À partir de l'ensemble de données de mars 2024, le rapport d'expérience utilisateur Chrome (CrUX) inclut une métrique navigation_types. Vous obtenez ainsi des statistiques agrégées sur les types de navigation des chargements de pages pour la dimension interrogée.
Les différents types de navigation entraînent des différences dans les métriques de performances. Par conséquent, lorsque vous examinez les performances de votre site, il est utile de comprendre la fréquence relative de ces différents types. Par exemple, lorsqu'une navigation utilise le cache avant-arrière (bfcache), elle est généralement quasi instantanée, ce qui se traduit par des métriques LCP et FCP très faibles, et des métriques CLS et INP réduites.
En affichant la répartition des types de navigation, nous espérons inciter les propriétaires de sites à être plus attentifs aux types de navigation utilisés sur leurs sites. Nous souhaitons également encourager certains des types les plus rapides en examinant la configuration de la mise en cache, les bloqueurs de bfcache et le prérendu.
La métrique navigation_types est disponible dans l'API CrUX quotidienne, l'API CrUX History (avec un historique de trois semaines disponible au départ et qui augmente chaque semaine pour couvrir l'intégralité des six prochains mois), le dernier ensemble de données BigQuery CrUX et le tableau de bord CrUX. L'historique permet également aux propriétaires de sites de voir l'évolution de l'utilisation des types de navigation au fil du temps. Cela permet de suivre les améliorations (par exemple, la suppression du blocage de bfcache). Il peut également aider à expliquer les variations des métriques, même si aucune modification n'a été apportée aux sites.
Quels types de navigation sont disponibles dans CrUX ?
CrUX distingue les types de navigation suivants dans le tableau suivant:
| Type | Description |
|---|---|
navigate |
Chargement d'une page qui ne correspond à aucune autre catégorie. |
navigate_cache |
Chargement de page pour lequel la ressource principale (le document HTML principal) a été diffusée à partir du cache HTTP. Les sites utilisent souvent la mise en cache pour les sous-ressources, mais le document HTML principal est souvent beaucoup moins mis en cache. Lorsque cela est possible, cela peut entraîner des améliorations notables des performances, car les fichiers peuvent être mis en cache localement et dans un CDN. |
reload |
L'utilisateur a actualisé la page en appuyant sur le bouton "Actualiser", sur la touche Entrée dans la barre d'adresse ou en annulant la fermeture d'un onglet. Les actualisations de page entraînent souvent une nouvelle validation auprès du serveur pour vérifier si la page principale a changé. Un pourcentage élevé de rechargements de page peut indiquer que les utilisateurs sont frustrés. |
restore |
La page a été actualisée après un redémarrage du navigateur ou la suppression d'un onglet pour des raisons de mémoire. Pour Chrome sur Android, ces éléments sont signalés en tant que reload. |
back_forward |
Navigation à partir de l'historique, ce qui signifie que la page a été consultée et que l'utilisateur y est revenu récemment. Avec une mise en cache correcte, ces expériences devraient être raisonnablement rapides, mais la page doit toujours être traitée et JavaScript exécuté, ce qui est évité par le bfcache. |
back_forward_cache |
Navigation à partir de l'historique diffusée à partir du bfcache. Optimiser vos pages pour tirer parti du bfcache devrait accélérer l'expérience utilisateur. Les sites doivent essayer de supprimer les bloqueurs bfcache pour améliorer le pourcentage de navigations dans cette catégorie. |
prerender |
La page a été prérendue, ce qui peut entraîner des chargements de page quasi instantanés, comme avec le cache amélioré. |
Dans certains cas, le chargement d'une page peut combiner plusieurs types de navigation. Dans ce cas, CrUX signale la première correspondance dans l'ordre inverse du tableau précédent (de bas en haut).
Limites des types de navigation dans CrUX
Étant donné que CrUX est un ensemble de données public, la granularité des rapports est limitée. Pour de nombreuses origines et URL, la métrique navigation_types n'est pas disponible en raison d'un trafic éligible insuffisant. Pour en savoir plus, consultez la méthodologie CRUX.
De plus, CrUX ne peut pas fournir de répartition d'autres métriques par type de navigation, car cela réduirait encore le nombre d'origines et d'URL disponibles dans CrUX.
Nous recommandons aux sites d'implémenter leur propre surveillance des utilisateurs réels (RUM) afin de pouvoir segmenter le trafic en fonction de critères tels que les types de navigation. Notez que les types de navigation peuvent varier dans ces solutions en fonction des types signalés et des pages vues incluses. Consultez l'article Pourquoi les données CrUX sont-elles différentes de mes données RUM ?
Le RUM peut également fournir plus de détails sur des problèmes de performances spécifiques. Par exemple, bien que CrUX puisse suggérer qu'il serait utile d'améliorer l'éligibilité au bfcache, l'API bfcache notRestoredReasons peut indiquer exactement pourquoi un chargement de page particulier n'a pas pu être diffusé à partir du bfcache.
Types de navigation dans l'API CrUX
Pour afficher les types de navigation dans l'API, incluez la métrique navigation_types dans la requête ou ne définissez pas de métrique afin que toutes les métriques soient incluses:
export API_KEY="[YOUR_API_KEY]"
curl "https://chromeuxreport.googleapis.com/v1/records:queryRecord?key=$API_KEY" \
--header 'Content-Type: application/json' \
--data '{"origin": "https://example.com", metrics: ["navigation_types"]}'
Le format de la requête est décrit plus en détail dans la documentation de l'API, y compris une explication sur l'obtention de votre clé API et le guide de l'API. Un objet semblable à celui-ci est renvoyé:
{
"record": {
"key": { "origin": "https://example.com" },
"metrics": {
"navigation_types": {
"fractions": {
"navigate": 0.5335,
"navigate_cache": 0.2646,
"reload": 0.0885,
"restore": 0.0023,
"back_forward": 0.0403,
"back_forward_cache": 0.0677,
"prerender": 0.0031
}
}
},
"collectionPeriod": {
"firstDate": { "year": 2024, "month": 3, "day": 6 },
"lastDate": { "year": 2024, "month": 4, "day": 2 }
}
}
}
Dans la réponse, CrUX indique la métrique navigation_types sous la forme d'un objet contenant les fractions de chargements de page pour chacun des types de navigation. Chaque fraction est une valeur comprise entre 0.0 (indiquant 0% des chargements de page) et 1.0 (indiquant 100% des chargements de page) pour la clé donnée.
Cette réponse indique que, pour la période de collecte allant du 6 mars 2024 au 2 avril 2024 inclus, 6,77% des navigations (chargements de pages) ont été diffusées à partir du bfcache du navigateur. De même, certaines des autres fractions peuvent vous aider à identifier des opportunités d'optimisation du chargement des pages. Notez que pour une clé donnée (y compris une combinaison d'une URL ou d'une origine et d'un facteur de forme), les fractions navigation_types s'additionnent à environ 1,0.
Types de navigation dans l'API CrUX History
L'API CrUX History peut fournir une série temporelle pour les types de navigation avec jusqu'à 25 points de données par fraction, ce qui permet de visualiser ces fractions au fil du temps. Pour remplacer l'API CrUX par l'API CrUX History, exécutez-la sur le point de terminaison queryHistoryRecord au lieu de queryRecord. Par exemple, notre Colab sur l'historique CRUX représente la métrique navigation_types sous forme de barres empilées:

Dans la capture d'écran précédente, l'historique n'est disponible que pour trois périodes de collecte (28 jours chacune, espacées de sept jours). Une fois cette table renseignée, elle couvrira les 25 périodes de collecte. La visualisation de cet historique permet de vérifier si les optimisations ont pris effet ou ont régressé. Cela est particulièrement vrai pour la configuration du cache HTTP, l'optimisation d'une page pour bfcache et le préchargement.
Types de navigation dans BigQuery CrUX
Les tables BigQuery CrUX incluent désormais un enregistrement navigation_type, composé de chaque type, tandis que les vues matérialisées récapitulatives incluent plusieurs colonnes navigation_types_*, une pour chaque type.
Tables détaillées
Le schéma de table détaillé dans CrUX BigQuery fournit des histogrammes détaillés pour les métriques de performances Web. Cela nous permet de montrer dans cet exemple d'analyse comment certains types de navigation peuvent être corrélés à des performances de chargement instantanées ou satisfaisantes.
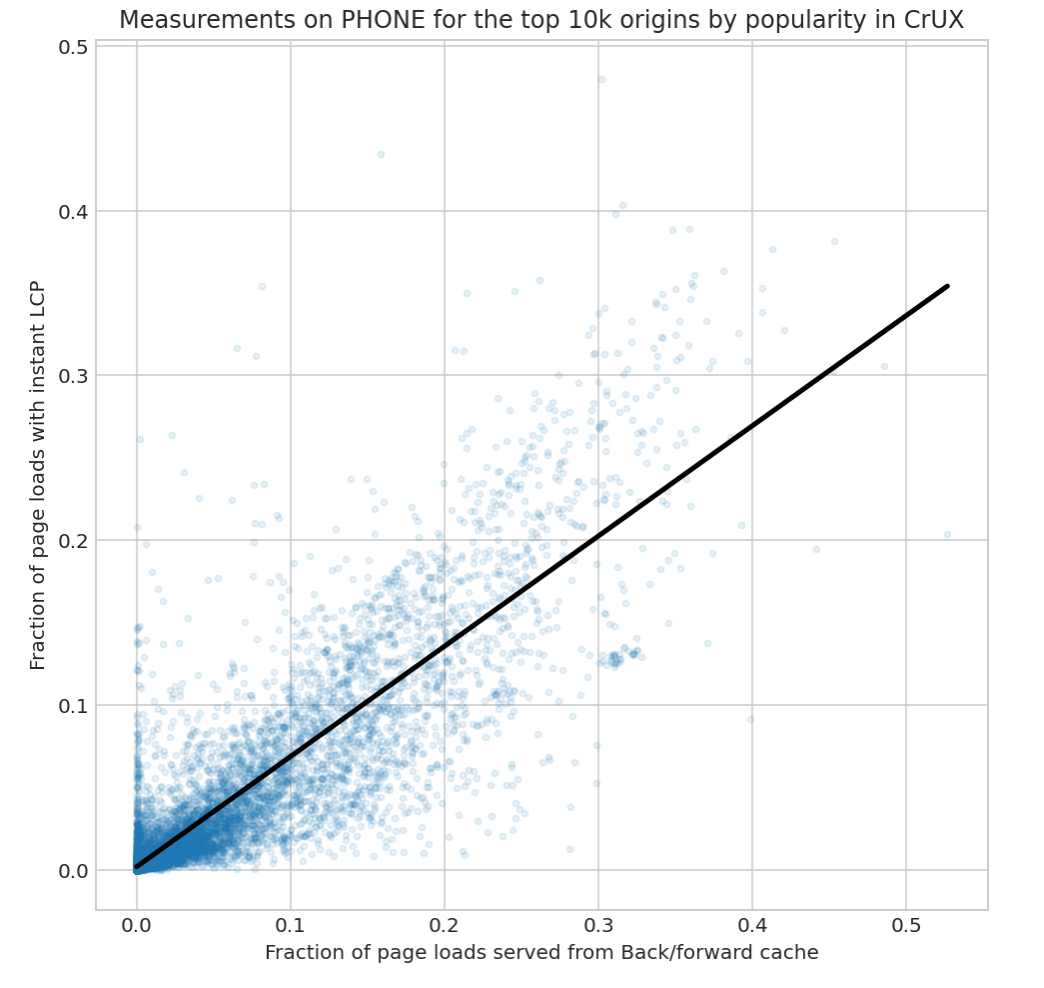
Par exemple, nous avons examiné la fraction back_forward_cache et sa corrélation avec la fréquence à laquelle les pages se chargent instantanément (instant_lcp_density définie comme LCP <= 200 ms) et la fréquence à laquelle un bon LCP est observé (good_lcp_density définie comme LCP <= 2 500 ms). Nous avons observé une forte corrélation statistique entre back_forward_cache et instant_lcp_density (ρ=0,87), illustrée dans le graphique suivant, et une corrélation modérée entre back_forward_cache et good_lcp_density (ρ=0,29).

Le Colab pour cette analyse est bien commenté. Ici, nous ne discutons que de la requête qui extrait les fractions de navigation_types pour les 10 000 origines les plus populaires à partir des tableaux détaillés de CrUX BigQuery:
- Nous accédons au tableau
all.202403ici (voir la clauseFROM), filtronsform_factorpourphoneet sélectionnons les origines dont le classement par popularité est inférieur ou égal à 10 000 pour les 10 000 origines les plus populaires (voir la clauseWHERE). - Lorsque vous interrogez la métrique
navigation_typesdans BigQuery, vous devez diviser par le total des fractionsnavigation_types, car elles ne s'additionnent que par origine, mais pas par combinaison (origine, facteur de forme). - Toutes les origines ne disposent pas de
navigation_types. Il est donc recommandé d'utiliserSAVE_DIVIDE.
WITH tmp AS (
SELECT
origin,
SUM(navigation_types.navigate.fraction) AS navigate,
SUM(navigation_types.navigate_cache.fraction) AS navigate_cache,
SUM(navigation_types.reload.fraction) AS reload,
SUM(navigation_types.restore AS restore,
SUM(navigation_types.back_forward.fraction) AS back_forward,
SUM(navigation_types.back_forward_cache.fraction) AS back_forward_cache,
SUM(navigation_types.prerender.fraction) AS prerender,
SUM(navigation_types.navigate.fraction
+ navigation_types.navigate_cache.fraction
+ navigation_types.reload.fraction
+ navigation_types.restore.fraction
+ navigation_types.back_forward.fraction
+ navigation_types.back_forward_cache.fraction
+ navigation_types.prerender.fraction) AS total
FROM
`chrome-ux-report.all.202403`
WHERE
experimental.popularity.rank <= 10000 AND
form_factor.name = 'phone'
GROUP BY
origin
)
SELECT
origin,
ROUND(SAFE_DIVIDE(navigate, total), 4) AS navigate,
ROUND(SAFE_DIVIDE(navigate_cache, total), 4) AS navigate_cache,
ROUND(SAFE_DIVIDE(reload, total), 4) AS reload,
ROUND(SAFE_DIVIDE(restore, total), 4) AS restore,
ROUND(SAFE_DIVIDE(back_forward, total), 4) AS back_forward,
ROUND(SAFE_DIVIDE(back_forward_cache, total), 4) AS back_forward_cache,
ROUND(SAFE_DIVIDE(prerender, total), 4) AS prerender
FROM
tmp
Tables matérialisées
Lorsqu'un résumé est suffisant, il est souvent plus pratique (et moins coûteux) d'interroger les tables matérialisées à la place. Par exemple, la requête suivante extrait les données navigation_types disponibles de la table chrome-ux-report.materialized.device_summary. Ce tableau est organisé par mois, origine et type d'appareil.
SELECT
yyyymm,
device,
navigation_types_navigate,
navigation_types_navigate_cache,
navigation_types_reload,
navigation_types_restore,
navigation_types_back_forward,
navigation_types_back_forward_cache,
navigation_types_prerender
FROM
chrome-ux-report.materialized.device_summary
WHERE
origin = 'https://example.com' AND
navigation_types_navigate IS NOT NULL
ORDER BY
yyyymm DESC,
device DESC
Notez que ces fractions ne totalisent pas 1, 0 par ligne.Il est donc nécessaire de diviser chaque fraction par la somme des résultats sur lesquels la requête doit être interprétée.
En effet, les fractions navigation_type dans chrome-ux-report.materialized.device_summary (comme les densités d'histogramme) s'additionnent à 1,0 par origine au lieu de par origine et par appareil par date. Vous pouvez ainsi consulter la répartition des types de navigation sur les appareils:
SELECT
device,
navigation_types_back_forward
FROM
chrome-ux-report.materialized.device_summary
WHERE
origin = 'https://www.google.com' AND
yyyymm = 202403
device |
navigation_types_back_forward |
|---|---|
phone |
0.0663 |
desktop |
0.0179 |
tablet |
0.0009 |
Dans ce résultat de requête, les fractions reflètent le pourcentage de chargements de pages pour l'origine https://www.google.com: 6,63% de ces chargements de pages avaient le type de navigation back_forward sur téléphone, 1,79% sur ordinateur et 0,09% sur tablette.
Le pourcentage back_forward considérablement plus élevé sur phone suggère que nous pourrions essayer d'optimiser ces chargements de pages afin qu'ils puissent être diffusés à partir du cache amélioré.
Toutefois, il est également important de prendre en compte la fraction de chargements de page déjà servis par le bfcache, c'est-à-dire le taux de réussite du bfcache. La requête suivante suggère que cette origine particulière est peut-être déjà bien optimisée, compte tenu de ses taux de réussite de plus de 60% pour les téléphones et les ordinateurs.
SELECT
device,
navigation_types_back_forward_cache /
(navigation_types_back_forward + navigation_types_back_forward_cache)
AS back_forward_cache_hit_rate
FROM
chrome-ux-report.materialized.device_summary
WHERE
origin = 'https://www.google.com' AND
yyyymm = 202403
device |
back_forward_cache_hit_rate |
|---|---|
phone |
0.6239 |
desktop |
0.6805 |
tablet |
0.7353 |
Il semble donc que le taux élevé de back_forward sur les téléphones ne soit pas dû à une utilisation moindre de bfcache, mais plutôt à la façon dont les utilisateurs effectuent des retours et des avants sur les téléphones.
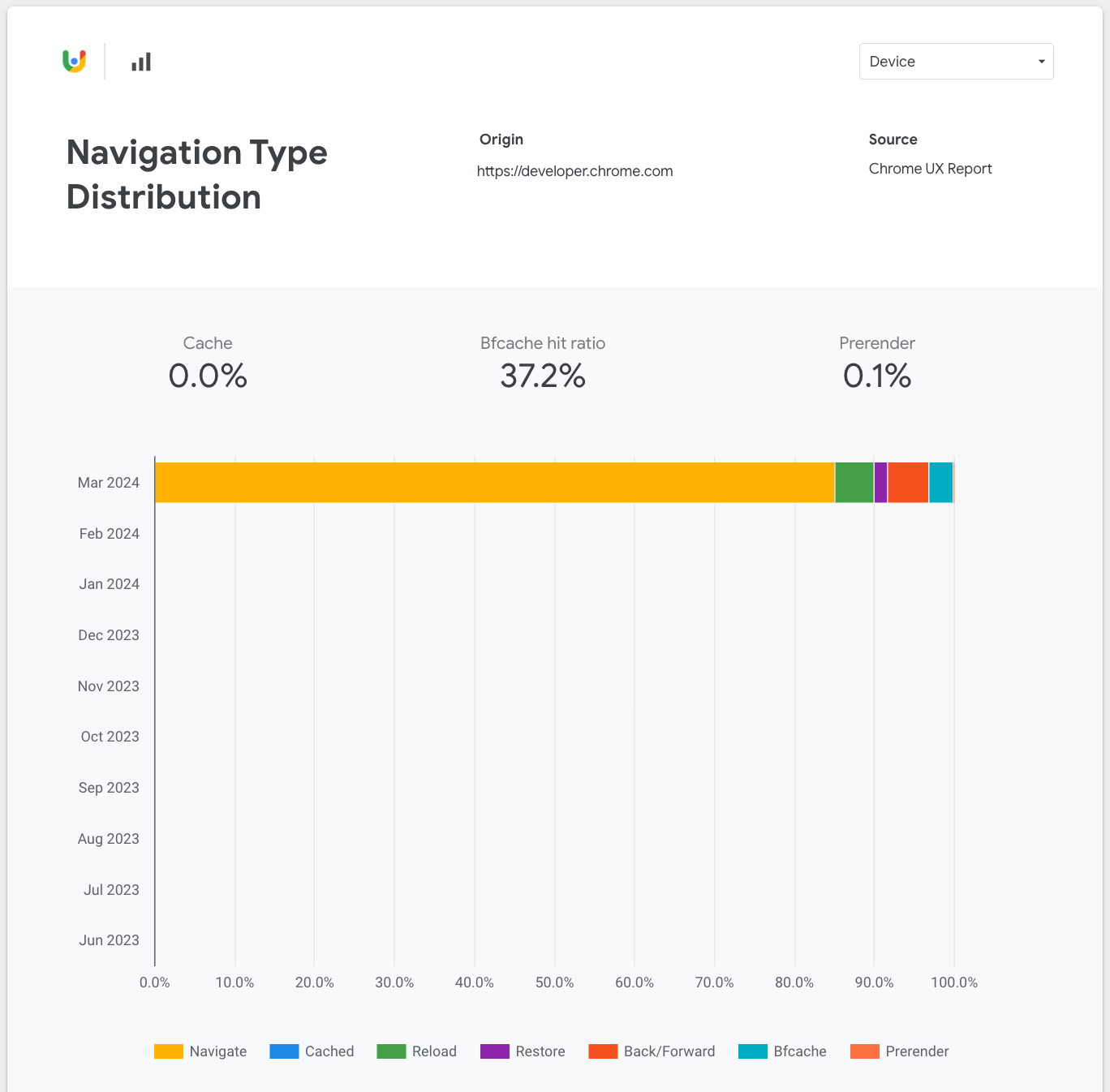
Types de navigation dans le tableau de bord CrUX
Le moyen le plus simple de consulter les types de navigation est de consulter le tableau de bord CrUX, auquel vous pouvez accéder pour une origine à partir de ce lien. Comme vous pouvez le voir sur la capture d'écran suivante, seules les données d'un mois sont initialement disponibles. Toutefois, au fil du temps, l'historique se remplit et vous permet de voir les changements de types d'un mois à l'autre.

Comme vous pouvez le constater, nous avons mis en évidence les types de navigation les plus rapides, que les sites touristiques doivent optimiser, en haut de cette page du tableau de bord.
Conclusion
Nous espérons que les répartitions par type de navigation dans CrUX vous seront utiles et vous aideront à comprendre et optimiser les performances de votre site. En veillant à utiliser efficacement la mise en cache HTTP, le bfcache et le prérendu, les sites peuvent charger les pages beaucoup plus rapidement que les pages qui nécessitent un retour au serveur.
Nous sommes également heureux de mettre les données à disposition dans tous les différents points d'accès CrUX afin que les utilisateurs puissent les utiliser comme ils le souhaitent et voir la répartition des types par URL pour ceux qui sont exposés dans les API CrUX.
N'hésitez pas à nous faire part de vos commentaires sur cette nouveauté dans CrUX sur les réseaux sociaux ou dans le groupe de discussion CrUX.



