שאילתות בקונטיינרים מציעות גישה דינמית וגמישה מאוד לעיצוב רספונסיבי. שאילתות בקונטיינרים משתמשות בכלל at-rule @container. הפעולה הזו פועלת באופן דומה לשאילתת מדיה עם @media, אבל במקום זאת, @container שולחת שאילתה לקונטיינר הורה כדי לקבל מידע על עיצוב, במקום לחלון התצוגה ולסוכן המשתמש.

התגובה לגודל הקונטיינר מאפשרת לשאילתות הקונטיינר להתאים את הרכיבים למיקום שלהם בממשק. לדוגמה, רכיב כרטיס יכול להתאים את המימדים והסגנונות שלו בהתאם לקונטיינר שבו הוא ממוקם, בין אם זה סרגל צד, קטע 'גיבור' או רשת בתוך גוף הדף הראשי.
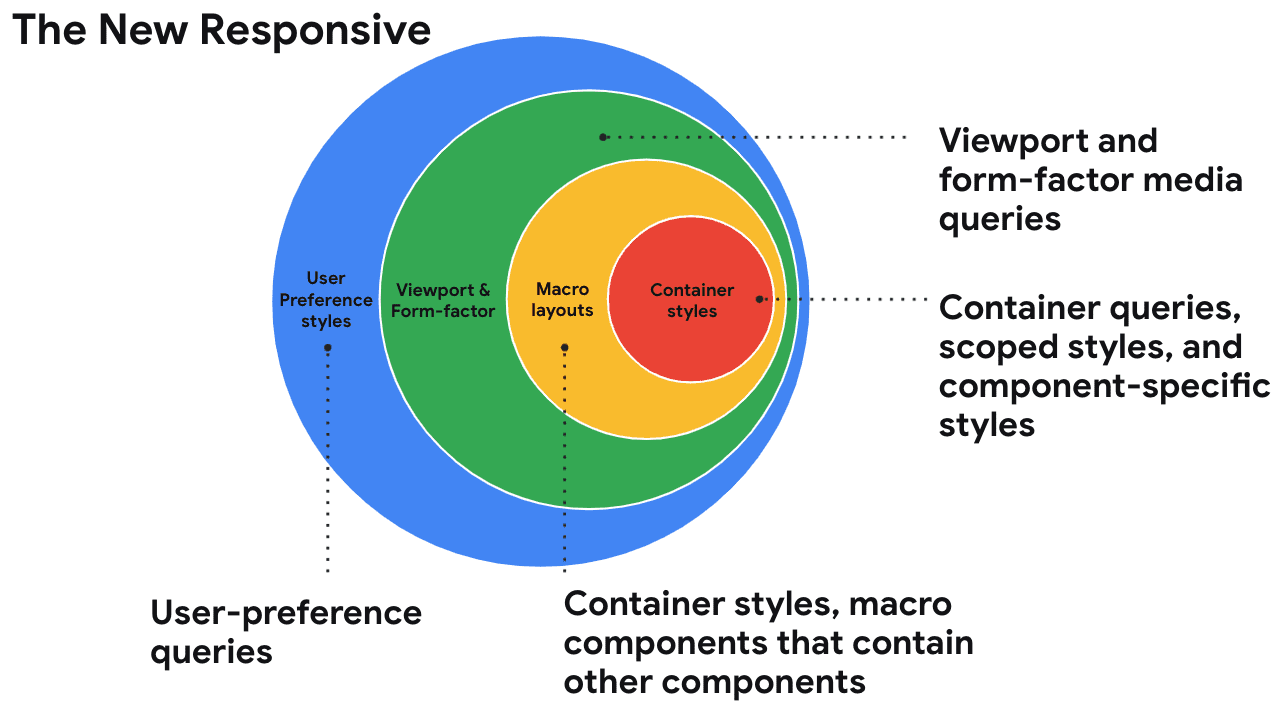
כפי שמוצג באיור הבא, אפשר לשלב שאילתות מדיה לפריסות מאקרו, שאילתות מאגר לפריסות מיקרו ושאילתות מדיה שמבוססות על העדפות המשתמש, כדי ליצור מערכת רספונסיבית חזקה. מידע נוסף על שאילתות מאגר ועל העיצוב הרספונסיבי החדש

המאמר הזה הוא חלק מסדרה שמתארת איך חברות מסחר אלקטרוני שיפרו את האתרים שלהן באמצעות תכונות חדשות של CSS וממשק משתמש. הפעם נתמקד בדרכים שבהן חברות מסוימות השתמשו בשאילתות בקונטיינרים והפיקו מהן תועלת.
redBus
ב-redBus שומרים ומציגים קוד שונה לגרסאות לנייד ולמחשב. אחרי שהטמיעו שאילתות בקונטיינרים בדפים דברים שאפשר לעשות ו-cargo, הם הצליחו לאחד את הקוד הזה לקוד בסיס יחיד לאתרים האלה. כך הם הפכו לרספונסיביים וחסכנו זמן פיתוח. הדוגמה הבאה ממחישה זאת באמצעות דף המטען:
קוד
בדוגמה הבאה, .bpdpCardWrapper הוא מאגר ההורה, שנקרא bpdpSection.
אם רוחב הקונטיינר bpdpSection הוא 744px לפחות, הרכיבים font-size ו-line-height של הרכיבים שנבחרו על ידי .bpdpCardContainer ו-.subTxt, .bpdpAddress מתעדכנים.
//Code for Container Queries
.bpdpCardWrapper {
container-type: inline-size;
container-name: bpdpSection;
}
@container bpdpSection (min-width: 744px){
.bpdpCardContainer{
font-size: 1rem;
line-height: 1.5rem;
}
.subTxt, .bpdpAddress{
font-size: 0.875rem;
line-height: 1.25rem;
}
}
השפעה
| לפני (בסיס קוד מרובים) | אחרי (בסיס קוד יחיד) | |
|---|---|---|
| תשתית | תשתית נפרדת (עלות גבוהה). | אותה תשתית (עלות מופחתת). |
| עיצוב | ממשק משתמש נפרד אבל עקביות נמוכה. | קשה לפתור, אבל אפשרי. |
| ביצועים | קל לטפל בה, כי המערכת נפרדת, אבל היא מחייבת מאמץ כפול לשיפור הביצועים. | הדירוג הזה ספציפי לדף ולתכונה, אבל הדירוג של redBus ב-PageSpeedInsights גבוה מ-80. |
| פיתוח | צוותי פיתוח נפרדים. | קיצור הזמן ב-30% עד 40%. |
Tokopedia
דפי פרטי המוצרים (PDP) ב-Tokopedia מכילים כמה כרטיסיות לפרטי החנות והמוצר. בעבר, הפריסה של הדף הזה הייתה מחולקת לשלוש עמודות, ולפעמים שם המוצר בצד ימין היה חתוך במסכים קטנים יותר (ראו את הסרטון 'לפני' שבהמשך).
כדי לפתור את בעיית הפריסה הזו, הם השתמשו בשאילתות מאגר בקלות ובמהירות. אחרי ההטמעה הזו, הם יכלו ליצור פריסה גמישה שבה שם המוצר תמיד גלוי במלואו (ראו את הסרטון 'אחרי' בהמשך).
לפני
אחרי
קוד
הקוד הבא שולח שאילתה לגבי הגודל של מאגר האב בשם infowrapper.
אם הרוחב המקסימלי של infowrapper הוא 360px, הרכיבים הצאצאים width, margin, ו-padding מותאמים.
הגדרת container-type לערך inline-size שולחת שאילתה לגבי הגודל בכיוון השורה של ההורה. בשפות לטיניות כמו אנגלית, זה יהיה רוחב המאגר ההורה, כי הטקסט זורם בתוך השורה משמאל לימין.
export const styCredibilityContainer = css`
container-name: infowrapper;
container-type: inline-size;
`;
export const styBtnShopFollow = css`
margin-left: auto;
width: 98px;
@container infowrapper (max-width: 360px) {
width: 100%;
margin-top: 2px;
margin-bottom: 8px;
padding-left: 60px;
}
`;
export const styBottomRow = css`
margin-top: 4px;
padding-left: 60px;
display: flex;
align-items: center;
@container infowrapper (max-width: 360px) {
padding-left: 0px;
}
> div {
text-align: left;
margin-top: 0 !important;
}
`;
שיקולים לשימוש בשאילתות בקונטיינרים
ב-Tokopedia מצאו את התרחיש לדוגמה שלהם על ידי חיפוש של אליפסות בטקסט באתר. המשמעות היא שיכול להיות שהקונטיינרים קטנים מדי, ולכן התוכן נחתך אצל המשתמש.
תרחיש לדוגמה נוסף לשימוש בשאילתות מאגר באתרי מסחר אלקטרוני הוא לזהות רכיבים שנעשה בהם שימוש חוזר. לדוגמה, יכול להיות שהלחצן הוספה לעגלת הקניות יוצג בצורה שונה בהתאם לקונטיינר ההורה (לדוגמה, רק הסמל אם הוא מופיע בכרטיס המוצר, וסמל עם טקסט אם הוא קריאה ראשית לפעולה בדף). הלחצן יכול להיות מתאים לשאילתות של קונטיינרים.
אתם יכולים לבחור לבצע שיפורים מצטברים באתר. לדוגמה, תוכלו להתחיל בתרחישי שימוש קטנים יותר, כמו הדוגמה של האליפסה מ-Tokopedia, ולהטמיע שם שאילתות של קונטיינרים. לאחר מכן, ממשיכים למצוא מקרים נוספים ולשפר את ה-CSS.
מקורות:
- שאילתות בקונטיינרים מגיעות לדפדפנים יציבים
- שאילתות בקונטיינרים – תכנון בדפדפן
- דמו של שאילתות בקונטיינרים
- הדגמה: כרטיסי שאילתות של מאגרים
- סרטון: מה חדש בממשק המשתמש באינטרנט – I/O 2023
- רוצה לדווח על באג או לבקש תכונה חדשה? נשמח לשמוע ממך.
כדאי לעיין במאמרים האחרים בסדרה הזו, שבהם מוסבר איך חברות מסחר אלקטרוני נהנו מהשימוש בתכונות חדשות של CSS וממשק משתמש, כמו אנימציות שמבוססות על גלילה, חלונות קופצים, שאילתות בקונטיינרים והסלקטורים has().


