自分に合った方法で DevTools タブを並べ替えます。フレームワーク イベントがバインドされた場所とネットワーク リクエストをブロックする場所を正確に確認し、パフォーマンスを低下させるサードパーティ スクリプトを確認します。
パネル ナビゲーションの改善: コンソールを 2 番目に配置、タブの並べ替え、便利な下線
DevTools のどの部分が最も使用されているかを調査した結果、メインタブバーの最後の位置にフルスクリーン コンソール パネルを配置することは適切ではないことが明らかになりました。2 番目によく使用されるパネルとして、2 番目のタブになりました。これは、すべてのタブを一度に表示できない低解像度で特に重要です。
もっともな理由です。従来の順序は筋肉記憶の一部になっているため、しばらくは混乱するかもしれません。全画面表示のコンソールが嫌いという方もいるかもしれません。ご安心ください。タブは、次のようにドラッグして並べ替えることができます。
タブバーに加えた変更は保持され、ネイティブ タブと拡張機能が提供するタブの両方で機能します。さらに、滑らかなアニメーションの下線も追加しました。そういう優しい会社だからです。
フレームワーク イベント リスナーのサポート
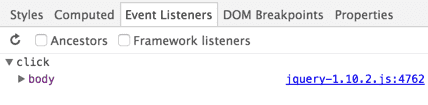
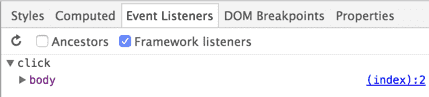
jQuery などの JS フレームワークによって作成されたイベントは、DevTools での作業時に問題になることがありました。これは、ほとんどのフレームワークがネイティブ DOM イベントをカスタム イベント API にラップするため、イベント リスナーを調べても、何が起こっているのかを把握するのは難しいからです。

ただし、[イベント リスナー] タブの新しい [フレームワーク リスナー] オプションを使用すると、DevTools はフレームワークのラップ部分を認識し、自動的に解決します。フレームワークによってバインドされたイベントは、ネイティブ イベントとまったく同じように動作し、実際にバインドされた場所を示すようになりました。

その他のおすすめ
- カスタム オブジェクト フォーマッタを使用すると、CoffeeScript などのトランスパイル言語で、DevTools コンソールでオブジェクトをより適切にフォーマットできます。
タイムラインに、録画中のステータス、時間、バッファ使用量をひと目で確認できる、見栄えの良い新しいダイアログが追加されました。

同様に、ネットワーク パネルに空のときに役立つヒントが表示されるようになりました。

ネットワーク パネルでフィルタ入力を使用して、
mixed-content:displayedに設定することで、混合コンテンツをフィルタできるようになりました
いつものように、Twitter または以下のコメント欄からご意見をお寄せください。バグは crbug.com/new に送信してください。
来月までPaul Bakaus と DevTools チーム

