CSS Color 4 为 Web 带来了广色域颜色工具和功能:更多颜色、更强大的操作函数和更出色的渐变效果。
25 多年来,sRGB(标准红绿蓝)一直是 CSS 渐变和颜色的唯一颜色色域,其中包含 rgb()、hsl() 和十六进制等颜色空间。它是显示屏中最常见的色域功能;是最低标准。我们已经习惯在其中指定颜色。

随着显示屏能够显示更多颜色,CSS 需要一种方法来从这些更宽的范围内指定颜色。当前的颜色格式没有适用于宽色域的语言。
如果 CSS 从未更新,它将永远停留在 90 年代的颜色范围,永远无法与图片和视频中提供的宽色域内容相匹配。陷阱,仅显示人眼可见的 30% 的颜色。感谢 CSS Color Level 4 帮助我们逃离,该文档主要由 Lea Verou 和 Chris Liley 撰写。
Chrome 支持 CSS Color 4 色域和颜色空间。CSS 现在可以支持 HD(高清)显示屏,从 HD 色域指定颜色,同时提供具有专用功能的颜色空间。
亲自试用
本指南分为三个部分。请继续阅读,了解如何记住颜色的位置。然后,了解颜色的未来发展,以及如何通过迁移到高清色彩来管理颜色。
概览
在受支持的浏览器中,可供选择的颜色增加了 50%。如果您认为 1.6 亿种颜色听起来很多,那就等着看看其中一些新色彩空间可以显示多少种颜色吧。此外,请考虑所有因位深度不足而带状的渐变,这些问题也已得到解决。
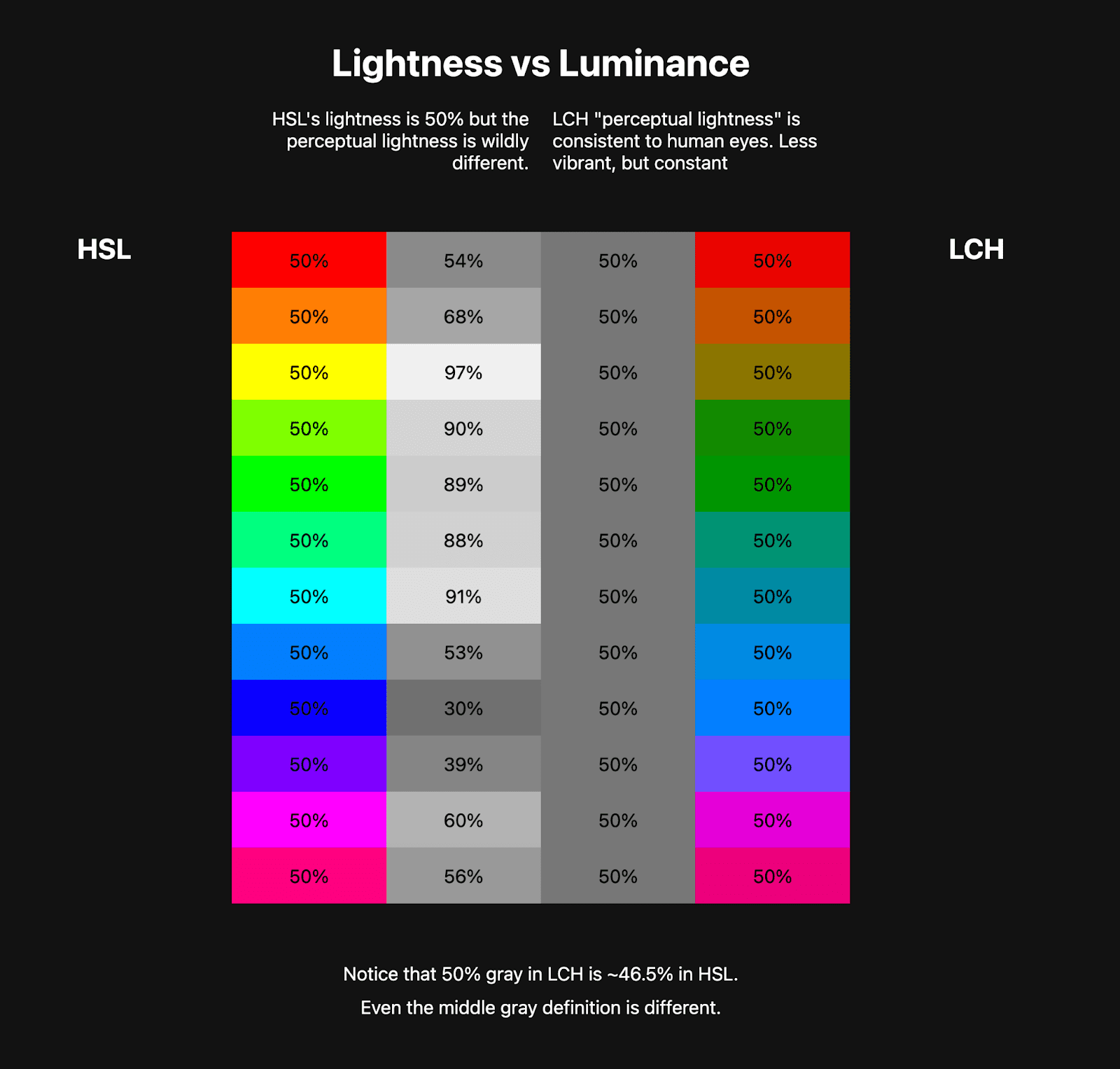
除了提供更多颜色(可以说是显示屏能够呈现的最鲜艳的颜色)之外,新色彩空间还提供了用于管理和创建颜色系统的独特工具和方法。例如,之前我们有 HSL 及其“亮度”通道,这是 Web 开发者能用的最佳工具。现在,在 CSS 中,我们有 LCH 的“感知亮度”。

此外,渐变和混合功能也进行了一些升级:支持色彩空间、色相插值选项,并且减少了带状。
下图显示了一些混合升级。

https://codepen.io/web-dot-dev/pen/poZgXQb
颜色和网络存在的问题是,CSS 不支持高清,而大多数人放在口袋、腿上或安装在墙上的显示屏支持广色域高清颜色。显示屏的色彩功能发展速度比 CSS 更快,现在 CSS 要迎头赶上。
除了“更多颜色”之外,还有更多功能。在阅读完这些文档后,您将能够指定更多颜色、增强渐变效果,并为每项任务选择最佳的色彩空间和色域。
什么是色域?
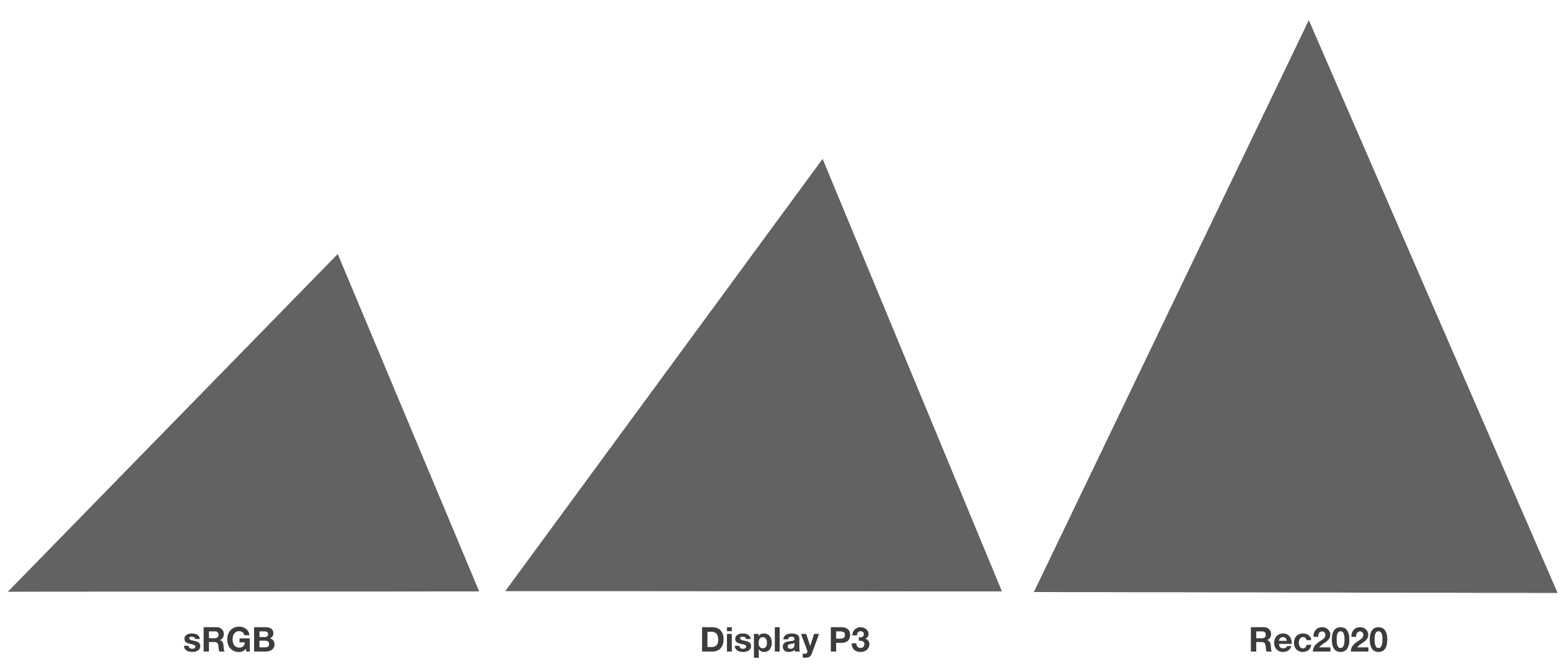
色域表示某物的大小。“数百万种颜色”是指显示屏的色域,即其可供选择的颜色范围。下图比较了三种色域,色域越大,可提供的颜色就越多。

色域也可以有名称。例如,篮球与棒球,或星巴克 Venti 咖啡杯与 Grande 咖啡杯,尺寸名称有助于人们沟通。了解这些色域名称有助于您沟通和快速了解一系列颜色。
本文将回顾之前的色域。如需了解七种新的色域,请参阅使用更多颜色和新色彩空间。
人类可见色域
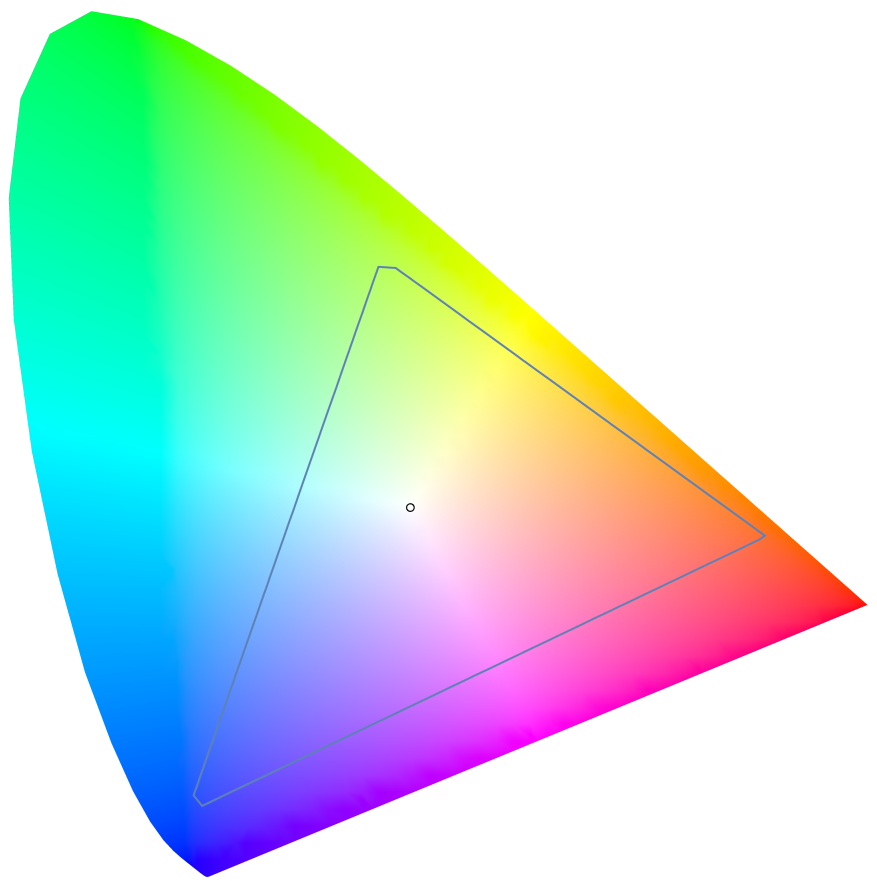
颜色 gamut 通常与人类视觉 gamut 进行比较;我们认为人类眼睛可以看到的所有颜色。HVS 通常用色相图来表示,如下所示:

最外面的形状是我们人类可以看到的,而内部的三角形是 rgb() 函数范围,也称为 sRGB 颜色空间。
正如您在上面看到的三角形,用于比较色域大小,您在下面也会看到三角形。这是业界用于沟通和比较色域的方式。
什么是颜色空间?
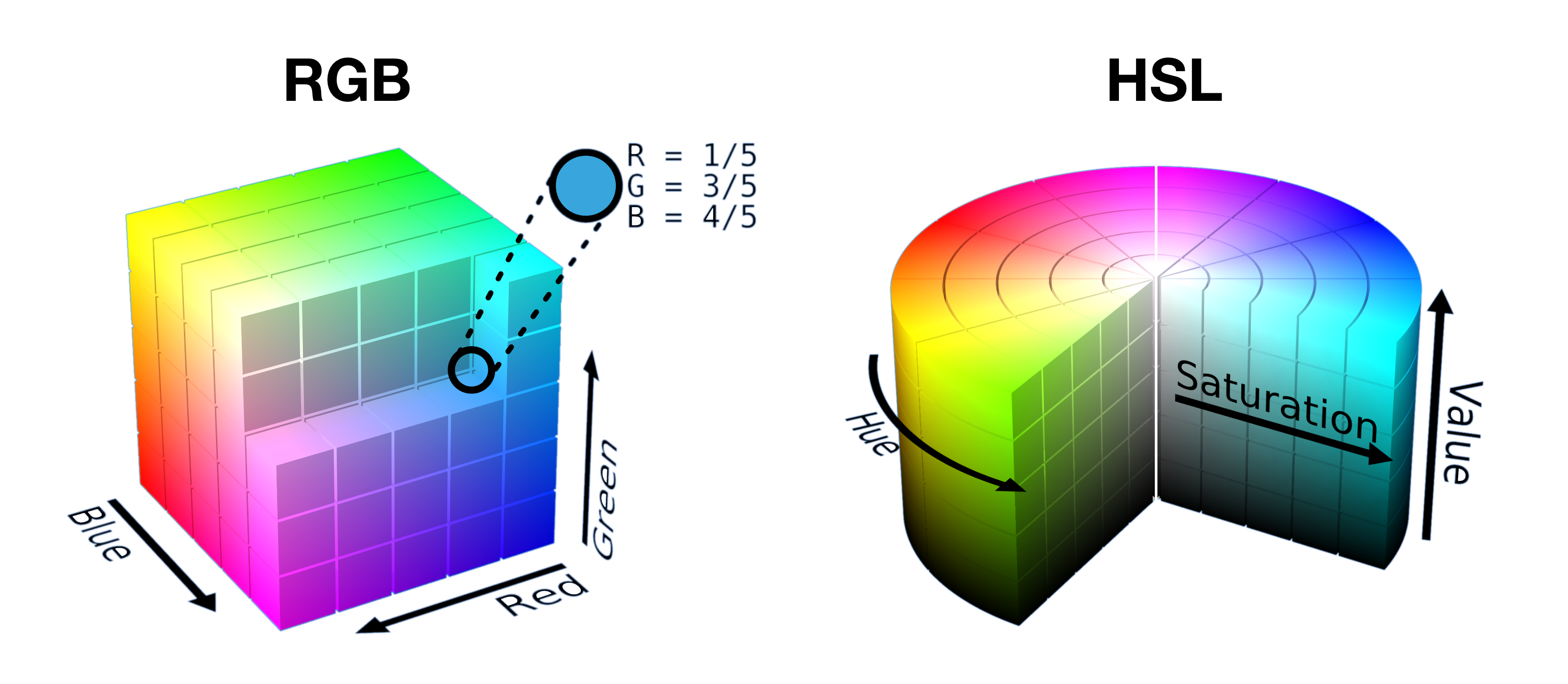
颜色空间是色域的排列方式,用于确定颜色的形状和访问方法。许多都是简单的 3D 形状,例如立方体或圆柱。这种颜色排列决定了哪些颜色相邻,以及访问和插值颜色的工作原理。
RGB 类似于矩形颜色空间,您可以通过指定 3 个轴上的坐标来访问颜色。HSL 是一种圆柱形颜色空间,其中颜色是通过色相角度和 2 个轴上的坐标来访问的

第 4 级规范引入了 12 个新颜色空间来查找颜色。除了之前提供的 4 种色彩空间之外,我们还新增了以下 4 种色彩空间:
色域和色彩空间摘要
颜色空间是颜色的映射,其中色域是颜色的范围。将色域视为粒子的总和,将色彩空间视为用于容纳该范围的粒子的瓶子。
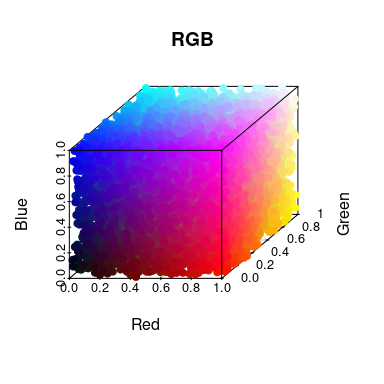
下面是 Alexey Ardov 制作的互动式视觉内容,演示了色彩空间。在此演示中,您可以指向、拖动和缩放。更改颜色空间,以查看其他空间的可视化效果。
- 使用色域来讨论一系列颜色,例如低范围或窄色域与高范围或广色域。
- 使用色彩空间来讨论颜色的排列方式、用于指定颜色的语法、操控颜色以及通过颜色插值。

经典色彩空间 {#classic-color-spaces} 简介
CSS 颜色 4 概述了一系列适用于 CSS 和颜色的新功能和工具。首先,回顾一下这些新功能推出之前的颜色功能。
自 2000 年代起,您可以对接受颜色值的任何 CSS 属性使用以下值:十六进制(十六进制数)、rgb()、rgba()、名称(例如 hotpink),或使用currentColor 等关键字。
2010 年左右,CSS 可以使用 hsl() 颜色,具体取决于您的浏览器。然后,在 2017 年,带有 Alpha 值的十六进制颜色出现了。最后,最近浏览器才开始支持 hwb()。
所有这些传统颜色空间都引用同一色域 sRGB 中的颜色。
HEX
十六进制色彩空间使用十六进制数字指定 R、G、B 和 A。以下代码示例展示了此语法可以指定红色、绿色和蓝色以及不透明度的所有方式。
.valid-css-hex-colors {
/* classic */
--3-digits: #49b;
--6-digits: #4499bb;
/* hex with opacity */
--4-digits-opaque: #f9bf;
--8-digits-opaque: #ff99bbff;
--4-digits-with-opacity: #49b8;
--8-digits-with-opacity: #4499bb88;
}
RGB
RGB 颜色空间可直接访问红色、绿色和蓝色通道。您可以指定介于 0 到 255 之间的数量,也可以指定介于 0 到 100 之间的百分比。 在规范中纳入某些语法规范化之前,就已经有这种语法了,因此您会在实际应用中看到带英文逗号和不带英文逗号的语法。今后,不再需要英文逗号。
.valid-css-rgb-colors {
--classic: rgb(64, 149, 191);
--modern: rgb(64 149 191);
--percents: rgb(25% 58% 75%);
--classic-with-opacity-percent: rgba(64, 149, 191, 50%);
--classic-with-opacity-decimal: rgba(64, 149, 191, .5);
--modern-with-opacity-percent: rgb(64 149 191 / 50%);
--modern-with-opacity-decimal: rgb(64 149 191 / .5);
--percents-with-opacity-percent: rgb(25% 58% 75% / 50%);
--percents-with-opacity-decimal: rgb(25% 58% 75% / .5);
--empty-channels: rgb(none none none);
}
HSL
HSL(色相、饱和度和亮度)是首批以人类语言和沟通为导向的颜色空间之一,可提供 sRGB 色域中的所有颜色,而无需您了解红色、绿色和蓝色的相互作用。与 RGB 一样,它的语法最初也包含逗号,但今后不再需要逗号。
.valid-css-hsl-colors {
--classic: hsl(200deg, 50%, 50%);
--modern: hsl(200 50% 50%);
--classic-with-opacity-percent: hsla(200deg, 50%, 50%, 50%);
--classic-with-opacity-decimal: hsla(200deg, 50%, 50%, .5);
--modern-with-opacity-percent: hsl(200 50% 50% / 50%);
--modern-with-opacity-decimal: hsl(200 50% 50% / .5);
/* hueless and no saturation */
--empty-channels-white: hsl(none none 100%);
--empty-channels-black: hsl(none none 0%);
}
HWB
另一种以人类描述颜色的方式为导向的 sRGB 色域颜色空间是 HWB(色相、白度、黑度)。作者可以选择一种色相,然后混入白色或黑色,以找到所需的颜色。
.valid-css-hwb-colors {
--modern: hwb(200deg 25% 25%);
--modern2: hwb(200 25% 25%);
--modern-with-opacity-percent: hwb(200 25% 25% / 50%);
--modern-with-opacity-decimal: hwb(200 25% 25% / .5);
/* hueless and no saturation */
--empty-channels-white: hwb(none 100% none);
--empty-channels-black: hwb(none none 100%);
}
后续步骤
了解新的色彩空间、语法和工具,然后了解如何迁移到高清色彩。
非 sRGB 颜色空间在 Web 上尚处于起步阶段,但随着时间的推移,我们会看到设计师和开发者对其的使用量会增加。例如,了解应在哪个色彩空间中构建设计系统,是创作者工具箱中必不可少的强大工具。每种色彩空间都有独特的功能,并且都有被添加到 CSS 规范中的原因。您可以先从这些色彩空间中选择一些,然后根据需要添加其他色彩空间。
资源
请参阅更多色彩等级 5 的文章。
您还可以在网络上找到其他相关文章:
- W3C 的 CSS 颜色模块级别 4
W3C 的 CSS 颜色模块级别 5
以及工具:

