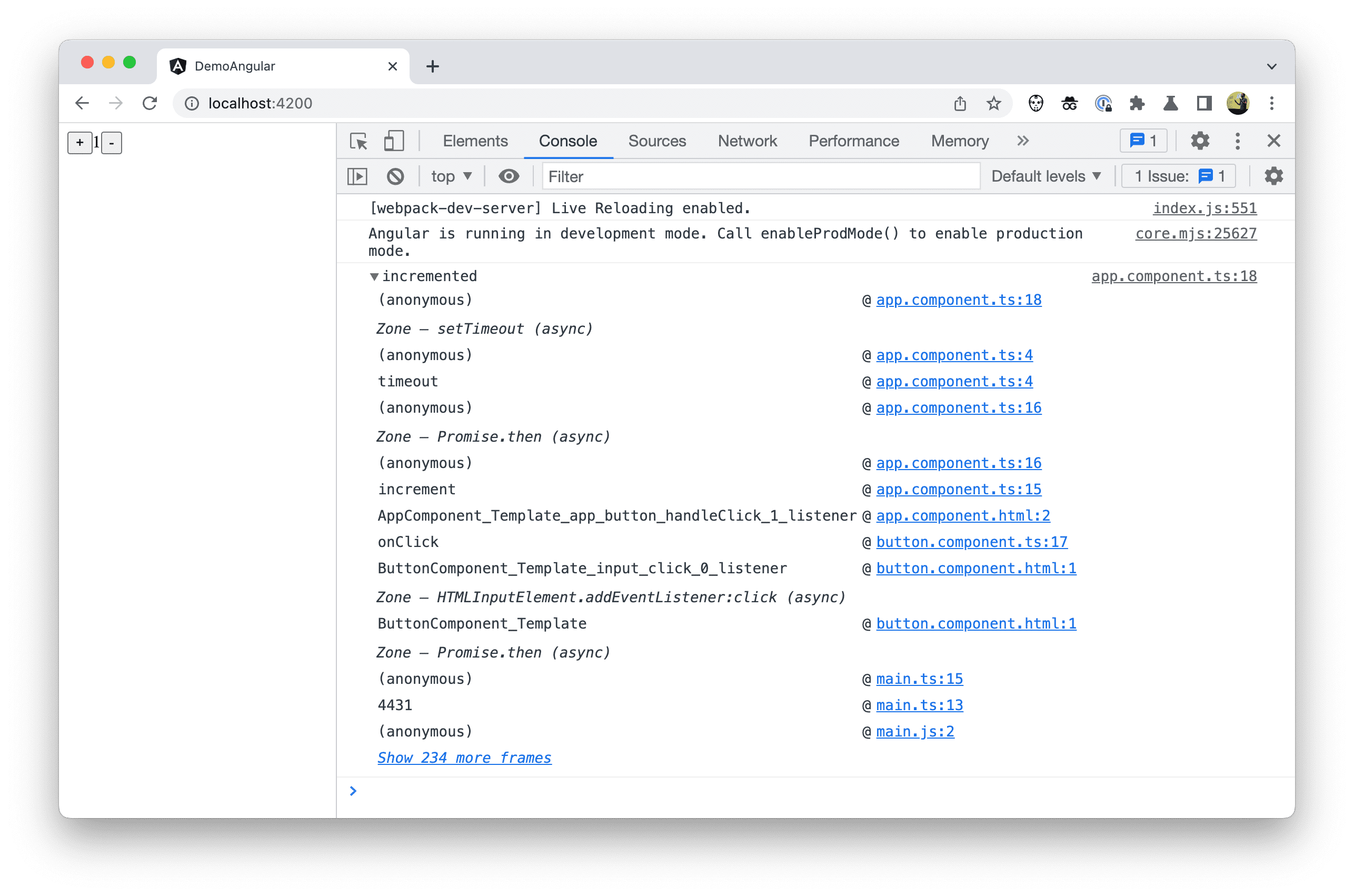
אחד המקומות שבהם הקבצים האלה ברשימת ההתעלמות כבר לא מופיעים הוא בנתוני מעקב הסטאק. ככותבים, עכשיו אתם יכולים לראות יותר מעקבים רלוונטיים אחר סטאק.

אם רוצים לראות את כל מסגרות הקריאה של מעקב ה-stack, תמיד אפשר ללחוץ על הקישור Show more frames.
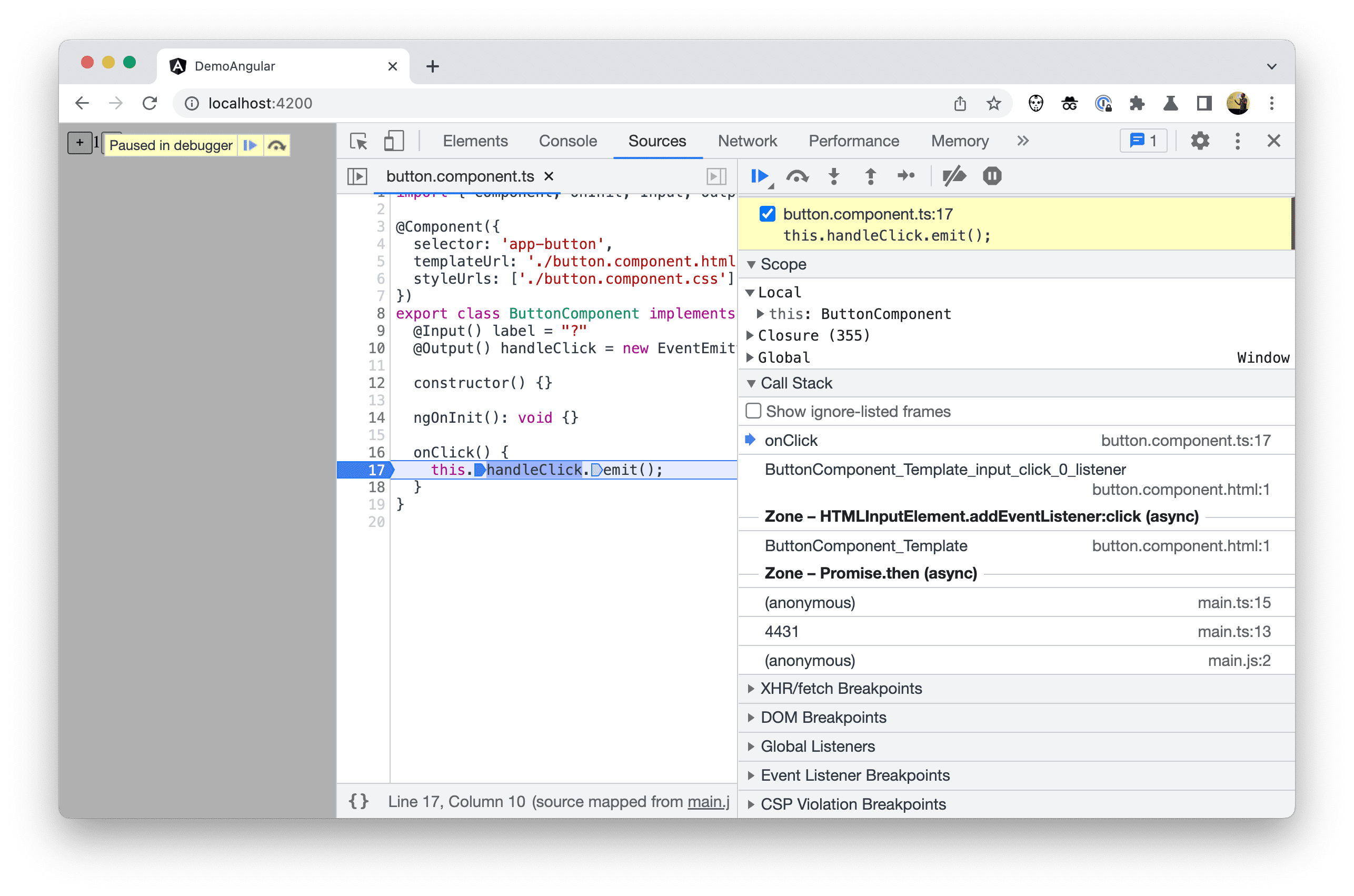
אותו הדבר חל על סטאקים של קריאות שמוצגים בזמן ניפוי באגים וביצוע שלבים בקוד. כשמסגרות או חבילות מידע מדווחות ל-DevTools על סקריפטים של צד שלישי, המערכת של DevTools מסתירה באופן אוטומטי את כל מסגרות הקריאה הלא רלוונטיות ומדלגת על כל קוד ברשימת ההתעלמות במהלך ניפוי הבאגים.

קוד ברשימת ההתעלמות בעץ הקבצים
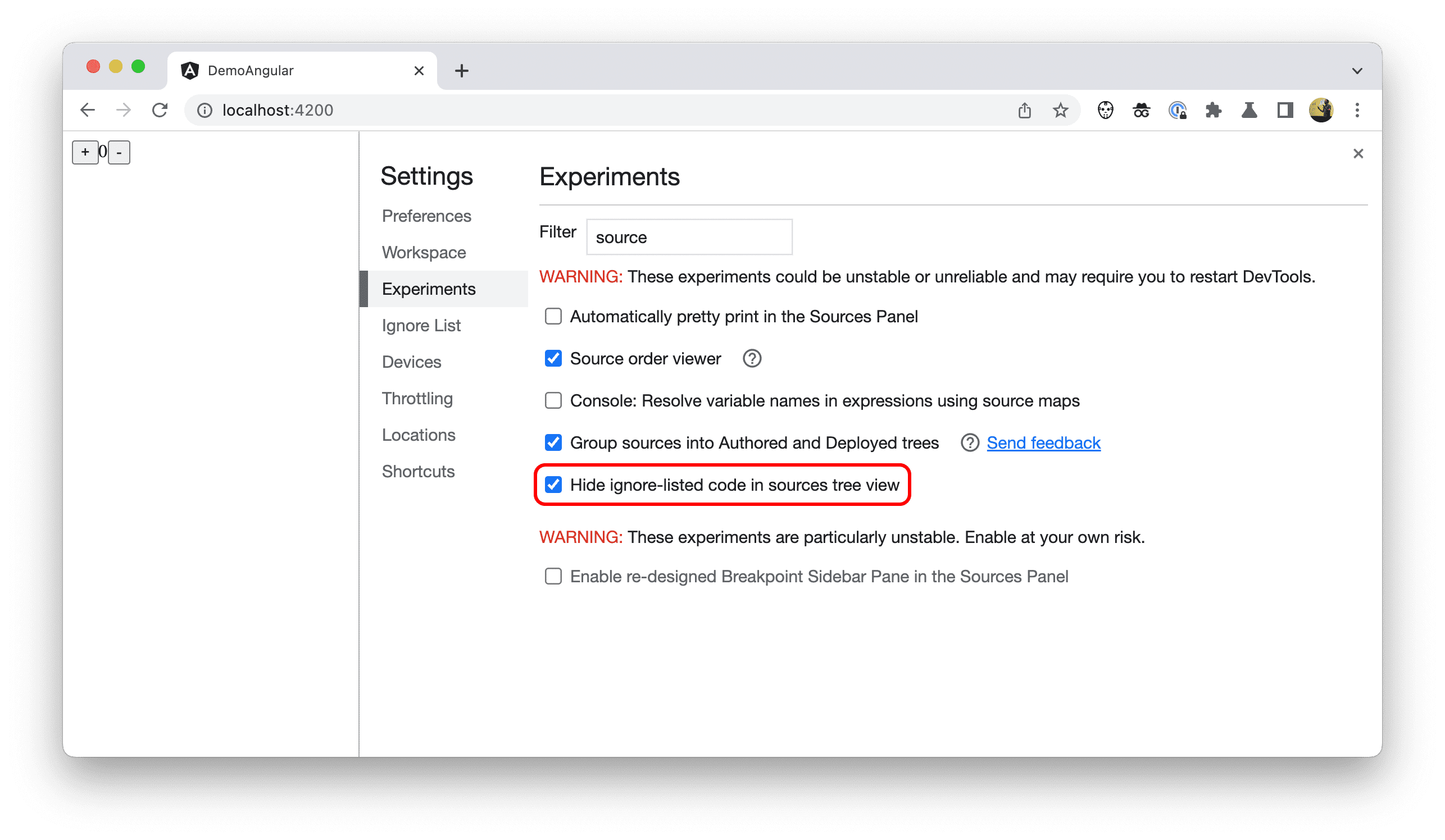
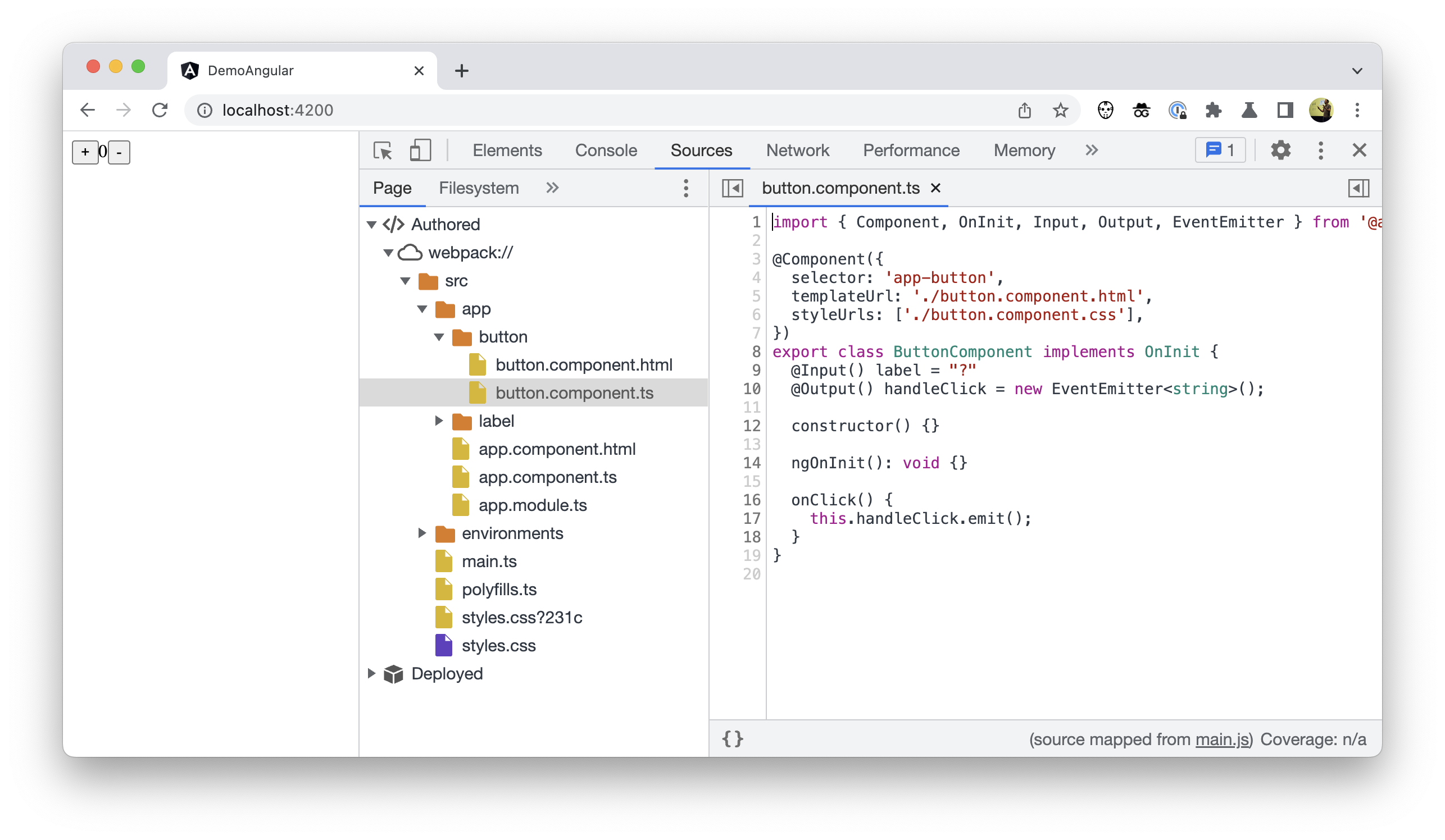
כדי להסתיר את הקבצים והתיקיות ברשימת ההתעלמות מעץ הקבצים Authored Code בחלונית Sources, מסמנים את האפשרות Hide ignore-listed code in sources tree view בקטע Settings (הגדרות) > Experiments (ניסויים) ב-DevTools.

בפרויקט Angular לדוגמה, התיקיות node_modules ו-webpack מוסתרות עכשיו.

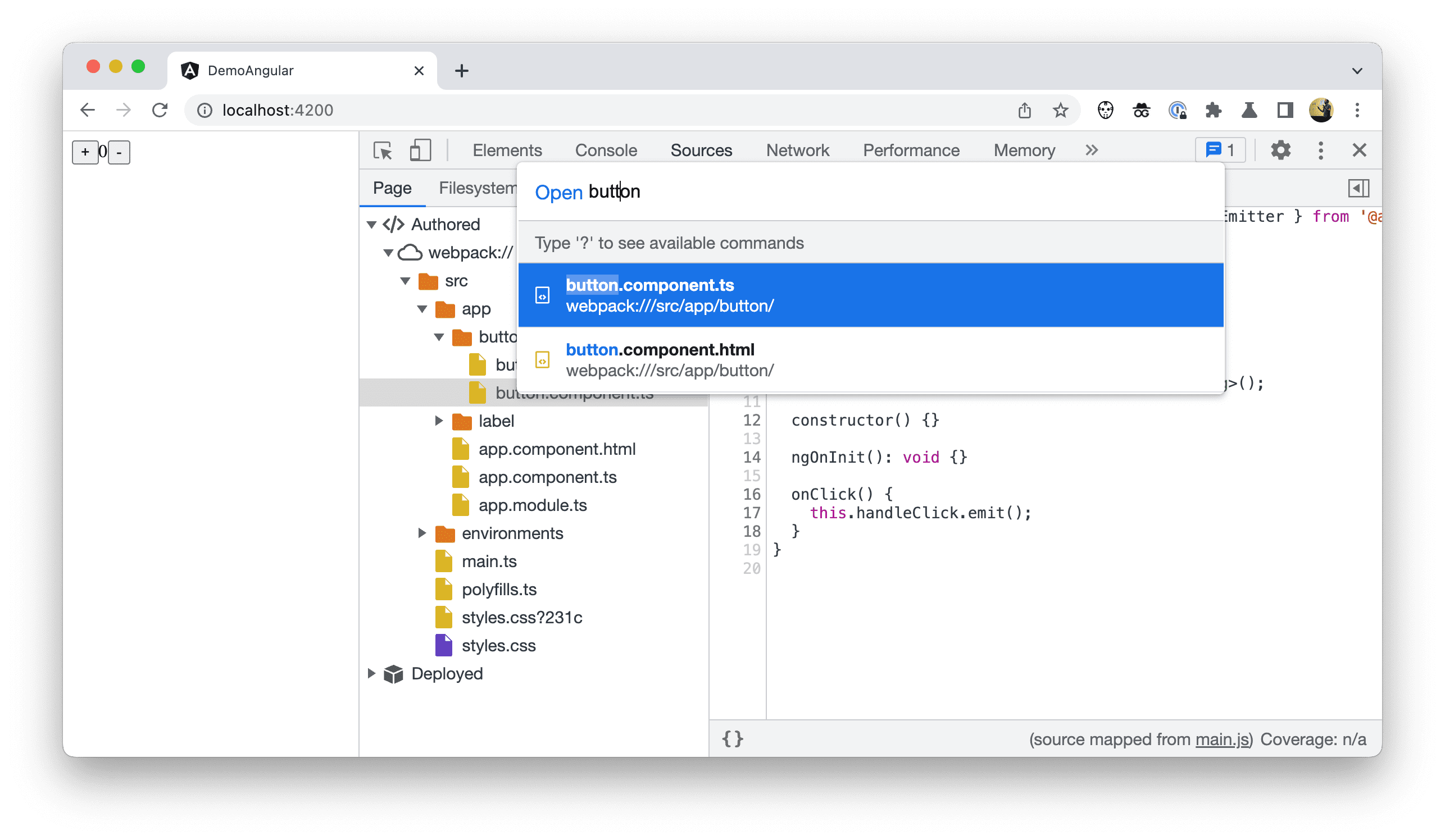
קוד ברשימת ההתעלמות בתפריט 'פתיחה מהירה'
קוד שמופיע ברשימה של קוד שאפשר להתעלם ממנו מוסתר לא רק בעץ הקבצים, אלא גם בתפריט 'פתיחה מהירה' (Control+P (Linux/Windows) או Command+P (Mac)).

שיפורים נוספים בנתוני מעקב ה-stack
כבר דיברנו על עקבות סטאק רלוונטיות, אבל ב-Chrome DevTools יש עוד שיפורים בעקבות סטאק.
מעקב קריאות מקושר
כשחלק מהפעולות מתוזמנות להתרחש באופן אסינכרוני, כרגע רק חלק מהמידע מופיע ב-DevTools.
לדוגמה, הנה מתזמן פשוט מאוד בקובץ framework.js היפותטי:
function makeScheduler() {
const tasks = [];
return {
schedule(f) {
tasks.push({ f });
},
work() {
while (tasks.length) {
const { f } = tasks.shift();
f();
}
},
};
}
const scheduler = makeScheduler();
function loop() {
scheduler.work();
requestAnimationFrame(loop);
};
loop();
… ואיך מפתח יכול להשתמש בו בקוד שלו בקובץ example.js:
function someTask() {
console.trace("done!");
}
function businessLogic() {
scheduler.schedule(someTask);
}
businessLogic();
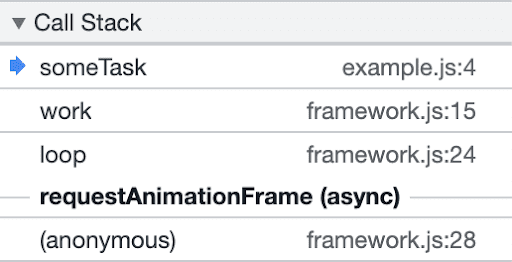
כשמוסיפים נקודת עצירה בתוך שיטת someTask או כשבודקים את המעקב שמודפס במסוף, לא מופיעה אזכור של הקריאה ל-businessLogic() שהיא "הגורם הבסיסי" של הפעולה הזו.
במקום זאת, מוצגת רק הלוגיקה של תזמון המסגרת שהובילה לביצוע המשימה, ואין נתיבי breadcrumbs ב-stack trace שיעזרו לכם להבין את הקישורים הגורמיים בין האירועים שמובילים למשימה הזו.

תודות לתכונה חדשה שנקראת 'תיוג סטאק אסינכרוני', אפשר לספר את הסיפור המלא על ידי קישור של שני החלקים של הקוד האסינכרוני.
ב-Async Stack Tagging API נוספה שיטה חדשה של console בשם console.createTask(). חתימה על ה-API:
interface Console {
createTask(name: string): Task;
}
interface Task {
run<T>(f: () => T): T;
}
קריאה ל-console.createTask() מחזירה מופע Task שאפשר להשתמש בו מאוחר יותר כדי להריץ את תוכן המשימה f.
// Task Creation
const task = console.createTask(name);
// Task Execution
task.run(f);
המשימה יוצרת את הקישור בין ההקשר שבו היא נוצרה לבין ההקשר של הפונקציה האסינכרונית שמופעלת.
כשמחילים את הפונקציה makeScheduler שלמעלה, הקוד הופך לזה:
function makeScheduler() {
const tasks = [];
return {
schedule(f) {
const task = console.createTask(f.name);
tasks.push({ task, f });
},
work() {
while (tasks.length) {
const { task, f } = tasks.shift();
task.run(f); // instead of f();
}
},
};
}
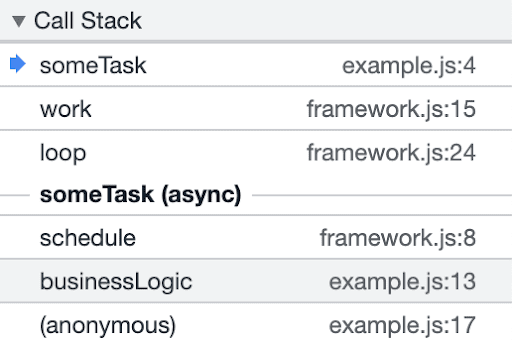
בעקבות זאת, עכשיו אפשר להציג ב-Chrome DevTools מעקב סטאק משופר.

שימו לב ש-businessLogic() נכלל עכשיו ב-stack trace. בנוסף, למשימה יש שם מוכר someTask במקום השם הגנרי requestAnimationFrame כמו בעבר.
מסגרות ידידותיות לשיחות
כשמפתחים פרויקט, רוב המסגרות יוצרות קוד מכל סוגי שפות התבניות. למשל, תבניות של Angular או JSX שממירות קוד שנראה כמו HTML ל-JavaScript רגיל שפועל בסופו של דבר בדפדפן. לפעמים, לפונקציות כאלה שנוצרות ניתנים שמות לא ידידותיים במיוחד – שמות של אות אחת אחרי שהן עוברות אופטימיזציה למינימום או שמות מעורפלים או לא מוכרים, גם אם הם לא כאלה.
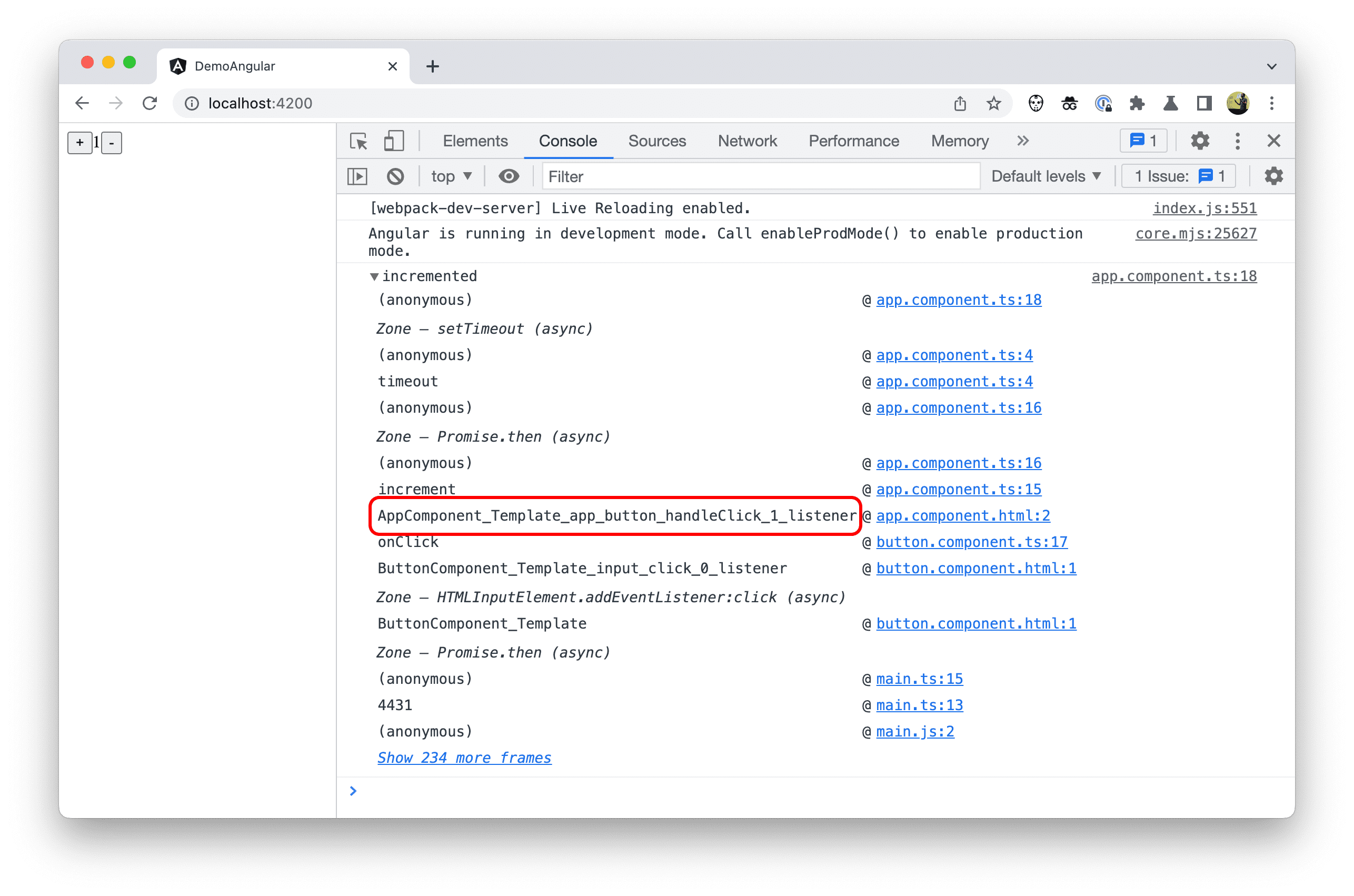
בדוגמה לפרויקט, דוגמה לכך היא AppComponent_Template_app_button_handleClick_1_listener שמופיעה ב-stack trace.

כדי לטפל בבעיה הזו, כלי הפיתוח של Chrome תומכים עכשיו בשינוי השם של הפונקציות האלה באמצעות מפות מקור. אם במפת מקור יש רשומה של שם לתחילת היקף הפונקציה, השם הזה אמור להופיע בתרשים סטאק בפריים הקריאה.
ככותבים, אתם לא צריכים לעשות שום דבר כדי להפעיל את ההתנהגות החדשה הזו. המערכת צריכה ליישם את השינוי הזה.
במבט קדימה
הודות לתוספות שמפורטות בפוסט הזה, כלי הפיתוח ל-Chrome יכולים להציע לכם חוויית ניפוי באגים טובה יותר. יש עוד תחומים שהצוות רוצה לבדוק. במיוחד, איך לשפר את חוויית הניתוח ב-DevTools.
צוות Chrome DevTools ממליץ למפתחי מסגרות להשתמש ביכולות החדשות האלה. במחקר המקרה: ניפוי באגים יעיל יותר ב-Angular באמצעות DevTools מוסבר איך להטמיע את הפתרון הזה.