Publié le 11 octobre 2024
Dans Chrome 130, la propriété CSS box-decoration-break avec la valeur clone est disponible, avec prise en charge de la fragmentation intégrée et par blocs. Cet article explique pourquoi et comment l'utiliser.
Fragmentation intégrée
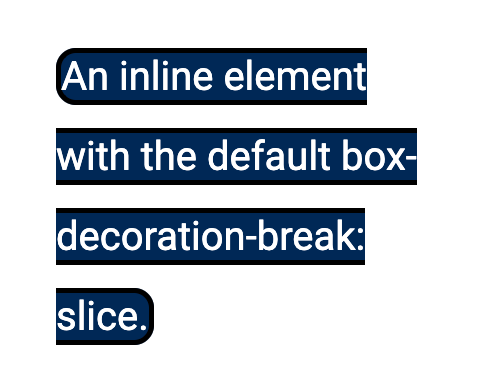
La fragmentation en ligne se produit lorsqu'un élément en ligne, par exemple une chaîne de texte, se divise sur plusieurs lignes. Les éléments intégrés ont une zone, que vous n'avez généralement pas besoin de prendre en compte, sauf si vous essayez d'ajouter un arrière-plan ou une bordure à l'élément. Dans l'exemple suivant, un arrière-plan avec un border-radius est ajouté à une étendue. La bordure ne s'arrondit qu'au début et à la fin de la chaîne.
span {
background-color: #002856;
color: #fff;
border-radius: 0.5em;
border: 2px solid black;
}

La valeur initiale de box-decoration-break est slice, ce qui donne cet effet de tranche sur les cases. Toutefois, le box-decoration-break: clone nouvellement pris en charge signifie que chaque ligne commence et se termine par la bordure arrondie.
span {
background-color: #002856;
color: #fff;
border-radius: 0.5em;
border: 2px solid black;
box-decoration-break: clone;
}

Fragmentation de blocs
La fragmentation de blocs se produit si vous divisez le contenu en colonnes avec une mise en page multicolonne ou lorsque vous imprimez et que le contenu est divisé en pages.
Dans l'exemple suivant, le contenu est divisé en colonnes et chaque paragraphe a une bordure. Avec la valeur initiale de slice, les cases sont découpées en haut et en bas des colonnes.
.columns {
column-count: 5;
}
.columns p {
border: 5px solid #34c9eb;
padding: 0.5em;
}

Avec box-decoration-break: clone, lorsqu'une zone est fragmentée, chaque fragment est entouré d'une bordure.
.columns {
column-count: 5;
}
.columns p {
border: 5px solid #34c9eb;
padding: 0.5em;
box-decoration-break: clone;
}

Il en va de même si vous avez des bordures sur des cases fragmentées lors de l'impression de la page. Si une zone est divisée sur deux pages, la bordure de la zone se termine sur la première page, puis une nouvelle zone s'ouvre sur la deuxième page.


