调试 Service Worker 并非易事。您需要处理所有这些内容之间的生命周期、更新、缓存和交互。幸运的是,正如 Workbox 可以简化 Service Worker 的开发,它通过信息丰富的日志记录使调试变得更加轻松。本页面将介绍一些可用的调试工具,以及 Workbox 的日志记录功能的工作原理和配置方式。
可用的问题排查工具
浏览器中有很多可用于在开发 Service Worker 时进行调试和问题排查的工具。以下资源可帮助您开始使用所选的浏览器。
Chrome 和 Edge
Chrome(以及基于 Blink 引擎的最新版本的 Edge)拥有一套强大的开发者工具。其中一些工具(尤其是 Chrome 开发者工具中的工具)在本文档前面部分介绍了,但还有更多工具等您探索:
- 调试 Progressive Web 应用
- 在 Chrome 开发者工具中检查网络活动
- 视频:调试 Chrome 中的 Service Worker
- Codelab:调试 Service Worker
Firefox
Firefox 用户可以参考以下资源:
Safari
Safari 目前提供的用于调试 Service Worker 的开发者工具集较为有限。您可以通过以下资源了解详情:
Workbox 日志记录
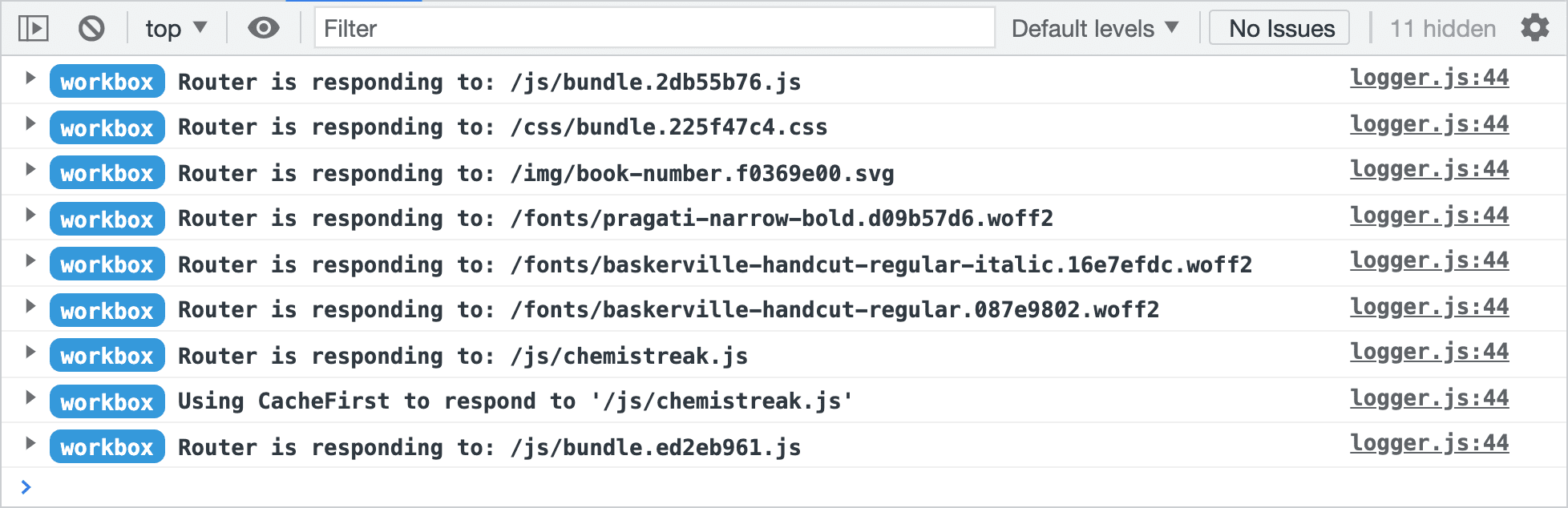
Workbox 可提升开发者体验的一项重要改进是它提供了丰富的日志记录信息。启用日志记录后,Workbox 会以独特的功能方式记录几乎所有活动。

Workbox 的开发版本默认启用日志记录,而正式版则将其关闭。根据您是创建自定义 Workbox 软件包,还是通过 workbox-sw 使用预捆绑副本,在开发 build 和正式版 build 之间切换有不同的步骤。
使用或不使用捆绑器
Bundler 是一种工具,用于从各个模块获取代码并创建可在浏览器中运行的 JavaScript 输出。使用打包器时,您还可以使用打包器专属的 Workbox 插件(例如 workbox-webpack-plugin)来帮助进行预缓存,或者您可能只是捆绑 Workbox 运行时缓存逻辑。无论哪种方式,Workbox 的日志记录都会受到在捆绑器配置中设置生产模式的影响:
- 在 webpack 中,
mode配置选项可设置为'production'或'development'。workbox-webpack-plugin将根据此值使用 Workbox 中的生产或开发日志记录。 - 对于 Rollup,
rollup-plugin-workbox接受mode配置选项,该选项也会影响 Workbox 是否会将任何内容记录到控制台。如果您使用 Rollup 时没有 Workbox 专用插件,则需要配置@rollup/plugin-replace以将process.env.NODE_ENV替换为'development'或'production'。
假设在开发中必须替换默认日志记录行为。在这种情况下,您可以通过捆绑器的相应 Workbox 插件在其配置中对用于调试日志的偏好设置进行硬编码。例如,您可以通过针对 GenerateSW 方法的 workbox-webpack-plugin mode 选项停用 Workbox 登录功能。
不使用捆绑器
虽然捆绑器很棒,但并非每个项目都需要。如果您发现自己想要将 Workbox 添加到不使用捆绑器的项目,workbox-sw 就是理想之选。
workbox-sw 模块简化了其他 Workbox 模块(例如,workbox-routing、workbox-precaching 等)。是加载开发软件包还是生产软件包,取决于用于访问 Web 应用的网址。默认情况下,如果您的 Web 应用在 http://localhost 上运行,则 workbox-sw 会加载 Workbox 的开发版本,在所有其他时间则会加载正式版。
您可以通过调用 Workbox 的 setConfig 方法将 debug 选项设置为 true 来替换默认行为:
// Load workbox-sw from a CDN
importScripts('https://storage.googleapis.com/workbox-cdn/releases/6.2.0/workbox-sw.js');
// This must come before any other workbox.* methods.
workbox.setConfig({
debug: true
});
// Now use workbox.routing.*, workbox.precaching.*, etc.
在任何工作流中为开发 build 关闭日志记录功能
无论您是否使用捆绑器,都可以通过将 true 分配给 Service Worker 中的特殊 self.__WB_DISABLE_DEV_LOGS 变量来关闭开发 build 的所有登录功能:
//
self.__WB_DISABLE_DEV_LOGS = true;
// The rest of your Workbox service worker code goes here
这种方法的一个优点是,它完全独立于您的捆绑器配置,无论您直接使用 workbox-sw,还是依赖于捆绑器来打包由 Workbox 提供支持的 Service Worker,它都能发挥作用。
更多信息
如果您仍想弄清楚在有缺陷的 Service Worker 中发生了什么,并且日志记录还不够,请尝试使用 workbox 标记在 Stack Overflow 上发帖提问。如果在这里找不到答案,请提交 GitHub 问题(在阅读贡献准则之后)。这样不仅可以让广大开发者阅读和回答您的问题,而且您的问题的答案可以为以后遇到相同情况的人提供帮助。

