서비스 워커를 디버깅하는 것은 어렵습니다. 여러분은 수명 주기, 업데이트, 캐시, 그리고 이 모든 것들 간의 상호작용을 다룹니다. 다행히 Workbox가 서비스 워커를 더 쉽게 개발할 수 있게 해주는 것처럼, 정보 로깅을 통해 디버깅도 더욱 수월하게 진행할 수 있습니다. 이 페이지에서는 사용 가능한 디버깅 도구, Workbox 로깅 작동 방식 및 구성 방법을 다룹니다.
사용 가능한 문제 해결 도구
서비스 워커를 개발하는 동안 디버깅 및 문제 해결을 위해 브라우저에서 사용할 수 있는 도구가 많이 있습니다. 다음은 선택한 브라우저를 시작하는 데 도움이 되는 몇 가지 리소스입니다.
Chrome 및 Edge
Chrome (및 Blink 엔진에 기반한 최신 버전의 Edge)에는 강력한 개발자 도구 세트가 있습니다. 이러한 도구 중 일부(특히 Chrome의 DevTools)는 이 문서의 앞부분에서 다뤘지만 더 많은 내용을 살펴볼 수 있습니다.
Firefox
Firefox 사용자는 다음 리소스를 참고할 수 있습니다.
Safari
Safari에는 현재 서비스 워커 디버깅을 위한 개발자 도구 세트가 좀 더 제한되어 있습니다. 다음 리소스를 통해 자세히 알아볼 수 있습니다.
Workbox 로깅
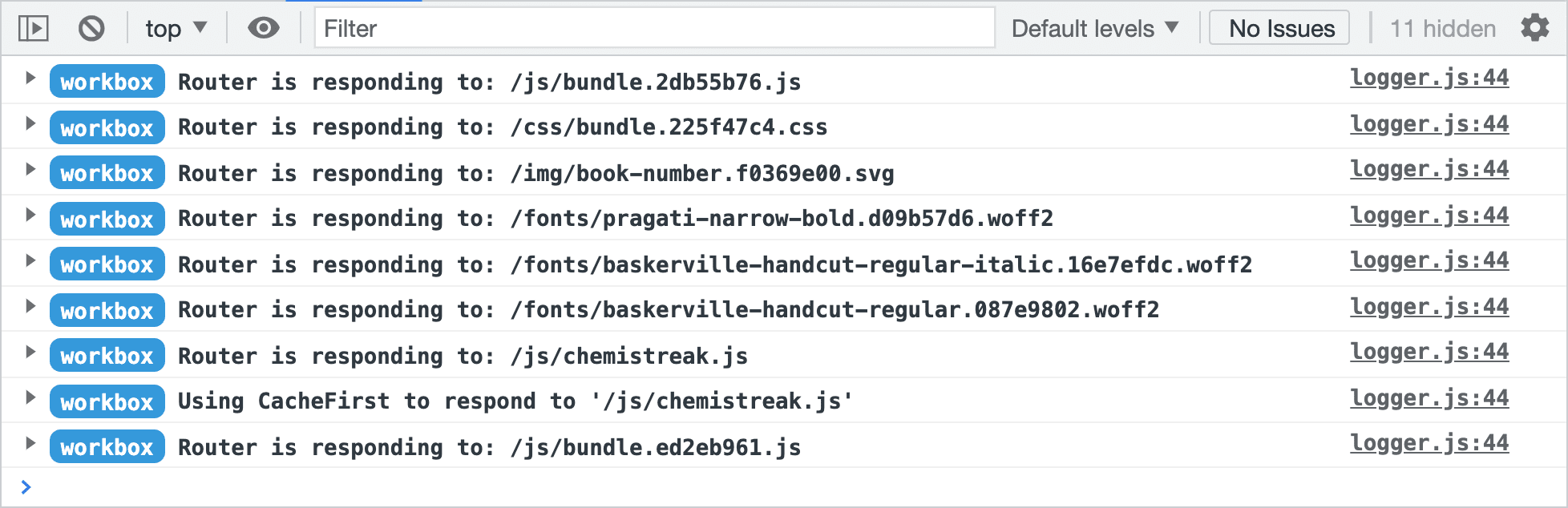
Workbox가 제공하는 주요 개발자 환경 개선사항은 정보 로깅입니다. 로깅이 활성화되면 Workbox는 거의 모든 활동을 고유하고 기능적인 방식으로 기록합니다.

Workbox 개발 빌드에서는 기본적으로 로깅이 사용 설정되어 있지만 프로덕션 빌드에서는 사용 중지됩니다. 커스텀 Workbox 번들을 만드는지 아니면 workbox-sw를 통해 미리 번들로 묶은 사본을 사용하는지에 따라 개발 빌드와 프로덕션 빌드 간에 전환하는 단계가 다릅니다.
번들러 유무와 관계없음
번들러는 개별 모듈에서 코드를 가져와 브라우저에서 실행할 준비가 된 JavaScript 출력을 생성하는 도구입니다. 번들러를 사용할 때는 사전 캐싱에 도움이 되는 번들러 전용 Workbox 플러그인(예: workbox-webpack-plugin)을 사용하거나 Workbox 런타임 캐싱 로직을 번들로 묶을 수도 있습니다. 어느 쪽이든 Workbox 로깅은 번들러의 구성에서 프로덕션 모드를 설정하는 것에 영향을 받습니다.
- Webpack에서
mode구성 옵션을'production'또는'development'로 설정할 수 있습니다.workbox-webpack-plugin는 이 값을 기준으로 Workbox의 프로덕션 또는 개발 로깅을 사용합니다. - Rollup의 경우
rollup-plugin-workbox는 Workbox가 콘솔에 로깅하는지 여부에도 영향을 미치는mode구성 옵션을 허용합니다. Workbox 전용 플러그인 없이 Rollup을 사용하는 경우process.env.NODE_ENV을'development'또는'production'로 대체하도록@rollup/plugin-replace를 구성해야 합니다.
개발 시 기본 로깅 동작을 재정의해야 한다고 가정해 보겠습니다. 이 경우, 자신의 번들러에 적합한 Workbox 플러그인을 통해 구성의 디버깅 로그 환경설정을 하드코딩할 수 있습니다. 예를 들어 GenerateSW 메서드에 관한 workbox-webpack-plugin의 mode 옵션을 통해 Workbox에서 로깅을 사용 중지할 수 있습니다.
번들러 미사용
번들러는 훌륭하지만 모든 프로젝트에서 번들러가 필요한 것은 아닙니다. 번들러를 사용하지 않는 프로젝트에 Workbox를 추가하고 싶은 경우에는 workbox-sw을 사용하면 됩니다.
workbox-sw 모듈은 다른 Workbox 모듈 (예: workbox-routing, workbox-precaching 등)를 가져올 수 있습니다. 개발 번들을 로드할지 프로덕션 번들을 로드할지는 웹 앱에 액세스하는 데 사용되는 URL에 따라 달라집니다. 기본적으로 workbox-sw는 웹 앱이 http://localhost에서 실행 중인 경우 개발 버전의 Workbox를 로드하고 그 외에는 프로덕션 버전을 로드합니다.
Workbox의 setConfig 메서드를 호출하여 debug 옵션을 true로 설정하여 기본 동작을 재정의할 수 있습니다.
// Load workbox-sw from a CDN
importScripts('https://storage.googleapis.com/workbox-cdn/releases/6.2.0/workbox-sw.js');
// This must come before any other workbox.* methods.
workbox.setConfig({
debug: true
});
// Now use workbox.routing.*, workbox.precaching.*, etc.
모든 워크플로에서 개발 빌드의 로깅 사용 중지
번들러 사용 여부와 관계없이 true를 특수 self.__WB_DISABLE_DEV_LOGS 변수에 서비스 워커에 할당하여 개발 빌드의 모든 로깅을 사용 중지할 수 있습니다.
//
self.__WB_DISABLE_DEV_LOGS = true;
// The rest of your Workbox service worker code goes here
이 접근 방식의 한 가지 장점은 번들러 구성과 완전히 독립적이며 workbox-sw를 직접 사용하거나 번들러를 사용하여 Workbox 지원 서비스 워커를 패키징하든 상관없이 작동한다는 것입니다.
추가 정보
여전히 버그가 있는 서비스 워커의 문제를 파악하는 데 여전히 어려움을 겪고 있으며 로깅만으로는 충분하지 않다면 workbox 태그를 사용하여 Stack Overflow에 질문을 게시해 보세요. 여기에서 답변을 찾을 수 없는 경우 참여 가이드라인을 읽은 후 GitHub 문제를 신고하세요. 이렇게 하면 많은 사람이 여러분의 질문을 읽고 답변할 수 있을 뿐만 아니라, 여러분의 질문에 대한 답변이 나중에 같은 상황에 처한 다른 사람에게도 도움이 될 수 있습니다.

