اشکال زدایی یک کارگر خدماتی سخت است. شما با چرخه حیات، به روز رسانی ها، حافظه های پنهان و تعامل بین همه این چیزها سر و کار دارید. خوشبختانه، همانطور که Workbox توسعه کارمندان خدمات را آسانتر میکند، اشکالزدایی را نیز از طریق گزارش آموزندهاش آسانتر میکند. در این صفحه برخی از ابزارهای اشکال زدایی موجود، و نحوه کارکرد ورود به سیستم Workbox و نحوه پیکربندی آن را بررسی می کنیم.
ابزارهای عیب یابی موجود
ابزارهای زیادی در مرورگر برای اشکال زدایی و عیب یابی در حین توسعه یک سرویس دهنده وجود دارد. در اینجا چند منبع برای شروع کار با مرورگر انتخابی خود آورده شده است.
کروم و اج
کروم (و نسخههای اخیر Edge مبتنی بر موتور Blink ) مجموعهای قوی از ابزارهای توسعهدهنده دارند. برخی از این ابزارها - به ویژه در ابزار توسعه کروم - قبلاً در این مستندات مورد بررسی قرار گرفته بودند، اما چیزهای بیشتری برای کشف وجود دارد:
- اشکال زدایی برنامه های وب پیشرفته
- فعالیت شبکه را در Chrome DevTools بررسی کنید
- ویدئو: اشکال زدایی کارگران سرویس در کروم
- Codelab: Debugging Service Workers
فایرفاکس
کاربران فایرفاکس می توانند به منابع زیر مراجعه کنند:
- اشکال زدایی کارگران سرویس با استفاده از پنل برنامه کاربردی Firefox Devtools
- ویدئو: اشکال زدایی کارگران سرویس در فایرفاکس
سافاری
سافاری در حال حاضر مجموعه محدودتری از ابزارهای توسعهدهنده برای اشکال زدایی کارکنان خدمات دارد. با این منابع می توانید در مورد آنها بیشتر بیاموزید:
ثبت ورک باکس
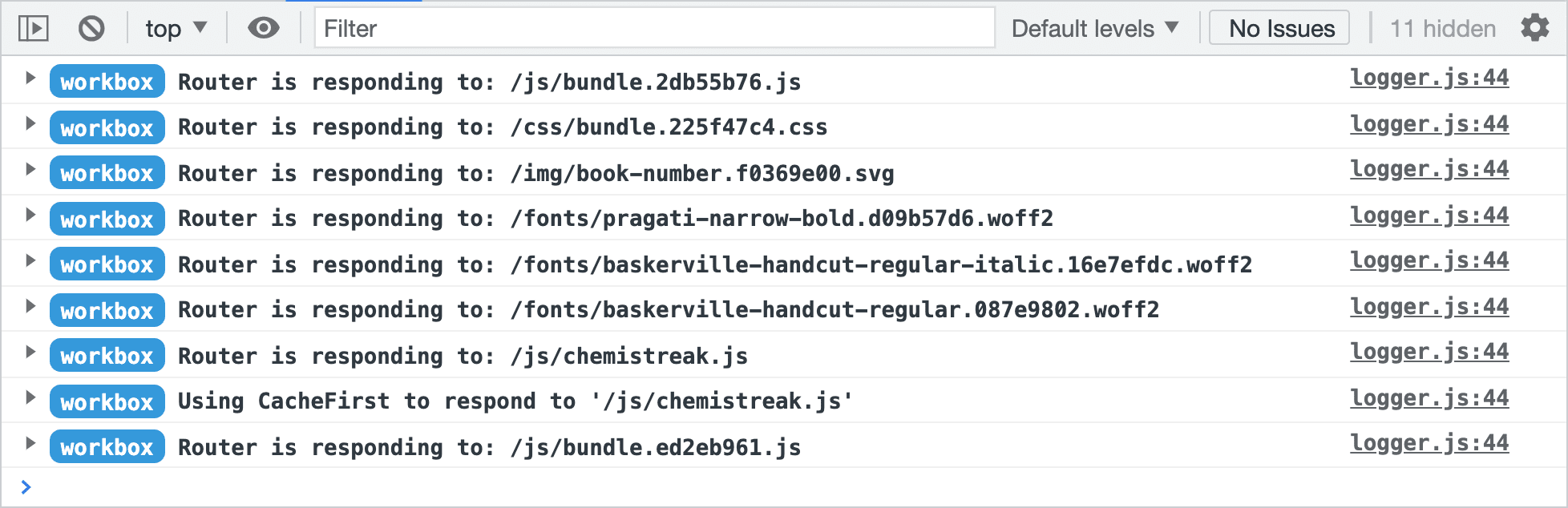
یکی از پیشرفتهای کلیدی تجربه توسعهدهنده که Workbox ارائه میکند، ثبت اطلاعات آموزنده آن است. هنگامی که ورود به سیستم فعال است، Workbox تقریباً تمام فعالیت های خود را به روشی متمایز و کاربردی ثبت می کند.

ساختهای توسعهدهنده Workbox ورود به سیستم را بهطور پیشفرض فعال میکنند، در حالی که ساختهای تولیدی آن را خاموش میکنند. مراحل مختلفی برای جابهجایی بین ساختهای توسعه و تولید وجود دارد، بسته به اینکه یک بسته Workbox سفارشی ایجاد میکنید یا از یک کپی از پیش بستهشده از طریق workbox-sw استفاده میکنید.
با یا بدون باندلر
باندلرها ابزارهایی هستند که کد را از ماژول های جداگانه می گیرند و خروجی جاوا اسکریپت را ایجاد می کنند که برای اجرا در مرورگر آماده است. هنگام استفاده از بستهکننده، ممکن است از یک افزونه Workbox مخصوص بستهکننده نیز استفاده کنید که به پیش کش کمک میکند، مانند workbox-webpack-plugin ، یا ممکن است فقط منطق ذخیرهسازی زمان اجرا Workbox را بستهبندی کنید. در هر صورت، ثبت ورک باکس تحت تأثیر تنظیم حالت تولید در پیکربندی باندلر قرار می گیرد:
- در بسته وب، گزینه پیکربندی
modeرا می توان روی'production'یا'development'تنظیم کرد.workbox-webpack-pluginاز ورود به سیستم تولید یا توسعه در Workbox بر اساس این مقدار استفاده خواهد کرد. - برای جمعآوری،
rollup-plugin-workboxیک گزینه پیکربندیmodeرا میپذیرد که همچنین تأثیر میگذارد که Workbox چیزی را در کنسول ثبت کند. اگر از Rollup بدون افزونه مخصوص Workbox استفاده میکنید، باید@rollup/plugin-replaceرا پیکربندی کنید تاprocess.env.NODE_ENVبا'development'یا'production'جایگزین کنید.
فرض کنید رفتار پیشفرض ورود به سیستم باید در توسعه لغو شود. در آن صورت، افزونه Workbox مناسب برای باندلر شما باید به شما اجازه دهد که یک اولویت برای اشکال زدایی گزارشها در پیکربندی آن کد سختی ایجاد کنید. برای مثال، میتوانید ورود به Workbox را از طریق گزینه mode workbox-webpack-plugin برای روش GenerateSW غیرفعال کنید.
بدون باندلر
در حالی که باندلرها عالی هستند، هر پروژه ای به آنها نیاز ندارد. اگر در موقعیتی قرار گرفتید که میخواهید Workbox را به پروژهای اضافه کنید که از باندلر استفاده نمیکند، workbox-sw راهی برای رفتن است.
ماژول workbox-sw بارگیری سایر ماژولهای Workbox (به عنوان مثال، workbox-routing ، workbox-precaching ، و غیره) را از یک CDN ساده میکند. اینکه بستههای توسعه یا تولید را بارگیری میکند به URL مورد استفاده برای دسترسی به برنامه وب شما بستگی دارد. بهطور پیشفرض، workbox-sw نسخه توسعهدهی Workbox را اگر برنامه وب شما در http://localhost اجرا میشود، و نسخه تولیدی را در سایر زمانها بارگیری میکند.
میتوانید با فراخوانی روش setConfig در Workbox رفتار پیشفرض را لغو کنید تا گزینه debug را روی true تنظیم کنید:
// Load workbox-sw from a CDN
importScripts('https://storage.googleapis.com/workbox-cdn/releases/6.2.0/workbox-sw.js');
// This must come before any other workbox.* methods.
workbox.setConfig({
debug: true
});
// Now use workbox.routing.*, workbox.precaching.*, etc.
ورود به بیلدهای توسعه را در هر گردش کاری خاموش کنید
چه از یک بستهکننده استفاده کنید یا نه، میتوانید همه بیلدهای ورود به سیستم را با اختصاص true به یک self.__WB_DISABLE_DEV_LOGS
//
self.__WB_DISABLE_DEV_LOGS = true;
// The rest of your Workbox service worker code goes here
یکی از مزایای این روش این است که کاملاً مستقل از پیکربندی باندلر شماست و چه به طور مستقیم از workbox-sw استفاده کنید و چه به یک بستهبندی برای بستهبندی سرویسکار مجهز به Workbox خود برای شما کار میکند.
اطلاعات بیشتر
اگر هنوز در تلاش هستید که بفهمید در یک سرویسکار باگ در حال رخ دادن است و ثبتنام کافی نیست، سعی کنید با برچسب workbox سؤالی را در Stack Overflow ارسال کنید. اگر نمیتوانید پاسخی در آنجا پیدا کنید، یک مشکل GitHub را ثبت کنید (پس از خواندن دستورالعملهای کمککننده ). این نه تنها به مخاطبان گسترده ای از توسعه دهندگان اجازه می دهد تا سؤالات شما را بخوانند و به آنها پاسخ دهند، بلکه پاسخ به سؤال شما ممکن است به کسی که بعداً در همان موقعیت قرار دارد کمک کند.

