Gli operatori dei servizi offrono un'utilità incredibile, ma all'inizio può essere difficile. Workbox semplifica l'utilizzo dei service worker. Tuttavia, poiché i Service worker risolvono problemi complessi, qualsiasi astrazione di questa tecnologia sarà complicata senza comprenderla. Queste prime sezioni della documentazione tratteranno la tecnologia di base prima di addentrarci nelle specifiche di Workbox.
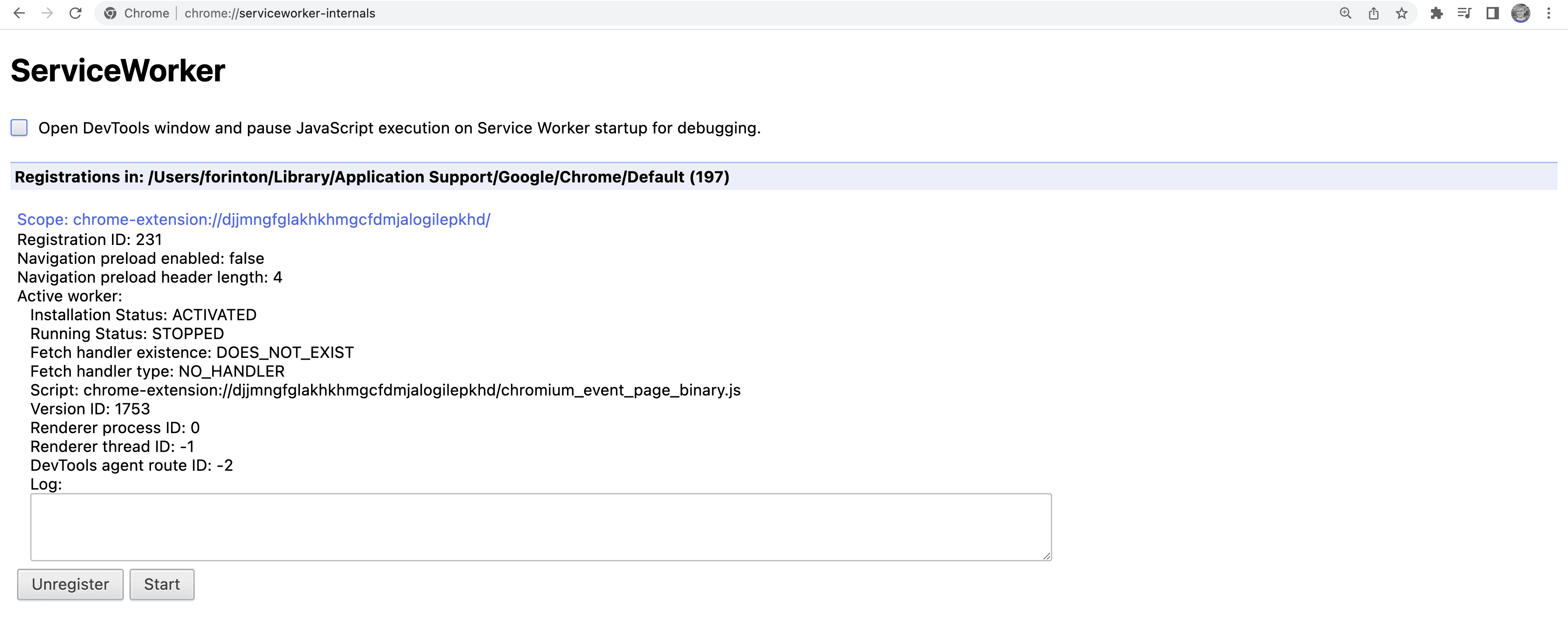
Per visualizzare un elenco in esecuzione dei service worker, inserisci chrome://serviceworker-internals/ nella barra degli indirizzi.

Cosa offrono i Service worker?
I service worker sono asset JavaScript specializzati che agiscono da proxy tra browser web e server web. Il loro obiettivo è migliorare l'affidabilità fornendo l'accesso offline e migliorare le prestazioni delle pagine.
Un ciclo di vita simile a quello di un'app in continuo miglioramento
I Service worker rappresentano un miglioramento ai siti web esistenti. Ciò significa che se gli utenti dei browser che non supportano i service worker visitano i siti web che li utilizzano, nessuna funzionalità di base viene interrotta. Questo è l'argomento del web.
I Service worker migliorano progressivamente i siti web attraverso un ciclo di vita simile alle applicazioni specifiche della piattaforma. Pensa a cosa succede quando un'app nativa viene installata da uno store:
- Viene fatta una richiesta per scaricare l'applicazione.
- L'app viene scaricata e installata.
- L'app è pronta per essere usata e può essere lanciata.
- L'app viene aggiornata per le nuove release.
Il ciclo di vita dei service worker è simile, ma con un approccio di miglioramento progressivo. Alla primissima visita a una pagina web che installa un nuovo service worker, la visita iniziale a una pagina fornisce la sua funzionalità di base mentre il service worker esegue il download. Dopo essere stato installato e attivato, il service worker controlla la pagina per offrire affidabilità e velocità migliori.
Accesso a un'API di memorizzazione nella cache basata su JavaScript
Un aspetto indispensabile della tecnologia dei service worker è l'interfaccia Cache,
che è un meccanismo di memorizzazione nella cache completamente separato dalla cache HTTP.
È possibile accedere all'interfaccia Cache all'interno dell'ambito del service worker e dell'ambito del thread principale.
Ciò offre moltissime possibilità di interazione basata sull'utente con un'istanza Cache.
Mentre la cache HTTP è influenzata dalle istruzioni di memorizzazione nella cache specificate nelle intestazioni HTTP,
l'interfaccia Cache è programmabile tramite JavaScript.
Ciò significa che le risposte nella memorizzazione nella cache per le richieste di rete possono essere basate su qualsiasi logica sia la migliore per un determinato sito web.
Ad esempio:
- Archivia gli asset statici nella cache alla prima richiesta e pubblicali dalla cache solo per ogni richiesta successiva.
- Archivia il markup della pagina nella cache, ma pubblica il markup della cache solo in scenari offline.
- Fornisci risposte obsolete per determinati asset dalla cache, ma aggiornale dalla rete in background.
- Trasmettere in streaming contenuti parziali dalla rete e assemblarli con una shell dell'app dalla cache per migliorare le prestazioni percettive.
Ognuno di questi è un esempio di strategia di memorizzazione nella cache. Le strategie di memorizzazione nella cache rendono possibili le esperienze offline e possono fornire prestazioni migliori eseguendo i controlli di riconvalida ad alta latenza eseguiti dalla cache HTTP. Prima di passare a Workbox, esamineremo alcune strategie di memorizzazione nella cache e il codice che ne consente il funzionamento.
Un'API asincrona e basata su eventi
Il trasferimento di dati sulla rete è intrinsecamente asincrono. Occorre del tempo per richiedere un asset, prima che un server risponda alla richiesta e che la risposta venga scaricata. Il tempo necessario è vario e indeterminato. I Service worker rispondono a questa asincronia tramite un'API basata su eventi, utilizzando callback per eventi quali:
- Quando un service worker è in fase di installazione.
- Quando un service worker sta attivando l'account.
- Quando un service worker rileva una richiesta di rete.
Gli eventi possono essere registrati utilizzando
un'API addEventListener nota.
Tutti questi eventi possono potenzialmente interagire con l'interfaccia di Cache.
In particolare, la capacità di eseguire i callback quando vengono inviate le richieste di rete è vitale per fornire l'affidabilità e la velocità desiderate.
Lo svolgimento del lavoro asincrono in JavaScript prevede l'utilizzo delle
promesse.
Poiché le promesse sono alla base anche di
async e await,
queste funzionalità JavaScript possono essere utilizzate anche per semplificare il codice dei service worker (e Workbox!) per una migliore esperienza degli sviluppatori.
Pre-memorizzazione nella cache e memorizzazione nella cache di runtime
L'interazione tra un service worker e un'istanza Cache prevede due concetti distinti di memorizzazione nella cache:
pre-memorizzazione nella cache e memorizzazione nella cache di runtime.
Ognuno di questi aspetti è fondamentale per i vantaggi che un Service worker può fornire.
La pre-memorizzazione nella cache è il processo di memorizzazione nella cache degli asset in anticipo,
in genere durante l'installazione di un service worker.
Con la pre-memorizzazione nella cache, le risorse statiche e i materiali necessari per l'accesso offline possono essere scaricati e archiviati in un'istanza di Cache.
Questo tipo di memorizzazione nella cache migliora anche la velocità delle pagine successive che richiedono gli asset prememorizzati nella cache.
La memorizzazione nella cache di runtime è quando una strategia di memorizzazione nella cache viene applicata agli asset quando vengono richiesti dalla rete durante il tempo di esecuzione. Questo tipo di memorizzazione nella cache è utile perché garantisce l'accesso offline a pagine e asset che l'utente ha già visitato.
Se combinati, questi approcci all'utilizzo dell'interfaccia Cache in un service worker forniscono un enorme vantaggio all'esperienza utente
e comportamenti simili a quelli di un'app alle pagine web altrimenti ordinarie.
Isolamento dal thread principale
Lo stato delle prestazioni di JavaScript rappresenta una sfida in continua evoluzione per il web e, dal punto di vista dell'utente, dipende dalle funzionalità del dispositivo e dall'accesso a internet ad alta velocità. Più JavaScript viene utilizzato, più diventa difficile creare siti web veloci che offrano esperienze utente piacevoli.
I service worker sono come i web worker, in quanto tutto il lavoro che svolgono si svolge in thread propri. Ciò significa che le attività dei service worker non saranno in concorrenza per l'attenzione con altre attività nel thread principale. I Service worker sono incentrati sugli utenti per definizione.
La strada da percorrere
Questa documentazione è solo una panoramica. Ci sono altri argomenti da affrontare sui service worker prima di trattare Workbox in modo corretto, ma ti garantiamo la certezza: con una solida comprensione dei service worker, l'utilizzo di Workbox sarà un'esperienza più semplice e produttiva.

