Service Worker 提供极大的实用性,但刚开始使用起来可能比较棘手。 Workbox 让 Service Worker 更易于使用。不过,由于 Service Worker 会解决难题,因此如果不理解该技术的任何抽象概念,也会非常棘手。因此,在详细介绍 Workbox 细节之前,前几部分将会介绍这项底层技术。
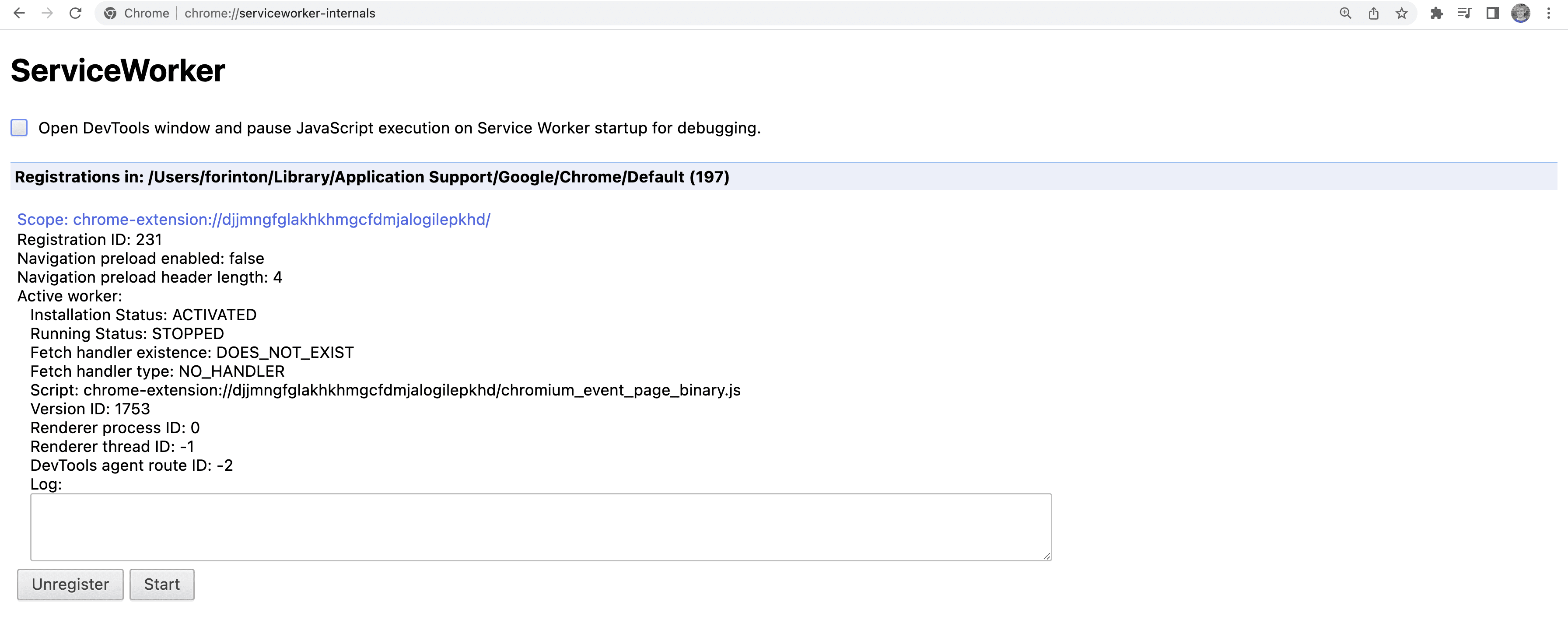
要查看正在运行的 Service Worker 列表,请在地址栏中输入 chrome://serviceworker-internals/。

Service Worker 提供什么?
Service Worker 是专门的 JavaScript 资源,用作网络浏览器和网络服务器之间的代理。它们旨在通过提供离线访问功能来提高可靠性,同时提升网页性能。
渐进增强的类似应用
Service Worker 是现有网站的增强功能。这意味着,如果用户使用不支持 Service Worker 的浏览器访问使用这些 Service Worker 的网站,基准功能不会中断。这就是网络的意义所在。
Service Worker 会在类似于平台专用应用的生命周期中逐步增强网站。想一想从应用商店安装原生应用后会发生什么:
- 发出下载应用的请求。
- 应用下载并安装。
- 应用可以使用并且可以启动了。
- 应用会在新版本发布时进行更新。
Service Worker 生命周期类似,但采用的是渐进式增强方法。 首次访问安装新 Service Worker 的网页时,对页面的初始访问会在 Service Worker 下载时提供其基准功能。安装并激活 Service Worker 后,它将控制页面,以提高可靠性和速度。
访问 JavaScript 驱动的缓存 API
Service Worker 技术不可或缺的一个方面是 Cache 接口,它是一种完全独立于 HTTP 缓存的缓存机制。可在 Service Worker 作用域和主线程作用域内访问 Cache 接口。这为用户与 Cache 实例的用户驱动型交互开辟了许多可能性。
HTTP 缓存会受到 HTTP 标头中指定的缓存指令的影响,而 Cache 接口可通过 JavaScript 进行编程。这意味着,网络请求的响应可以基于最适合指定网站的任何逻辑。例如:
- 在第一次请求时将静态资源存储在缓存中,并且仅为每个后续请求从缓存中提供这些资源。
- 将网页标记存储在缓存中,但仅在离线场景中提供缓存中的标记。
- 从缓存中为某些资产提供过时的响应,但要在后台通过网络对其进行更新。
- 从网络流式传输部分内容,并将其与缓存中的 App Shell 组合起来,以提升感知性能。
其中每个示例都是缓存策略的一个示例。缓存策略可实现离线体验,并可通过绕过高延迟重新验证检查来启动 HTTP 缓存,从而提供更好的性能。在深入了解 Workbox 之前,我们将查看一些使它们发挥作用的缓存策略和代码。
异步、事件驱动型 API
通过网络传输数据本质上是异步的。 请求资源、服务器响应该请求以及下载响应都需要时间。所用时间多变且不确定。 Service Worker 通过事件驱动型 API 使用针对以下事件的回调来应对这种异步性:
- 当 Service Worker 安装时。
- 当 Service Worker 正在激活时。
- 当 Service Worker 检测到网络请求时。
您可以使用熟悉的 addEventListener API 注册事件。所有这些事件都可能会与 Cache 接口交互。尤其是,在分派网络请求时,能够运行回调对于提供备受追捧的可靠性和速度至关重要。
在 JavaScript 中执行异步工作需要使用 promise。由于 promise 也是 async 和 await 的基础,因此这些 JavaScript 功能还可用于简化 Service Worker(和 Workbox!)代码,以提供更好的开发者体验。
预缓存和运行时缓存
Service Worker 与 Cache 实例之间的交互涉及两个不同的缓存概念:预缓存和运行时缓存。这些都是 Service Worker 能够提供的优势的核心。
预缓存是提前缓存资源的过程(通常在 Service Worker 的安装期间)。借助预缓存,您可以将离线访问所需的关键静态资源和资料下载并存储在 Cache 实例中。
此类缓存还可提高需要预缓存资源的后续网页的速度。
运行时缓存是指在运行时从网络请求资源时将缓存策略应用于资源。 这种缓存非常实用,因为它可以保证离线访问用户已经访问过的网页和资产。
结合起来,这些在 Service Worker 中使用 Cache 接口的方法对用户体验大有裨益,并且可为普通网页提供类似应用的行为。
与主线程隔离
JavaScript 性能状态是 Web 面临的一项不断变化的挑战,从用户的角度来看,这取决于设备功能以及对高速互联网的访问。JavaScript 使用得越多,构建快速网站提供愉悦用户体验就越困难。
Service Worker 类似于 Web Worker,因为它们执行的所有工作都发生在自己的线程上。这意味着 Service Worker 任务不会与主线程上的其他任务争用注意力。Service Worker 的设计秉承用户至上的理念!
未来之路
本文档只是一个概述。 在介绍 Workbox 之前,还有一些关于 Service Worker 的主题,但请放心:有了对 Service Worker 的深入了解,使用 Workbox 将为您带来更轻松、更高效的体验。

