আপনি যখন একটি ওয়েব সার্ভারের অনুরোধ করেন, ব্যর্থতা একটি সম্ভাবনা। এটি হতে পারে কারণ ব্যবহারকারী সংযোগ হারিয়েছে, বা রিমোট সার্ভার ডাউন।
যদিও এই ডকুমেন্টেশনটি বেশিরভাগই একজন পরিষেবা কর্মীর GET অনুরোধগুলি পরিচালনা করার উপর ফোকাস করেছে, অন্যান্য পদ্ধতি যেমন POST , PUT , বা DELETE কার্যকর হতে পারে৷ এই পদ্ধতিগুলি প্রায়ই একটি ওয়েব অ্যাপের জন্য ডেটা প্রদানের জন্য ব্যাকএন্ড API-এর সাথে যোগাযোগ করতে ব্যবহৃত হয়। যখন এই অনুরোধগুলি কোনও পরিষেবা কর্মীর অনুপস্থিতিতে ব্যর্থ হয়, তখন অনলাইনে ফিরে আসার সময় ব্যবহারকারীদের দ্বারা সেগুলিকে ম্যানুয়ালি পুনরায় চেষ্টা করতে হবে — এবং এটি এমন কিছু নয় যা ব্যবহারকারীরা সবসময় মনে রাখতে পারেন৷
যদি এটি আপনার আবেদনের বর্ণনা দেয়—এবং যদি কোনও পরিষেবা কর্মী মিশে থাকে—তাহলে ব্যবহারকারী অনলাইনে ফিরে আসার পরে আপনি আদর্শভাবে ব্যর্থ অনুরোধগুলি পাঠানোর জন্য পুনরায় চেষ্টা করতে চান৷ BackgroundSync API এই সমস্যার সমাধান দেয়। যখন একজন পরিষেবা কর্মী একটি ব্যর্থ নেটওয়ার্ক অনুরোধ শনাক্ত করেন, তখন ব্রাউজার সনাক্ত করে যে সংযোগ ফিরে এসেছে তখন এটি একটি sync ইভেন্ট পেতে নিবন্ধন করতে পারে। sync ইভেন্টটি বিতরণ করা যেতে পারে এমনকি যদি ব্যবহারকারী এটি নিবন্ধিত পৃষ্ঠা থেকে নেভিগেট করে থাকে, এটি ব্যর্থ অনুরোধগুলি পুনরায় চেষ্টা করার অন্যান্য পদ্ধতির তুলনায় এটিকে আরও কার্যকর করে তোলে৷
ওয়ার্কবক্স এই API-কে workbox-background-sync মডিউলের সাথে বিমূর্ত করে, যা অন্যান্য ওয়ার্কবক্স মডিউলগুলির সাথে ব্যাকগ্রাউন্ডসিঙ্ক এপিআই ব্যবহার করা সহজ করে তোলে। এটি এমন ব্রাউজারগুলির জন্য একটি ফলব্যাক কৌশল প্রয়োগ করে যা এখনও BackgroundSync সমর্থন করে না।
মৌলিক ব্যবহার
BackgroundSyncPlugin workbox-background-sync মডিউল থেকে রপ্তানি করা হয়, এবং ব্যর্থ অনুরোধগুলি সারিবদ্ধ করতে এবং ভবিষ্যতে sync ইভেন্টগুলি চালু হলে পুনরায় চেষ্টা করতে ব্যবহার করা যেতে পারে:
import {BackgroundSyncPlugin} from 'workbox-background-sync';
import {registerRoute} from 'workbox-routing';
import {NetworkOnly} from 'workbox-strategies';
const bgSyncPlugin = new BackgroundSyncPlugin('myQueueName', {
maxRetentionTime: 24 * 60 // Retry for max of 24 Hours (specified in minutes)
});
registerRoute(
/\/api\/.*\/*.json/,
new NetworkOnly({
plugins: [bgSyncPlugin]
}),
// An optional third parameter specifies the request method
'POST'
);
এখানে, BackgroundSyncPlugin একটি API রুটে POST অনুরোধের সাথে মিলিত একটি রুটে প্রয়োগ করা হয় যা JSON ডেটা পুনরুদ্ধার করে। যদি ব্যবহারকারী অফলাইনে থাকে, BackgroundSyncPlugin অনুরোধটি পুনরায় চেষ্টা করবে যখন ব্যবহারকারী অনলাইনে ফিরে আসবে, কিন্তু শুধুমাত্র এক দিনের জন্য।
উন্নত ব্যবহার
workbox-background-sync একটি Queue ক্লাসও প্রদান করে, যা আপনি ইনস্ট্যান্টিয়েট করতে এবং ব্যর্থ অনুরোধ যোগ করতে পারেন। BackgroundSyncPlugin এর ক্ষেত্রেও, ব্যর্থ অনুরোধগুলি IndexedDB- তে সংরক্ষণ করা হয় এবং ব্রাউজার মনে করে সংযোগ পুনরুদ্ধার করা হলে চেষ্টা করা হয়।
একটি সারি তৈরি করা হচ্ছে
একটি সারি তৈরি করতে, সারির নামের প্রতিনিধিত্বকারী একটি স্ট্রিং সহ একটি Queue অবজেক্ট ইনস্ট্যান্টিয়েট করুন:
import {Queue} from 'workbox-background-sync';
const queue = new Queue('myQueueName');
সারির নামটি ট্যাগ নামের অংশ হিসাবে ব্যবহৃত হয় যা বিশ্বব্যাপী SyncManager দ্বারা প্রদত্ত register() পদ্ধতি দ্বারা তৈরি করা হয়। এছাড়াও এটি IndexedDB ডাটাবেস দ্বারা প্রদত্ত অবজেক্ট স্টোরের জন্য ব্যবহৃত নাম।
সারিতে অনুরোধ যোগ করা হচ্ছে
Queue দৃষ্টান্ত তৈরি করার পরে, আপনি এটির pushRequest() পদ্ধতি ব্যবহার করে ব্যর্থ অনুরোধগুলি যোগ করতে পারেন:
import {Queue} from 'workbox-background-sync';
const queue = new Queue('myQueueName');
self.addEventListener('fetch', (event) => {
// Add in your own criteria here to return early if this
// isn't a request that should use background sync.
if (event.request.method !== 'POST') {
return;
}
const bgSyncLogic = async () => {
try {
const response = await fetch(event.request.clone());
return response;
} catch (error) {
await queue.pushRequest({request: event.request});
return error;
}
};
event.respondWith(bgSyncLogic());
});
একবার সারিতে যুক্ত হয়ে গেলে, পরিষেবা কর্মী যখন sync ইভেন্টটি পায় তখন অনুরোধগুলি স্বয়ংক্রিয়ভাবে পুনরায় চেষ্টা করে কারণ ব্রাউজার মনে করে নেটওয়ার্ক আবার উপলব্ধ। যে ব্রাউজারগুলি BackgroundSync API সমর্থন করে না তারা প্রতিবার পরিষেবা কর্মী শুরু করার সময় অনুরোধটি পুনরায় চেষ্টা করবে, যা একটি ব্যর্থ অনুরোধ পুনঃপ্রচেষ্ট করার একটি কম কার্যকর উপায়, কিন্তু একটি ফলব্যাক।
workbox-background-sync পরীক্ষা করা হচ্ছে
পটভূমি সিঙ্ক আচরণ পরীক্ষা করা কঠিন হতে পারে, তবে এটি Chrome DevTools-এ করা যেতে পারে। বর্তমান সেরা পদ্ধতির মত কিছু যায়:
- একটি পৃষ্ঠা লোড করুন যা আপনার পরিষেবা কর্মীকে নিবন্ধন করে।
- আপনার কম্পিউটারের নেটওয়ার্ক সংযোগ বন্ধ করুন বা আপনার ওয়েব সার্ভার বন্ধ করুন৷ Chrome DevTools-এ অফলাইন টগল ব্যবহার করবেন না! অফলাইন চেকবক্স শুধুমাত্র পৃষ্ঠার অনুরোধগুলিকে প্রভাবিত করে, তবে পরিষেবা কর্মীদের অনুরোধগুলি চলতে থাকবে৷
-
workbox-background-syncসাথে সারিবদ্ধ হওয়া উচিত এমন নেটওয়ার্ক অনুরোধগুলি করুন। আপনিChrome DevTools > Application > IndexedDB > workbox-background-sync > requestsদেখে সারিবদ্ধ অনুরোধগুলি পরীক্ষা করতে পারেন। - এখন হয় নেটওয়ার্ক সংযোগ পুনরুদ্ধার করুন অথবা আপনার ওয়েব সার্ভার আবার চালু করুন।
-
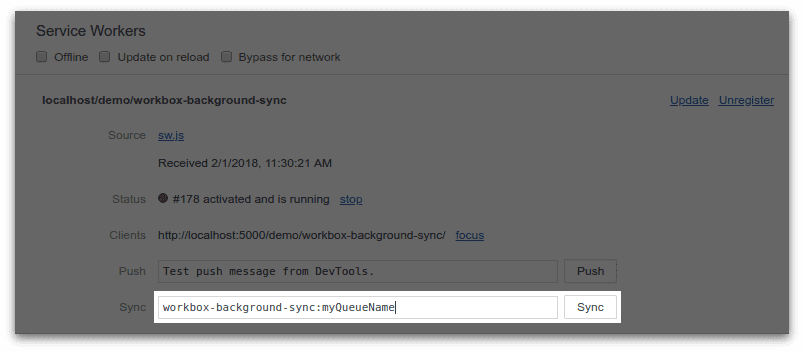
Chrome DevTools > Application > Service Workersএ গিয়ে একটি প্রাথমিকsyncইভেন্ট জোর করে।workbox-background-sync:<your queue name>, যেখানে<your queue name>আপনার সেট করা সারির নাম। - "সিঙ্ক" বোতামে ক্লিক করুন।

- আপনার এখন দেখা উচিত পূর্বে ব্যর্থ নেটওয়ার্ক অনুরোধগুলি পুনঃপ্রচেষ্ট করা হয়েছে এবং এর মাধ্যমে যেতে হবে। ফলস্বরূপ, IndexedDB স্টোরটি খালি থাকা উচিত, যেহেতু অনুরোধগুলি সফলভাবে পুনরায় প্লে করা হয়েছে৷
উপসংহার
ব্যর্থ নেটওয়ার্ক অনুরোধগুলি পুনরায় চেষ্টা করতে workbox-background-sync ব্যবহার করা ব্যবহারকারীর অভিজ্ঞতা এবং আপনার অ্যাপের নির্ভরযোগ্যতা উন্নত করার একটি দুর্দান্ত উপায় হতে পারে, যেমন ব্যবহারকারীদের ব্যর্থ API অনুরোধগুলি পুনরায় জমা দেওয়ার অনুমতি দেওয়া যাতে তারা আপনার কাছে পাঠানো ডেটা হারাতে না পারে API এটি আপনার নিজস্ব ডেটার ফাঁক পূরণ করতেও ব্যবহার করা যেতে পারে, যেমন বিশ্লেষণ। আসলে, workbox-google-analytics মডিউলটি গুগুল অ্যানালিটিক্সে ডেটা পাঠানোর ব্যর্থ অনুরোধের জন্য পুনরায় চেষ্টা করতে হুডের নিচে workbox-background-sync ব্যবহার করে।
আপনার ব্যবহারের ক্ষেত্রে যাই হোক না কেন, workbox-background-sync এই ধরনের কাজকে সহজ করে, আপনার বিকাশকারীর অভিজ্ঞতাকে উন্নত করে এবং আপনাকে আপনার ওয়েব অ্যাপ্লিকেশনের ব্যবহারকারীর অভিজ্ঞতা এবং কার্যকারিতা উন্নত করার আরও সুযোগ দেয়।

