Service Worker'da hata ayıklamak zordur. Yaşam döngüsü, güncellemeler, önbellekler ve tüm bunlar arasındaki etkileşimle uğraşırsınız. Workbox, tıpkı hizmet çalışanı geliştirmeyi kolaylaştırdığı gibi, bilgilendirici günlük kaydı sayesinde hata ayıklamayı da kolaylaştırır. Bu sayfada, kullanılabilen hata ayıklama araçlarından bazılarına, ayrıca Workbox günlük kaydının nasıl çalıştığına ve nasıl yapılandırılabileceğine değineceğiz.
Kullanılabilen sorun giderme araçları
Tarayıcıda, hizmet çalışanı geliştirirken hata ayıklama ve sorun giderme için kullanabileceğiniz birçok araç vardır. İstediğiniz tarayıcıyı kullanmaya başlamanıza yardımcı olacak birkaç kaynağı aşağıda bulabilirsiniz.
Chrome ve Edge
Chrome (ve Blink motoruna dayalı Edge'in yeni sürümleri) bir dizi güçlü geliştirici aracına sahiptir. Özellikle Chrome'un Geliştirici Araçları'ndaki bu araçlardan bazılarına bu dokümanın önceki bölümlerinde değinmiştik, ancak keşfedilecek daha pek çok konu var:
- Progresif web uygulamalarında hata ayıklama
- Chrome Geliştirici Araçları'nda Ağ Etkinliğini İnceleme
- Video: Chrome'da Hizmet Çalışanları ile İlgili Hata Ayıklama
- Codelab: Hizmet Çalışanlarında Hata Ayıklama
Firefox
Firefox kullanıcıları aşağıdaki kaynaklara başvurabilir:
- Firefox Geliştirici Araçları Uygulama Paneli'ni kullanarak hizmet çalışanlarında hata ayıklama
- Video: Firefox'ta Hizmet Çalışanları İçin Hata Ayıklama
Safari
Safari'de şu anda hizmet çalışanlarında hata ayıklamak için daha sınırlı sayıda geliştirici aracı mevcuttur. Aşağıdaki kaynakları inceleyerek bunlar hakkında daha fazla bilgi edinebilirsiniz:
Çalışma kutusu günlük kaydı
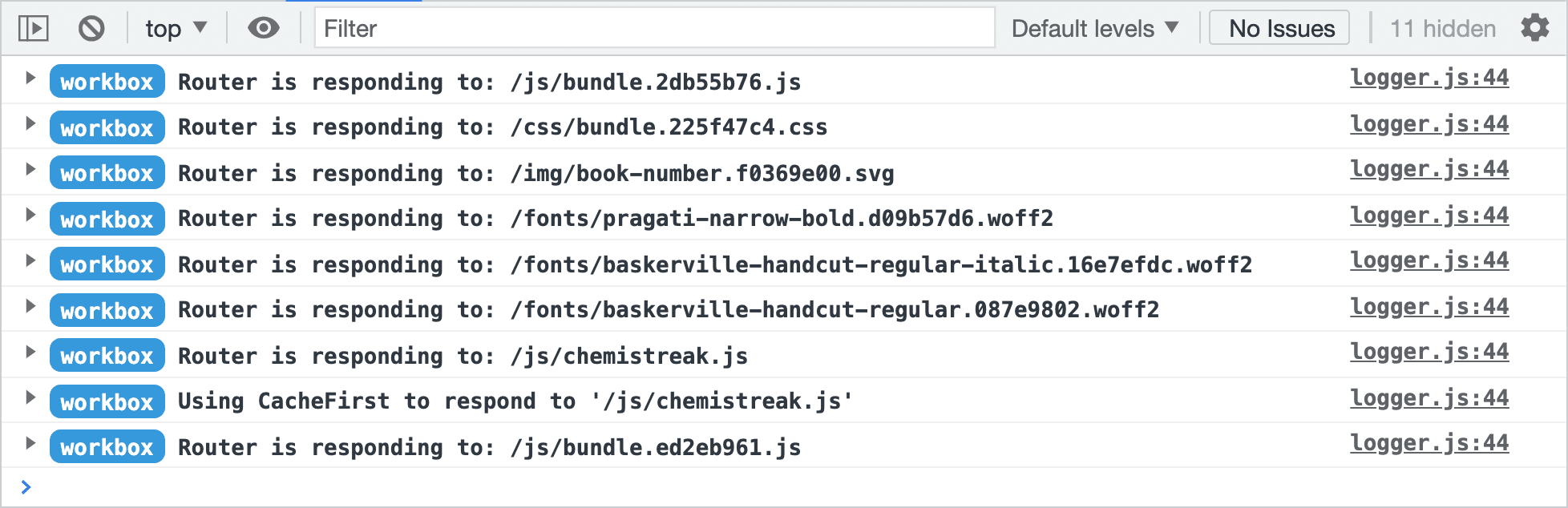
Workbox'ın sunduğu önemli bir geliştirici deneyimi iyileştirmesi, bilgilendirici günlük kaydıdır. Günlük kaydı etkinleştirildiğinde Workbox, etkinliğin hemen hemen tamamını farklı ve işlevsel bir şekilde günlüğe kaydeder.

Workbox'ın geliştirme derlemeleri günlük kaydını varsayılan olarak etkinleştirirken üretim derlemelerinde bu özellik devre dışı bırakılır. Özel bir Çalışma Kutusu paketi veya workbox-sw aracılığıyla önceden paketlenmiş bir kopya kullanıyor olmanıza bağlı olarak, geliştirme ve üretim derlemeleri arasında geçiş yapmak için farklı adımlar vardır.
Paketleyici olsun veya olmasın
Paketleyiciler, ayrı ayrı modüllerden kod alan ve tarayıcıda çalıştırılmaya hazır olan JavaScript çıkışı oluşturan araçlardır. Paketleyici kullanırken workbox-webpack-plugin gibi önceden önbelleğe almaya yardımcı olan paketleyiciye özel bir Workbox eklentisi kullanabilir ya da Workbox çalışma zamanı önbelleğe alma mantığını paket halinde sunuyor olabilirsiniz. Her iki durumda da, paketleyicinin yapılandırmasında bir üretim modunun ayarlanması, Çalışma Kutusu'nun günlük kaydını etkiler:
- Web paketinde,
modeyapılandırma seçeneği'production'veya'development'olarak ayarlanabilir.workbox-webpack-plugin, bu değere göre Workbox'taki üretim veya geliştirme günlük kaydını kullanır. - Birleştirme için
rollup-plugin-workbox, Çalışma Kutusu'nun konsola herhangi bir şey kaydedip kaydetmeyeceğini de etkileyen birmodeyapılandırma seçeneğini kabul eder. Rollup'ı çalışma kutusuna özel eklenti olmadan kullanıyorsanız@rollup/plugin-replaceöğesini,process.env.NODE_ENVyerine'development'veya'production'ile değiştirecek şekilde yapılandırmanız gerekir.
Geliştirme sırasında varsayılan günlük kaydı davranışının geçersiz kılınması gerektiğini varsayalım. Bu durumda, paketleyicinize uygun Workbox eklentisi, hata ayıklama günlüklerine ilişkin tercihi kendi yapılandırmasında sabit olarak kodlamanıza izin vermelidir. Örneğin, GenerateSW yöntemi için workbox-webpack-plugin ürününün mode seçeneği aracılığıyla Workbox'ta günlük kaydını devre dışı bırakabilirsiniz.
Paketleyici olmadan
Paketleyiciler harika olsa da her projenin onlara ihtiyacı yoktur. Paketleyici kullanmayan bir projeye Workbox eklemek istiyorsanız workbox-sw kullanmanızı öneririz.
workbox-sw modülü, diğer Çalışma Kutusu modüllerinin (ör. workbox-routing, workbox-precaching vb.) kaldırın. Geliştirme veya üretim paketlerini yükleyip yüklemeyeceğini, web uygulamanıza erişmek için kullanılan URL'ye bağlıdır. Web uygulamanız http://localhost üzerinde çalışıyorsa workbox-sw varsayılan olarak Workbox'ın geliştirme sürümünü, diğer zamanlarda üretim sürümünü yükler.
debug seçeneğini true olarak ayarlamak için Workbox'ın setConfig yöntemini çağırarak varsayılan davranışı geçersiz kılabilirsiniz:
// Load workbox-sw from a CDN
importScripts('https://storage.googleapis.com/workbox-cdn/releases/6.2.0/workbox-sw.js');
// This must come before any other workbox.* methods.
workbox.setConfig({
debug: true
});
// Now use workbox.routing.*, workbox.precaching.*, etc.
Herhangi bir iş akışındaki geliştirme derlemelerinin günlük kaydını kapatma
Paketleyici kullansanız da kullanmasanız da hizmet çalışanınıza özel bir self.__WB_DISABLE_DEV_LOGS değişkenine true atayarak giriş yapmayla ilgili tüm geliştirme derlemelerini devre dışı bırakabilirsiniz:
//
self.__WB_DISABLE_DEV_LOGS = true;
// The rest of your Workbox service worker code goes here
Bu yaklaşımın bir avantajı, paketleyici yapılandırmanızdan tamamen bağımsız olmasıdır. Doğrudan workbox-sw kullanın veya Workbox destekli hizmet çalışanınızı sizin için paketlemek amacıyla bir paketleyiciden yararlanın.
Daha fazla bilgi
Hatalı hizmet çalışanında neler olduğunu anlamakta hâlâ zorlanıyorsanız ve günlük kaydı yeterli olmuyorsa Stack Overflow'da workbox etiketiyle bir soru yayınlamayı deneyin. Burada yanıt bulamazsanız bir GitHub sorunu oluşturun (katkıda bulunma yönergelerini okuduktan sonra). Bu hem geniş bir geliştirici kitlesinin sorularınızı okuyup yanıtlamasını hem de sorunuzun yanıtının daha sonra aynı durumda olan birine yardımcı olmasını sağlar.

