Urutkan ulang tab DevTools sesuai keinginan Anda; lihat dengan tepat tempat peristiwa framework terikat dan blokir permintaan jaringan untuk melihat skrip pihak ketiga mana yang memperlambat Anda.
Navigasi panel yang lebih baik: konsol di #2, pengurutan ulang tab, dan garis bawah yang rapi
Setelah menyelidiki area DevTools yang paling sering digunakan, jelas bahwa panel Konsol layar penuh tidak pantas berada di posisi terakhir di panel tab utama. Sebagai panel yang paling sering digunakan kedua, tab ini sekarang menjadi tab kedua. Hal ini terutama penting pada resolusi yang lebih rendah saat kita tidak dapat menampilkan semua tab sekaligus.
Tapi, kami mengerti. Urutan klasik adalah bagian dari memori otot Anda dan Anda akan merasa pusing untuk sementara. Atau mungkin, Anda hanya tidak suka konsol layar penuh. Jangan khawatir, kami siap membantu Anda. Tab kini dapat diurutkan ulang dengan menariknya, seperti ini:
Perubahan yang Anda buat pada panel tab akan tetap ada, dan berfungsi dengan tab native serta tab yang disediakan ekstensi. Sebagai bonus, kami telah menambahkan garis bawah animasi yang halus. Karena kami baik hati.
Dukungan untuk pemroses peristiwa framework
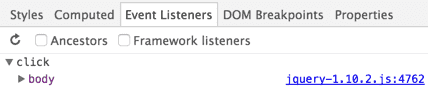
Peristiwa yang dibuat oleh Framework JS seperti jQuery terkadang menjadi masalah saat menggunakan DevTools. Hal ini karena sebagian besar framework menggabungkan peristiwa DOM native ke dalam API peristiwa kustomnya, sehingga melihat pemroses peristiwa tidak benar-benar mengungkapkan banyak hal tentang apa yang terjadi:

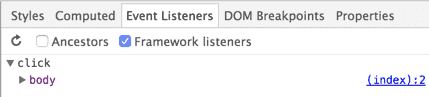
Namun, dengan opsi “Pemroses Framework” baru di tab Pemroses Peristiwa, DevTools akan mengetahui bagian penggabungan framework dan otomatis me-resolve-nya. Sekarang, peristiwa yang terikat oleh framework terlihat dan berperilaku sama persis dengan peristiwa native-nya, yang memberi tahu Anda tempat peristiwa tersebut sebenarnya terikat:

Yang terbaik dari yang lain
- Formator Objek Kustom memungkinkan bahasa yang ditranspil seperti CoffeeScript memformat objeknya dengan lebih baik di Konsol DevTools.
Linimasa memiliki dialog baru yang terlihat lebih baik selama perekaman yang menunjukkan status, waktu, dan penggunaan buffer secara sekilas.

Demikian pula, Panel Jaringan akan menampilkan petunjuk yang berguna saat kosong:

Anda kini dapat memfilter konten campuran di Panel Jaringan menggunakan input filter dan menyetelnya ke
mixed-content:displayed
Seperti biasa, beri tahu kami pendapat Anda melalui Twitter atau komentar di bawah, dan kirimkan bug ke crbug.com/new.
Sampai bulan depan! Paul Bakaus & tim DevTools

