Отладка сервис-воркера — это сложная задача. Вы имеете дело с жизненным циклом, обновлениями, кэшами и взаимодействием между всеми этими вещами. К счастью, Workbox упрощает разработку сервис-воркеров, а также облегчает отладку благодаря информативному ведению журналов. На этой странице будут рассмотрены некоторые доступные инструменты отладки, а также то, как работает ведение журнала Workbox и как его можно настроить.
Доступные инструменты устранения неполадок
В браузере доступно множество инструментов для отладки и устранения неполадок при разработке сервис-воркера. Вот несколько ресурсов, которые помогут вам начать работу с выбранным вами браузером.
Хром и Край
Chrome (и последние версии Edge на базе движка Blink ) имеют надежный набор инструментов разработчика. Некоторые из этих инструментов — особенно в Chrome DevTools — уже упоминались ранее в этой документации , но есть еще кое-что, что можно узнать:
- Отладка прогрессивных веб-приложений
- Проверьте сетевую активность в Chrome DevTools
- Видео: отладка Service Workers в Chrome
- Codelab: отладка сервис-воркеров
Firefox
Пользователи Firefox могут обратиться к следующим ресурсам:
- Отладка сервисных работников с помощью панели приложений Firefox Devtools
- Видео: отладка сервис-воркеров в Firefox
Сафари
В настоящее время Safari имеет более ограниченный набор инструментов разработчика для отладки сервис-воркеров. Вы можете узнать о них больше с помощью этих ресурсов:
Ведение журнала рабочей области
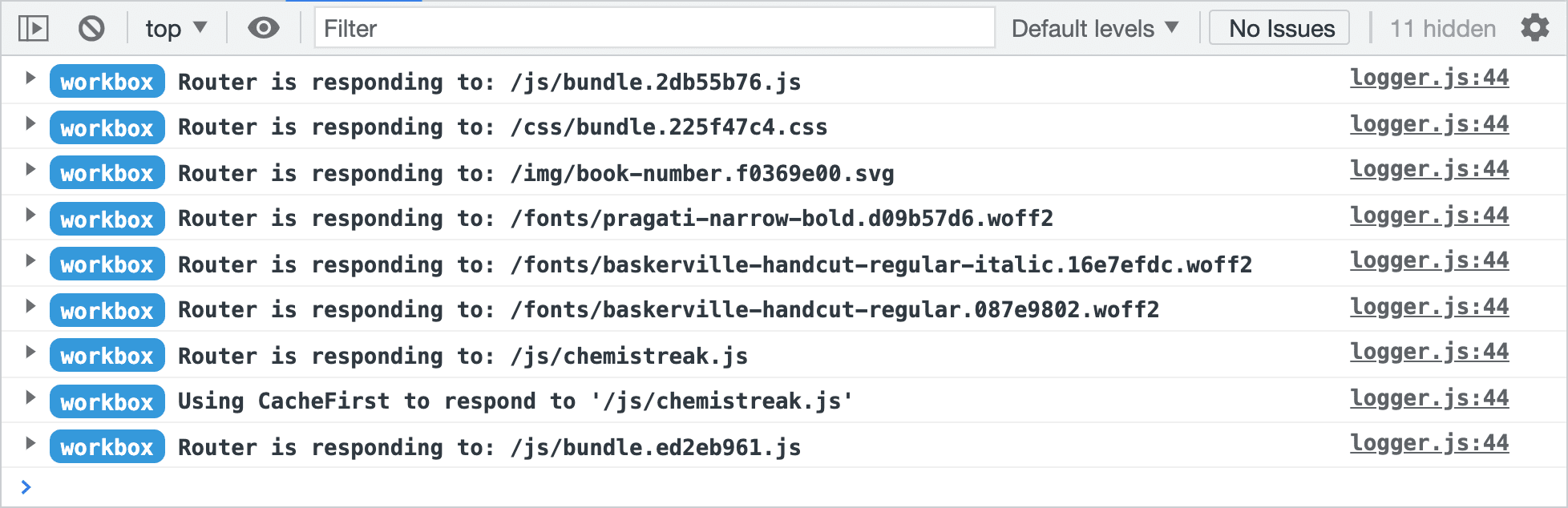
Ключевое улучшение опыта разработки, которое предлагает Workbox, — это информативное ведение журнала. Когда ведение журнала включено, Workbox записывает почти всю свою активность уникальным и функциональным способом.

В разрабатываемых сборках Workbox вход в систему включен по умолчанию, тогда как в производственных сборках он отключен. Существуют разные шаги для переключения между разработкой и рабочей сборкой, в зависимости от того, создаете ли вы собственный пакет Workbox или используете предварительно связанную копию через workbox-sw .
С упаковщиком или без него
Бандлеры — это инструменты, которые берут код из отдельных модулей и создают выходные данные JavaScript, готовые к запуску в браузере. При использовании упаковщика вы также можете использовать специальный плагин Workbox для упаковщика, который помогает с предварительным кэшированием, например workbox-webpack-plugin , или вы можете просто объединить логику кэширования во время выполнения Workbox. В любом случае на ведение журнала Workbox влияет установка производственного режима в конфигурации упаковщика:
- В веб-пакете для параметра конфигурации
modeможно установить значение'production'или'development'.workbox-webpack-pluginбудет использовать журналирование производства или разработки в Workbox на основе этого значения. - Для Rollup-
rollup-plugin-workboxпринимает параметр конфигурацииmode, который также влияет на то, записывает ли Workbox что-либо в консоль. Если вы используете Rollup без плагина, специфичного для Workbox, вам необходимо настроить@rollup/plugin-replaceчтобыprocess.env.NODE_ENVна'development'или'production'.
Предположим, что поведение ведения журнала по умолчанию должно быть переопределено в процессе разработки. В этом случае соответствующий плагин Workbox для вашего сборщика должен позволять вам жестко запрограммировать предпочтение журналов отладки в его конфигурации. Например, вы можете отключить вход в Workbox с помощью параметра mode workbox-webpack-plugin для метода GenerateSW .
Без упаковщика
Хотя бандлеры — это здорово, они нужны не каждому проекту. Если вы оказались в ситуации, когда хотите добавить Workbox в проект, который не использует сборщик, вам подойдет workbox-sw .
Модуль workbox-sw упрощает загрузку других модулей Workbox (например, workbox-routing , workbox-precaching и т. д.) из CDN. Загрузка пакетов разработки или производства зависит от URL-адреса, используемого для доступа к вашему веб-приложению. По умолчанию workbox-sw загружает версию Workbox для разработки, если ваше веб-приложение работает на http://localhost , и производственную версию в любое другое время.
Вы можете переопределить поведение по умолчанию, вызвав метод setConfig Workbox, чтобы установить для параметра debug значение true :
// Load workbox-sw from a CDN
importScripts('https://storage.googleapis.com/workbox-cdn/releases/6.2.0/workbox-sw.js');
// This must come before any other workbox.* methods.
workbox.setConfig({
debug: true
});
// Now use workbox.routing.*, workbox.precaching.*, etc.
Отключите регистрацию в сборках разработки в любом рабочем процессе.
Независимо от того, используете ли вы сборщик или нет, вы можете отключить все журналы в сборках разработки, присвоив true специальной переменной self.__WB_DISABLE_DEV_LOGS в своем сервис-воркере:
//
self.__WB_DISABLE_DEV_LOGS = true;
// The rest of your Workbox service worker code goes here
Одним из преимуществ этого подхода является то, что он полностью независим от конфигурации вашего упаковщика и будет работать независимо от того, используете ли вы workbox-sw напрямую или зависите от упаковщика для упаковки вашего сервисного работника на базе Workbox.
Дополнительная информация
Если вы все еще пытаетесь понять, что происходит в сервис-воркере с ошибками, и ведения журнала недостаточно, попробуйте опубликовать вопрос в Stack Overflow с тегом workbox . Если вы не можете найти там ответ, сообщите о проблеме на GitHub (после прочтения рекомендаций по участию ). Это не только позволит широкой аудитории разработчиков читать и отвечать на ваши вопросы, но и ответ на ваш вопрос может помочь кому-то в такой же ситуации позже.

