เมื่อคุณส่งคำขอเว็บเซิร์ฟเวอร์ อาจเป็นไปได้ว่าเกิดข้อผิดพลาด ซึ่งอาจเป็นเพราะผู้ใช้ขาดการเชื่อมต่อ หรือเซิร์ฟเวอร์ระยะไกลหยุดทำงาน
แม้ว่าเอกสารประกอบนี้จะมุ่งเน้นไปที่การจัดการคำขอ GET ใน Service Worker เป็นส่วนใหญ่ แต่ก็อาจใช้วิธีการอื่นๆ เช่น POST, PUT หรือ DELETE ได้ วิธีการเหล่านี้มักใช้ในการสื่อสารกับ API แบ็กเอนด์เพื่อให้ข้อมูลสำหรับเว็บแอป เมื่อคำขอเหล่านี้ล้มเหลวในกรณีที่ไม่มีโปรแกรมทำงานของบริการ ผู้ใช้ต้องส่งคำขอซ้ำด้วยตนเองเมื่อกลับมาออนไลน์อีกครั้ง ซึ่งบางครั้งผู้ใช้ก็ไม่สามารถจดจำได้
หากกรณีนี้ตรงกับแอปพลิเคชันของคุณ และหากมีโปรแกรมทำงานของบริการร่วมอยู่ คุณควรลองส่งคำขอที่ล้มเหลวอีกครั้งเมื่อผู้ใช้กลับมาออนไลน์อีกครั้ง BackgroundSync API มีวิธีแก้ปัญหานี้ เมื่อโปรแกรมทำงานของบริการตรวจพบคำขอเครือข่ายที่ล้มเหลว โปรแกรมสามารถลงทะเบียนเพื่อรับเหตุการณ์ sync เมื่อเบราว์เซอร์ตรวจพบว่าการเชื่อมต่อกลับมาแล้ว ระบบจะนำส่งเหตุการณ์ sync ได้แม้ว่าผู้ใช้จะออกจากหน้าเว็บที่ลงทะเบียนกิจกรรมนั้นไปแล้ว ซึ่งเป็นวิธีที่ได้ผลมากกว่าวิธีอื่นๆ ในการลองส่งคำขอที่ล้มเหลวอีกครั้ง
Workbox จะนำ API นี้มาใช้กับโมดูล workbox-background-sync ซึ่งทำให้ BackgroundSync API ใช้กับโมดูล Workbox อื่นๆ ได้ง่ายขึ้น และยังใช้กลยุทธ์สำรองสำหรับเบราว์เซอร์ที่ยังไม่รองรับ BackgroundSync ด้วย
การใช้งานพื้นฐาน
ระบบจะส่งออก BackgroundSyncPlugin จากโมดูล workbox-background-sync และสามารถใช้เพื่อจัดคิวคำขอที่ล้มเหลว แล้วลองอีกครั้งเมื่อเหตุการณ์ sync ในอนาคตเริ่มทำงาน
import {BackgroundSyncPlugin} from 'workbox-background-sync';
import {registerRoute} from 'workbox-routing';
import {NetworkOnly} from 'workbox-strategies';
const bgSyncPlugin = new BackgroundSyncPlugin('myQueueName', {
maxRetentionTime: 24 * 60 // Retry for max of 24 Hours (specified in minutes)
});
registerRoute(
/\/api\/.*\/*.json/,
new NetworkOnly({
plugins: [bgSyncPlugin]
}),
// An optional third parameter specifies the request method
'POST'
);
ระบบจะนำ BackgroundSyncPlugin ไปใช้กับเส้นทางที่ตรงกันของคำขอ POST กับเส้นทาง API ที่ดึงข้อมูล JSON หากผู้ใช้ออฟไลน์อยู่ BackgroundSyncPlugin จะลองส่งคำขออีกครั้งเมื่อผู้ใช้กลับมาออนไลน์อีกครั้ง แต่จะต้องรอไม่เกิน 1 วันเท่านั้น
การใช้งานขั้นสูง
นอกจากนี้ workbox-background-sync ยังมีคลาส Queue ซึ่งคุณสร้างอินสแตนซ์และเพิ่มคำขอที่ล้มเหลวได้ เช่นเดียวกับกรณีของ BackgroundSyncPlugin คำขอที่ล้มเหลวจะเก็บไว้ใน IndexedDB และทำการทดลองเมื่อเบราว์เซอร์คิดว่าการเชื่อมต่อกลับมาแล้ว
การสร้างคิว
หากต้องการสร้างคิว ให้สร้างอินสแตนซ์ออบเจ็กต์ Queue ด้วยสตริงที่แสดงชื่อคิว
import {Queue} from 'workbox-background-sync';
const queue = new Queue('myQueueName');
ชื่อคิวจะใช้เป็นส่วนหนึ่งของชื่อแท็กที่สร้างโดยเมธอด register() ซึ่ง SyncManager ส่วนกลางระบุไว้ และยังเป็นชื่อที่ใช้สำหรับ Object Store ที่ได้จากฐานข้อมูล IndexedDB
การเพิ่มคำขอลงในคิว
หลังจากสร้างอินสแตนซ์ Queue แล้ว คุณจะเพิ่มคำขอที่ล้มเหลวลงในอินสแตนซ์ได้โดยใช้เมธอด pushRequest() ของอินสแตนซ์นั้นๆ
import {Queue} from 'workbox-background-sync';
const queue = new Queue('myQueueName');
self.addEventListener('fetch', (event) => {
// Add in your own criteria here to return early if this
// isn't a request that should use background sync.
if (event.request.method !== 'POST') {
return;
}
const bgSyncLogic = async () => {
try {
const response = await fetch(event.request.clone());
return response;
} catch (error) {
await queue.pushRequest({request: event.request});
return error;
}
};
event.respondWith(bgSyncLogic());
});
เมื่อเพิ่มลงในคิวแล้ว คำขอจะลองอีกครั้งโดยอัตโนมัติเมื่อโปรแกรมทำงานของบริการได้รับเหตุการณ์ sync เนื่องจากเบราว์เซอร์คิดว่าเครือข่ายใช้ได้อีกครั้ง เบราว์เซอร์ที่ไม่รองรับ BackgroundSync API จะลองส่งคำขออีกครั้งทุกครั้งที่โปรแกรมทำงานของบริการเริ่มทำงาน ซึ่งเป็นวิธีที่มีประสิทธิภาพน้อยกว่าในการลองส่งคำขอที่ล้มเหลวอีกครั้ง แต่เป็นวิธีการสำรอง
กำลังทดสอบ workbox-background-sync
การทดสอบลักษณะการทำงานของการซิงค์ในเบื้องหลังอาจยุ่งยาก แต่สามารถทำได้ในเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome แนวทางที่ดีที่สุดในปัจจุบันมีลักษณะดังนี้
- โหลดหน้าเว็บที่ลงทะเบียน Service Worker ของคุณ
- ปิดการเชื่อมต่อเครือข่ายของคอมพิวเตอร์หรือปิดเว็บเซิร์ฟเวอร์ อย่าใช้ปุ่มสลับออฟไลน์ใน Chrome DevTools ช่องทำเครื่องหมายออฟไลน์จะมีผลกับคำขอจากหน้าเว็บเท่านั้น แต่คำขอของโปรแกรมทำงานของบริการจะยังคงดำเนินการต่อไป
- สร้างคำขอเครือข่ายที่ควรอยู่ในคิวกับ
workbox-background-syncคุณตรวจสอบคำขอที่อยู่ในคิวได้โดยดูที่Chrome DevTools > Application > IndexedDB > workbox-background-sync > requests - คืนค่าการเชื่อมต่อเครือข่ายหรือเปิดเว็บเซิร์ฟเวอร์อีกครั้ง
- บังคับเหตุการณ์
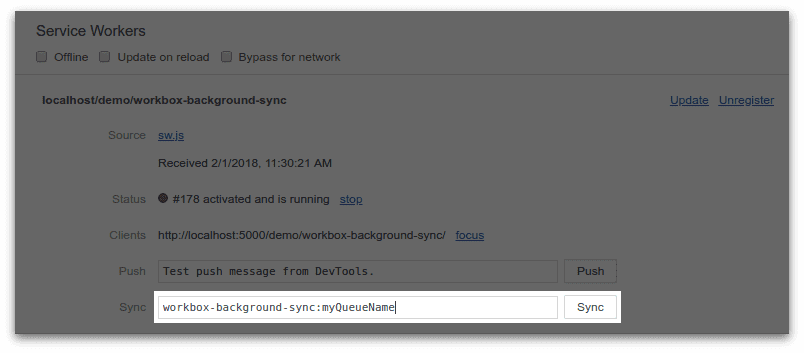
syncแรกเริ่มโดยไปที่Chrome DevTools > Application > Service Workersป้อนชื่อแท็กของworkbox-background-sync:<your queue name>โดย<your queue name>คือชื่อคิวที่คุณตั้งค่าไว้ - คลิกปุ่ม "ซิงค์" ปุ่ม
วันที่
- ตอนนี้คุณควรเห็นคำขอเครือข่ายที่ล้มเหลวก่อนหน้านี้ได้ลองดำเนินการอีกครั้งและดำเนินต่อไป ผลก็คือที่เก็บ IndexedDB ควรว่างเปล่า เนื่องจากมีการเล่นคำขอซ้ำสำเร็จแล้ว
บทสรุป
การใช้ workbox-background-sync เพื่อลองส่งคำขอเครือข่ายที่ล้มเหลวอีกครั้งอาจเป็นวิธีที่ยอดเยี่ยมในการปรับปรุงประสบการณ์ของผู้ใช้และความน่าเชื่อถือของแอป เช่น การอนุญาตให้ผู้ใช้ส่งคำขอ API ที่ล้มเหลวอีกครั้งเพื่อไม่ให้ข้อมูลที่ต้องการส่งไปยัง API สูญหาย นอกจากนี้ยังใช้เพื่อเติมเต็มช่องว่างในข้อมูลของคุณได้ด้วย เช่น ข้อมูลวิเคราะห์ ที่จริงแล้ว โมดูล workbox-google-analytics ใช้ workbox-background-sync ขั้นสูงเพื่อลองส่งคำขอที่ล้มเหลวเพื่อส่งข้อมูลไปยัง Google Analytics อีกครั้ง
ไม่ว่ากรณีการใช้งานของคุณจะเป็นอย่างไร workbox-background-sync จะทำให้งานประเภทนี้ง่ายขึ้น ปรับปรุงประสบการณ์ของนักพัฒนาแอปและเพิ่มโอกาสในการปรับปรุงประสบการณ์ของผู้ใช้และฟังก์ชันการทำงานของเว็บแอปพลิเคชัน

