Сервисные работники предлагают невероятную полезность, но поначалу с ними может быть сложно работать. Workbox упрощает использование сервисных работников. Однако, поскольку работники сферы обслуживания решают сложные проблемы, любая абстракция этой технологии также будет сложной без ее понимания. Таким образом, эти первые несколько фрагментов документации будут охватывать эту базовую технологию, прежде чем переходить к специфике Workbox.
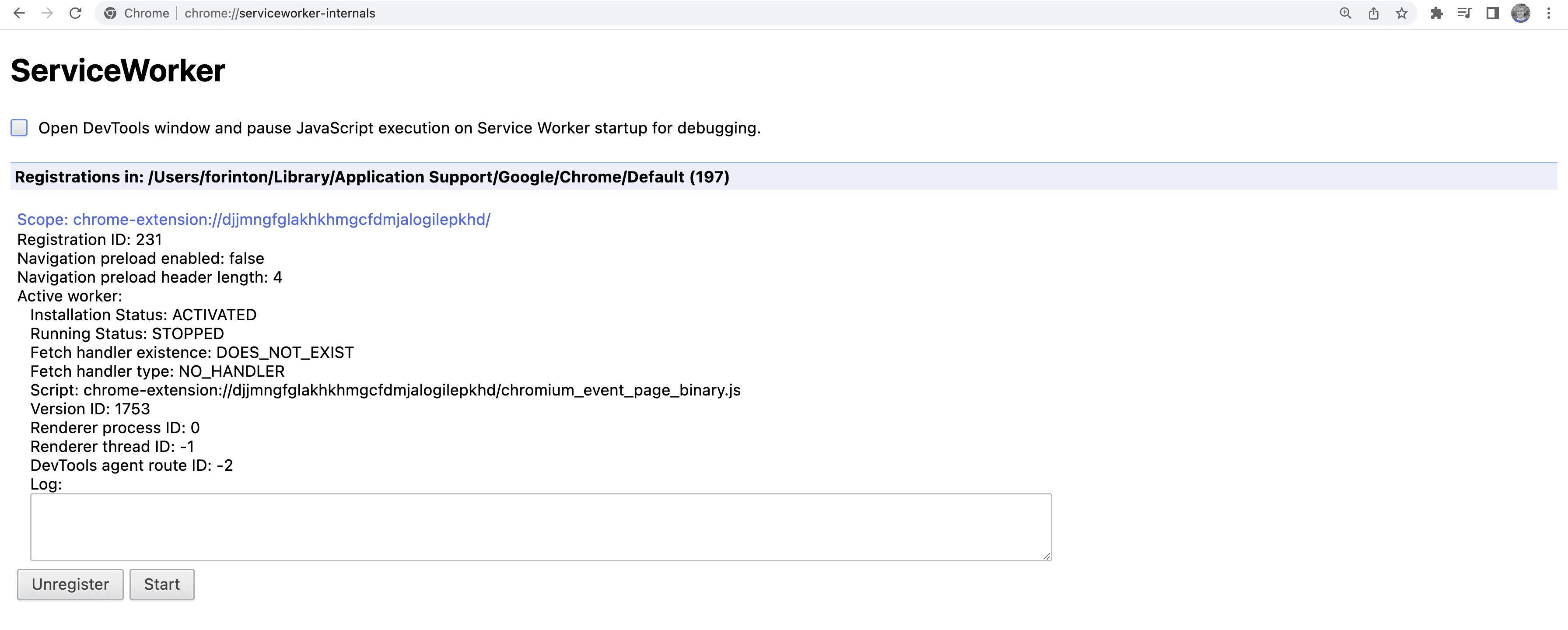
Чтобы просмотреть текущий список сервис-воркеров, введите chrome://serviceworker-internals/ в адресную строку.

Что предоставляют работники сферы обслуживания?
Сервис-воркеры — это специализированные ресурсы JavaScript, которые действуют как прокси-серверы между веб-браузерами и веб-серверами. Они направлены на повышение надежности за счет предоставления автономного доступа, а также повышения производительности страниц.
Постепенно расширяющийся жизненный цикл, подобный приложению.
Сервис-воркеры — это усовершенствование существующих веб-сайтов. Это означает, что если пользователи в браузерах, которые не поддерживают сервис-воркеров, посещают веб-сайты, которые их используют, базовая функциональность не нарушается. В этом вся суть Интернета.
Сервисные работники постепенно совершенствуют веб-сайты на протяжении жизненного цикла, аналогичного приложениям для конкретной платформы. Подумайте, что происходит, когда нативное приложение устанавливается из магазина приложений:
- Делается запрос на скачивание приложения.
- Приложение загружается и устанавливается.
- Приложение готово к использованию и может быть запущено.
- Приложение обновляется для новых выпусков.
Жизненный цикл сервисного работника аналогичен, но с подходом постепенного улучшения. При первом посещении веб-страницы, на которой устанавливается новый сервис-воркер, первое посещение страницы обеспечивает ее базовую функциональность во время загрузки сервис-воркера. После установки и активации сервис-воркера он управляет страницей, обеспечивая повышенную надежность и скорость.
Доступ к API кэширования на основе JavaScript.
Незаменимым аспектом технологии Service Worker является интерфейс Cache , который представляет собой механизм кэширования, полностью отдельный от HTTP-кеша. Доступ к интерфейсу Cache можно получить как в области Service Worker, так и в пределах основного потока. Это открывает массу возможностей для взаимодействия пользователя с экземпляром Cache .
В то время как на кэш HTTP влияют директивы кэширования, указанные в заголовках HTTP, интерфейс Cache программируется с помощью Javascript. Это означает, что кэширование ответов на сетевые запросы может основываться на любой логике, которая лучше всего подходит для данного веб-сайта. Например:
- Сохраняйте статические ресурсы в кеше при первом запросе к ним и обслуживайте их из кеша только для каждого последующего запроса.
- Сохраняйте разметку страницы в кеше, но используйте разметку из кеша только в автономных сценариях.
- Предоставляйте устаревшие ответы для определенных ресурсов из кеша, но обновляйте их из сети в фоновом режиме.
- Передавайте частичный контент из сети и собирайте его с помощью оболочки приложения из кэша, чтобы улучшить производительность восприятия.
Каждый из них является примером стратегии кэширования . Стратегии кэширования делают возможным работу в автономном режиме и могут обеспечить более высокую производительность за счет обхода проверок повторной проверки с высокой задержкой, запускаемых HTTP-кешем. Прежде чем погрузиться в Workbox, будет рассмотрено несколько стратегий кэширования и код, который заставляет их работать.
Асинхронный и управляемый событиями API
Передача данных по сети по своей сути асинхронна. Требуется время, чтобы запросить ресурс, чтобы сервер ответил на этот запрос и чтобы ответ был загружен. Время, затраченное на это, варьируется и неопределенно. Сервисные работники справляются с этой асинхронностью через API, управляемый событиями, используя обратные вызовы для таких событий, как:
- Когда сервисный работник устанавливает .
- Когда активируется сервисный работник.
- Когда работник службы обнаруживает сетевой запрос .
События можно регистрировать с помощью знакомого API addEventListener . Все эти события потенциально могут взаимодействовать с интерфейсом Cache . В частности, возможность запускать обратные вызовы при отправке сетевых запросов жизненно важна для обеспечения желаемой надежности и скорости.
Выполнение асинхронной работы в JavaScript предполагает использование промисов . Поскольку промисы также лежат в основе async и await , эти функции JavaScript также можно использовать для упрощения кода сервисного работника (и Workbox!), что повышает удобство разработки.
Предварительное кэширование и кэширование во время выполнения
Взаимодействие между сервисным работником и экземпляром Cache включает в себя две различные концепции кэширования: предварительное кэширование и кэширование во время выполнения. Каждый из этих факторов имеет решающее значение для преимуществ, которые может предоставить сервисный работник.
Предварительное кэширование — это процесс предварительного кэширования ресурсов, обычно во время установки сервис-воркера. Благодаря предварительному кэшированию ключевые статические ресурсы и материалы, необходимые для автономного доступа, можно загрузить и сохранить в экземпляре Cache . Этот вид кэширования также повышает скорость перехода к последующим страницам, которым требуются предварительно кэшированные ресурсы.
Кэширование во время выполнения — это когда стратегия кэширования применяется к активам, когда они запрашиваются из сети во время выполнения. Этот вид кэширования полезен, поскольку гарантирует офлайн-доступ к страницам и ресурсам, которые пользователь уже посетил.
В сочетании эти подходы к использованию интерфейса Cache в сервис-воркере обеспечивают огромную выгоду для пользователя и обеспечивают поведение, подобное приложению, для обычных веб-страниц.
Изоляция от основного потока
Состояние производительности JavaScript является постоянно меняющейся проблемой для Интернета, и с точки зрения пользователя оно зависит от возможностей устройства и доступа к высокоскоростному Интернету. Чем больше используется JavaScript, тем сложнее становится создавать быстрые веб-сайты, обеспечивающие приятный пользовательский опыт.
Сервис-воркеры похожи на веб-работников в том смысле, что вся выполняемая ими работа выполняется в их собственных потоках. Это означает, что задачи сервисных работников не будут конкурировать за внимание с другими задачами в основном потоке. Сервисные работники изначально ориентированы на пользователя!
Дорога впереди
Эта документация представляет собой лишь обзор. Прежде чем перейти к собственно Workbox, необходимо затронуть еще несколько тем, касающихся сервисных работников, но будьте уверены: при четком понимании сервисных работников использование Workbox станет более простым и продуктивным.

