Opublikowano: 11 października 2024 r.
W Chrome 130 dostępna jest właściwość CSS box-decoration-break o wartości clone, która obsługuje fragmentację w wierszu i bloku. W tym poście wyjaśniamy,
dlaczego i jak z niego korzystać.
Wbudowana fragmentacja
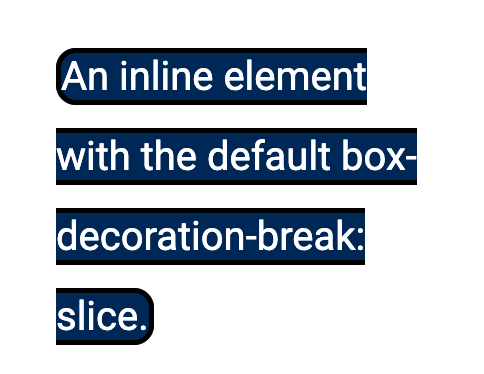
Fragmentacja w wierszu występuje, gdy element w wierszu, np. ciąg znaków tekstowych, jest dzielony na kilka wierszy. Elementy śródtekstowe mają pole, o którym zwykle nie musisz myśleć, chyba że chcesz dodać do elementu tło lub obramowanie. W tym przykładzie do elementu span dodano tłoko z wartością border-radius. Obwód zaokrągla się tylko na początku i na końcu ciągu znaków.
span {
background-color: #002856;
color: #fff;
border-radius: 0.5em;
border: 2px solid black;
}

Początkowa wartość box-decoration-break to slice, co powoduje efekt „przecięcia” na polach. Nowo obsługiwana box-decoration-break: cloneoznacza jednak, że każdy wiersz zaczyna się i kończy zaokrąglonym obramowaniem.
span {
background-color: #002856;
color: #fff;
border-radius: 0.5em;
border: 2px solid black;
box-decoration-break: clone;
}

Blokuj fragmentację
Blokowanie fragmentacji ma miejsce, gdy dzielisz treść na kolumny z układem wielokolumnowym lub gdy drukujesz, a treść dzieli się na strony.
W tym przykładzie treść jest podzielona na kolumny, a każdy akapit ma obramowanie. Przy początkowej wartości slice pola są dzielone na dole i na górze kolumn.
.columns {
column-count: 5;
}
.columns p {
border: 5px solid #34c9eb;
padding: 0.5em;
}

W przypadku zasady box-decoration-break: clone przy fragmentacji ramki każdy fragment jest zawijany ramką.
.columns {
column-count: 5;
}
.columns p {
border: 5px solid #34c9eb;
padding: 0.5em;
box-decoration-break: clone;
}

To samo dzieje się, gdy masz obramowania na polach, które są podzielone podczas drukowania strony. Jeśli pole jest podzielone na 2 strony, obramowanie tego pola będzie widoczne na pierwszej stronie, a na drugiej stronie otworzy się nowe pole.


