Quando si effettuano richieste a un server web, è possibile che si verifichi un errore. Potrebbe essere perché l'utente ha perso la connettività o il server remoto non è attivo.
Sebbene questa documentazione si sia concentrata principalmente sulla gestione delle richieste GET in un service worker, potrebbero entrare in gioco altri metodi come POST, PUT o DELETE. Questi metodi vengono spesso utilizzati per comunicare con le API di backend al fine di fornire dati per un'app web. Quando queste richieste non vanno a buon fine in assenza di un service worker, devono essere ritentate manualmente dall'utente quando sono di nuovo online, cosa che gli utenti potrebbero ricordare sempre di fare.
Se questo descrive la tua applicazione e se è presente un service worker, idealmente dovresti riprovare a inviare le richieste non riuscite quando l'utente è di nuovo online. L'API BackgroundSync offre una soluzione a questo problema. Quando un service worker rileva una richiesta di rete non riuscita, può registrarsi per ricevere un evento sync quando il browser rileva che la connettività è stata restituita. L'evento sync può essere pubblicato anche se l'utente è uscito dalla pagina in cui è stato registrato, il che lo rende più efficace rispetto ad altri metodi per ritentare le richieste non riuscite.
Workbox astrae questa API con il modulo workbox-background-sync, semplificando l'utilizzo dell'API BackgroundSync con altri moduli Workbox. Implementa inoltre una strategia di riserva per i browser che non supportano ancora la Sincronizzazione in background.
Utilizzo di base
L'oggetto BackgroundSyncPlugin viene esportato dal modulo workbox-background-sync e può essere utilizzato per mettere in coda le richieste non riuscite e riprovare quando vengono attivati gli eventi sync futuri:
import {BackgroundSyncPlugin} from 'workbox-background-sync';
import {registerRoute} from 'workbox-routing';
import {NetworkOnly} from 'workbox-strategies';
const bgSyncPlugin = new BackgroundSyncPlugin('myQueueName', {
maxRetentionTime: 24 * 60 // Retry for max of 24 Hours (specified in minutes)
});
registerRoute(
/\/api\/.*\/*.json/,
new NetworkOnly({
plugins: [bgSyncPlugin]
}),
// An optional third parameter specifies the request method
'POST'
);
Qui, BackgroundSyncPlugin viene applicato a una route che corrisponde alle richieste POST a una route API che recupera i dati JSON. Se l'utente è offline, BackgroundSyncPlugin riproverà la richiesta quando l'utente sarà di nuovo online, ma solo per un massimo di un giorno.
Utilizzo avanzato
workbox-background-sync fornisce anche un corso Queue, che puoi creare un'istanza e a cui puoi aggiungere le richieste non riuscite. Come nel caso di BackgroundSyncPlugin, le richieste non riuscite vengono archiviate in IndexedDB e tentate quando il browser pensa che la connettività sia stata ripristinata.
Creazione di una coda
Per creare una coda, crea un'istanza per un oggetto Queue con una stringa che rappresenta il nome della coda:
import {Queue} from 'workbox-background-sync';
const queue = new Queue('myQueueName');
Il nome della coda viene utilizzato come parte del nome del tag creato con il metodo register() fornito dall'entità SyncManager globale. È anche il nome utilizzato per l'archivio di oggetti fornito dal database IndexedDB.
Aggiunta di richieste alla coda
Dopo aver creato l'istanza Queue, puoi aggiungere le richieste non riuscite utilizzando il metodo pushRequest():
import {Queue} from 'workbox-background-sync';
const queue = new Queue('myQueueName');
self.addEventListener('fetch', (event) => {
// Add in your own criteria here to return early if this
// isn't a request that should use background sync.
if (event.request.method !== 'POST') {
return;
}
const bgSyncLogic = async () => {
try {
const response = await fetch(event.request.clone());
return response;
} catch (error) {
await queue.pushRequest({request: event.request});
return error;
}
};
event.respondWith(bgSyncLogic());
});
Una volta aggiunte alla coda, le richieste vengono ritentate automaticamente quando il service worker riceve l'evento sync perché il browser ritiene che la rete sia di nuovo disponibile. I browser che non supportano l'API BackgroundSync ritenteranno la richiesta ogni volta che viene avviato il service worker. Questo è un modo meno efficace per ritentare una richiesta non riuscita, ma una sorta di riserva.
Test di workbox-background-sync
Testare il comportamento della sincronizzazione in background può essere complicato, ma può essere eseguito in Chrome DevTools. Attualmente, l'approccio migliore funziona in questo modo:
- Carica una pagina che registra il tuo service worker.
- Disattiva la connessione di rete del computer o disattiva il server web. Non utilizzare l'opzione di attivazione/disattivazione offline in Chrome DevTools. La casella di controllo offline interessa solo le richieste della pagina, ma le richieste dei service worker continueranno a essere applicate.
- Effettua richieste di rete che devono essere messe in coda con
workbox-background-sync. Puoi controllare le richieste che sono state messe in coda cercando inChrome DevTools > Application > IndexedDB > workbox-background-sync > requests. - Ora ripristina la connettività di rete o riattiva il server web.
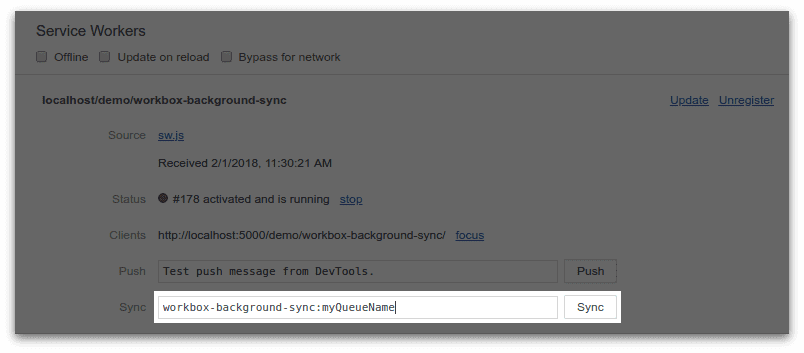
- Forza un evento
syncin anticipo visitando il giornoChrome DevTools > Application > Service Workers. Inserisci il nome del tagworkbox-background-sync:<your queue name>, dove<your queue name>è il nome della coda impostata. - Fai clic sul pulsante "Sincronizza" .

- A questo punto, dovresti vedere delle richieste di rete non riuscite in precedenza tentate e risolte. Di conseguenza, l'archivio IndexedDB dovrebbe essere vuoto, poiché le richieste sono state riprodotte correttamente.
Conclusione
L'utilizzo di workbox-background-sync per riprovare le richieste di rete non riuscite può essere un ottimo modo per migliorare l'esperienza utente e l'affidabilità della tua app, ad esempio consentire agli utenti di inviare nuovamente le richieste API non riuscite in modo da non perdere i dati che volevano inviare alla tua API. Può essere utilizzato anche per colmare le lacune nei tuoi dati, ad esempio le analisi. Infatti, il modulo workbox-google-analytics utilizza workbox-background-sync in background per ritentare le richieste non riuscite per l'invio di dati a Google Analytics.
Qualunque sia il tuo caso d'uso, workbox-background-sync semplifica questo tipo di attività, migliorando l'esperienza degli sviluppatori e offrendo più opportunità per migliorare l'esperienza utente e la funzionalità della tua applicazione web.

