إنّ تصحيح الأخطاء في مشغّل الخدمات أمر صعب. أنت تتعامل مع دورة الحياة والتحديثات وذاكرات التخزين المؤقت والتفاعل بين كل هذه الأمور. ولحسن الحظ، وكما أن Workbox يجعل تطوير مشغلي الخدمات أسهل، فإنه يجعل أيضًا تصحيح الأخطاء أسهل من خلال التسجيل المعلوماتي. ستتطرق هذه الصفحة إلى بعض أدوات تصحيح الأخطاء المتاحة، وآلية عمل تسجيل Workbox، وكيفية تكوينه.
الأدوات المتاحة لتحديد المشاكل وحلّها
تتوفر الكثير من الأدوات في المتصفح لتصحيح الأخطاء وتحديد المشاكل وحلّها أثناء تطوير مشغِّل الخدمات. وفي ما يلي بعض الموارد لمساعدتك في بدء استخدام المتصفّح الذي تختاره.
Chrome وEdge
يضم Chrome (والإصدارات الحديثة من Edge المستنِدة إلى محرك Blink) مجموعة فعّالة من أدوات المطوّرين. بعض هذه الأدوات، بالأخص في "أدوات مطوري البرامج" في Chrome، تم التطرق إليها في وقت سابق في هذه المستندات، ولكن لا يزال هناك المزيد لاكتشافه:
- تصحيح أخطاء تطبيقات الويب التقدّمية
- فحص "نشاط الشبكة" في "أدوات مطوري البرامج في Chrome"
- فيديو: تصحيح أخطاء مشغِّلي الخدمات في Chrome
- درس تطبيقي حول الترميز: تصحيح أخطاء مشغِّلي الخدمات
Firefox
يمكن لمستخدمي Firefox الرجوع إلى الموارد التالية:
- تصحيح أخطاء مشغِّلي الخدمات باستخدام لوحة تطبيق "أدوات مطوّري البرامج في Firefox"
- فيديو: تصحيح أخطاء مشغِّلي الخدمات في Firefox
Safari
لدى Safari حاليًا مجموعة محدودة أكثر من أدوات المطوّرين المخصصة لتصحيح أخطاء موظفي الخدمة. يمكنك معرفة المزيد عنها من خلال هذه الموارد:
تسجيل مربع العمل
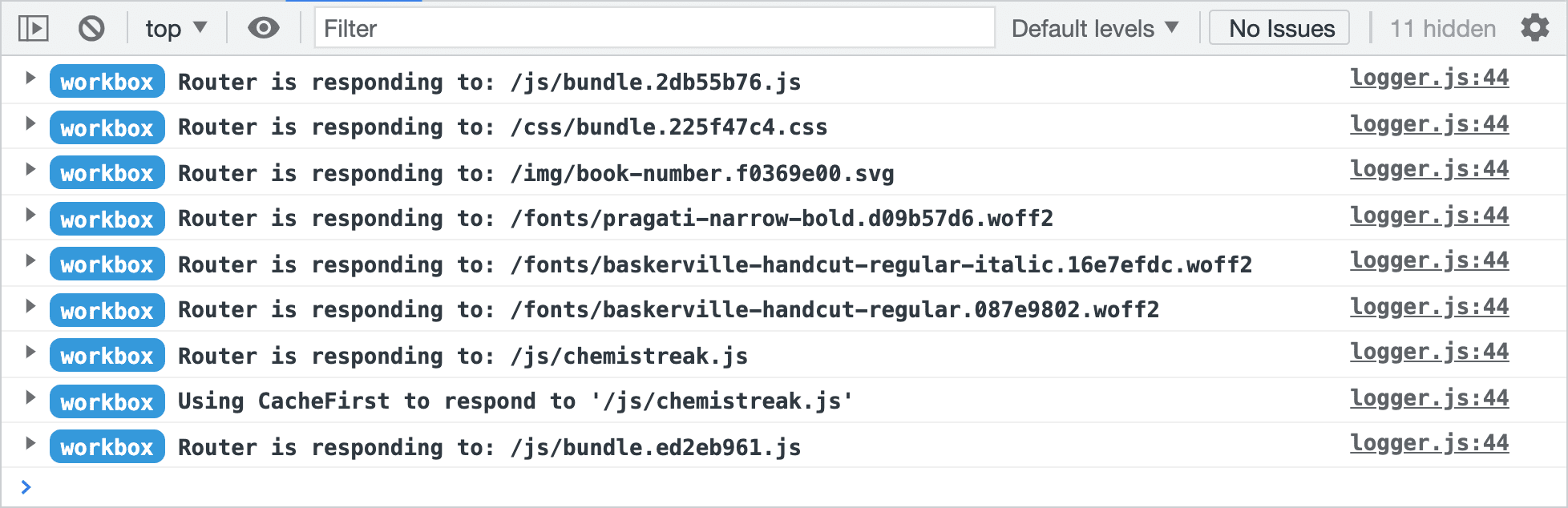
يقدم Workbox تحسينًا رئيسيًا في تجربة المطوِّرين في التسجيل المعلوماتي. عند تمكين التسجيل، يسجل Workbox جميع أنشطته تقريبًا بطريقة مميزة ووظيفية.

تُفعِّل الإصدارات التطويرية من Workbox ميزة تسجيل الدخول تلقائيًا، بينما توقِف الإصدارات للإصدار العلني. هناك خطوات مختلفة للتبديل بين إصدارَي التطوير والإنتاج، استنادًا إلى ما إذا كنت تنشئ حزمة Workspace مخصّصة أو تستخدم نسخة مجمّعة مسبقًا عبر workbox-sw.
مع أداة تجميع أو بدونها
الحزم عبارة عن أدوات تأخذ التعليمات البرمجية من وحدات فردية وتنشئ مخرجات JavaScript جاهزة للتشغيل في المتصفح. عند استخدام أداة لحِزم، يمكنك أيضًا استخدام مكوّن Workbox الإضافي الخاص بالحزمة والذي يساعد في التخزين المؤقت، مثل workbox-webpack-plugin، أو قد يكون مجرّد تجميع منطق التخزين المؤقت لوقت تشغيل Workbox. وفي كلتا الحالتين، يتأثر تسجيل Workbox بإعداد وضع الإنتاج في إعدادات أداة التجميع:
- في حزمة الويب، يمكن ضبط خيار الإعداد
modeعلى'production'أو'development'. سيستخدمworkbox-webpack-pluginتسجيل بيانات الإنتاج أو التطوير في Workbox استنادًا إلى هذه القيمة. - بالنسبة إلى ميزة البيانات المجمّعة، يقبل
rollup-plugin-workboxخيار ضبطmodeالذي يؤثّر أيضًا في إمكانية تسجيل "صندوق العمل" لأي بيانات على وحدة التحكّم. إذا كنت تستخدم ميزة "دمج البيانات" بدون المكوّن الإضافي الخاص بـ Workbox، ستحتاج إلى ضبط@rollup/plugin-replaceلاستبدالprocess.env.NODE_ENVبـ'development'أو'production'.
لنفترض أنه يجب إلغاء سلوك التسجيل التلقائي في عملية التطوير. في هذه الحالة، من المفترض أن يسمح لك المكوّن الإضافي المناسب Workbox لبرنامج الحزمة بترميز تفضيل تصحيح أخطاء السجلات في التهيئة. على سبيل المثال، يمكنك إيقاف تسجيل الدخول إلى Workbox من خلال خيار mode في workbox-webpack-plugin من أجل طريقة GenerateSW.
بدون أداة تجميع
في حين أن الحزم رائعة، إلا أن كل مشروع يحتاج إليها. إذا وجدت نفسك في موقف تريد فيه إضافة Workbox إلى مشروع لا يستخدم أداة تجميع، ننصحك باستخدام workbox-sw.
تعمل وحدة workbox-sw على تبسيط تحميل وحدات Workbox الأخرى (مثل workbox-routing أو workbox-precaching أو غير ذلك) من شبكة توصيل محتوى (CDN). ويعتمد تحميل حِزم التطوير أو الإنتاج على عنوان URL المستخدَم للوصول إلى تطبيق الويب. يُحمِّل workbox-sw تلقائيًا إصدار التطوير من Workbox إذا كان تطبيق الويب يعمل على http://localhost، ويحمّل إصدار الإنتاج في جميع الأوقات الأخرى.
يمكنك إلغاء السلوك التلقائي من خلال استدعاء طريقة setConfig في Workbox لضبط خيار debug على true:
// Load workbox-sw from a CDN
importScripts('https://storage.googleapis.com/workbox-cdn/releases/6.2.0/workbox-sw.js');
// This must come before any other workbox.* methods.
workbox.setConfig({
debug: true
});
// Now use workbox.routing.*, workbox.precaching.*, etc.
إيقاف إصدارات تطوير تسجيل الدخول في أي سير عمل
سواء كنت تستخدم أداة تجميع أم لا، يمكنك إيقاف جميع إصدارات تطوير عمليات تسجيل الدخول من خلال تعيين true لمتغيّر self.__WB_DISABLE_DEV_LOGS خاص في مشغّل الخدمات:
//
self.__WB_DISABLE_DEV_LOGS = true;
// The rest of your Workbox service worker code goes here
تتمثّل إحدى ميزات هذه الطريقة في أنّها مستقلة تمامًا عن إعدادات أداة تجميع الحزم، وستعمل سواء كنت تستخدم workbox-sw بشكل مباشر أو تعتمد على أداة تجميع لحزم بيانات مشغّل الخدمات الذي يدعمه Workbox نيابةً عنك.
معلومات إضافية
إذا كنت لا تزال تواجه صعوبات في معرفة أسباب المشكلة في مشغّل الخدمات الذي يتضمّن أعطالاً وكانت عمليات التسجيل غير كافية، جرِّب طرح سؤال على Stack Overflow باستخدام العلامة workbox. إذا لم تتمكّن من العثور على إجابة هناك، يُرجى الإبلاغ عن مشكلة في GitHub (بعد قراءة إرشادات المساهمة). وهذا لا يتيح لجمهور عريض من المطورين قراءة أسئلتك والإجابة عنها فحسب، بل قد تساعد الإجابة عن سؤالك شخصًا ما في نفس الموقف لاحقًا.

