Chrome 20 で、Chrome は input[type=text] の datalist のサポートを開始しました。datalist を使用すると、デベロッパーは推奨値を提供しながら、ユーザーが任意の値を自由に記述できます。Chrome 23 以降では、input[type=range] と input[type=color] にも datalist を使用できます。
input[type=range]
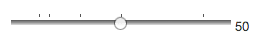
input[type=range] の datalist により、デベロッパーは次のようにスライダーの横にインジケーターを表示できるようになりました。

<input type="range" value="0" min="0" max="100" list="numbers" />
<datalist id="numbers">
<option>10</option>
<option>15</option>
<option>30</option>
<option>50</option>
<option>90</option>
</datalist>
入力のスライダーのつまみを動かすと、各目盛りにスナップするため、ユーザーは値を簡単に調整できます。
input[type=color]
input[type=color] はすでに Chrome と Opera でサポートされています。ユーザーは JavaScript プラグインを使用せずに任意の色を選択できます。
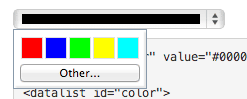
datalist を input[type=color] に追加することで、デベロッパーが選択したカラー見本から色を選択できるだけでなく、ユーザーがカラー選択ツールから任意の色を選択できるようになりました。

<input type="color" value="#000000" list="colors" />
<datalist id="colors">
<option>#ff0000</option>
<option>#0000ff</option>
<option>#00ff00</option>
<option>#ffff00</option>
<option>#00ffff</option>
</datalist>
input[type=color] の datalist は、16 進数色値のみを受け入れます(例: #ff0000)のみが使用でき、#f00 や red などの値は使用できません。
これらの新機能を実際に確認するには、デモページをご覧ください。


