對 Service Worker 進行偵錯並不容易。您會處理上述所有項目的生命週期、更新、快取,以及互動方式。幸好,Workbox 就像 Workbox 能簡化服務工作處理程序的開發作業,它也能讓您透過資訊豐富的記錄輕鬆偵錯。本頁面會介紹一些可用的偵錯工具,並說明 Workbox 的記錄功能如何運作,以及設定方式。
可用的疑難排解工具
開發 Service Worker 時,瀏覽器中有許多工具可供偵錯及排解問題。以下資源可協助您開始挑選瀏覽器。
Chrome 和 Edge
Chrome (以及以 Blink 引擎為基礎的最新 Edge 版本) 具備一組強大的開發人員工具。其中部分工具 (特別是 Chrome 開發人員工具中的工具) 先前在這份說明文件中已談過,但除此之外,還有更多功能可供探索:
Firefox
Firefox 使用者可以參考下列資源:
Safari
Safari 目前針對服務工作人員偵錯的開發人員工具數量有限。歡迎參考下列資源,進一步瞭解相關資訊:
Workbox 記錄功能
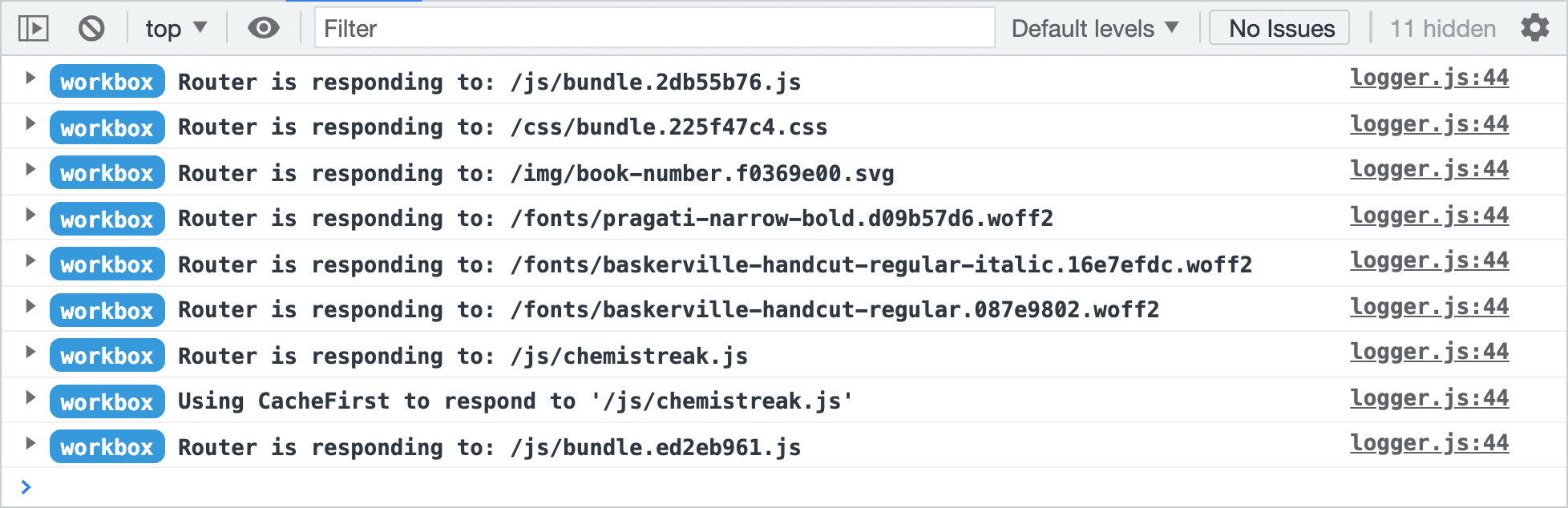
Workbox 提供豐富的開發人員體驗改善項目,提供詳盡的記錄。啟用記錄功能時,Workbox 會以獨特且功能的方式記錄其幾乎所有活動。

Workbox 的開發版本預設會開啟記錄功能,而正式環境版本則會關閉這項功能。視您要建立自訂的 Workbox 套件,還是透過 workbox-sw 使用預先封裝副本,在開發和正式版本之間切換的步驟也會不同。
有套裝組合時
Bundler 是一種工具,可擷取個別模組的程式碼,並建立 JavaScript 輸出內容,以便在瀏覽器中執行。使用 bundler 時,您還可以使用 bundler 專用的 Workbox 外掛程式來執行預先快取 (例如 workbox-webpack-plugin),或者單純建立 Workbox 執行階段快取邏輯。無論採用哪種方式,在 Bundler 的設定中設定生產模式都會影響 Workbox 的記錄功能:
- 在 webpack 中,
mode設定選項可設為'production'或'development'。workbox-webpack-plugin會根據這個值在 Workbox 中使用實際工作環境或開發作業記錄功能。 - 針對 Rollup,
rollup-plugin-workbox接受mode設定選項,該選項也會影響 Workbox 是否將任何內容記錄到控制台。如果您在沒有 Workbox 專用外掛程式的情況下使用 Rollup,請設定@rollup/plugin-replace,將process.env.NODE_ENV取代為'development'或'production'。
假設在開發過程中,必須覆寫預設的記錄行為。在這種情況下,適當的 Bundler 外掛程式應該可讓您以硬式編碼的方式,在設定中偵錯記錄的偏好設定。舉例來說,您可以透過 workbox-webpack-plugin 的 mode 選項,為 GenerateSW 方法停用 Workbox 的記錄功能。
沒有套裝組合
雖然套裝組合工具很棒,但不是所有專案都需要。如果您想將 Workbox 新增至不使用 Bundler 的專案,可以改用 workbox-sw。
workbox-sw 模組可簡化載入其他 Workbox 模組 (例如workbox-routing、workbox-precaching 等)。載入開發版或正式版套件的方式,取決於存取網頁應用程式的網址。根據預設,若網頁應用程式在 http://localhost 上執行,workbox-sw 會載入 Workbox 的開發版本,在其他情況下則載入正式版。
您可以呼叫 Workbox 的 setConfig 方法,將 debug 選項設為 true,藉此覆寫預設行為:
// Load workbox-sw from a CDN
importScripts('https://storage.googleapis.com/workbox-cdn/releases/6.2.0/workbox-sw.js');
// This must come before any other workbox.* methods.
workbox.setConfig({
debug: true
});
// Now use workbox.routing.*, workbox.precaching.*, etc.
在任何工作流程中關閉開發建構作業的記錄功能
無論是否使用 bundler,都能將 true 指派給特殊的 self.__WB_DISABLE_DEV_LOGS 變數至 Service Worker,以關閉開發版本中的所有記錄功能:
//
self.__WB_DISABLE_DEV_LOGS = true;
// The rest of your Workbox service worker code goes here
這種做法的優點之一,是完全獨立於套裝組合設定之外,無論是直接使用 workbox-sw,還是依賴整合工具,就能替您封裝 Workbox 技術的 Service Worker。
其他資訊
如果您仍難以判斷錯誤服務工作處理程序的實際情況,且記錄功能還不夠充分,請嘗試向 Stack Overflow 張貼問題並加上 workbox 標記。如果在該處找不到解答,請先參閱貢獻指南,再回報 GitHub 問題。如此一來,許多開發人員都能閱讀及回答您的問題,而解答或許也有助於日後其他使用者查看。

