CSS Color 4 為網頁提供廣色域色彩工具和功能:更多色彩、操作函式和更優異的漸層效果。
超過 25 年以來,sRGB (標準紅綠藍) 一直是 CSS 漸層和顏色的唯一顏色色域,其中提供的色彩空間包括 rgb()、hsl() 和十六進位。這是顯示器中最常見的色域功能,也是共同分母。我們已經習慣在其中指定顏色。

隨著螢幕顯示色彩的範圍越來越廣泛,CSS 需要一種方法,才能在這些更廣泛的範圍內指定顏色。目前的色彩格式沒有廣色域的語言。
如果 CSS 從未更新,就會永遠停留在 90 年代的色彩範圍,永遠無法與圖片和影片中的廣色域產品相符。Trapped,只顯示人眼可見的 30% 顏色。感謝 CSS Color Level 4 協助我們逃離,主要由 Lea Verou 和 Chris Liley 撰寫。
Chrome 支援 CSS Color 4 色域和色彩空間。CSS 現可支援高畫質 (HD) 螢幕,可指定 HD 色域的顏色,同時提供專門的色彩空間。
親自試用
本指南分為三個部分。請繼續閱讀,瞭解如何記住顏色。接著,請參閱色彩的未來發展,以及如何遷移至 HD 色彩,以便日後管理色彩。
總覽
在支援的瀏覽器中,可選擇的顏色多出 50%。如果你認為 1, 600 萬種顏色聽起來很多,那麼請等到你看到這些新空間可以顯示多少種顏色時再說。此外,請想想所有因為位元深度不足而產生帶狀的漸層,也已解決。
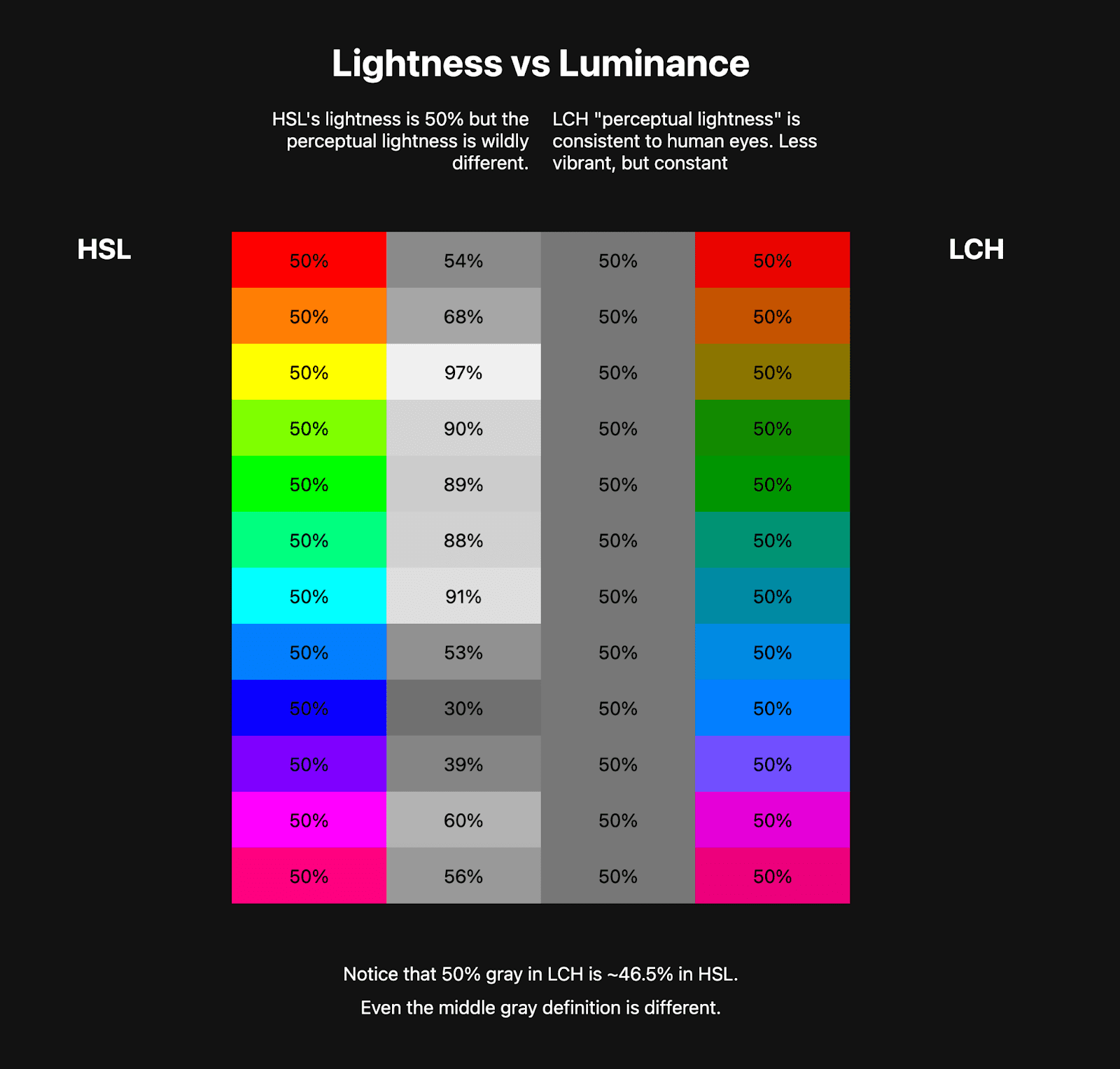
除了更多顏色 (可說是螢幕可呈現的最鮮豔色彩) 之外,新色彩空間還提供獨特的工具和方法,可用於管理和建立色彩系統。舉例來說,我們先前曾推出 HSL 和「lightness」管道,這是網頁開發人員最理想的做法。我們現在在 CSS 中使用 LCH 的「感知亮度」。

此外,漸層和混合功能也獲得了一些升級:色彩空間支援、色調插補選項,以及減少色階。
下圖顯示部分混合升級功能。

https://codepen.io/web-dot-dev/pen/poZgXQb
顏色和網路的問題是,CSS 不支援高解析度,但大多數人隨身攜帶、放在膝上或掛在牆上的螢幕,都支援廣色域和高解析度色彩。螢幕的色彩功能比 CSS 更快成長,現在 CSS 也要趕上腳步。
除了「更多顏色」之外,閱讀完這兩份文件後,您將能夠指定更多顏色、強化漸層效果,並為每項工作挑選最佳的色彩空間和色彩範圍。
什麼是色域?
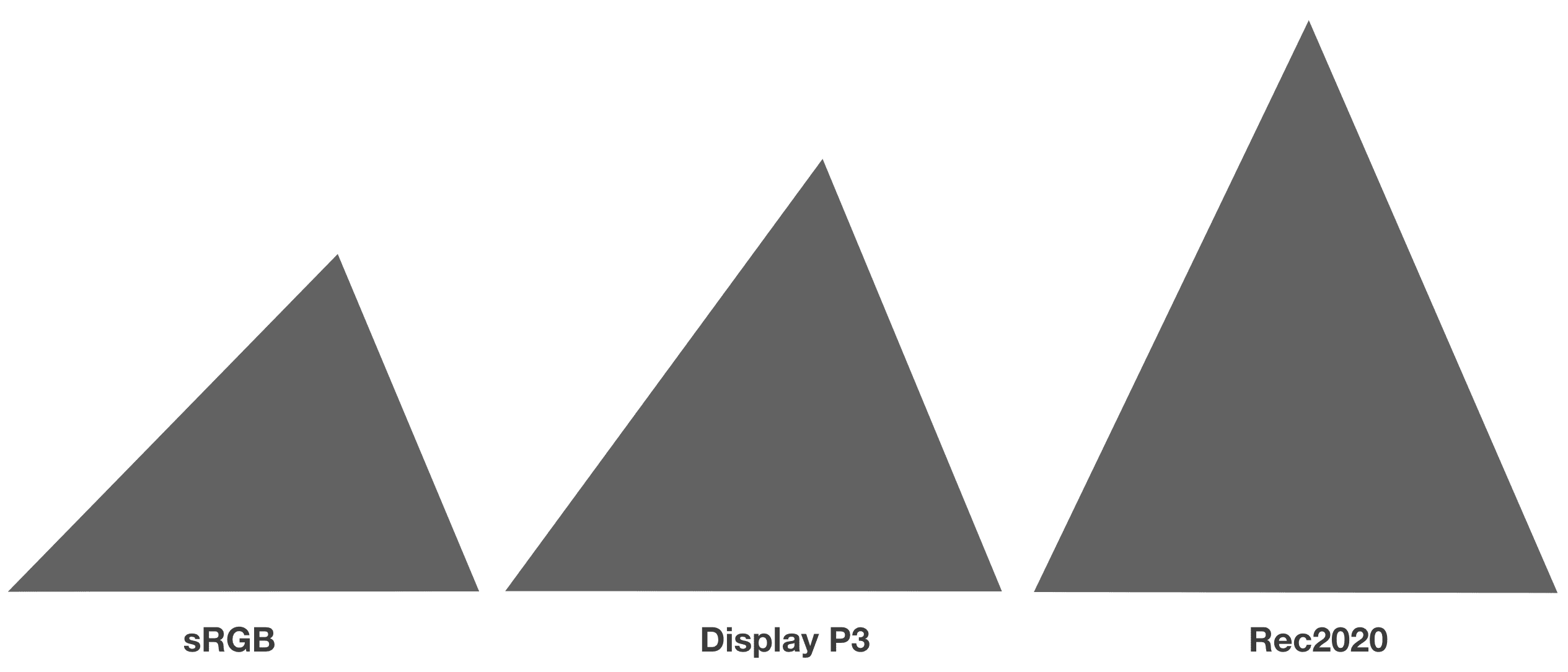
色域代表某物的大小。「數百萬種顏色」一詞是指螢幕的色域,或螢幕可選擇的顏色範圍。下圖比較了三個色域,尺寸越大,可提供的顏色就越多。

色域也可以有名稱。就像籃球和棒球、大杯和中杯咖啡杯一樣,尺寸名稱有助於溝通。學習這些色域名稱有助於您與他人溝通,並快速瞭解各種顏色。
本文將回顧先前的色域。如要瞭解七個新色域,請參閱「存取更多顏色和新空間」一文。
人類視覺色域
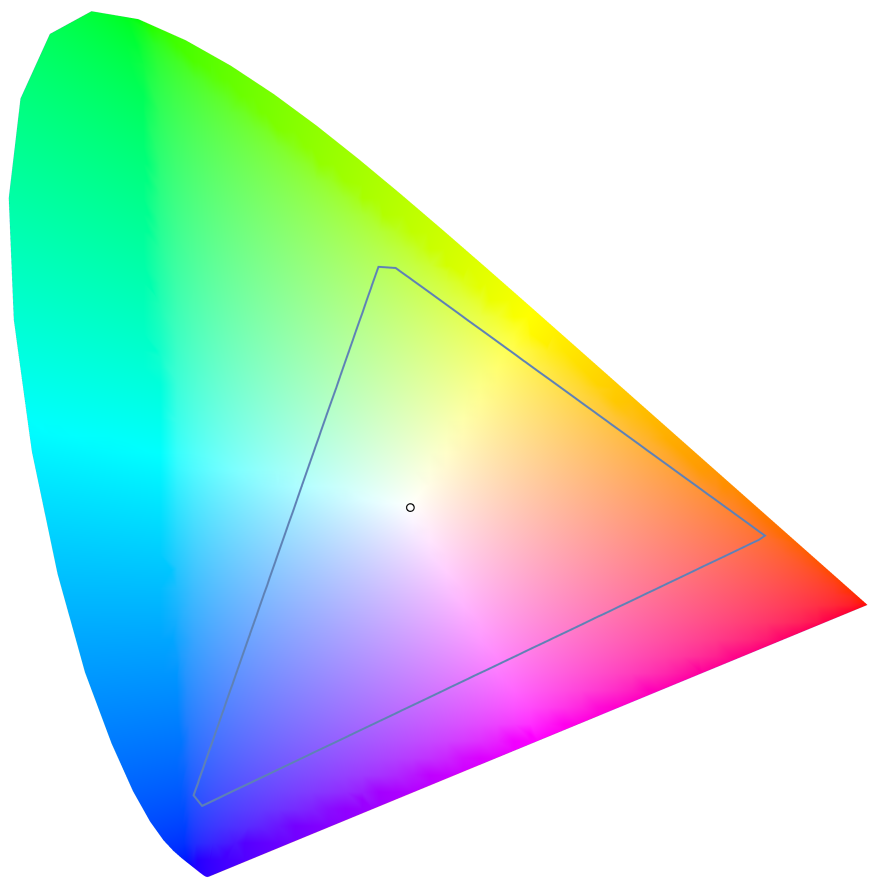
色域通常會與人類視覺色域進行比較,也就是我們認為人眼可見的完整色彩。色彩視覺系統通常會以色度圖表呈現,如下所示:

最外圍的形狀是我們人類可見的形狀,內側的三角形則是 rgb() 函式範圍,也就是 sRGB 色彩空間。
如同您在上述比較色域大小的圖表中看到的三角形,下方也會有三角形。這是業界討論及比較色域的方式。
什麼是色彩空間?
色彩空間是色域的排列方式,可建立形狀和存取顏色的方法。許多都是簡單的 3D 形狀,例如立方體或圓柱。這項顏色安排會決定哪些顏色彼此相鄰,以及如何存取及內插顏色。
RGB 就像是矩形色彩空間,可透過指定 3 個軸的座標存取顏色。HSL 是圓柱形色彩空間,可透過色調角度和 2 個軸的座標存取色彩

級別 4 規格引進了 12 個新色彩空間,用於查詢顏色。除了先前提供的 4 個色彩空間外,還提供以下色彩空間:
色域和色彩空間摘要
色彩空間是顏色對應,其中色域是顏色範圍。請將色域視為粒子總和,將色彩空間視為用來容納該粒子範圍的瓶子。
以下是 Alexey Ardov 製作的互動式圖表,說明色彩空間。在這個示範中,您可以指向、拖曳及縮放。變更色彩空間,即可查看其他空間的視覺化效果。
- 使用色域來討論一系列顏色,例如低範圍或窄色域與高範圍或寬色域。
- 使用色彩空間來討論顏色的排列方式、用於指定顏色的語法、操控顏色,以及透過顏色進行插補。

經典色彩空間的回顧 {#classic-color-spaces}
CSS Color 4 概述了 CSS 和顏色的多項新功能和工具。首先,讓我們回顧這些新功能推出前的色彩。
自 2000 年代起,您可以將下列項目用於任何接受顏色值的 CSS 屬性:十六進制 (十六進制數字)、rgb()、rgba()、以 hotpink 為名的屬性,或使用 currentColor 等關鍵字。
在 2010 年左右,CSS 可使用 hsl() 顏色 (視瀏覽器而定)。2017 年,帶有 Alpha 的十六進位元組出現了。最後,hwb() 才剛開始在瀏覽器中獲得支援。
所有這些傳統色彩空間都會參照相同色域 (sRGB) 中的顏色。
HEX
十六進制色彩空間會使用十六進制數字指定 R、G、B 和 A。以下程式碼範例顯示此語法可指定紅、綠、藍加上透明度的所有方式。
.valid-css-hex-colors {
/* classic */
--3-digits: #49b;
--6-digits: #4499bb;
/* hex with opacity */
--4-digits-opaque: #f9bf;
--8-digits-opaque: #ff99bbff;
--4-digits-with-opacity: #49b8;
--8-digits-with-opacity: #4499bb88;
}
RGB
RGB 色彩空間可直接存取紅、綠和藍色管道。您可以指定介於 0 到 255 之間的數量,或 0 到 100 的百分比。在規格中納入某些語法規範化之前,這個語法就已存在,因此您會在實際情況中看到含有逗號和不含逗號的語法。往後,就不再需要使用半形逗號。
.valid-css-rgb-colors {
--classic: rgb(64, 149, 191);
--modern: rgb(64 149 191);
--percents: rgb(25% 58% 75%);
--classic-with-opacity-percent: rgba(64, 149, 191, 50%);
--classic-with-opacity-decimal: rgba(64, 149, 191, .5);
--modern-with-opacity-percent: rgb(64 149 191 / 50%);
--modern-with-opacity-decimal: rgb(64 149 191 / .5);
--percents-with-opacity-percent: rgb(25% 58% 75% / 50%);
--percents-with-opacity-decimal: rgb(25% 58% 75% / .5);
--empty-channels: rgb(none none none);
}
HSL
HSL (色調、飽和度和亮度) 是第一個以人類語言和溝通為導向的色彩空間,可提供 sRGB 色域中的所有顏色,而不需要您瞭解紅色、綠色和藍色之間的互動方式。和 RGB 一樣,原本的語法中也有逗號,但往後就不再需要逗號。
.valid-css-hsl-colors {
--classic: hsl(200deg, 50%, 50%);
--modern: hsl(200 50% 50%);
--classic-with-opacity-percent: hsla(200deg, 50%, 50%, 50%);
--classic-with-opacity-decimal: hsla(200deg, 50%, 50%, .5);
--modern-with-opacity-percent: hsl(200 50% 50% / 50%);
--modern-with-opacity-decimal: hsl(200 50% 50% / .5);
/* hueless and no saturation */
--empty-channels-white: hsl(none none 100%);
--empty-channels-black: hsl(none none 0%);
}
HWB
另一個以人類描述色彩的方式為導向的 sRGB 色域色彩空間是 HWB (色調、白度、黑度)。作者可以選擇色調,並混合白色或黑色,找出所需顏色。
.valid-css-hwb-colors {
--modern: hwb(200deg 25% 25%);
--modern2: hwb(200 25% 25%);
--modern-with-opacity-percent: hwb(200 25% 25% / 50%);
--modern-with-opacity-decimal: hwb(200 25% 25% / .5);
/* hueless and no saturation */
--empty-channels-white: hwb(none 100% none);
--empty-channels-black: hwb(none none 100%);
}
後續步驟
請參閱新色彩空間、語法和工具的相關說明,然後瞭解如何遷移至 HD 色彩。
網頁上的非 sRGB 色彩空間仍處於初期階段,但我們會看到設計師和開發人員使用這類色彩空間的情況日益增加。舉例來說,瞭解要以哪個色彩空間建構設計系統,就是創作者工具帶中不可或缺的強大工具。每個色彩空間都提供獨特功能,並且會加入 CSS 規格,因此您可以先從小規模開始,然後視需要新增。
資源
請參閱我們的顏色等級 5 文章。
您也可以在網路上找到其他相關文章:
- W3C 的 CSS 顏色模組第 4 級
CSS Color Module Level 5 (W3C)
以及工具:


