Wanneer u verzoeken indient bij een webserver, is falen een mogelijkheid. Het kan zijn dat de gebruiker de verbinding heeft verloren of dat de externe server niet beschikbaar is.
Hoewel deze documentatie zich vooral heeft gericht op het afhandelen van GET verzoeken in een servicemedewerker, kunnen andere methoden zoals POST , PUT of DELETE een rol gaan spelen. Deze methoden worden vaak gebruikt om te communiceren met backend-API's om gegevens voor een web-app te leveren. Wanneer deze verzoeken mislukken bij afwezigheid van een servicemedewerker, moeten ze handmatig opnieuw worden geprobeerd door de gebruiker wanneer hij weer online is - en dat is niet iets wat gebruikers altijd zullen onthouden om te doen.
Als dit uw toepassing beschrijft (en als er een servicemedewerker bij betrokken is), wilt u idealiter opnieuw proberen mislukte verzoeken te verzenden wanneer de gebruiker weer online is. De BackgroundSync API biedt een oplossing voor dit probleem. Wanneer een servicemedewerker een mislukt netwerkverzoek detecteert, kan deze zich registreren om een sync te ontvangen wanneer de browser detecteert dat de connectiviteit is hersteld. De sync kan zelfs worden afgeleverd als de gebruiker de pagina heeft verlaten waarop deze is geregistreerd, waardoor deze effectiever is dan andere methoden voor het opnieuw proberen van mislukte verzoeken.
Workbox vat deze API samen met de workbox-background-sync module , waardoor de BackgroundSync API eenvoudiger te gebruiken is met andere Workbox-modules. Het implementeert ook een fallback-strategie voor browsers die BackgroundSync nog niet ondersteunen.
Basisgebruik
De BackgroundSyncPlugin wordt geëxporteerd vanuit de workbox-background-sync module en kan worden gebruikt om mislukte verzoeken in de wachtrij te plaatsen en deze opnieuw te proberen wanneer toekomstige sync worden geactiveerd:
import {BackgroundSyncPlugin} from 'workbox-background-sync';
import {registerRoute} from 'workbox-routing';
import {NetworkOnly} from 'workbox-strategies';
const bgSyncPlugin = new BackgroundSyncPlugin('myQueueName', {
maxRetentionTime: 24 * 60 // Retry for max of 24 Hours (specified in minutes)
});
registerRoute(
/\/api\/.*\/*.json/,
new NetworkOnly({
plugins: [bgSyncPlugin]
}),
// An optional third parameter specifies the request method
'POST'
);
Hier wordt BackgroundSyncPlugin toegepast op een route die POST-aanvragen matcht met een API-route die JSON-gegevens ophaalt. Als de gebruiker offline is, zal BackgroundSyncPlugin het verzoek opnieuw proberen wanneer de gebruiker weer online is, maar slechts voor maximaal een dag.
Geavanceerd gebruik
workbox-background-sync biedt ook een Queue klasse, waaraan u mislukte verzoeken kunt instantiëren en eraan kunt toevoegen. Zoals ook het geval is met BackgroundSyncPlugin , worden de mislukte verzoeken opgeslagen in IndexedDB en geprobeerd wanneer de browser denkt dat de connectiviteit is hersteld.
Een wachtrij maken
Om een wachtrij te maken, instantiëert u een Queue object met een tekenreeks die de wachtrijnaam vertegenwoordigt:
import {Queue} from 'workbox-background-sync';
const queue = new Queue('myQueueName');
De wachtrijnaam wordt gebruikt als onderdeel van de tagnaam die is gemaakt door de register() -methode die wordt geleverd door de globale SyncManager . Het is ook de naam die wordt gebruikt voor de Object Store die wordt geleverd door de IndexedDB-database.
Aanvragen aan de wachtrij toevoegen
Nadat u de Queue instantie hebt gemaakt, kunt u er mislukte verzoeken aan toevoegen met behulp van de pushRequest() -methode:
import {Queue} from 'workbox-background-sync';
const queue = new Queue('myQueueName');
self.addEventListener('fetch', (event) => {
// Add in your own criteria here to return early if this
// isn't a request that should use background sync.
if (event.request.method !== 'POST') {
return;
}
const bgSyncLogic = async () => {
try {
const response = await fetch(event.request.clone());
return response;
} catch (error) {
await queue.pushRequest({request: event.request});
return error;
}
};
event.respondWith(bgSyncLogic());
});
Eenmaal toegevoegd aan de wachtrij, proberen de verzoeken automatisch opnieuw wanneer de servicemedewerker de sync ontvangt, omdat de browser denkt dat het netwerk weer beschikbaar is. Browsers die de BackgroundSync API niet ondersteunen, zullen het verzoek elke keer dat de servicemedewerker opstart opnieuw proberen, wat een minder effectieve manier is om een mislukt verzoek opnieuw te proberen, maar wel een soort terugval.
workbox-background-sync testen
Het testen van het gedrag van achtergrondsynchronisatie kan lastig zijn, maar u kunt dit doen in Chrome DevTools. De huidige beste aanpak gaat ongeveer als volgt:
- Laad een pagina waarop uw servicemedewerker wordt geregistreerd.
- Schakel de netwerkverbinding van uw computer uit of schakel uw webserver uit. Gebruik de offline-schakelaar in Chrome DevTools niet! Het offline selectievakje heeft alleen invloed op verzoeken van de pagina, maar verzoeken van servicemedewerkers blijven doorgaan.
- Maak netwerkverzoeken die in de wachtrij moeten worden geplaatst met
workbox-background-sync. U kunt de verzoeken controleren die in de wachtrij zijn geplaatst door te kijken inChrome DevTools > Application > IndexedDB > workbox-background-sync > requests. - Herstel nu de netwerkverbinding of schakel uw webserver weer in.
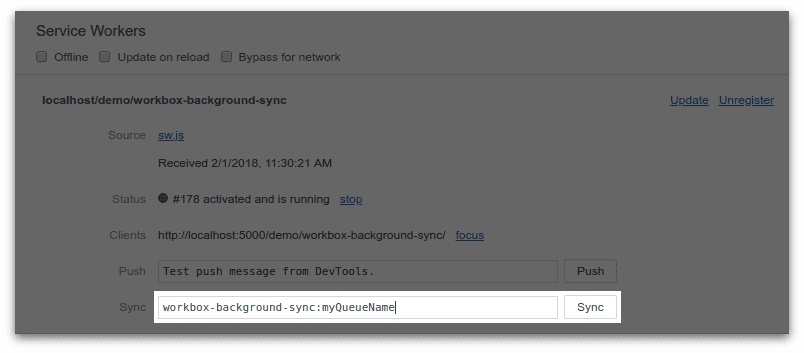
- Forceer een vroege
syncdoor naarChrome DevTools > Application > Service Workerste gaan. Voer de tagnaam vanworkbox-background-sync:<your queue name>in, waarbij<your queue name>de naam is van de wachtrij die u hebt ingesteld. - Klik op de knop "Synchroniseren".

- U zou nu eerder mislukte netwerkverzoeken moeten zien die opnieuw zijn geprobeerd en doorlopen. Als gevolg hiervan zou het IndexedDB-archief leeg moeten zijn, omdat de verzoeken met succes opnieuw zijn afgespeeld.
Conclusie
Het gebruik van workbox-background-sync om mislukte netwerkverzoeken opnieuw te proberen, kan een goede manier zijn om de gebruikerservaring en betrouwbaarheid van uw app te verbeteren, door gebruikers bijvoorbeeld de mogelijkheid te geven mislukte API-verzoeken opnieuw in te dienen, zodat ze de gegevens die ze naar uw app wilden sturen, niet kwijtraken. API. Het kan ook worden gebruikt om lacunes in uw eigen gegevens, zoals analyses, op te vullen. In feite gebruikt de workbox-google-analytics module workbox-background-sync onder de motorkap om mislukte verzoeken om gegevens naar Google Analytics te verzenden opnieuw te proberen.
Wat uw gebruiksscenario ook is, workbox-background-sync vereenvoudigt dit soort taken, verbetert uw ontwikkelaarservaring en geeft u meer mogelijkheden om de gebruikerservaring en functionaliteit van uw webapplicatie te verbeteren.

