Servicemedewerkers bieden ongelooflijk veel nut, maar kunnen in het begin lastig zijn om mee te werken. Workbox maakt servicemedewerkers gebruiksvriendelijker. Omdat servicemedewerkers echter moeilijke problemen oplossen, zal elke abstractie van die technologie ook lastig zijn zonder deze te begrijpen. Deze eerste paar stukjes documentatie zullen dus die onderliggende technologie behandelen voordat we ingaan op de details van Workbox.
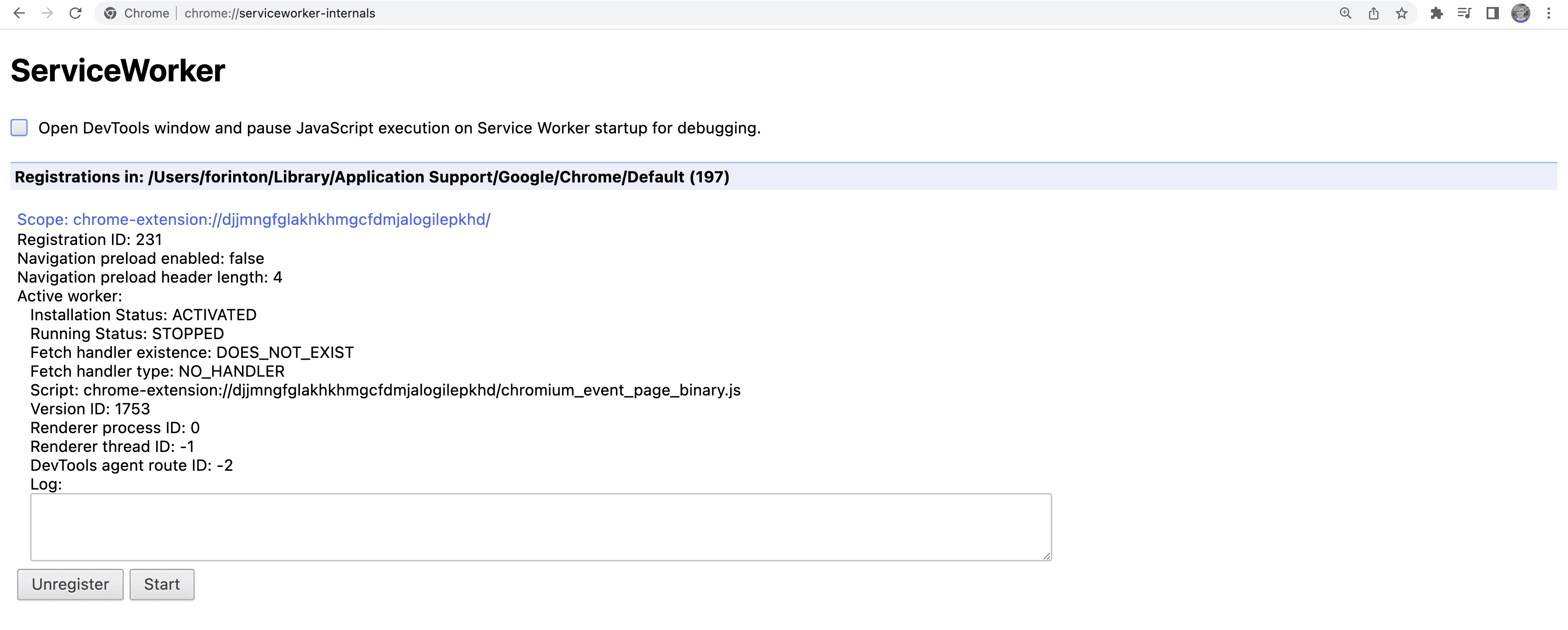
Als u een lijst met servicemedewerkers wilt bekijken, typt u chrome://serviceworker-internals/ in uw adresbalk.

Wat bieden servicemedewerkers?
Servicemedewerkers zijn gespecialiseerde JavaScript-middelen die fungeren als proxy's tussen webbrowsers en webservers. Ze zijn bedoeld om de betrouwbaarheid te verbeteren door offline toegang te bieden en de paginaprestaties te verbeteren.
Een geleidelijk verbeterende, app-achtige levenscyclus
Servicemedewerkers zijn een aanvulling op bestaande websites. Dit betekent dat als gebruikers in browsers die geen servicemedewerkers ondersteunen, websites bezoeken die hiervan gebruikmaken, er geen basisfunctionaliteit wordt verbroken. Dat is waar het internet om draait.
Servicemedewerkers verbeteren websites geleidelijk gedurende een levenscyclus die vergelijkbaar is met platformspecifieke applicaties. Bedenk wat er gebeurt als een native app wordt geïnstalleerd vanuit een app store:
- Er wordt gevraagd om de applicatie te downloaden.
- De app wordt gedownload en geïnstalleerd.
- De app is klaar voor gebruik en kan worden gestart.
- De app-updates voor nieuwe releases.
De levenscyclus van servicemedewerkers is vergelijkbaar, maar met een progressieve verbeteringsaanpak. Bij het allereerste bezoek aan een webpagina waarop een nieuwe servicemedewerker wordt geïnstalleerd, biedt het eerste bezoek aan een pagina de basisfunctionaliteit terwijl de servicemedewerker downloadt. Nadat een servicemedewerker is geïnstalleerd en geactiveerd, controleert deze de pagina om verbeterde betrouwbaarheid en snelheid te bieden.
Toegang tot een JavaScript-gestuurde caching-API
Een onmisbaar aspect van servicemedewerkertechnologie is de Cache interface , een cachingmechanisme dat volledig gescheiden is van de HTTP-cache. De Cache interface is toegankelijk binnen het bereik van de servicemedewerker en binnen het bereik van de hoofdthread. Dit opent talloze mogelijkheden voor gebruikersgestuurde interacties met een Cache instantie.
Terwijl de HTTP-cache wordt beïnvloed door caching-instructies die zijn gespecificeerd in HTTP-headers, is de Cache interface programmeerbaar via Javascript. Dit betekent dat caching-reacties op netwerkverzoeken kunnen worden gebaseerd op de logica die het beste is voor een bepaalde website. Bijvoorbeeld:
- Sla statische assets op in de cache bij het eerste verzoek daartoe, en serveer ze bij elk volgend verzoek alleen vanuit de cache.
- Bewaar pagina-opmaak in de cache, maar geef alleen opmaak uit de cache weer in offline scenario's.
- Geef verouderde reacties weer voor bepaalde assets uit de cache, maar update deze vanaf het netwerk op de achtergrond.
- Stream gedeeltelijke inhoud vanaf het netwerk en assembleer deze met een app-shell uit de cache om de perceptuele prestaties te verbeteren.
Elk van deze is een voorbeeld van een cachingstrategie . Cachingstrategieën maken offline ervaringen mogelijk en kunnen betere prestaties leveren door hervalidatiecontroles met hoge latentie te omzeilen, zodat de HTTP-cache op gang komt. Voordat we in Workbox duiken, zullen er een aantal cachingstrategieën en code worden besproken die ervoor zorgen dat ze werken.
Een asynchrone en gebeurtenisgestuurde API
Het overbrengen van gegevens via het netwerk is inherent asynchroon. Het kost tijd om een asset aan te vragen, voordat een server op dat verzoek reageert en voordat het antwoord wordt gedownload. De tijd die ermee gemoeid is, is gevarieerd en onbepaald. Servicemedewerkers vangen deze asynchroniciteit op via een gebeurtenisgestuurde API, waarbij gebruik wordt gemaakt van callbacks voor gebeurtenissen zoals:
- Wanneer een servicemedewerker .
- Wanneer een servicemedewerker wordt geactiveerd .
- Wanneer een servicemedewerker een netwerkverzoek detecteert .
Gebeurtenissen kunnen worden geregistreerd met behulp van een bekende addEventListener API . Al deze gebeurtenissen kunnen mogelijk interageren met de Cache interface. Vooral de mogelijkheid om terug te bellen wanneer netwerkverzoeken worden verzonden, is van cruciaal belang voor het bieden van de gewenste betrouwbaarheid en snelheid.
Bij asynchroon werk in JavaScript wordt gebruik gemaakt van beloften . Omdat beloften ook ten grondslag liggen aan async en await , kunnen deze JavaScript-functies ook worden gebruikt om de code voor servicemedewerkers (en Workbox!) te vereenvoudigen voor een betere ontwikkelaarservaring.
Precaching en runtime-caching
De interactie tussen een servicemedewerker en een Cache instantie omvat twee verschillende caching-concepten: precaching en runtime-caching. Elk van deze factoren staat centraal in de voordelen die een servicemedewerker kan bieden.
Precaching is het proces waarbij assets vooraf in de cache worden opgeslagen, meestal tijdens de installatie van een servicemedewerker. Met precaching kunnen belangrijke statische assets en materialen die nodig zijn voor offline toegang worden gedownload en opgeslagen in een Cache instantie. Dit soort caching verbetert ook de paginasnelheid naar volgende pagina's waarvoor de vooraf in de cache opgeslagen elementen nodig zijn.
Bij runtime-caching wordt een caching-strategie toegepast op assets die tijdens runtime vanuit het netwerk worden opgevraagd. Dit soort caching is nuttig omdat het offline toegang garandeert tot pagina's en items die de gebruiker al heeft bezocht.
Gecombineerd bieden deze benaderingen voor het gebruik van de Cache interface in een servicemedewerker een enorm voordeel voor de gebruikerservaring en zorgen ze voor app-achtig gedrag op anders gewone webpagina's.
Isolatie van de hoofddraad
De staat van JavaScript-prestaties is een steeds veranderende uitdaging voor het web, en vanuit gebruikersperspectief hangt deze af van de mogelijkheden van apparaten en toegang tot snel internet. Hoe meer JavaScript wordt gebruikt, hoe uitdagender het wordt om snelle websites te bouwen die geweldige gebruikerservaringen bieden.
Servicemedewerkers zijn als webwerkers in die zin dat al het werk dat ze doen op hun eigen threads plaatsvindt. Dit betekent dat de taken van servicemedewerkers niet om aandacht strijden met andere taken in de hoofdlijn. Bij servicemedewerkers staat de gebruiker centraal!
De weg voor ons
Deze documentatie is slechts een overzicht. Er zijn nog een paar onderwerpen die we over servicemedewerkers moeten bespreken voordat we Workbox zelf behandelen, maar wees gerust: met een goed begrip van servicemedewerkers zal het gebruik van Workbox een eenvoudiger en productievere ervaring zijn.

