אפשר לשנות את הסדר של הכרטיסיות ב-DevTools לפי הצורך, לראות בדיוק איפה האירועים של המסגרת אוחדו ולחסום בקשות רשת כדי לראות אילו סקריפטים של צד שלישי מאטים אתכם.
ניווט משופר בחלונית: מסוף במקום השני, שינוי הסדר של הכרטיסיות וקווי קו תחתון נוחים
אחרי שבדקנו אילו אזורים ב-DevTools נמצאים בשימוש הכי הרבה, התברר שחלונית מסוף המסך המלא לא מצדיקה את המיקום האחרון בסרגל הכרטיסיות הראשי. החלונית הזו היא השנייה הנפוצה ביותר, ולכן היא עכשיו הכרטיסייה השנייה. הדבר חשוב במיוחד ברזולוציות נמוכות יותר, שבהן אנחנו לא יכולים להציג את כל הכרטיסיות בו-זמנית.
אבל אנחנו מבינים. הסדר הקלאסי הוא חלק מזיכרון השרירים שלכם, ותרגישו קצת סחרחורת במשך זמן מה. או אולי, חלילה, אתם פשוט שונאים את המסוף במסך מלא! אל דאגה, אנחנו כאן כדי לעזור. עכשיו אפשר לשנות את הסדר של הכרטיסיות על ידי גרירה שלהן, כך:
השינויים שתבצעו בסרגל הכרטיסיות יישארו בתוקף, והוא יפעל גם עם כרטיסיות מקוריות וגם עם כרטיסיות שסופקו על ידי תוספים. וכבונוס, הוספנו קווים תחתונים חלקים ואנימציה. כי אנחנו כאלה נחמדים.
תמיכה ב-event listeners של framework
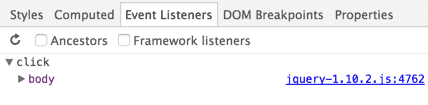
לפעמים אירועים שנוצרו על ידי מסגרות JS כמו jQuery היו בעיה כשעובדים עם DevTools. הסיבה לכך היא שרוב המסגרות עוטפות את אירועי ה-DOM המקוריים ב-API האירועים המותאם אישית שלהן, כך שבדיקה של מאזין האירועים לא חושפת הרבה מידע על מה שקורה:

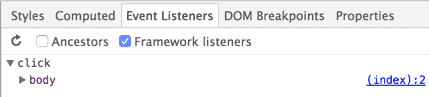
עם זאת, בעזרת האפשרות החדשה 'Framework Listeners' (Listeners ל-Framework) בכרטיסייה Event Listener (Listener לאירועים), DevTools מזהה את החלק של עטיפת ה-framework ופותר אותו באופן אוטומטי. עכשיו, אירועים שמקושרים למסגרות נראים ומתנהגים בדיוק כמו אירועים מקומיים, ומציינים איפה הם מקושרים בפועל:

המיטב מכל השאר
- פורמטורים מותאמים אישית של אובייקטים מאפשרים לשפות שעברו תרגום (transpiled), כמו CoffeeScript, לעצב את האובייקטים שלהן בצורה טובה יותר במסוף כלי הפיתוח.
לציר הזמן יש תיבת דו-שיח חדשה ומשופרת במהלך ההקלטה, שבה מוצגים במבט מהיר הסטטוס, הזמן והשימוש במאגר.

בהמשך לכך, חלונית הרשת מציגה עכשיו טיפ שימושי כשהיא ריקה:

עכשיו אפשר לסנן תוכן מעורב בחלונית הרשת באמצעות קלט המסנן ולהגדיר אותו כ-
mixed-content:displayed
כמו תמיד, נשמח לשמוע את דעתכם ב-Twitter או בתגובות בהמשך, ולקבל דיווחים על באגים בכתובת crbug.com/new.
עד החודש הבא! פול באקאוס וצוות DevTools

