Saat Anda membuat permintaan server web, kegagalan adalah kemungkinan. Mungkin karena pengguna kehilangan konektivitas, atau server jarak jauh mati.
Meskipun dokumentasi ini sebagian besar berfokus pada penanganan permintaan GET di pekerja layanan, metode lain seperti POST, PUT, atau DELETE mungkin dapat digunakan. Metode ini sering digunakan untuk berkomunikasi dengan API backend guna menyediakan data untuk aplikasi web. Jika permintaan ini gagal karena tidak ada pekerja layanan, permintaan tersebut harus dicoba lagi secara manual oleh pengguna saat kembali online — dan tindakan ini tidak selalu dilakukan oleh pengguna.
Jika ini menjelaskan aplikasi Anda—dan jika pekerja layanan sedang sibuk—sebaiknya Anda mencoba lagi mengirim permintaan yang gagal saat pengguna kembali online. BackgroundSync API menawarkan solusi untuk masalah ini. Saat pekerja layanan mendeteksi permintaan jaringan yang gagal, pekerja layanan dapat mendaftar untuk menerima peristiwa sync saat browser mendeteksi bahwa konektivitas telah kembali. Peristiwa sync dapat dikirim meskipun pengguna telah keluar dari halaman yang mendaftarkannya, sehingga lebih efektif daripada metode lain untuk mencoba kembali permintaan yang gagal.
Workbox memisahkan API ini dengan modul workbox-background-sync, yang membuat BackgroundSync API lebih mudah digunakan dengan modul Workbox lainnya. Kebijakan ini juga menerapkan strategi penggantian untuk browser yang belum mendukung BackgroundSync.
Penggunaan dasar
BackgroundSyncPlugin diekspor dari modul workbox-background-sync, dan dapat digunakan untuk mengantrekan permintaan yang gagal dan mencoba lagi saat peristiwa sync berikutnya diaktifkan:
import {BackgroundSyncPlugin} from 'workbox-background-sync';
import {registerRoute} from 'workbox-routing';
import {NetworkOnly} from 'workbox-strategies';
const bgSyncPlugin = new BackgroundSyncPlugin('myQueueName', {
maxRetentionTime: 24 * 60 // Retry for max of 24 Hours (specified in minutes)
});
registerRoute(
/\/api\/.*\/*.json/,
new NetworkOnly({
plugins: [bgSyncPlugin]
}),
// An optional third parameter specifies the request method
'POST'
);
Di sini, BackgroundSyncPlugin diterapkan ke rute yang cocok dengan permintaan POST ke rute API yang mengambil data JSON. Jika pengguna sedang offline, BackgroundSyncPlugin akan mencoba lagi permintaan tersebut saat pengguna kembali online, tetapi hanya sampai satu hari.
Penggunaan lanjutan
workbox-background-sync juga menyediakan class Queue, tempat Anda dapat membuat instance dan menambahkan permintaan yang gagal. Seperti halnya dengan BackgroundSyncPlugin, permintaan yang gagal disimpan di IndexedDB dan dicoba saat browser menganggap konektivitas telah dipulihkan.
Membuat antrean
Untuk membuat antrean, buat instance objek Queue dengan string yang mewakili nama antrean:
import {Queue} from 'workbox-background-sync';
const queue = new Queue('myQueueName');
Nama antrean digunakan sebagai bagian dari nama tag yang dibuat oleh metode register() yang diberikan oleh SyncManager global. Ini juga merupakan nama yang digunakan untuk Object Store yang disediakan oleh database IndexedDB.
Menambahkan permintaan ke antrean
Setelah membuat instance Queue, Anda dapat menambahkan permintaan yang gagal ke instance tersebut menggunakan metode pushRequest():
import {Queue} from 'workbox-background-sync';
const queue = new Queue('myQueueName');
self.addEventListener('fetch', (event) => {
// Add in your own criteria here to return early if this
// isn't a request that should use background sync.
if (event.request.method !== 'POST') {
return;
}
const bgSyncLogic = async () => {
try {
const response = await fetch(event.request.clone());
return response;
} catch (error) {
await queue.pushRequest({request: event.request});
return error;
}
};
event.respondWith(bgSyncLogic());
});
Setelah ditambahkan ke antrean, permintaan akan otomatis dicoba lagi saat pekerja layanan menerima peristiwa sync karena browser menganggap jaringan sudah tersedia lagi. Browser yang tidak mendukung BackgroundSync API akan mencoba kembali permintaan tersebut setiap kali pekerja layanan dimulai. Hal ini merupakan cara yang kurang efektif untuk mencoba kembali permintaan yang gagal, tetapi melakukan semacam penggantian.
Menguji workbox-background-sync
Menguji perilaku Sinkronisasi Latar Belakang bisa jadi sulit, tetapi dapat dilakukan di Chrome DevTools. Pendekatan terbaik saat ini berjalan seperti ini:
- Buka halaman yang mendaftarkan pekerja layanan Anda.
- Nonaktifkan koneksi jaringan komputer atau nonaktifkan server web. Jangan gunakan tombol offline di Chrome DevTools. Kotak centang offline hanya memengaruhi permintaan dari halaman, tetapi permintaan pekerja layanan akan terus berjalan.
- Membuat permintaan jaringan yang harus diantrekan dengan
workbox-background-sync. Anda dapat memeriksa permintaan yang telah dimasukkan ke dalam antrean dengan melihat diChrome DevTools > Application > IndexedDB > workbox-background-sync > requests. - Sekarang pulihkan konektivitas jaringan atau aktifkan kembali server web Anda.
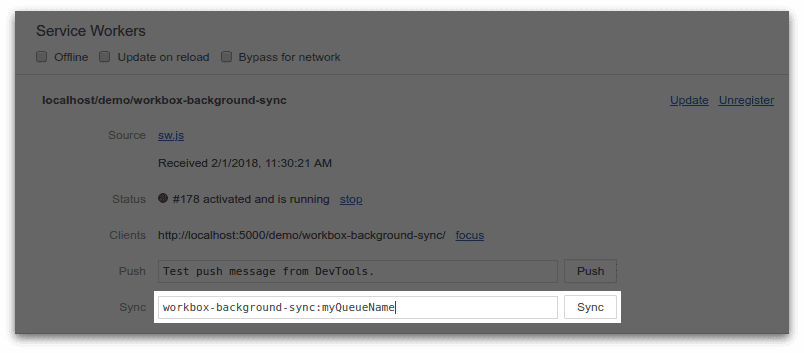
- Paksa peristiwa
syncawal dengan membukaChrome DevTools > Application > Service Workers. Masukkan nama tagworkbox-background-sync:<your queue name>, dengan<your queue name>adalah nama antrean yang Anda tetapkan. - Klik tombol "Sinkronisasi"
.
- Sekarang Anda akan melihat bahwa permintaan jaringan yang sebelumnya gagal telah dicoba lagi dan berhasil. Akibatnya, penyimpanan Selanjutnya akan kosong, karena permintaan telah berhasil di-replay.
Kesimpulan
Menggunakan workbox-background-sync untuk mencoba kembali permintaan jaringan yang gagal dapat menjadi cara yang bagus untuk meningkatkan pengalaman pengguna dan keandalan aplikasi Anda, seperti mengizinkan pengguna mengirim ulang permintaan API yang gagal sehingga mereka tidak kehilangan data yang ingin dikirim ke API Anda. Hal ini juga dapat digunakan untuk mengisi kekurangan dalam data Anda sendiri, seperti analitik. Bahkan, modul workbox-google-analytics menggunakan workbox-background-sync di balik layar untuk mencoba kembali permintaan yang gagal untuk mengirim data ke Google Analytics.
Apa pun kasus penggunaan Anda, workbox-background-sync menyederhanakan tugas semacam ini, meningkatkan pengalaman developer, dan memberi Anda lebih banyak peluang untuk meningkatkan pengalaman pengguna serta fungsi aplikasi web.

