Lorsqu'un service worker gère les événements fetch, le navigateur attend qu'il fournisse une réponse. Bien que la latence de la requête réseau constitue une grande partie de l'attente, le navigateur peut également devoir attendre que le service worker démarre et déclenche des rappels d'événement fetch.
Le temps de démarrage varie selon l'appareil et ses capacités, mais il peut être important, parfois jusqu'à une demi-seconde lorsqu'un processeur est lent ou fonctionne dans un état limité en raison des conditions ambiantes. Le gain de performances en évitant le réseau est susceptible d'être plus important que ce temps de démarrage lorsque vos réponses de navigation sont diffusées à partir d'une instance Cache. Pour les requêtes de navigation qui aboutissent sur le réseau, l'introduction d'un service worker peut créer un retard perceptible.
Saisir le préchargement de navigation
Le préchargement de navigation est une fonctionnalité de service worker qui résout le retard causé par le temps de démarrage du service worker. Si le préchargement de navigation n'est pas activé, le démarrage du service worker et la requête de navigation qu'il gère se produisent de manière consécutive:

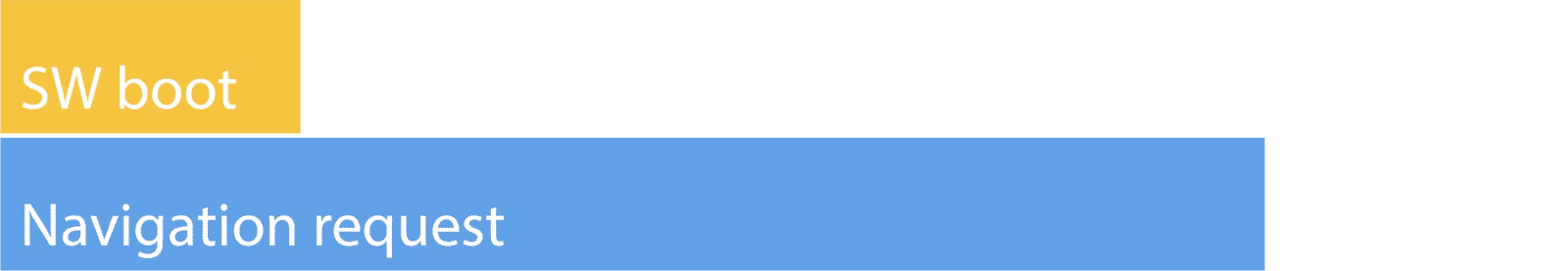
Ce n'est pas idéal, mais vous pouvez y remédier en activant le préchargement de la navigation, qui garantit que le service worker démarre simultanément et la requête de navigation est effectuée:

Bien que le préchargement de la navigation soit un excellent moyen d'optimiser les performances pour les sites qui utilisent des service workers, vous ne devez pas l'activer dans toutes les situations. En particulier, les sites qui utilisent un shell d'application en pré-cache n'ont pas besoin de préchargement de navigation, car le cache diffuse la requête de navigation pour le balisage du shell d'application sans aucune latence de navigation. Dans ce cas, la réponse préchargée sera perdue, ce qui n’est pas idéal.
Le meilleur moment pour utiliser le préchargement de la navigation est lorsqu'un site Web ne peut pas mettre en pré-cache HTML. Pensez aux sites Web où les réponses de balisage sont dynamiques et varient en fonction de facteurs tels que l'état d'authentification. Les requêtes de navigation pour ces requêtes peuvent utiliser une stratégie axée sur le réseau (ou même une stratégie réseau uniquement), et c'est là que le préchargement de navigation peut faire une grande différence.
Utiliser le préchargement de navigation dans Workbox
L'utilisation du préchargement de navigation directement dans un service worker non fourni par Workbox est délicate. Tout d'abord, elle n'est pas compatible avec tous les navigateurs. Deuxièmement, ce n'est pas toujours facile. Vous pouvez apprendre à l'utiliser directement dans cette excellente explication de Jake Archibld.
Workbox simplifie l'utilisation du préchargement de navigation, car la méthode enable du module workbox-navigation-preload effectue les vérifications nécessaires de la compatibilité des fonctionnalités et crée l'écouteur d'événements activate pour l'activer pour vous.
À partir de là, les avantages du préchargement de la navigation sont réalisés dans la prise en charge des navigateurs en utilisant Workbox pour gérer les requêtes de navigation à l'aide d'un gestionnaire de stratégie axé sur le réseau:
import * as navigationPreload from 'workbox-navigation-preload';
import {NetworkFirst, StaleWhileRevalidate} from 'workbox-strategies';
import {registerRoute, NavigationRoute, Route} from 'workbox-routing';
import {precacheAndRoute} from 'workbox-precaching';
// Precache the manifest
precacheAndRoute(self.__WB_MANIFEST);
// Enable navigation preload
navigationPreload.enable();
// Create a new navigation route that uses the Network-first, falling back to
// cache strategy for navigation requests with its own cache. This route will be
// handled by navigation preload. The NetworkOnly strategy will work as well.
const navigationRoute = new NavigationRoute(new NetworkFirst({
cacheName: 'navigations'
}));
// Register the navigation route
registerRoute(navigationRoute);
// Create a route for image, script, or style requests that use a
// stale-while-revalidate strategy. This route will be unaffected
// by navigation preload.
const staticAssetsRoute = new Route(({request}) => {
return ['image', 'script', 'style'].includes(request.destination);
}, new StaleWhileRevalidate({
cacheName: 'static-assets'
}));
// Register the route handling static assets
registerRoute(staticAssetsRoute);
Lorsque le préchargement de la navigation est activé, Workbox répond aux requêtes de navigation qui utilisent les stratégies NetworkFirst ou NetworkOnly avec la réponse préchargée.
Comment savoir si le préchargement de la navigation fonctionne ?
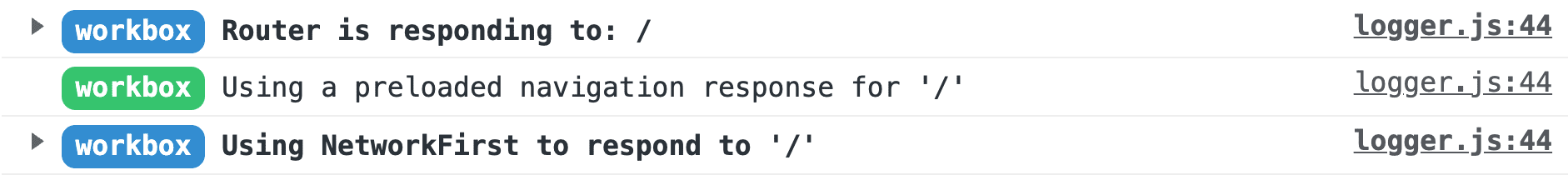
Pour les builds de développement, Workbox enregistre beaucoup de tâches. Si vous souhaitez vérifier si le préchargement de la navigation fonctionne dans Workbox, ouvrez la console dans un navigateur compatible lors d'une requête de navigation. Un message de journal s'affiche alors:

Cette journalisation ne sera pas visible par défaut dans les builds de production. Vous ne le verrez donc pas lorsque vous déploierez votre service worker en production, mais il s'agit, entre autres, d'un excellent moyen de vérifier que le préchargement de la navigation fonctionne.
Personnaliser les réponses préchargées
Lorsque vous utilisez le préchargement de la navigation, il peut être nécessaire de personnaliser les réponses préchargées dans le backend d'une application dans certains cas. Les service workers qui diffusent du contenu partiel du réseau sont un scénario dans lequel cela peut s'avérer utile.
Dans de tels cas, il est utile de savoir que les requêtes de préchargement sont envoyées avec un en-tête Service-Worker-Navigation-Preload défini avec une valeur par défaut de true:
Service-Worker-Navigation-Preload: true
Ensuite, dans le backend d'application de votre choix, vous pouvez vérifier cet en-tête et modifier la réponse en fonction de vos besoins. Si la valeur par défaut de l'en-tête pose problème pour une raison quelconque, vous pouvez la modifier dans le contexte de la fenêtre. Sachez simplement que tout travail effectué sur le serveur pour lire cet en-tête dépend de vous et n'entre pas dans le cadre de Workbox.
Conclusion
Le préchargement de navigation est difficile à obtenir lorsqu'il est utilisé directement, mais ce travail acharné en vaut la peine pour s'assurer qu'un service worker n'empêche pas le navigateur d'envoyer des requêtes de navigation. Grâce à Workbox, le préchargement de la navigation s'avère très simple. Pour en savoir plus sur le module workbox-navigation-preload, consultez sa documentation de référence.

