Trình chạy dịch vụ mang đến những tiện ích tuyệt vời, nhưng ban đầu có thể khó thao tác. Workbox giúp dịch vụ dễ sử dụng hơn. Tuy nhiên, vì service worker giải quyết các vấn đề khó, nên mọi hình thức trừu tượng hoá công nghệ đó cũng sẽ gặp khó khăn nếu không hiểu được. Do đó, một vài nội dung đầu tiên trong tài liệu này sẽ đề cập đến công nghệ nền tảng trước khi đi sâu vào các chi tiết cụ thể của Workbox.
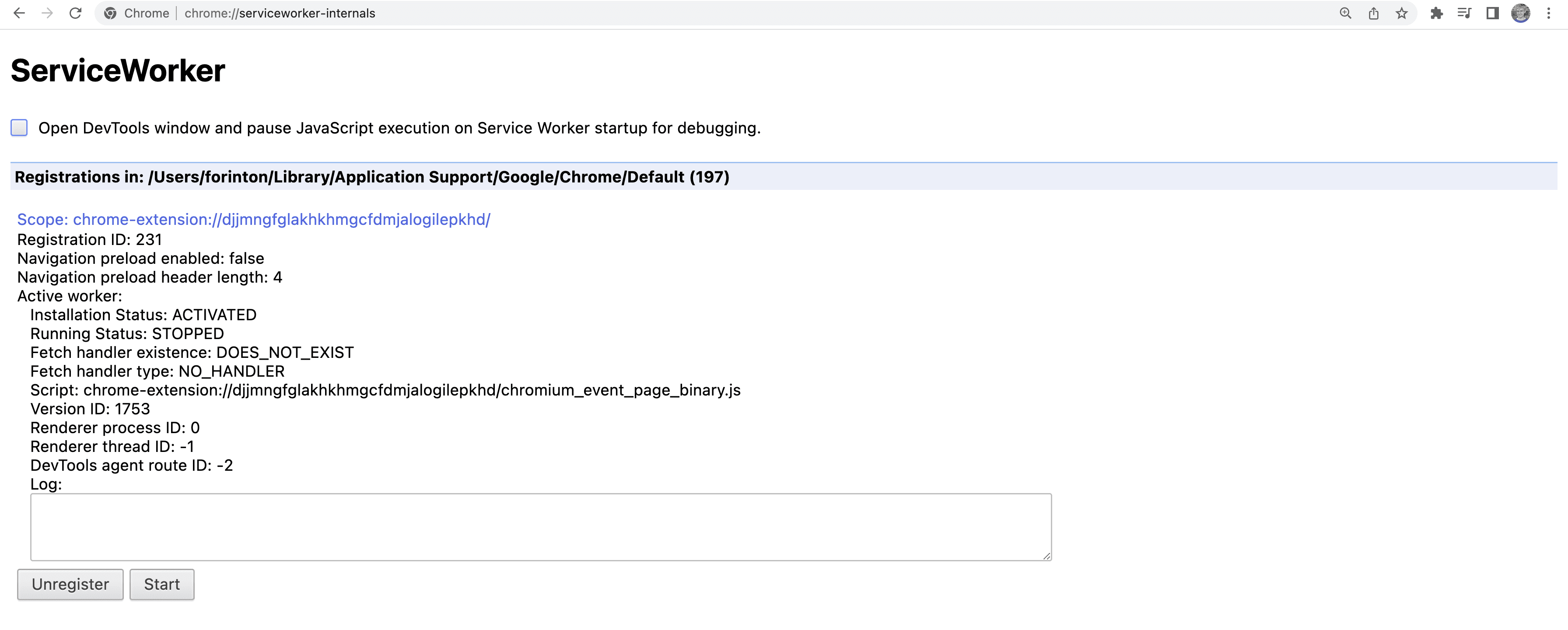
Để xem danh sách các trình chạy dịch vụ đang chạy, hãy nhập chrome://serviceworker-internals/ vào thanh địa chỉ.

Trình chạy dịch vụ cung cấp những gì?
Service worker là các tài sản JavaScript chuyên biệt, hoạt động như proxy giữa trình duyệt web và máy chủ web. Các cải tiến này hướng đến việc cải thiện độ tin cậy bằng cách cung cấp quyền truy cập ngoại tuyến, cũng như tăng hiệu suất của trang.
Vòng đời giống ứng dụng ngày càng nâng cao
Service worker là một nội dung nâng cao cho các trang web hiện có. Điều này có nghĩa là nếu người dùng trên những trình duyệt không hỗ trợ trình chạy dịch vụ truy cập vào các trang web sử dụng trình duyệt này, thì sẽ không có chức năng cơ sở nào bị hỏng. Đó là tất cả những gì web hướng đến.
Service worker dần cải thiện các trang web thông qua vòng đời tương tự như các ứng dụng dành riêng cho nền tảng. Hãy xem điều gì sẽ xảy ra khi ứng dụng gốc được cài đặt từ cửa hàng ứng dụng:
- Người dùng nhận được yêu cầu tải ứng dụng xuống.
- Lượt tải xuống và cài đặt ứng dụng.
- Ứng dụng đã sẵn sàng để sử dụng và bạn có thể mở ứng dụng.
- Ứng dụng cập nhật để phát hành bản phát hành mới.
Vòng đời của trình thực thi dịch vụ cũng tương tự, nhưng có phương pháp nâng cao tăng dần. Trong lần đầu tiên truy cập vào một trang web cài đặt một trình chạy dịch vụ mới, lượt truy cập đầu tiên vào một trang sẽ cung cấp chức năng cơ sở trong khi trình chạy dịch vụ tải xuống. Sau khi được cài đặt và kích hoạt, trình chạy dịch vụ sẽ kiểm soát trang để cải thiện độ tin cậy và tốc độ.
Truy cập vào API lưu vào bộ nhớ đệm dựa trên JavaScript
Một khía cạnh không thể thiếu của công nghệ trình chạy dịch vụ là giao diện Cache, là một cơ chế lưu vào bộ nhớ đệm hoàn toàn tách biệt với bộ nhớ đệm HTTP.
Bạn có thể truy cập giao diện Cache trong phạm vi trình chạy dịch vụ và trong phạm vi của luồng chính.
Điều này mở ra rất nhiều khả năng tương tác do người dùng thúc đẩy với một thực thể Cache.
Trong khi bộ nhớ đệm HTTP chịu ảnh hưởng của các lệnh lưu vào bộ nhớ đệm được chỉ định trong tiêu đề HTTP,
thì giao diện Cache có thể lập trình được thông qua JavaScript.
Điều này có nghĩa là việc lưu các phản hồi vào bộ nhớ đệm cho các yêu cầu về mạng có thể dựa trên bất kỳ logic nào phù hợp nhất với một trang web nhất định.
Ví dụ:
- Lưu trữ các tài sản tĩnh trong bộ nhớ đệm trong lần yêu cầu đầu tiên và chỉ phân phát các tài sản đó từ bộ nhớ đệm cho mọi yêu cầu tiếp theo.
- Lưu trữ mã đánh dấu trang trong bộ nhớ đệm, nhưng chỉ phân phát mã đánh dấu từ bộ nhớ đệm khi không có kết nối mạng.
- Phân phát các phản hồi cũ cho một số nội dung nhất định trong bộ nhớ đệm, nhưng cập nhật nội dung đó từ mạng trong nền.
- Phát một phần nội dung từ mạng và tập hợp nội dung đó với một giao diện ứng dụng trong bộ nhớ đệm để cải thiện hiệu suất cảm nhận.
Mỗi nguyên tắc trong số này là một ví dụ về chiến lược lưu vào bộ nhớ đệm. Các chiến lược lưu vào bộ nhớ đệm giúp trải nghiệm ngoại tuyến trở nên khả thi và có thể mang lại hiệu suất tốt hơn bằng cách bước song song với việc xác thực lại độ trễ cao, kiểm tra bộ nhớ đệm HTTP bắt đầu. Trước khi đi sâu vào Workbox, sẽ có phần đánh giá về một số chiến lược lưu vào bộ nhớ đệm và mã giúp chúng hoạt động.
API không đồng bộ và API hướng sự kiện
Việc truyền dữ liệu qua mạng vốn không đồng bộ. Cần có thời gian để yêu cầu một thành phần, máy chủ phản hồi yêu cầu đó và tải phản hồi xuống. Thời gian liên quan rất khác nhau và không xác định. Trình chạy dịch vụ sẽ điều chỉnh tính không đồng bộ này thông qua một API dựa trên sự kiện, bằng cách sử dụng lệnh gọi lại cho các sự kiện như:
- Khi một trình chạy dịch vụ đang cài đặt.
- Khi một trình chạy dịch vụ đang kích hoạt.
- Khi trình chạy dịch vụ phát hiện một yêu cầu mạng.
Bạn có thể đăng ký các sự kiện bằng một API addEventListener quen thuộc.
Tất cả những sự kiện này đều có thể tương tác với giao diện Cache.
Đặc biệt, khả năng chạy lệnh gọi lại khi yêu cầu mạng được gửi đi có vai trò quan trọng trong việc cung cấp độ tin cậy và tốc độ được mong đợi.
Thực hiện công việc không đồng bộ trong JavaScript bao gồm việc sử dụng lời hứa.
Vì các lời hứa cũng là cơ sở cho async và await, nên các tính năng JavaScript đó cũng có thể được dùng để đơn giản hoá mã trình chạy dịch vụ (và Hộp công việc!) nhằm mang lại trải nghiệm tốt hơn cho nhà phát triển.
Lưu vào bộ nhớ đệm và lưu vào bộ nhớ đệm trong thời gian chạy
Hoạt động tương tác giữa một trình chạy dịch vụ và một thực thể Cache liên quan đến hai khái niệm riêng biệt về việc lưu vào bộ nhớ đệm: lưu vào bộ nhớ đệm và lưu vào bộ nhớ đệm trong thời gian chạy.
Mỗi khía cạnh nêu trên đều là trọng tâm của những lợi ích mà nhân viên dịch vụ có thể mang lại.
Chuẩn bị lưu vào bộ nhớ đệm là quá trình lưu các tài sản vào bộ nhớ đệm trước, thường là trong quá trình cài đặt của một trình chạy dịch vụ.
Với tính năng lưu vào bộ nhớ đệm, bạn có thể tải xuống và lưu trữ các thành phần tĩnh chính và tài liệu cần thiết để truy cập ngoại tuyến trong một thực thể Cache.
Hình thức lưu vào bộ nhớ đệm này cũng giúp cải thiện tốc độ trang cho các trang tiếp theo (yêu cầu tài sản được lưu trước trong bộ nhớ đệm).
Lưu vào bộ nhớ đệm trong thời gian chạy là khi một chiến lược lưu vào bộ nhớ đệm được áp dụng cho các thành phần khi các thành phần được yêu cầu từ mạng trong thời gian chạy. Phương thức lưu vào bộ nhớ đệm này rất hữu ích vì nó đảm bảo quyền truy cập mà không cần mạng vào các trang và tài sản mà người dùng đã truy cập.
Khi kết hợp lại, những phương pháp này để sử dụng giao diện Cache trong một trình chạy dịch vụ mang lại lợi ích to lớn cho trải nghiệm người dùng và mang lại những hành vi giống như ứng dụng cho các trang web thông thường.
Tách biệt khỏi luồng chính
Trạng thái hiệu suất JavaScript là một thách thức không ngừng phát triển đối với web. Từ góc độ người dùng, điều này phụ thuộc vào khả năng của thiết bị và quyền truy cập vào Internet tốc độ cao. Bạn càng sử dụng nhiều JavaScript, việc xây dựng các trang web nhanh mang lại trải nghiệm người dùng thú vị càng trở nên khó khăn hơn.
Service worker giống như nhân viên web vì tất cả công việc họ thực hiện đều diễn ra trên luồng của chính họ. Điều này có nghĩa là các tác vụ của trình chạy dịch vụ sẽ không cạnh tranh để thu hút sự chú ý với các tác vụ khác trên luồng chính. Trình chạy dịch vụ ưu tiên người dùng ngay từ khâu thiết kế!
Con đường phía trước
Tài liệu này chỉ là thông tin tổng quan. Còn một số vấn đề khác cần đề cập về worker dịch vụ trước khi đề cập đến Workbox một cách chính xác, nhưng bạn hãy yên tâm: với kiến thức vững chắc về worker dịch vụ, việc sử dụng Workbox sẽ là trải nghiệm dễ dàng và hiệu quả hơn.

