Dipublikasikan: 24 Maret 2025
Mulai Chrome 135, developer dan desainer web akhirnya dapat bersatu pada elemen <select> yang dapat diakses, distandardisasi, dan dapat diberi gaya CSS di web. Hal ini telah dikerjakan selama bertahun-tahun, dengan banyak jam kerja teknik dan spesifikasi kolaboratif, dan hasilnya adalah komponen yang sangat kaya dan andal yang tidak akan rusak di browser lama.
Berikut video pilihan yang disesuaikan menggunakan fitur baru ini:
Jika Anda telah mengikuti perkembangannya dengan cermat, Anda akan melihat beberapa nama dan fitur spesifikasi telah berubah sejak Una meminta masukan dari komunitas. Untungnya, jika Anda bekerja dari postingan tersebut dan tertarik dengan apa yang berubah, Una juga akan membantu Anda.
Ada juga dokumentasi baru yang menarik di MDN untuk elemen select yang dapat disesuaikan, yang berisi detail lengkap.
Kenali appearance: base-select
Properti CSS baru appearance: base-select yang menempatkan elemen <select> ke dalam status baru yang dapat dikonfigurasi dan diberi gaya yang umumnya disebut sebagai gaya "dasar":
.custom-select {
&, &::picker(select) {
appearance: base-select;
}
}
Menggunakan base-select membuka sejumlah fitur dan perilaku baru:
- Mengubah parser HTML browser untuk konten di dalam
<select>. - Mengubah internal yang dirender dari
<select>. - Mengekspos bagian dan status internal baru untuk
<select>. - Tampilan minimal baru, dioptimalkan untuk penyesuaian.
- Opsi yang ditampilkan berada di lapisan atas, seperti popover.
- Opsi yang ditampilkan diposisikan dengan
anchor().
Menggunakan base-select kehilangan sejumlah fitur dan perilaku:
<select>tidak dirender di luar panel browser.- Tidak memicu komponen sistem operasi seluler bawaan.
<select>berhenti mengambil lebar<option>terpanjang.
<select> kini dapat menyertakan konten HTML lengkap
Sebelum Anda dapat menyesuaikan <select>, jika Anda memasukkan hal-hal seperti gambar atau SVG ke dalam elemen <option>, browser akan mengabaikannya.
Pertimbangkan HTML berikut, browser akan membacanya seperti yang Anda tulis:
<select class="custom-select">
<option>
<svg aria-hidden>…</svg>
<span>HTML</span>
</option>
<option>
<svg aria-hidden>…</svg>
<span>CSS</span>
</option>
<option>
<svg aria-hidden>…</svg>
<span>JavaScript</span>
</option>
<option>
<svg aria-hidden>…</svg>
<span>WASM</span>
</option>
</select>
Namun, DOM yang digunakan tidak akan menyertakan <svg>:
<select class="custom-select">
<option>
<span>HTML</span>
</option>
<option>
<span>CSS</span>
</option>
<option>
<span>JavaScript</span>
</option>
<option>
<span>WASM</span>
</option>
</select>
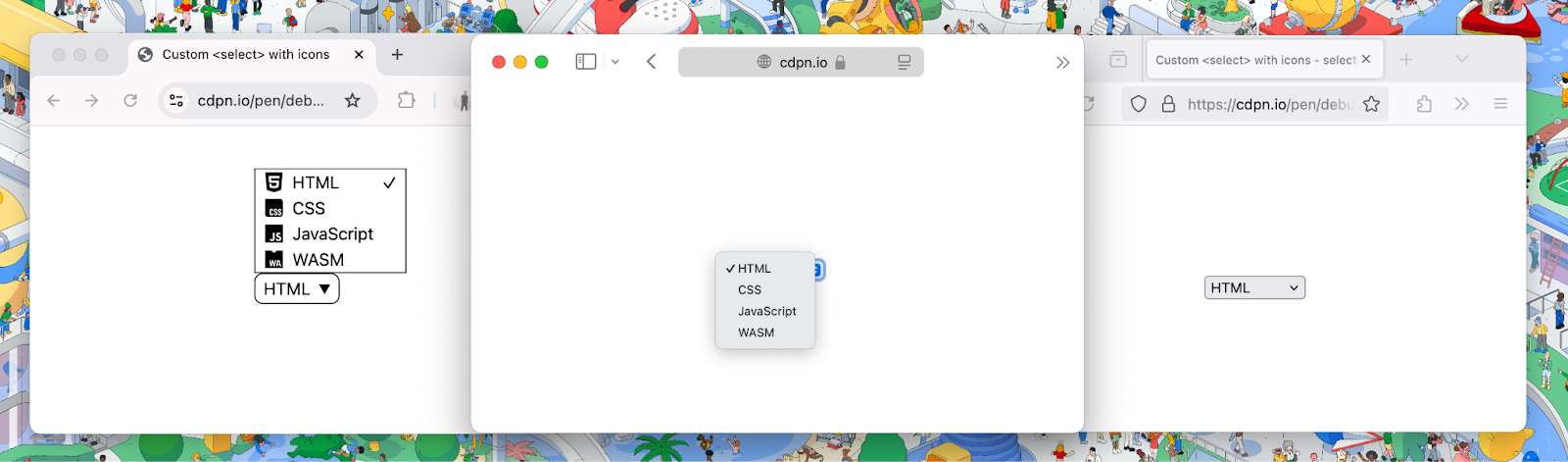
Berikut (dari kiri ke kanan) Chrome, Safari, dan Firefox yang merender HTML sebelumnya. Jika browser mendukung appearance: base-select, SVG akan muncul di opsi, jika tidak, SVG tidak akan muncul.

Ada risiko merusak situs yang sudah ada dengan pemilihan yang dapat disesuaikan, karena perubahan parser. Chrome memiliki fitur di balik eksperimen Finch jika ada kebutuhan mendesak untuk menonaktifkannya. Jika berjalan lancar, eksperimen akan berakhir dan kode akan dikirim secara permanen ke sumber.
Dapat disesuaikan sepenuhnya
Setiap bagian base-select dapat diganti, disesuaikan, dan dianimasikan. Berikut demo yang menggunakan setiap fitur baru untuk menciptakan pengalaman seleksi yang bermakna dan mudah dikenali.

Temukan banyak contoh lainnya di bagian referensi di akhir postingan ini.
Antarmuka JavaScript yang tidak berubah
Tidak ada risiko pada interaksi JavaScript yang ada dengan elemen <select>.
Namun, jika Anda mulai menambahkan HTML kaya ke elemen <option>, Anda harus menguji nilai yang dipilih, karena browser masih mengurai dan mengabaikan gambar dan SVG. Namun, logika untuk menentukan string konten yang dipilih telah berubah, dan bergantung pada apa yang ada di opsi Anda, Anda mungkin perlu melakukan penyesuaian.
Jika Anda menggunakan atribut value pada <option>, Anda tidak perlu khawatir.
Resource
Chrome adalah yang pertama menerapkan base-select, tetapi setiap browser berpartisipasi dalam spesifikasi, dan masih ada elemen "dasar" yang belum selesai. Ini baru permulaan.
Nantikan info selanjutnya karena kami akan terus menambahkan panduan, contoh, dan referensi tentang cara menyesuaikan elemen tertentu. Sementara itu, buka link berikut untuk mengetahui informasi selengkapnya.
- Standar Web
- Chrome
- Komunitas
Terima kasih khusus kepada semua pihak yang terlibat dalam mewujudkan hal ini.

