התמיכה ב-datalist ל-input[type=text] ב-Chrome החלה בגרסת Chrome 20. datalist עוזר למפתחים לספק ערכים מומלצים, ובמקביל מאפשר למשתמשים לכתוב ערכים שרירותיים. החל מגרסה 23 של Chrome, אפשר להשתמש ב-datalist גם עבור input[type=range] ו-input[type=color].
input[type=range]
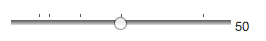
datalist ב-input[type=range] מאפשר למפתחים להציג אינדיקטורים לצד פס ההזזה, כפי שמוצג בהמשך:

<input type="range" value="0" min="0" max="100" list="numbers" />
<datalist id="numbers">
<option>10</option>
<option>15</option>
<option>30</option>
<option>50</option>
<option>90</option>
</datalist>
כשמזיזים את פס ההזזה של הקלט, הוא נצמד לכל אחד מהסימנים כדי שהמשתמשים יוכלו להתאים את הערכים האלה בקלות.
input[type=color]
input[type=color] כבר נתמך ב-Chrome וב-Opera. המשתמשים יכולים לבחור צבע שרירותי בלי עזרה מפלאיינים של JavaScript.
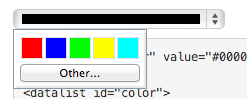
הוספת datalist ל-input[type=color] מאפשרת למשתמשים לבחור צבע מתוך דוגמיות צבע שנבחרו על ידי המפתחים, וגם לבחור בעצמם צבע שרירותי מתוך בוחר צבעים.

<input type="color" value="#000000" list="colors" />
<datalist id="colors">
<option>#ff0000</option>
<option>#0000ff</option>
<option>#00ff00</option>
<option>#ffff00</option>
<option>#00ffff</option>
</datalist>
הערה: השדה datalist של input[type=color] מקבל רק את ערכי הצבעים העשרוניים (לדוגמה, #ff0000) וערכים כמו #f00 או red לא יפעלו.
כדי לראות את התכונות החדשות האלה בפעולה, אפשר להיכנס אל דף הדגמה.


