Когда сервис-воркер обрабатывает события fetch , браузер ожидает, пока сервис-воркер предоставит ответ. Хотя задержка сетевого запроса составляет большую часть ожидания, браузеру также может потребоваться дождаться загрузки сервис-воркера и fetch обратных вызовов событий.
Время загрузки зависит от устройства и его возможностей, но оно может быть значительным, иногда до полсекунды, когда процессор работает медленно или работает в ограниченном состоянии из-за условий окружающей среды. Прирост производительности от обхода сети, вероятно, перевесит это время запуска, когда ваши навигационные ответы подаются из экземпляра Cache . Для навигационных запросов, поступающих в сеть, введение сервисного работника может создать ощутимую задержку.
Введите предварительную загрузку навигации
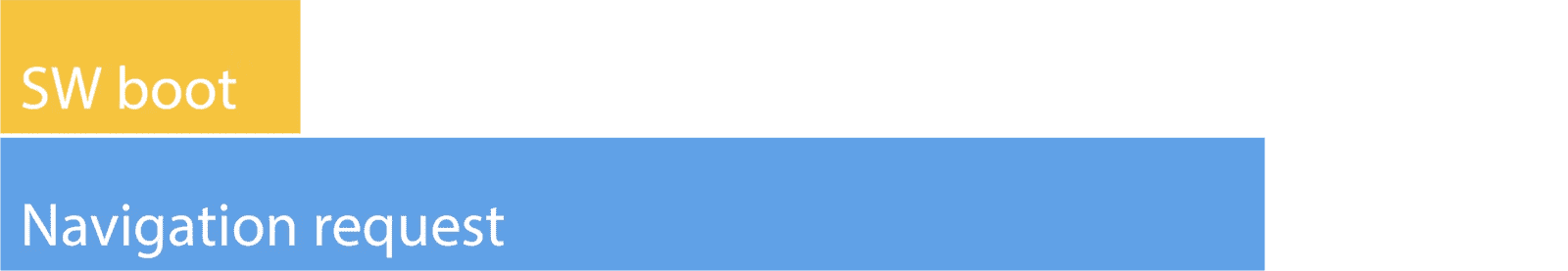
Предварительная загрузка навигации — это функция Service Worker, которая устраняет задержку, вызванную временем загрузки Service Worker. Без включенной предварительной загрузки навигации загрузка сервис-воркера и обрабатываемый им навигационный запрос будут происходить последовательно:

Это не идеально, но вы можете это исправить, включив предварительную загрузку навигации, которая гарантирует, что загрузка сервис-воркера и запрос навигации происходят одновременно:

Хотя предварительная загрузка навигации является отличной оптимизацией производительности для сайтов, использующих сервис-воркеры, ее не следует включать во всех ситуациях. В частности, сайтам, использующим предварительно кэшированную оболочку приложения, не требуется предварительная загрузка навигации, поскольку кеш обрабатывает запрос навигации для разметки оболочки приложения без каких-либо задержек навигации. В этих случаях предварительно загруженный ответ будет потрачен впустую, что не очень хорошо.
Лучшее время для использования предварительной загрузки навигации — это когда веб-сайт не может предварительно кэшировать HTML. Подумайте о веб-сайтах, где ответы разметки являются динамическими и различаются в зависимости от таких вещей, как состояние аутентификации. В запросах навигации для них может использоваться стратегия «сначала сеть» (или даже «только сеть»), и именно здесь предварительная загрузка навигации может иметь большое значение.
Использование предварительной загрузки навигации в Workbox
Использовать предварительную загрузку навигации непосредственно в сервисном работнике, не работающем на Workbox, сложно. Во-первых, он поддерживается не во всех браузерах . Во-вторых, может быть сложно добиться правильного результата. Вы можете научиться использовать его непосредственно в этом замечательном объяснителе Джейка Арчибальда .
Workbox упрощает использование предварительной загрузки навигации, поскольку метод enable модуля workbox-navigation-preload выполняет необходимые проверки поддержки функций, а также создает прослушиватель событий activate , чтобы включить его для вас.
Отсюда преимущества предварительной загрузки навигации реализуются в поддержке браузеров за счет использования Workbox для обработки запросов навигации с использованием обработчика стратегии, ориентированной на сеть:
import * as navigationPreload from 'workbox-navigation-preload';
import {NetworkFirst, StaleWhileRevalidate} from 'workbox-strategies';
import {registerRoute, NavigationRoute, Route} from 'workbox-routing';
import {precacheAndRoute} from 'workbox-precaching';
// Precache the manifest
precacheAndRoute(self.__WB_MANIFEST);
// Enable navigation preload
navigationPreload.enable();
// Create a new navigation route that uses the Network-first, falling back to
// cache strategy for navigation requests with its own cache. This route will be
// handled by navigation preload. The NetworkOnly strategy will work as well.
const navigationRoute = new NavigationRoute(new NetworkFirst({
cacheName: 'navigations'
}));
// Register the navigation route
registerRoute(navigationRoute);
// Create a route for image, script, or style requests that use a
// stale-while-revalidate strategy. This route will be unaffected
// by navigation preload.
const staticAssetsRoute = new Route(({request}) => {
return ['image', 'script', 'style'].includes(request.destination);
}, new StaleWhileRevalidate({
cacheName: 'static-assets'
}));
// Register the route handling static assets
registerRoute(staticAssetsRoute);
Если предварительная загрузка навигации включена, Workbox будет отвечать на запросы навигации, использующие стратегии NetworkFirst или NetworkOnly , предварительно загруженным ответом.
Как узнать, работает ли предварительная загрузка навигации?
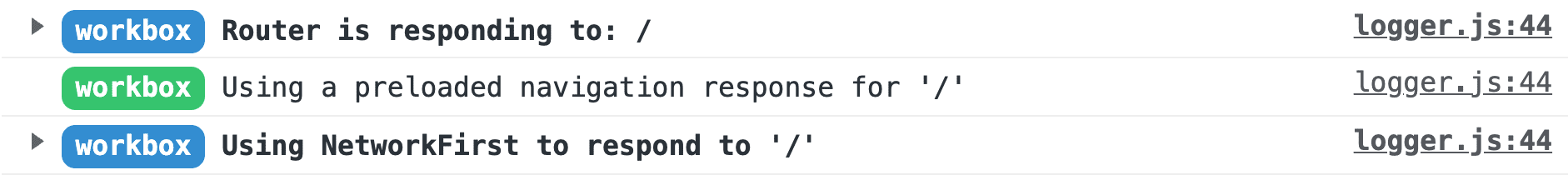
В разрабатываемых сборках Workbox много записывает в журнал о том, что он делает. Если вы хотите проверить, работает ли предварительная загрузка навигации в Workbox, откройте консоль в поддерживающем браузере во время запроса навигации, и вы увидите сообщение журнала, в котором говорится следующее:

По умолчанию это ведение журнала не будет видно в производственных сборках, поэтому вы не увидите его при развертывании своего сервис-воркера в рабочей среде, но это отличный способ убедиться, что предварительная загрузка навигации работает (помимо прочего).
Настройка предварительно загруженных ответов
При использовании предварительной загрузки навигации могут возникнуть ситуации, когда необходимо настроить предварительно загруженные ответы в серверной части приложения. Сервисные работники , передающие частичный контент из сети, — это один из сценариев, в котором это может быть удобно.
В подобных случаях полезно знать, что запросы предварительной загрузки отправляются с заголовком Service-Worker-Navigation-Preload установленным со значением по умолчанию true :
Service-Worker-Navigation-Preload: true
Затем в выбранной вами серверной части приложения вы можете проверить этот заголовок и изменить ответ в соответствии со своими потребностями. Если значение заголовка по умолчанию по какой-либо причине проблематично, вы можете изменить его в контексте окна . Просто знайте, что любая работа, которую вы выполняете на сервере для чтения этого заголовка, зависит от вас и выходит за рамки Workbox.
Заключение
Предварительную загрузку навигации сложно обеспечить правильно при непосредственном использовании, но эта тяжелая работа того стоит, поскольку сервис-воркер не мешает браузеру выполнять навигационные запросы. Благодаря Workbox вы можете воспользоваться предварительной загрузкой навигации, затратив гораздо меньше усилий. Чтобы получить более подробную информацию о модуле workbox-navigation-preload , ознакомьтесь с его справочной документацией .

