Publié le 10 mai 2024
L'API CSS Anchor Positioning est une véritable révolution dans le développement Web, car elle vous permet de positionner des éléments de manière native par rapport à d'autres éléments, appelés ancres. Cette API simplifie les exigences de mise en page complexes pour de nombreuses fonctionnalités d'interface, comme les menus et sous-menus, les info-bulles, les sélecteurs, les libellés, les cartes, les boîtes de dialogue de paramètres et bien d'autres. Grâce au positionnement d'ancrage intégré au navigateur, vous pourrez créer des interfaces utilisateur en couches sans dépendre de bibliothèques tierces, ce qui ouvre un monde de possibilités créatives.
Le positionnement de l'ancre est disponible à partir de Chrome 125.
Concepts fondamentaux : ancres et éléments positionnés
Au cœur de cette API se trouve la relation entre les ancres et les éléments positionnés. Une ancre est un élément désigné comme point de référence à l'aide de la propriété anchor-name. Un élément positionné est un élément placé par rapport à un ancrage à l'aide de la propriété position-anchor ou explicitement à l'aide de anchor-name dans sa logique de positionnement.

Configurer des ancres
Créer un ancrage est simple. Appliquez la propriété anchor-name à l'élément sélectionné et attribuez-lui un identifiant unique. Cet identifiant unique doit être précédé d'un double tiret, comme une variable CSS.
.anchor-button {
anchor-name: --anchor-el;
}
Une fois qu'un nom d'ancrage lui a été attribué, .anchor-button sert d'ancrage et est prêt à guider le placement d'autres éléments. Vous pouvez associer cette ancre à d'autres éléments de deux manières :
Ancres implicites
La première façon de connecter une ancre à un autre élément consiste à utiliser une ancre implicite, comme dans l'exemple de code suivant. La propriété position-anchor est ajoutée à l'élément que vous souhaitez connecter à votre ancre et a pour valeur le nom de l'ancre (--anchor-el dans le cas présent).
.positioned-notice {
position-anchor: --anchor-el;
}
Avec une relation d'ancrage implicite, vous pouvez positionner des éléments à l'aide de la fonction anchor() sans spécifier explicitement le nom de l'ancrage dans son premier argument.
.positioned-notice {
position-anchor: --anchor-el;
top: anchor(bottom);
}
Ancres explicites
Vous pouvez également utiliser le nom de l'ancrage directement dans la fonction d'ancrage (par exemple, top: anchor(--anchor-el bottom). Il s'agit d'un ancrage explicite, qui peut être utile si vous souhaitez ancrer plusieurs éléments (voir l'exemple ci-dessous).
.positioned-notice {
top: anchor(--anchor-el bottom);
}
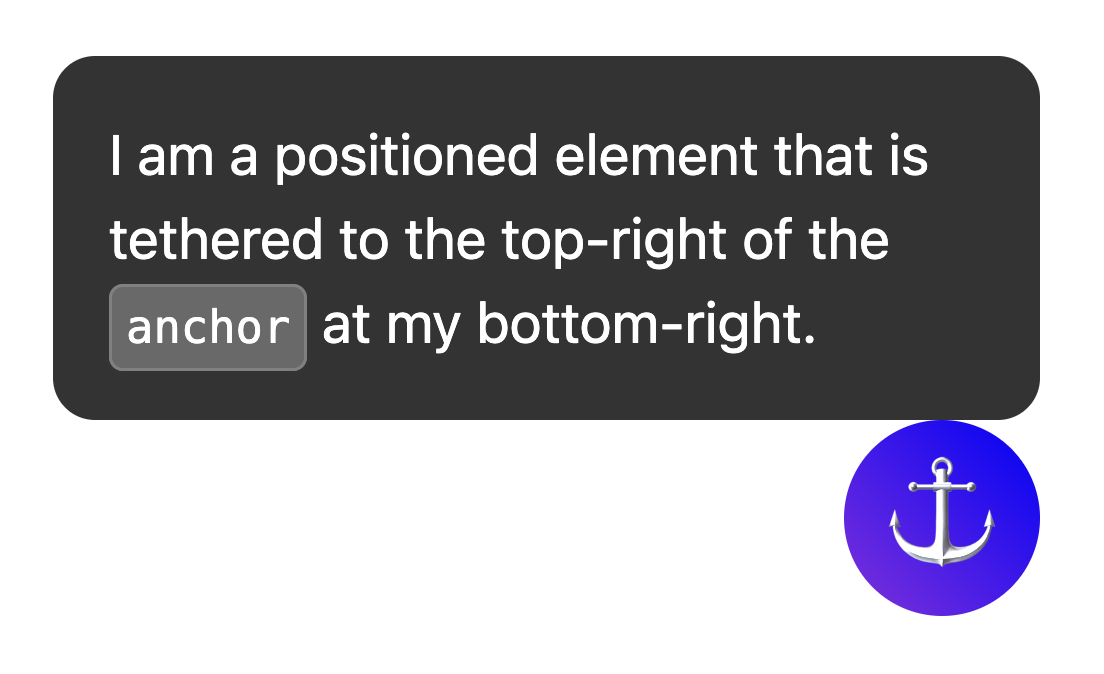
Positionner des éléments par rapport à des ancres

Le positionnement des ancres s'appuie sur le positionnement absolu CSS. Pour utiliser des valeurs de positionnement, vous devez ajouter position: absolute à votre élément positionné. Utilisez ensuite la fonction anchor() pour appliquer les valeurs de positionnement. Par exemple, pour positionner un élément ancré en haut à gauche de l'élément d'ancrage, utilisez le positionnement suivant :
.positioned-notice {
position-anchor: --anchor-el;
/* absolutely position the positioned element */
position: absolute;
/* position the right of the positioned element at the right edge of the anchor */
right: anchor(right);
/* position the bottom of the positioned element at the top edge of the anchor */
bottom: anchor(top);
}

Vous avez maintenant un élément ancré à un autre, comme illustré dans l'image suivante.

Pour utiliser le positionnement logique pour ces valeurs, les équivalents sont les suivants :
top=inset-block-startleft=inset-inline-startbottom=inset-block-endright=inset-inline-end
Centrer un élément positionné avec anchor-center
Pour faciliter le centrage de l'élément positionné par rapport à son ancrage, une nouvelle valeur appelée anchor-center peut être utilisée avec les propriétés justify-self, align-self, justify-items et align-items.
Cet exemple modifie le précédent en utilisant justify-self: anchor-center pour centrer l'élément positionné au-dessus de son ancrage.
.positioned-notice {
position: absolute;
/* Anchor reference */
position-anchor: --anchor-el;
/* Position bottom of positioned elem at top of anchor */
bottom: anchor(top);
/* Center justification to the anchor */
justify-self: anchor-center;
}

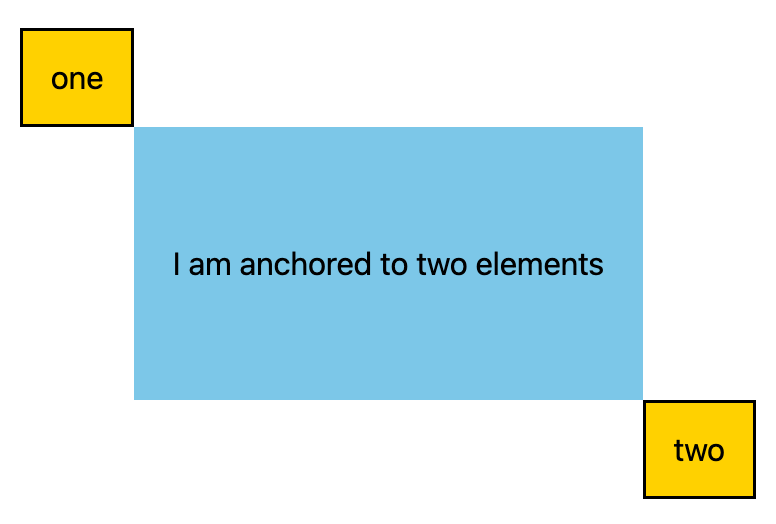
Plusieurs ancres
Les éléments peuvent être rattachés à plusieurs ancres. Cela signifie que vous devrez peut-être définir des valeurs de positionnement par rapport à plusieurs ancres. Pour ce faire, utilisez la fonction anchor() et indiquez explicitement l'ancrage auquel vous faites référence dans le premier argument. Dans l'exemple suivant, le coin supérieur gauche d'un élément positionné est ancré au coin inférieur droit d'une ancre, et le coin inférieur droit de l'élément positionné est ancré au coin supérieur gauche de la deuxième ancre :
.anchored {
position: absolute;
top: anchor(--one bottom);
left: anchor(--one right);
right: anchor(--two left);
bottom: anchor(--two top);
}

Position avec inset-area
En plus du positionnement directionnel par défaut à partir du positionnement absolu, un nouveau mécanisme de mise en page est inclus dans l'API d'ancrage, appelé zone d'encart.
La zone d'encart permet de placer facilement les éléments positionnés par rapport à leurs ancres respectives. Elle fonctionne sur une grille à neuf cellules, avec l'élément d'ancrage au centre.
Différentes options de positionnement possibles pour la zone d'encart, affichées sur la grille à neuf cellules
Pour utiliser une zone d'encart plutôt qu'un positionnement absolu, utilisez la propriété inset-area avec des valeurs physiques ou logiques. Exemple :
- En haut au centre :
inset-area: topouinset-area: block-start - Centre gauche :
inset-area: leftouinset-area: inline-start - En bas au centre :
inset-area: bottomouinset-area: block-end - Centre droit :
inset-area: rightouinset-area: inline-end

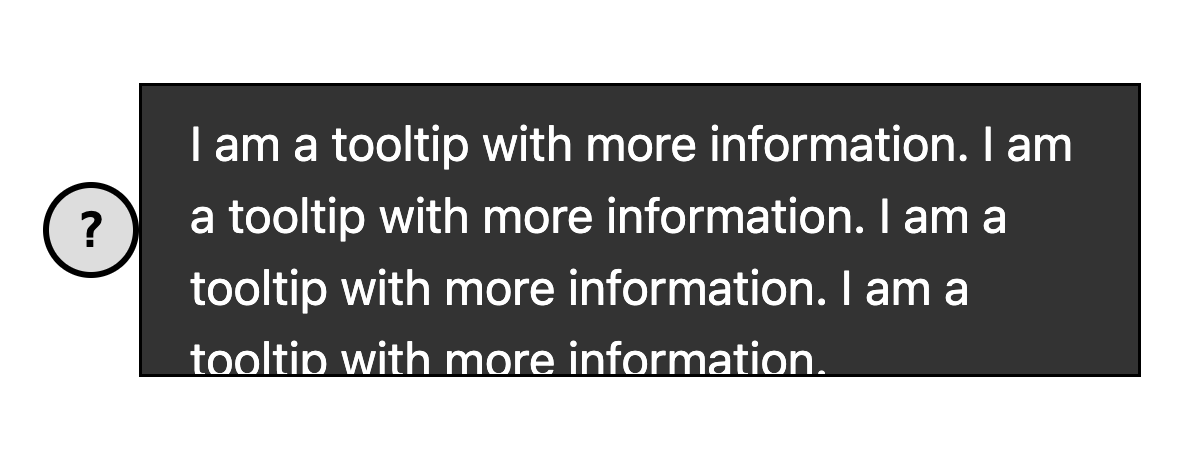
Dimensionner des éléments avec anchor-size()
La fonction anchor-size(), qui fait également partie de l'API Anchor Positioning, peut être utilisée pour dimensionner ou positionner un élément ancré en fonction de la taille de son ancrage (largeur, hauteur, ou tailles en ligne et de bloc).
Le CSS suivant montre un exemple d'utilisation pour la hauteur,en utilisant anchor-size(height) dans une fonction calc() pour définir la hauteur maximale de l'info-bulle sur le double de la hauteur de l'ancrage.
.positioned-notice {
position-anchor: --question-mark;
/* set max height of the tooltip to 2x height of the anchor */
max-height: calc(anchor-size(height) * 2);
}

Utiliser l'ancrage avec des éléments de couche supérieure tels que les pop-ups et les boîtes de dialogue
Le positionnement d'ancrage fonctionne très bien avec les éléments de couche supérieure tels que popover. et <dialog>. Bien que ces éléments soient placés dans un calque distinct du reste du sous-arbre DOM, le positionnement d'ancrage vous permet de les rattacher à des éléments qui ne se trouvent pas dans le calque supérieur et de les faire défiler avec eux. C'est un énorme avantage pour les interfaces en couches.
Dans l'exemple suivant, un ensemble de pop-ups d'info-bulles sont déclenchées à l'aide d'un bouton. Le bouton est l'ancrage et l'info-bulle est l'élément positionné. Vous pouvez appliquer un style à l'élément positionné comme à n'importe quel autre élément ancré. Dans cet exemple précis, anchor-name et position-anchor sont des styles intégrés au bouton et à l'info-bulle. Étant donné que chaque ancre a besoin d'un nom unique, l'intégration est le moyen le plus simple de le faire lors de la génération de contenu dynamique.

Ajuster les positions d'ancrage avec @position-try
Une fois que vous avez défini la position initiale de l'ancre, vous pouvez l'ajuster si elle atteint les bords de son bloc conteneur. Pour créer d'autres positions d'ancrage, vous pouvez utiliser la directive @position-try avec la propriété position-try-options.
Dans l'exemple suivant, un sous-menu s'affiche à droite d'un menu. Les menus et sous-menus sont un excellent exemple d'utilisation de l'API de positionnement d'ancrage avec l'attribut popover, car ces menus ont tendance à être ancrés à un bouton de déclenchement.
Pour ce sous-menu, si l'espace horizontal est insuffisant, vous pouvez le déplacer sous le menu. Pour ce faire, commencez par définir la position initiale :
#submenu {
position: absolute;
position-anchor: --submenu;
/* initial position */
margin-left: var(--padding);
inset-area: right span-bottom;
}
Ensuite, configurez vos positions ancrées de secours à l'aide de @position-try :
/* alternate position */
@position-try --bottom {
margin: var(--padding) 0 0 var(--padding);
inset-area: bottom;
}
Enfin, connectez les deux avec position-try-options. En regroupant tout, cela se présente comme suit :
#submenu {
position: absolute;
position-anchor: --submenu;
/* initial position */
margin-left: var(--padding);
inset-area: right span-bottom;
*/ connect with position-try options */
position-try-options: --bottom;
}
/* alternate position */
@position-try --bottom {
margin: var(--padding) 0 0 var(--padding);
inset-area: bottom;
}
Mots clés pour l'inversion automatique de la position d'ancrage
Si vous avez un ajustement de base, comme une inversion de haut en bas ou de gauche à droite (ou les deux), vous pouvez même ignorer l'étape de création de déclarations @position-try personnalisées et utiliser les mots clés d'inversion intégrés compatibles avec le navigateur, comme flip-block et flip-inline. Elles servent de substituts aux déclarations @position-try personnalisées et peuvent être utilisées ensemble :
position-try-options: flip-block, flip-inline, flip-block flip-inline;
Les mots clés inversés peuvent simplifier considérablement votre code d'ancrage. En quelques lignes, vous pouvez créer une ancre entièrement fonctionnelle avec des positions alternatives :
#my-tooltip {
position-anchor: --question-mark;
inset-area: top;
position-try-options: flip-block;
}
position-visibility pour les ancres dans les sous-scrollers
Dans certains cas, vous pouvez souhaiter ancrer un élément dans un sous-scroller de la page. Dans ce cas, vous pouvez contrôler la visibilité de l'ancrage à l'aide de position-visibility. Quand l'ancre reste-t-elle visible ? Quand disparaît-il ? Cette fonctionnalité vous permet de contrôler ces options. Utilisez position-visibility: anchors-visible lorsque vous souhaitez que l'élément positionné reste visible jusqu'à ce que l'ancrage ne le soit plus :
#tooltip {
position: fixed;
position-anchor: --anchor-top-anchor;
position-visibility: anchors-visible;
bottom: anchor(top);
}
Vous pouvez également utiliser position-visibility: no-overflow pour empêcher l'ancrage de dépasser de son conteneur.
#tooltip {
position: absolute;
position-anchor: --anchor-top-anchor;
position-visibility: no-overflow;
bottom: anchor(top);
}
Détection des fonctionnalités et polyfilling
Étant donné que la compatibilité avec les navigateurs est limitée pour le moment, vous devez probablement utiliser cette API avec quelques précautions. Tout d'abord, vous pouvez vérifier la compatibilité directement dans CSS à l'aide de la requête de fonctionnalité @supports. Pour ce faire, enveloppez vos styles d'ancrage dans les éléments suivants :
@supports (anchor-name: --myanchor) {
/* Anchor styles here */
}
Vous pouvez également polyfiller la fonctionnalité de positionnement d'ancrage avec le polyfill de positionnement d'ancrage CSS d'Oddbird, qui fonctionne à partir de Firefox 54, Chrome 51, Edge 79 et Safari 10. Ce polyfill est compatible avec la plupart des fonctionnalités de positionnement d'ancrage de base, bien que l'implémentation actuelle ne soit pas complète et contienne une syntaxe obsolète. Vous pouvez utiliser le lien unpkg ou l'importer directement dans un gestionnaire de packages.
Remarque sur l'accessibilité
Bien que l'API de positionnement d'ancrage permette de positionner un élément par rapport à d'autres, elle ne crée pas intrinsèquement de relation sémantique significative entre eux. S'il existe réellement une relation sémantique entre l'élément d'ancrage et l'élément positionné (par exemple, si l'élément positionné est un commentaire de barre latérale sur le texte d'ancrage), vous pouvez utiliser aria-details pour pointer de l'élément d'ancrage vers le ou les éléments positionnés. Les logiciels de lecture d'écran apprennent encore à gérer aria-details, mais la compatibilité s'améliore.
<div class="anchor" aria-details="sidebar-comment">Main content</div>
<div class="positioned" id="sidebar-comment">Sidebar content</div>
.anchor {
anchor-name: --anchor;
}
.positioned {
position: fixed;
position-anchor: --anchor;
}
Si vous utilisez le positionnement d'ancrage avec l'attribut popover ou avec un élément <dialog>, le navigateur gère les corrections de navigation au clavier pour une accessibilité appropriée. Vous n'avez donc pas besoin de placer vos pop-ups ou vos boîtes de dialogue dans l'ordre du DOM. Pour en savoir plus, consultez la note sur l'accessibilité dans la spécification.
Conclusion
Il s'agit d'une toute nouvelle fonctionnalité. Nous avons hâte de découvrir ce que vous allez créer avec. Jusqu'à présent, nous avons vu des cas d'utilisation vraiment intéressants de la part de la communauté, comme les libellés dynamiques dans les graphiques, les lignes de connecteur, les notes de bas de page et les références croisées visuelles. Pendant que vous testez le positionnement des ancres, n'hésitez pas à nous faire part de vos commentaires et à nous signaler les éventuels bugs.


