การค้นหาคอนเทนเนอร์เป็นแนวทางที่ยืดหยุ่นและเป็นแบบไดนามิกสูงสำหรับการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์ การค้นหาคอนเทนเนอร์ใช้กฎ @container ซึ่งทํางานคล้ายกับ Media Query ที่มี @media แต่ @container จะค้นหาข้อมูลการจัดสไตล์จากคอนเทนเนอร์หลักแทนที่จะเป็นวิวพอร์ตและ User Agent

การตอบสนองต่อขนาดคอนเทนเนอร์ช่วยให้คิวรีคอนเทนเนอร์ช่วยให้คอมโพเนนต์ปรับให้เข้ากับตําแหน่งในอินเทอร์เฟซได้ เช่น คอมโพเนนต์การ์ดสามารถปรับขนาดและสไตล์ให้เหมาะกับคอนเทนเนอร์ที่วางอยู่ ไม่ว่าจะเป็นแถบด้านข้าง ส่วนภาพแรก หรือตารางกริดภายในเนื้อหาหลักของหน้า
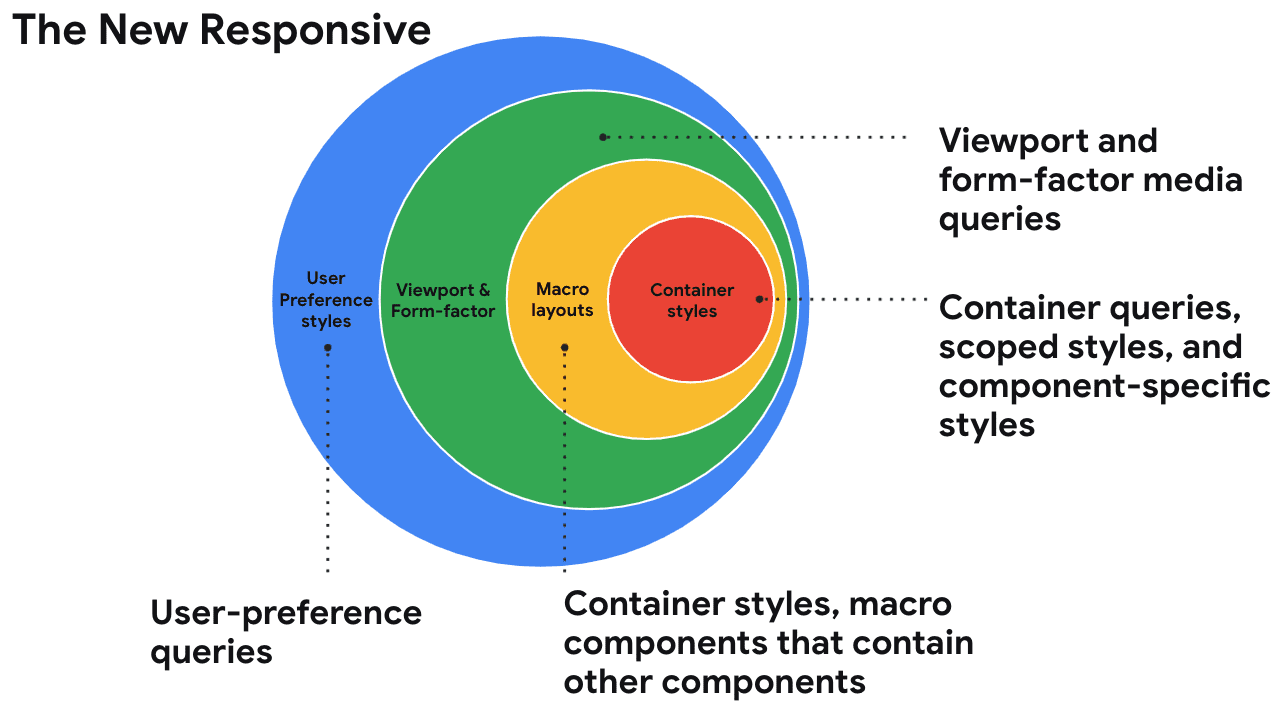
ดังที่แสดงในภาพประกอบต่อไปนี้ คุณสามารถรวม Media Query สําหรับเลย์เอาต์แบบมาโคร การค้นหาคอนเทนเนอร์สําหรับเลย์เอาต์แบบไมโคร เข้ากับ Media Query ตามค่ากําหนดของผู้ใช้เพื่อสร้างระบบการออกแบบที่ตอบสนองได้อย่างมีประสิทธิภาพ อ่านข้อมูลเพิ่มเติมเกี่ยวกับคําค้นหาคอนเทนเนอร์และการออกแบบที่ปรับเปลี่ยนตามพื้นที่โฆษณาใหม่

บทความนี้เป็นส่วนหนึ่งของชุดบทความที่กล่าวถึงวิธีที่บริษัทอีคอมเมิร์ซปรับปรุงเว็บไซต์โดยใช้ฟีเจอร์ CSS และ UI ใหม่ ในครั้งนี้ เราจะเจาะลึกวิธีที่บริษัทบางแห่งใช้และได้รับประโยชน์จากการค้นหาคอนเทนเนอร์
redBus
redBus ดูแลรักษาและแสดงโค้ดที่แตกต่างกันสำหรับเวอร์ชันอุปกรณ์เคลื่อนที่และเดสก์ท็อป หลังจากใช้การค้นหาคอนเทนเนอร์ในหน้ากิจกรรมน่าสนใจและหน้าสินค้าแล้ว พวกเขาสามารถรวมโค้ดนี้เข้าเป็นโค้ดฐานเดียวสําหรับเว็บไซต์เหล่านี้ได้ ซึ่งทำให้ชิ้นงานปรับเปลี่ยนตามอุปกรณ์และประหยัดเวลาในการพัฒนา ตัวอย่างต่อไปนี้แสดงการใช้หน้านี้โดยใช้หน้าสำหรับขนส่งสินค้า
รหัส
ในตัวอย่างนี้ .bpdpCardWrapper คือคอนเทนเนอร์หลักที่มีชื่อว่า bpdpSection
หากคอนเทนเนอร์ bpdpSection มีความกว้างขั้นต่ำ 744 พิกเซล ระบบจะอัปเดต font-size และ line-height สำหรับคอมโพเนนต์ที่เลือกโดย .bpdpCardContainer และ .subTxt, .bpdpAddress
//Code for Container Queries
.bpdpCardWrapper {
container-type: inline-size;
container-name: bpdpSection;
}
@container bpdpSection (min-width: 744px){
.bpdpCardContainer{
font-size: 1rem;
line-height: 1.5rem;
}
.subTxt, .bpdpAddress{
font-size: 0.875rem;
line-height: 1.25rem;
}
}
ผลกระทบ
| ก่อน (ฐานโค้ดหลายรายการ) | หลัง (ฐานโค้ดเดียว) | |
|---|---|---|
| โครงสร้างพื้นฐาน | โครงสร้างพื้นฐานแยกต่างหาก (ค่าใช้จ่ายสูง) | โครงสร้างพื้นฐานเดียวกัน (ต้นทุนลดลง) |
| การออกแบบ | UI แยกต่างหากแต่มีความสอดคล้องกันไม่ดี | แก้ได้ยากแต่ก็ทำได้ |
| ประสิทธิภาพ | จัดการได้ง่ายเนื่องจากระบบแยกกัน แต่ทํางานซ้ำกันเพื่อปรับปรุงประสิทธิภาพ | คะแนนนี้เจาะจงหน้าเว็บและฟีเจอร์ แต่คะแนน PageSpeedInsights ของ redBus สูงกว่า 80 |
| การพัฒนา | ทีมนักพัฒนาแอปแยกกัน | ประหยัดเวลาได้ 30-40% |
Tokopedia
หน้ารายละเอียดผลิตภัณฑ์ (PDP) ของ Tokopedia มีแท็บหลายแท็บสำหรับข้อมูลร้านค้าและผลิตภัณฑ์ ก่อนหน้านี้ เลย์เอาต์ของหน้านี้จะแบ่งออกเป็น 3 คอลัมน์ และบางครั้งชื่อผลิตภัณฑ์ทางด้านซ้ายจะตัดออกสำหรับหน้าจอขนาดเล็ก (ดูวิดีโอ "ก่อน" ต่อไปนี้)
ในการแก้ปัญหาเลย์เอาต์นี้ ทีมจึงใช้การค้นหาคอนเทนเนอร์ได้อย่างง่ายดายและรวดเร็ว หลังจากการติดตั้งใช้งานนี้ พวกเขามีเลย์เอาต์ที่ยืดหยุ่นซึ่งแสดงชื่อผลิตภัณฑ์ได้เต็มรูปแบบเสมอ (ดูวิดีโอ "หลังจาก" ต่อไปนี้)
ก่อน
หลัง
รหัส
โค้ดต่อไปนี้จะค้นหาขนาดของคอนเทนเนอร์หลักชื่อ infowrapper
หากความกว้างสูงสุดของ infowrapper คือ 360 พิกเซล ระบบจะปรับ width, margin, และ padding ของคอมโพเนนต์ย่อย
การตั้งค่า container-type เป็น inline-size จะค้นหาขนาดของ inline-direction ขององค์ประกอบหลัก ในภาษาละติน เช่น อังกฤษ ค่านี้จะเท่ากับความกว้างของคอนเทนเนอร์หลัก เนื่องจากข้อความจะไหลในบรรทัดจากซ้ายไปขวา
export const styCredibilityContainer = css`
container-name: infowrapper;
container-type: inline-size;
`;
export const styBtnShopFollow = css`
margin-left: auto;
width: 98px;
@container infowrapper (max-width: 360px) {
width: 100%;
margin-top: 2px;
margin-bottom: 8px;
padding-left: 60px;
}
`;
export const styBottomRow = css`
margin-top: 4px;
padding-left: 60px;
display: flex;
align-items: center;
@container infowrapper (max-width: 360px) {
padding-left: 0px;
}
> div {
text-align: left;
margin-top: 0 !important;
}
`;
สิ่งที่ควรพิจารณาเมื่อใช้การค้นหาคอนเทนเนอร์
Tokopedia พบ Use Case ของตนโดยมองหาเครื่องหมายจุดไข่ปลาในข้อความบนเว็บไซต์ ข้อความนี้บ่งบอกว่าคอนเทนเนอร์อาจเล็กเกินไป ทำให้เนื้อหาถูกตัดให้ผู้ใช้เห็นไม่ครบ
กรณีการใช้งานที่ดีอีกอย่างหนึ่งสําหรับการค้นหาคอนเทนเนอร์สําหรับเว็บไซต์อีคอมเมิร์ซคือการมองหาคอมโพเนนต์ที่ใช้ซ้ำ เช่น ปุ่มเพิ่มลงในรถเข็นอาจแสดงแตกต่างกันไปตามคอนเทนเนอร์หลัก (เช่น แสดงเฉพาะไอคอนหากอยู่ในการ์ดผลิตภัณฑ์ และไอคอนที่มีข้อความหากเป็น CTA หลักในหน้า) ปุ่มอาจเป็นตัวเลือกที่ดีสำหรับการค้นหาคอนเทนเนอร์
คุณเลือกที่จะปรับปรุงเว็บไซต์เพิ่มเติมได้ เช่น คุณอาจเริ่มต้นด้วย Use Case ขนาดเล็ก เช่น ตัวอย่างรูปไข่จาก Tokopedia และติดตั้งใช้งานการค้นหาคอนเทนเนอร์ในนั้น จากนั้นให้หากรณีอื่นๆ เพิ่มเติมและปรับปรุง CSS
แหล่งข้อมูล
- การค้นหาคอนเทนเนอร์จะปรากฏในเบราว์เซอร์ที่เสถียร
- การค้นหาคอนเทนเนอร์ - การออกแบบในเบราว์เซอร์
- เดโมการค้นหาคอนเทนเนอร์
- สาธิต: การ์ดการค้นหาคอนเทนเนอร์
- วิดีโอ: มีอะไรใหม่ใน UI ของเว็บ - I/O 2023
- คุณต้องการรายงานข้อบกพร่องหรือขอฟีเจอร์ใหม่ไหม เราอยากฟังความคิดเห็นจากคุณ
อ่านบทความอื่นๆ ในชุดนี้ซึ่งพูดถึงวิธีที่บริษัทอีคอมเมิร์ซได้รับประโยชน์จากการใช้ฟีเจอร์ CSS และ UI ใหม่ๆ เช่น ภาพเคลื่อนไหวที่ทำงานตามการเลื่อน ข้อความป๊อปอัป การค้นหาคอนเทนเนอร์ และตัวเลือก has()


