Opublikowano: 10 maja 2024 r.
Interfejs CSS Anchor Positioning API to przełomowe rozwiązanie w tworzeniu stron internetowych, ponieważ umożliwia natywne pozycjonowanie elementów względem innych elementów, zwanych kotwicami. Ten interfejs API upraszcza złożone wymagania dotyczące układu wielu funkcji interfejsu, takich jak menu i podmenu, etykietki, pola wyboru, etykiety, karty, okna ustawień i wiele innych. Dzięki pozycjonowaniu elementów zakotwiczonych wbudowanemu w przeglądarkę możesz tworzyć warstwowe interfejsy użytkownika bez korzystania z bibliotek innych firm, co otwiera przed Tobą świat kreatywnych możliwości.
Pozycjonowanie kotwicy jest dostępne od Chrome 125.
Podstawowe pojęcia: elementy zakotwiczone i umieszczone
Podstawą tego interfejsu API jest relacja między elementami zakotwiczonymi a elementami pozycjonowanymi. Punkt zakotwiczenia to element wyznaczony jako punkt odniesienia za pomocą właściwości anchor-name. Element pozycjonowany to element umieszczony względem elementu zakotwiczonego za pomocą właściwości position-anchor lub jawnie za pomocą właściwości anchor-name w logice pozycjonowania.

Konfigurowanie kotwic
Utworzenie kotwicy jest proste. Zastosuj do wybranego elementu właściwość anchor-name i przypisz mu unikalny identyfikator. Ten unikalny identyfikator musi być poprzedzony podwójnym myślnikiem, podobnie jak zmienna CSS.
.anchor-button {
anchor-name: --anchor-el;
}
Po przypisaniu nazwy kotwicy element .anchor-button staje się kotwicą, która może służyć do określania położenia innych elementów. Ten punkt możesz połączyć z innymi elementami na 2 sposoby:
Niejawne kotwice
Pierwszy sposób połączenia kotwicy z innym elementem to użycie niejawnej kotwicy, jak w tym przykładzie kodu: Do elementu, który chcesz połączyć z kotwicą, dodawany jest atrybut position-anchor, którego wartością jest nazwa kotwicy (w tym przypadku --anchor-el).
.positioned-notice {
position-anchor: --anchor-el;
}
W przypadku relacji niejawnego elementu zakotwiczonego możesz pozycjonować elementy za pomocą funkcji anchor() bez wyraźnego określania nazwy elementu zakotwiczonego w pierwszym argumencie.
.positioned-notice {
position-anchor: --anchor-el;
top: anchor(bottom);
}
Jawne kotwice
Możesz też użyć nazwy kotwicy bezpośrednio w funkcji kotwicy (np. top: anchor(--anchor-el bottom). Jest to tzw. kotwica jawna, która może być przydatna, jeśli chcesz zakotwiczyć wiele elementów (przykład znajdziesz poniżej).
.positioned-notice {
top: anchor(--anchor-el bottom);
}
Pozycjonowanie elementów względem punktów zakotwiczenia

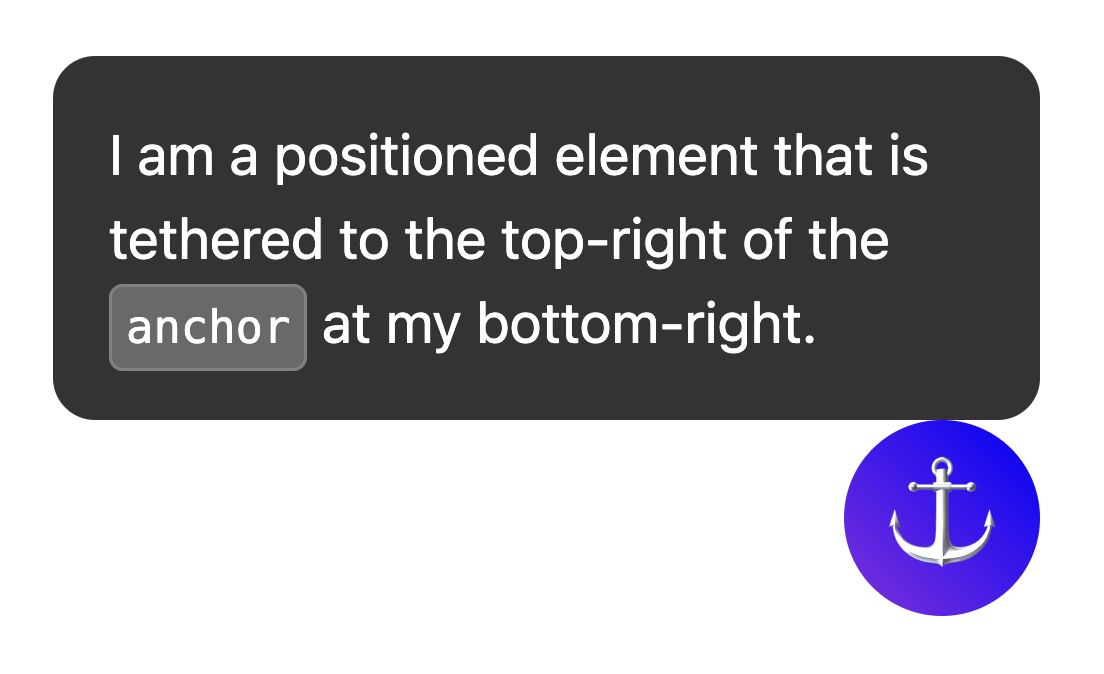
Pozycjonowanie względne opiera się na bezwzględnym pozycjonowaniu CSS. Aby używać wartości pozycjonowania, musisz dodać position: absolute do pozycjonowanego elementu. Następnie użyj funkcji anchor(), aby zastosować wartości pozycjonowania. Aby na przykład umieścić zakotwiczony element w lewym górnym rogu elementu kotwiczącego, użyj tego pozycjonowania:
.positioned-notice {
position-anchor: --anchor-el;
/* absolutely position the positioned element */
position: absolute;
/* position the right of the positioned element at the right edge of the anchor */
right: anchor(right);
/* position the bottom of the positioned element at the top edge of the anchor */
bottom: anchor(top);
}

Teraz jeden element jest przykotwiczony do drugiego, jak widać na tym obrazie.

Aby użyć pozycjonowania logicznego dla tych wartości, użyj tych odpowiedników:
top=inset-block-startleft=inset-inline-startbottom=inset-block-endright=inset-inline-end
Wyśrodkowywanie elementu z określonym położeniem za pomocą wartości anchor-center
Aby ułatwić wyśrodkowanie elementu zakotwiczonego względem jego kotwicy, wprowadziliśmy nową wartość o nazwie anchor-center, której można używać z właściwościami justify-self, align-self, justify-items i align-items.
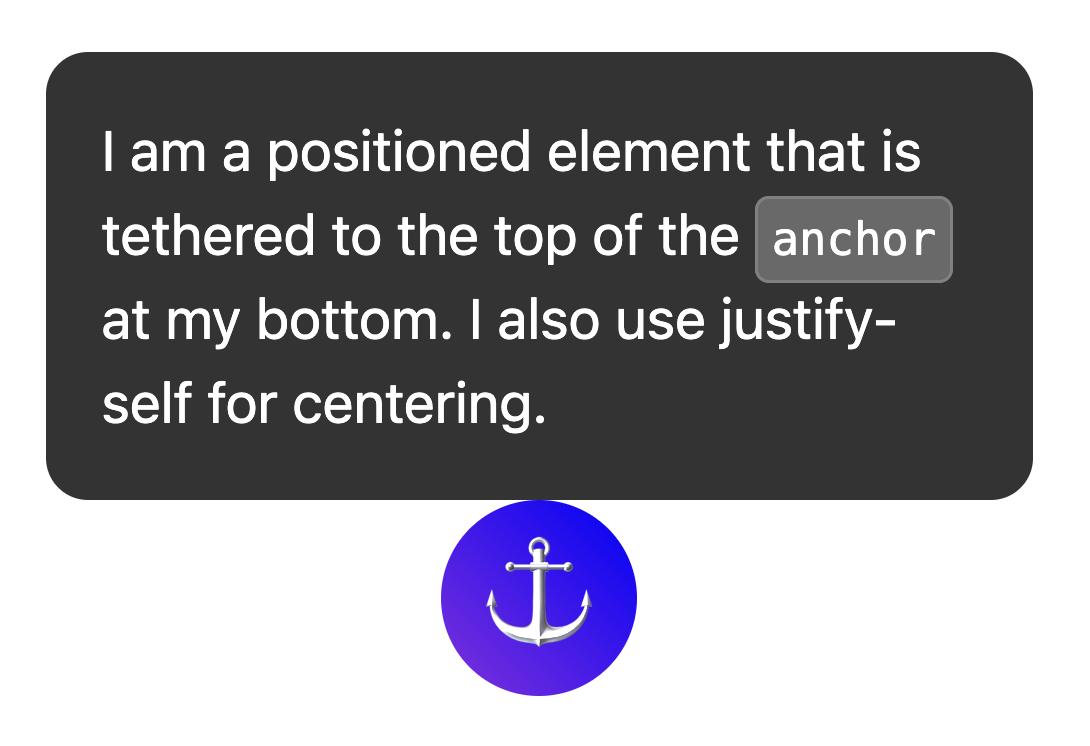
W tym przykładzie zmodyfikowano poprzedni przykład, używając justify-self: anchor-center, aby wyśrodkować pozycjonowany element nad jego elementem zakotwiczającym.
.positioned-notice {
position: absolute;
/* Anchor reference */
position-anchor: --anchor-el;
/* Position bottom of positioned elem at top of anchor */
bottom: anchor(top);
/* Center justification to the anchor */
justify-self: anchor-center;
}

Wiele kotwic
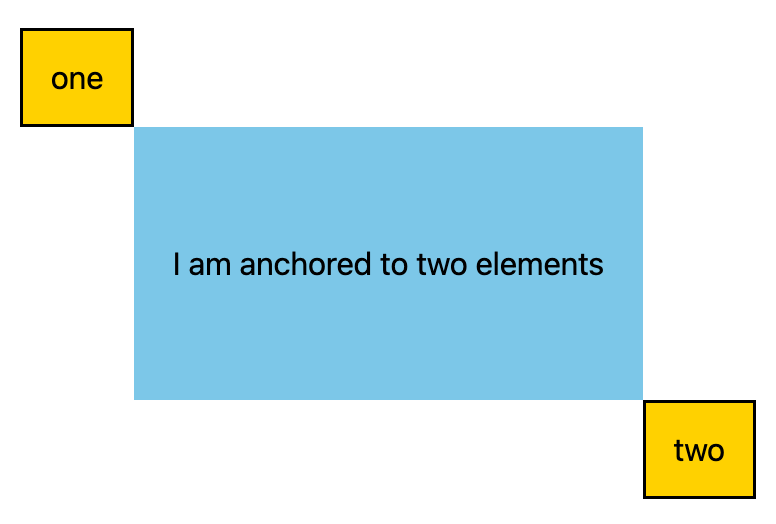
Elementy mogą być powiązane z więcej niż 1 punktem zakotwiczenia. Oznacza to, że może być konieczne ustawienie wartości pozycji względem więcej niż jednego punktu odniesienia. Aby to zrobić, użyj funkcji anchor() i w pierwszym argumencie podaj konkretny element zakotwiczenia, do którego się odwołujesz. W tym przykładzie lewy górny róg elementu z określonym położeniem jest zakotwiczony w prawym dolnym rogu jednego elementu zakotwiczenia, a prawy dolny róg elementu z określonym położeniem jest zakotwiczony w lewym górnym rogu drugiego elementu zakotwiczenia:
.anchored {
position: absolute;
top: anchor(--one bottom);
left: anchor(--one right);
right: anchor(--two left);
bottom: anchor(--two top);
}

Pozycja w inset-area
Oprócz domyślnego pozycjonowania kierunkowego z pozycjonowania bezwzględnego w interfejsie Anchoring API znajduje się nowy mechanizm układu o nazwie obszar wstawienia.
Obszar wstawiania ułatwia umieszczanie elementów zakotwiczonych względem odpowiednich punktów zakotwiczenia i działa na siatce 3 × 3 z elementem zakotwiczającym w środku.
Różne opcje pozycjonowania obszaru wstawki na siatce 3 × 3
Aby użyć obszaru wstawki zamiast pozycjonowania bezwzględnego, użyj właściwości inset-area z wartościami fizycznymi lub logicznymi. Na przykład:
- Góra pośrodku:
inset-area: toplubinset-area: block-start - Środek po lewej:
inset-area: leftlubinset-area: inline-start - Na środku u dołu:
inset-area: bottomlubinset-area: block-end - Środek po prawej:
inset-area: rightlubinset-area: inline-end

Określanie rozmiaru elementów za pomocą anchor-size()
Funkcja anchor-size(), która jest też częścią interfejsu API pozycjonowania elementu zakotwiczonego, może służyć do określania rozmiaru lub pozycji elementu zakotwiczonego na podstawie rozmiaru elementu zakotwiczenia (szerokości, wysokości lub rozmiarów w linii i bloku).
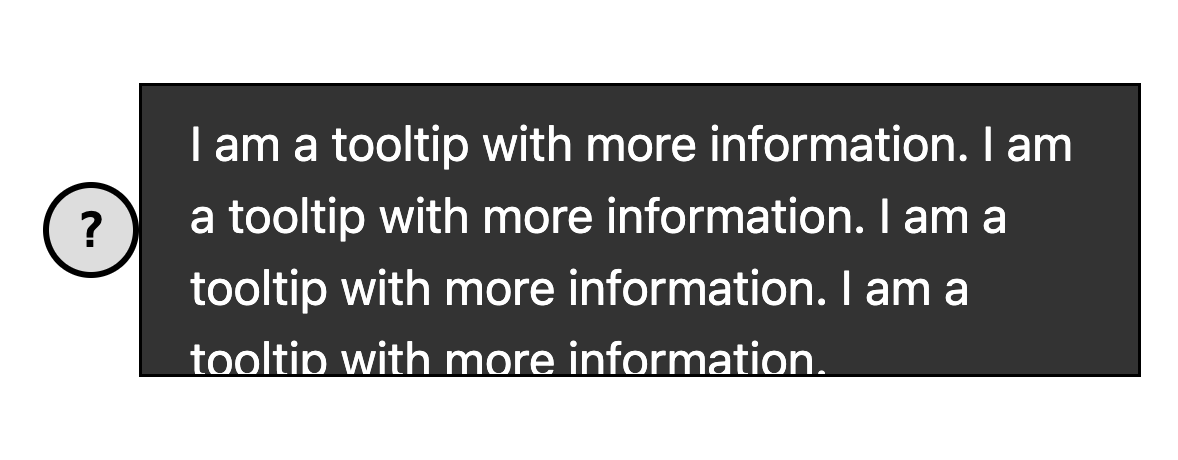
Poniższy kod CSS pokazuje przykład użycia tej funkcji w przypadku wysokości. Używa on funkcji anchor-size(height) w funkcji calc(),aby ustawić maksymalną wysokość etykietki na dwukrotność wysokości elementu zakotwiczonego.
.positioned-notice {
position-anchor: --question-mark;
/* set max height of the tooltip to 2x height of the anchor */
max-height: calc(anchor-size(height) * 2);
}

Używaj elementu zakotwiczenia z elementami najwyższej warstwy, takimi jak wyskakujące okienko i okno dialogowe.
Pozycjonowanie elementu zakotwiczonego sprawdza się doskonale w przypadku elementów najwyższej warstwy, takich jak popover. i <dialog>. Chociaż te elementy są umieszczane w osobnej warstwie od reszty poddrzewa DOM, pozycjonowanie elementów zakotwiczonych umożliwia ich powiązanie z elementami, które nie znajdują się w najwyższej warstwie, i przewijanie ich razem z nimi. To ogromna zaleta interfejsów warstwowych.
W tym przykładzie zestaw etykietek jest otwierany za pomocą przycisku. Przycisk jest elementem zakotwiczonym, a etykietka jest elementem pozycjonowanym. Element o ustalonym położeniu możesz ostylować tak samo jak każdy inny element zakotwiczony. W tym konkretnym przykładzie anchor-name i position-anchor to style wbudowane w przycisk i etykietkę. Każdy element docelowy musi mieć unikalną nazwę, dlatego podczas generowania treści dynamicznych najłatwiej jest to zrobić za pomocą wstawiania.

Dostosowywanie pozycji kotwic za pomocą narzędzia @position-try
Po określeniu początkowej pozycji elementu zakotwiczonego możesz ją dostosować, jeśli element zakotwiczony dotrze do krawędzi bloku zawierającego. Aby utworzyć alternatywne pozycje kotwicy, możesz użyć dyrektywy @position-try wraz z właściwością position-try-options.
W poniższym przykładzie menu podrzędne pojawia się po prawej stronie menu. Menu i podmenu to świetny przykład zastosowania interfejsu API pozycjonowania elementu zakotwiczonego wraz z atrybutem popover, ponieważ te menu są zwykle zakotwiczone przy przycisku aktywującym.
Jeśli w tym podmenu nie ma wystarczająco dużo miejsca w poziomie, możesz przenieść je pod menu. Aby to zrobić, najpierw ustaw pozycję początkową:
#submenu {
position: absolute;
position-anchor: --submenu;
/* initial position */
margin-left: var(--padding);
inset-area: right span-bottom;
}
Następnie skonfiguruj rezerwowe pozycje zakotwiczone za pomocą ikony @position-try:
/* alternate position */
@position-try --bottom {
margin: var(--padding) 0 0 var(--padding);
inset-area: bottom;
}
Na koniec połącz je za pomocą position-try-options. W sumie wygląda to tak:
#submenu {
position: absolute;
position-anchor: --submenu;
/* initial position */
margin-left: var(--padding);
inset-area: right span-bottom;
*/ connect with position-try options */
position-try-options: --bottom;
}
/* alternate position */
@position-try --bottom {
margin: var(--padding) 0 0 var(--padding);
inset-area: bottom;
}
Automatyczne przełączanie słów kluczowych w pozycji kotwicy
Jeśli chcesz wprowadzić podstawowe zmiany, np. odwrócić obraz z góry na dół lub z lewej na prawą (lub w obu kierunkach), możesz pominąć krok tworzenia niestandardowych deklaracji @position-try i użyć wbudowanych słów kluczowych odwracania obsługiwanych przez przeglądarkę, takich jak flip-block i flip-inline. Zastępują one deklaracje @position-try i można ich używać w połączeniu ze sobą:
position-try-options: flip-block, flip-inline, flip-block flip-inline;
Słowa kluczowe Flip mogą znacznie uprościć kod kotwicy. Za pomocą kilku wierszy kodu możesz utworzyć w pełni funkcjonalny element zakotwiczony z alternatywnymi pozycjami:
#my-tooltip {
position-anchor: --question-mark;
inset-area: top;
position-try-options: flip-block;
}
position-visibility w przypadku elementów zakotwiczenia w subskrypcjach
W niektórych przypadkach warto zakotwiczyć element w podrzędnym elemencie przewijanym na stronie. W takich przypadkach możesz kontrolować widoczność kotwicy za pomocą funkcji position-visibility. Kiedy kotwica pozostaje widoczna? Kiedy znika? Dzięki tej funkcji możesz kontrolować te opcje. Użyj position-visibility: anchors-visible, jeśli chcesz, aby element z określonym położeniem pozostawał widoczny, dopóki element zakotwiczenia nie zniknie z widoku:
#tooltip {
position: fixed;
position-anchor: --anchor-top-anchor;
position-visibility: anchors-visible;
bottom: anchor(top);
}
Możesz też użyć position-visibility: no-overflow, aby zapobiec przepełnieniu kontenera przez kotwicę.
#tooltip {
position: absolute;
position-anchor: --anchor-top-anchor;
position-visibility: no-overflow;
bottom: anchor(top);
}
Wykrywanie funkcji i wypełnianie luk
Obecnie obsługa tego interfejsu API w przeglądarkach jest ograniczona, dlatego prawdopodobnie warto używać go z zachowaniem pewnych środków ostrożności. Najpierw możesz sprawdzić, czy usługa jest obsługiwana bezpośrednio w CSS, korzystając z zapytania o funkcję @supports. Aby to zrobić, umieść style kotwicy w tym kodzie:
@supports (anchor-name: --myanchor) {
/* Anchor styles here */
}
Możesz też uzupełnić funkcję pozycjonowania elementu zakotwiczonego za pomocą wypełnienia CSS do pozycjonowania elementu zakotwiczonego od Oddbird, które działa w przeglądarkach Firefox 54, Chrome 51, Edge 79 i Safari 10. Ten polyfill obsługuje większość podstawowych funkcji pozycjonowania elementu zakotwiczonego, ale obecna implementacja nie jest kompletna i zawiera przestarzałą składnię. Możesz użyć linku unpkg lub zaimportować go bezpośrednio w menedżerze pakietów.
Uwaga dotycząca ułatwień dostępu
Interfejs API pozycjonowania elementu zakotwiczenia umożliwia pozycjonowanie elementu względem innych, ale nie tworzy między nimi żadnych znaczących relacji semantycznych. Jeśli między elementem kotwicy a elementem pozycjonowanym istnieje relacja semantyczna (np. element pozycjonowany jest komentarzem na pasku bocznym dotyczącym tekstu kotwicy), można użyć elementu aria-details, aby wskazać element pozycjonowany z elementu kotwicy. Oprogramowanie czytnika ekranu nadal uczy się obsługi atrybutu aria-details, ale obsługa jest coraz lepsza.
<div class="anchor" aria-details="sidebar-comment">Main content</div>
<div class="positioned" id="sidebar-comment">Sidebar content</div>
.anchor {
anchor-name: --anchor;
}
.positioned {
position: fixed;
position-anchor: --anchor;
}
Jeśli używasz pozycjonowania względem elementu zakotwiczenia z atrybutem popover lub elementem <dialog>, przeglądarka będzie obsługiwać korekty nawigacji za pomocą fokusu, aby zapewnić odpowiednią dostępność, więc nie musisz umieszczać wyskakujących okien ani okien dialogowych w kolejności DOM. Więcej informacji znajdziesz w uwadze dotyczącej ułatwień dostępu w specyfikacji.
Podsumowanie
To zupełnie nowa funkcja i nie możemy się doczekać, aby zobaczyć, co dzięki niej stworzysz. Do tej pory widzieliśmy kilka naprawdę ciekawych przypadków użycia od społeczności, takich jak dynamiczne etykiety na wykresach, linie łączące, przypisy i wizualne odwołania. Podczas eksperymentowania z pozycjonowaniem kotwic chętnie poznamy Twoją opinię. Jeśli znajdziesz jakieś błędy, daj nam znać.


